Jeśli Twoja strona internetowa opiera się na platformie WordPress, masz możliwość personalizacji jej wyglądu i funkcjonalności. Jedną z dostępnych opcji jest modyfikacja stosowanych fontów. W przypadku korzystania z szablonów dostępnych w repozytorium WordPress, Twoja witryna automatycznie stosuje domyślne rozmiary i barwy czcionek, które zostały ustalone przez twórcę motywu.
Nie jesteś jednak skazany na te pierwotne ustawienia. Zmiana kroju pisma w WordPressie może znacząco wpłynąć na sposób, w jaki informacje są odbierane przez odwiedzających, a także wzmocnić atrakcyjność wizualną strony. W tym artykule przedstawimy różnorodne metody dostosowywania fontów na Twojej witrynie WordPress.
Znaczenie personalizacji typografii i czcionek w WordPress
- Wyjątkowość i indywidualizm: Czy kiedykolwiek zdarzyło Ci się natknąć na stronę internetową i pomyśleć: „Skądś to znam”? Mimo że większość stron wykorzystuje gotowe szablony z WordPressa, możesz nadać swojej witrynie niepowtarzalny charakter poprzez manipulację rozmiarem i kolorami fontów.
- Hierarchia i akcentowanie: Poprzez zróżnicowanie czcionek, możesz wskazać, które elementy tekstu są ważniejsze od innych. Przykładowo, możesz zastosować większe czcionki w nagłówkach H1, a mniejsze w nagłówkach H2.
- Spójność i profesjonalizm: Używając konsekwentnego kroju pisma w całej witrynie, możesz nadać jej wyrafinowany i profesjonalny wygląd. Dodatkowo, dopasowanie kolorystyki fontów do barw Twojej marki wzmocni identyfikację wizualną.
- Ułatwienia dostępu: Zmiana fontów na stronie może ułatwić osobom z dysfunkcjami wzroku lub innymi ograniczeniami czytanie zamieszczonych treści.
Rola CSS w modyfikacji czcionek
WordPress działa na bazie PHP, MySQL, HTML, CSS i JavaScript. Każdy motyw WordPress zawiera plik style.css, który definiuje wygląd i układ stron internetowych. Za pomocą tego pliku możesz wprowadzić zmiany dotyczące czcionek na swojej witrynie.
CSS umożliwia modyfikację takich aspektów jak krój pisma, rozmiar, barwa oraz odstępy w obrębie witryny. Choć wprowadzenie takich zmian wymaga podstawowej wiedzy z zakresu CSS, wciąż masz opcję skorzystania z wtyczek, jeżeli nie chcesz kodować samodzielnie.
Teraz przeanalizujemy różne podejścia do modyfikacji czcionek w WordPressie.
Narzędzie do personalizacji WordPressa
Jest to jedna z najprostszych metod modyfikacji czcionek na stronie WordPress. Prawie każdy szablon opracowany zgodnie ze standardami WordPressa oferuje wbudowane funkcje, które umożliwiają zmianę fontów, ich barw i rozmiarów za pomocą paru kliknięć.
Niektóre szablony dają szerokie możliwości konfiguracji, inne zaś ograniczają pole manewru, co zmusza do szukania alternatywnych rozwiązań, które omówimy w kolejnych częściach.
Upewnij się, że jesteś zalogowany na swoje konto WordPress i wykonaj poniższe instrukcje:
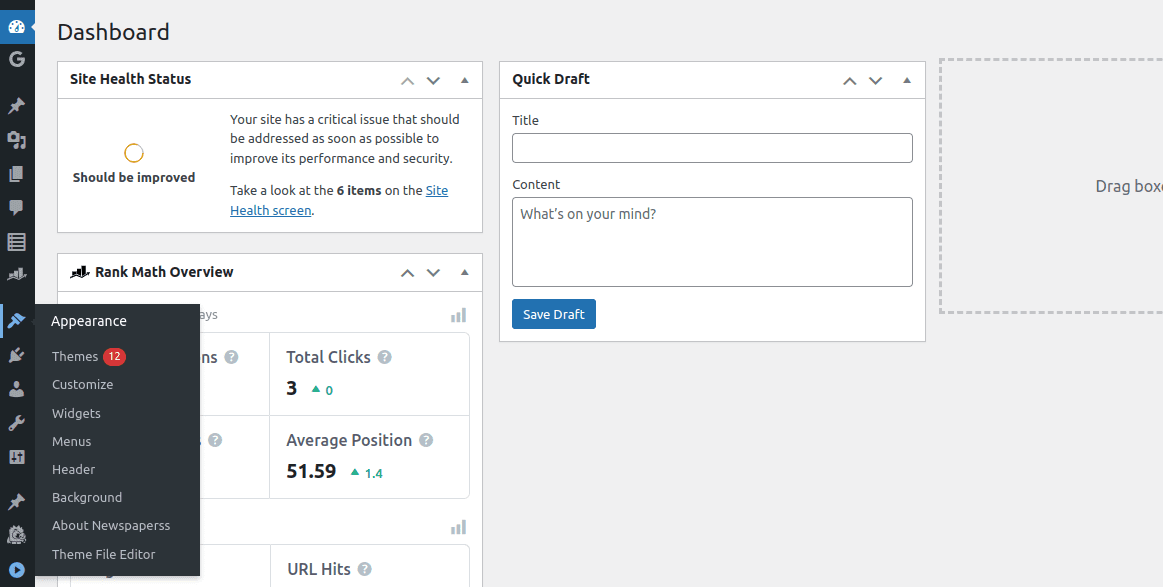
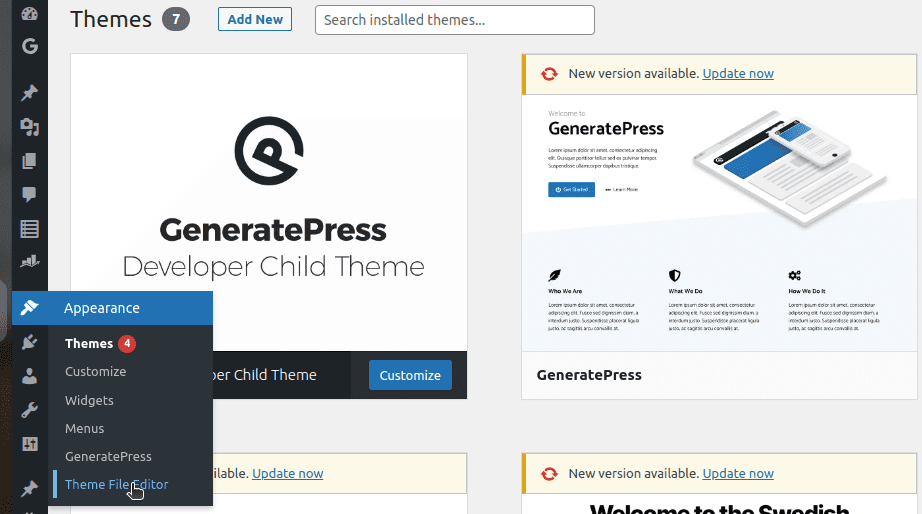
- W panelu administracyjnym, po lewej stronie, rozwiń menu i wybierz „Wygląd”.

