Dodanie zdjęć do prezentacji PowerPoint może uczynić ją bardziej atrakcyjną wizualnie. Jednak gdy po raz pierwszy dodajesz nowy obraz, zakrywa on wszystko, co znajduje się na slajdzie, w tym tekst. Oto jak przesuwać obrazy i inne obiekty do tyłu i do przodu, aby utworzyć żądaną warstwę.
Wysyłanie obrazu za tekstem
Jeśli jeszcze tego nie zrobiłeś, otwórz prezentację PowerPoint, z którą będziesz pracować, i przejdź do slajdu z tekstem i obrazem.
Za chwilę przejdziemy do warstwowania obrazów, ale teraz będziemy pracować tylko z jednym obrazem i tekstem.

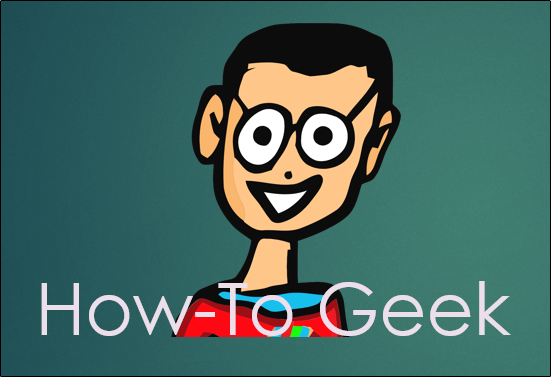
Jak widać na powyższym obrazku, obraz Geek obejmuje tekst „How-To Geek”. Aby umieścić obraz za tekstem, najpierw kliknij obraz, aby go zaznaczyć, a następnie przejdź do zakładki „Format”.

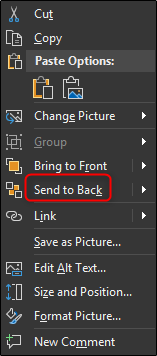
W sekcji „Rozmieść” kliknij przycisk „Przesuń do tyłu”. Pojawi się menu rozwijane z dwiema opcjami.

„Send Backward” przesuwa obraz o jeden poziom wstecz. „Przesuń na spód” umieszcza obiekt za wszystkimi innymi obiektami na slajdzie. Na razie wybierz „Send Backward” (za chwilę porozmawiamy o warstwowaniu obrazu).
Teraz twój obraz będzie za tekstem.

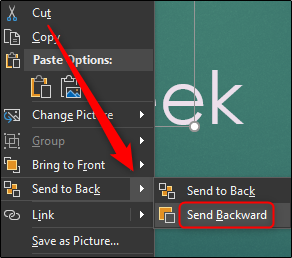
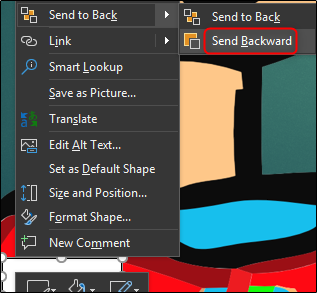
Możesz też kliknąć obiekt prawym przyciskiem myszy, kliknąć strzałkę obok „Przesuń na spód”, a następnie wybrać „Przesuń do tyłu”.

Opcje „Przesuń do przodu” i „Przesuń na wierzch”, które zobaczysz na karcie Format i menu kontekstowym, działają w podobny sposób. Używałbyś tych opcji, aby przenieść obiekt przed inny. W tym przykładzie moglibyśmy również zaznaczyć tekst i przesunąć go do przodu, aby osiągnąć ten sam efekt.
Warstwy obiektów
Powiedzmy teraz, że mamy trzy obiekty i chcemy je ułożyć w taki sposób, aby wszystkie spełniały swoje zadanie. Jako przykład dajmy The Geek tag z imieniem. Będziemy używać trzech obiektów:
- Zdjęcie z logo How-To Geek
- Pełny biały prostokąt
- Pole tekstowe z czarnym tekstem „The Geek”
Chcemy, aby obraz znajdował się z tyłu, biały prostokąt przed obrazem, a tekst przed białym prostokątem. Jednak najpierw utworzyliśmy nasz tekst i biały prostokąt, a następnie wstawiliśmy nasz obraz, więc obraz jest teraz przed wszystkim innym.
Uwaga: wiemy, że możemy po prostu wpisać tekst w kształcie białego prostokąta, aby ułatwić sobie pracę, ale robimy to w ten sposób, aby uzyskać łatwy przykład warstwowania.
Najpierw chcemy wybrać logo obrazu i wysłać je na sam koniec, ponieważ chcemy, aby wszystkie inne obiekty pojawiły się przed nim. Wybierz obraz, kliknij go prawym przyciskiem myszy, a następnie wybierz „Prześlij na spód” (lub użyj przycisku na karcie „Format”).

Spowoduje to wysłanie obrazu The Geek do bardzo tylnej warstwy, jak widać poniżej.

Jednak, jak widać na powyższym obrazku, nasz tekst jest ukryty za białym prostokątem. Następnie wybierz białe pole, kliknij je prawym przyciskiem myszy i tym razem wybierz „Przesuń do tyłu” z opcji „Przesuń na spód”.

Zwróć uwagę, że jeśli wybierzesz „Send to Back”, twój biały prostokąt zniknie za The Geek.
Oto, co mamy teraz.

Teraz, od tyłu do przodu, mamy obraz, biały prostokąt, a następnie czarne pole tekstowe z przodu. To jest kolejność, o którą nam chodziło.
Chociaż szanse na dodanie plakietki do logo w prezentacji są dość niewielkie, warstwowanie obrazów jest ważną częścią pracy z bardziej złożonymi slajdami.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.