Service Workery to specjalne skrypty, które działają w tle, udostępniając zaawansowane możliwości przechowywania danych w pamięci podręcznej oraz inne istotne funkcje dla nowoczesnych aplikacji internetowych.
Dzięki ich zastosowaniu aplikacje internetowe mogą działać płynnie i przypominać aplikacje natywne, zapewniając użytkownikowi komfortowe wrażenia.
Pracownicy usług są fundamentem tworzenia progresywnych aplikacji internetowych (PWA), które oferują funkcjonalność zbliżoną do aplikacji instalowanych na urządzeniach.
Zrozumienie mechanizmu działania Service Workerów
Service Worker to rodzaj skryptu JavaScript działającego w tle, niezależnie od głównego wątku przeglądarki, co zapobiega jego blokowaniu. Dzięki temu interfejs użytkownika aplikacji działa sprawnie i bez zakłóceń, a interakcje użytkownika są szybkie i responsywne.

Service Workery pełnią rolę serwerów proxy, pośrednicząc w komunikacji między aplikacją internetową a siecią. Mogą one przechwytywać żądania i odpowiedzi, zapisywać zasoby w pamięci podręcznej oraz zapewniać dostęp do aplikacji w trybie offline. To sprawia, że aplikacje są bardziej niezawodne i przyjazne dla użytkownika, nawet w warunkach słabego połączenia internetowego.
Kluczowe zastosowania Service Workerów
Service Workery znajdują zastosowanie w wielu obszarach. Oto kilka najważniejszych przykładów:
- PWA: Pracownicy usług są kluczowym elementem progresywnych aplikacji internetowych, umożliwiając m.in. obsługę niestandardowych żądań sieciowych, powiadomienia push, pracę w trybie offline i szybkie ładowanie aplikacji.
- Buforowanie: Service Workery pozwalają na przechowywanie zasobów aplikacji, takich jak obrazy, pliki JavaScript i CSS, w pamięci podręcznej przeglądarki. Dzięki temu przeglądarka może szybko pobierać te zasoby z pamięci lokalnej, zamiast za każdym razem łączyć się z serwerem zdalnym, co znacząco przyspiesza ładowanie strony, szczególnie przy wolnym połączeniu internetowym.
- Synchronizacja w tle: Service Workery mogą wykonywać zadania w tle, w tym synchronizować dane, nawet gdy aplikacja nie jest aktywna lub nie jest otwarta w przeglądarce.
Integracja Service Workerów w projektach Next.js
Zanim zaczniemy pisać kod, warto zrozumieć, jak działa proces instalacji i aktywacji Service Workera. Cały proces składa się z dwóch głównych etapów: rejestracji i aktywacji.
W pierwszej fazie przeglądarka rejestruje skrypt Service Worker. Poniżej znajduje się przykład takiego procesu:
const registerServiceWorker = async () => {
if ("serviceWorker" in navigator) {
registration = await navigator.serviceWorker.register("/sw.js");
}
};registerServiceWorker();
Powyższy kod sprawdza, czy przeglądarka obsługuje Service Workery (co jest standardem we współczesnych przeglądarkach). Jeśli tak, rejestrowany jest Service Worker znajdujący się pod wskazaną ścieżką.
Faza aktywacji obejmuje zainstalowanie i uruchomienie Service Workera, co odbywa się poprzez nasłuchiwanie zdarzeń `install` i `activate` za pomocą odpowiednich detektorów zdarzeń w JavaScript. Oto jak można to zrobić:
registration.addEventListener("install", () => {
console.log("Service worker zainstalowany");
});registration.addEventListener("activate", () => {
console.log("Service worker aktywowany");
});
Ten fragment kodu można dodać zaraz po zakończeniu rejestracji Service Workera. Wykona się on po pomyślnym zarejestrowaniu skryptu.
Cały kod projektu jest dostępny w repozytorium GitHub.
Utworzenie nowego projektu Next.js
Aby zacząć pracę, stwórz szkielet nowego projektu Next.js, wykorzystując następujące polecenie:
npx create-next-app next-project
Proces dodawania Service Workera do projektu Next.js składa się z kilku kroków:
Dodawanie skryptu Service Worker
Na początek zarejestruj Service Workera. Zaktualizuj plik `src/pages/_app.js` tak, jak pokazano poniżej. Umieszczenie kodu w tym miejscu gwarantuje, że Service Worker zostanie zarejestrowany przy każdym uruchomieniu aplikacji i będzie miał dostęp do jej zasobów.
import { useEffect } from 'react';export default function App({ Component, pageProps }) {
useEffect(() => {
if ('serviceWorker' in navigator) {
navigator.serviceWorker
.register('/service-worker.js', { scope: "https://www.makeuseof.com/" })
.then((registration) => {
console.log(
'Service worker zarejestrowany pomyślnie. Zakres:',
registration.scope
);
})
.catch((error) => {
console.error('Rejestracja Service Workera nie powiodła się:', error);
});
}
}, []);
return <Component {...pageProps} />;
}
Hook `useEffect` wywołuje się po zamontowaniu komponentu. Podobnie jak w poprzednim przykładzie, kod najpierw sprawdza obsługę Service Workerów przez przeglądarkę.