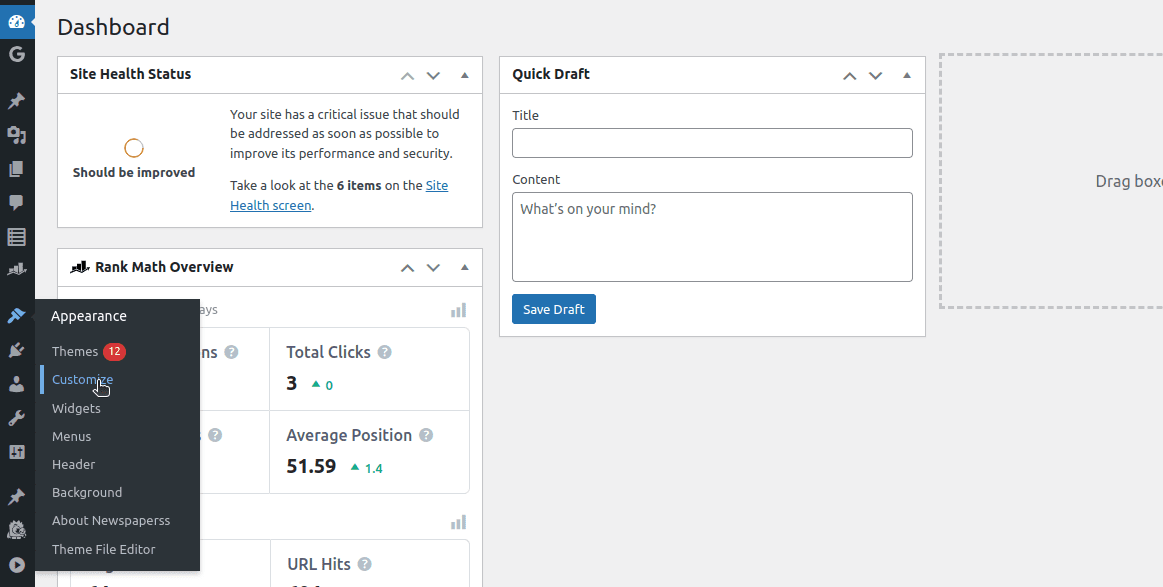
- Kliknij „Dostosuj”.