Jeśli obsługa jest dostępna, rejestruje Service Workera wskazanego w ścieżce, określając jego zakres jako „/”. Oznacza to, że Service Worker będzie miał kontrolę nad wszystkimi zasobami aplikacji. Możesz też określić bardziej szczegółowy zakres, np. „/products”.
Gdy rejestracja się powiedzie, w konsoli pojawi się komunikat o sukcesie i zakres działania Service Workera. Jeśli wystąpi błąd, zostanie on przechwycony, a komunikat o błędzie zostanie wyświetlony w konsoli.
Instalacja i aktywacja Service Workera
Dodaj poniższy kod do nowego pliku `public/service-worker.js`.
const installEvent = () => {
self.addEventListener('install', () => {
console.log('Service worker zainstalowany!!!!');
});
};installEvent();
const activateEvent = () => {
self.addEventListener('activate', () => {
console.log('Service worker aktywowany!!!');
});
};
activateEvent();
Aby upewnić się, że Service Worker został poprawnie zarejestrowany, zainstalowany i aktywowany, uruchom serwer deweloperski i otwórz aplikację w przeglądarce.
npm run dev
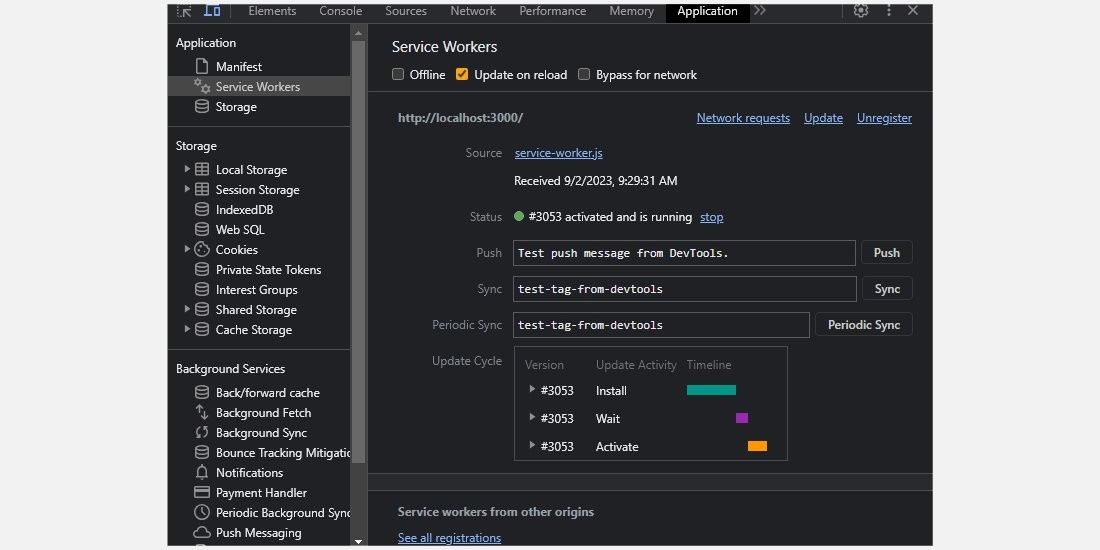
Otwórz narzędzia deweloperskie w przeglądarce (np. w Chrome) i przejdź do zakładki „Aplikacja”. W sekcji „Service Workers” powinien znajdować się zarejestrowany Service Worker.

Po pomyślnej rejestracji, instalacji i aktywacji Service Workera można zacząć implementować jego funkcje, takie jak buforowanie zasobów, synchronizacja danych w tle czy obsługa powiadomień push.
Buforowanie zasobów za pomocą Service Workerów
Zapisywanie zasobów aplikacji w pamięci podręcznej na urządzeniu użytkownika zwiększa wydajność i szybkość działania aplikacji, zwłaszcza w warunkach słabego lub niestabilnego połączenia internetowego.
Aby zacząć buforowanie zasobów aplikacji, dodaj poniższy kod do pliku `service-worker.js`.
const cacheName="test-cache";self.addEventListener('fetch', (event) => {
event.respondWith(
caches.match(event.request).then((cachedResponse) => {
return cachedResponse || fetch(event.request).then((response) => {
return caches.open(cacheName).then((cache) => {
cache.put(event.request, response.clone());
return response;
});
});
})
);
});
Gdy użytkownik po raz pierwszy odwiedzi stronę, kod ten sprawdza, czy w pamięci podręcznej znajduje się odpowiedź na bieżące żądanie. Jeśli odpowiedź jest dostępna w pamięci podręcznej, zostaje ona zwrócona użytkownikowi.
Jeśli żądana odpowiedź nie znajduje się w pamięci podręcznej, Service Worker pobiera zasób z serwera za pośrednictwem sieci, następnie zwraca odpowiedź do użytkownika i zapisuje ją w pamięci podręcznej na przyszłość.
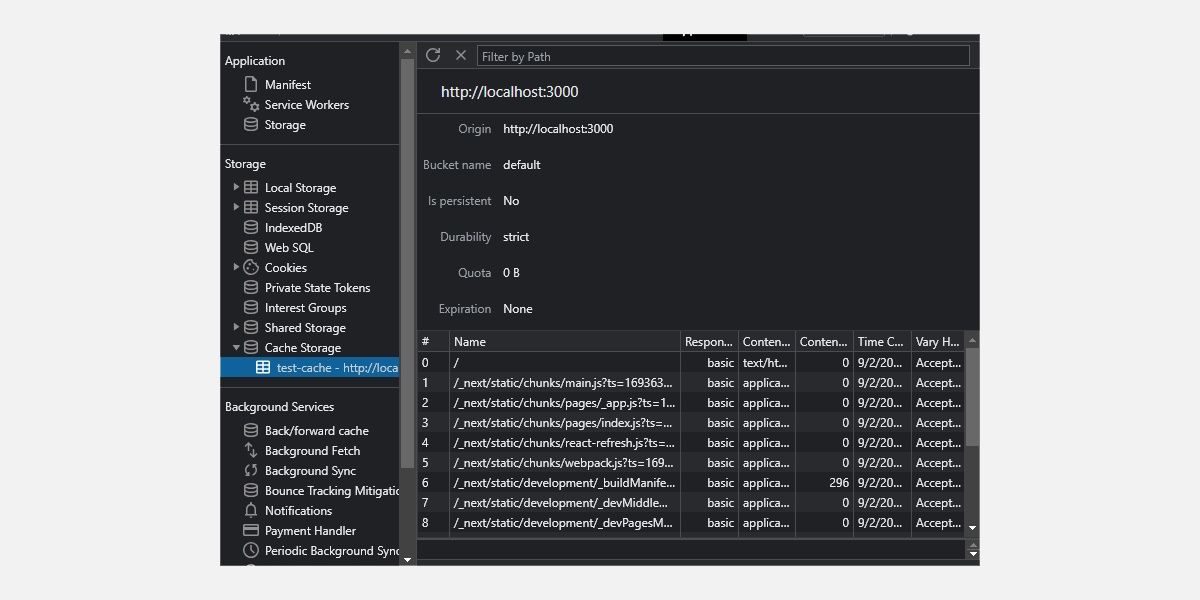
Aby zobaczyć, jakie zasoby są przechowywane w pamięci podręcznej, przejdź do zakładki „Aplikacja” w narzędziach deweloperskich. W sekcji „Pamięć podręczna” powinna znajdować się lista zapisanych zasobów. Możesz też zaznaczyć opcję „Offline” w sekcji „Service Worker” i ponownie załadować stronę, aby zasymulować działanie w trybie offline.

Od tej pory, gdy użytkownik odwiedzi stronę główną, przeglądarka będzie wyświetlać zasoby z pamięci podręcznej, zamiast każdorazowo wysyłać żądania do serwera.
Wykorzystanie Service Workerów w celu poprawy wydajności
Service Workery są skutecznym narzędziem do zwiększania wydajności aplikacji Next.js. Poprzez buforowanie zasobów, przechwytywanie żądań i obsługę aplikacji w trybie offline, Service Workery mogą znacząco poprawić komfort korzystania z aplikacji.
Warto jednak pamiętać, że implementacja i zarządzanie Service Workerami może być złożone. Dlatego ważne jest dokładne przeanalizowanie potencjalnych korzyści i wyzwań związanych z ich użyciem.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.