Uwaga: wygląd Twojej strony WordPress może się różnić w zależności od wybranego motywu. W moim przykładzie korzystam z motywu „GeneratePress Child Developer Theme”.
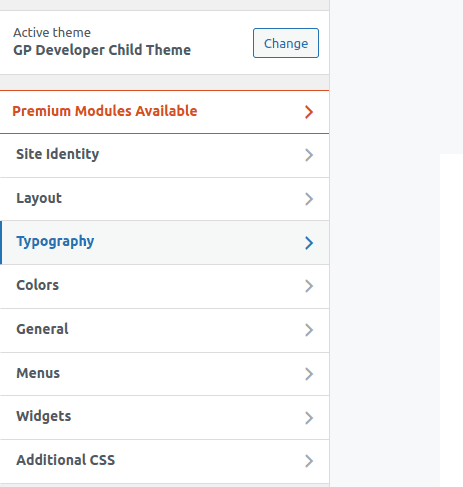
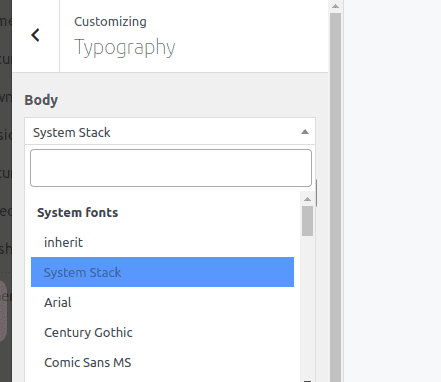
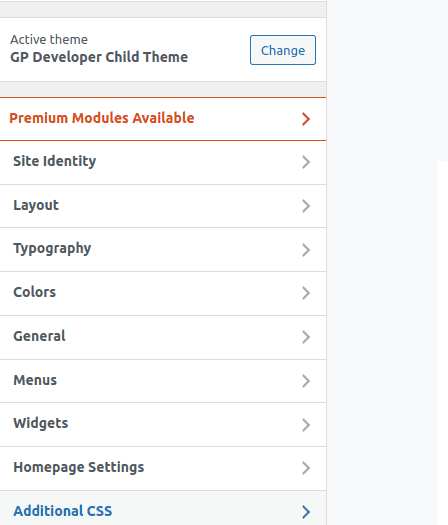
- Po kliknięciu „Dostosuj” pojawi się menu, w którym wybieram opcję „Typografia”.

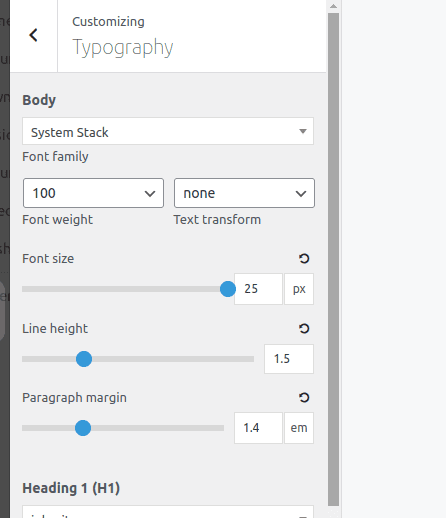
- Teraz możesz dostosować wygląd swojej witryny do własnych preferencji.

Przykładowo, wybierając „Treść”, mogę modyfikować „Czcionki systemowe”. Standardowo ustawiona jest „Stos systemowy”, ale z listy rozwijanej mogę wybrać inny font, który bardziej mi odpowiada.

Edytor szablonów
Funkcja edytora motywów pozwala na modyfikację różnych plików w ramach używanego szablonu WordPress. Skupimy się na pliku style.css, który umożliwia dostosowanie wyglądu czcionek.
Konkretne kroki mogą różnić się w zależności od motywu, którego używasz. W celach demonstracyjnych wciąż posługuję się motywem „GP Developer Child Theme”.
Wykonaj następujące czynności:
- W menu wybierz „Wygląd”, a następnie „Edytor plików motywu”.

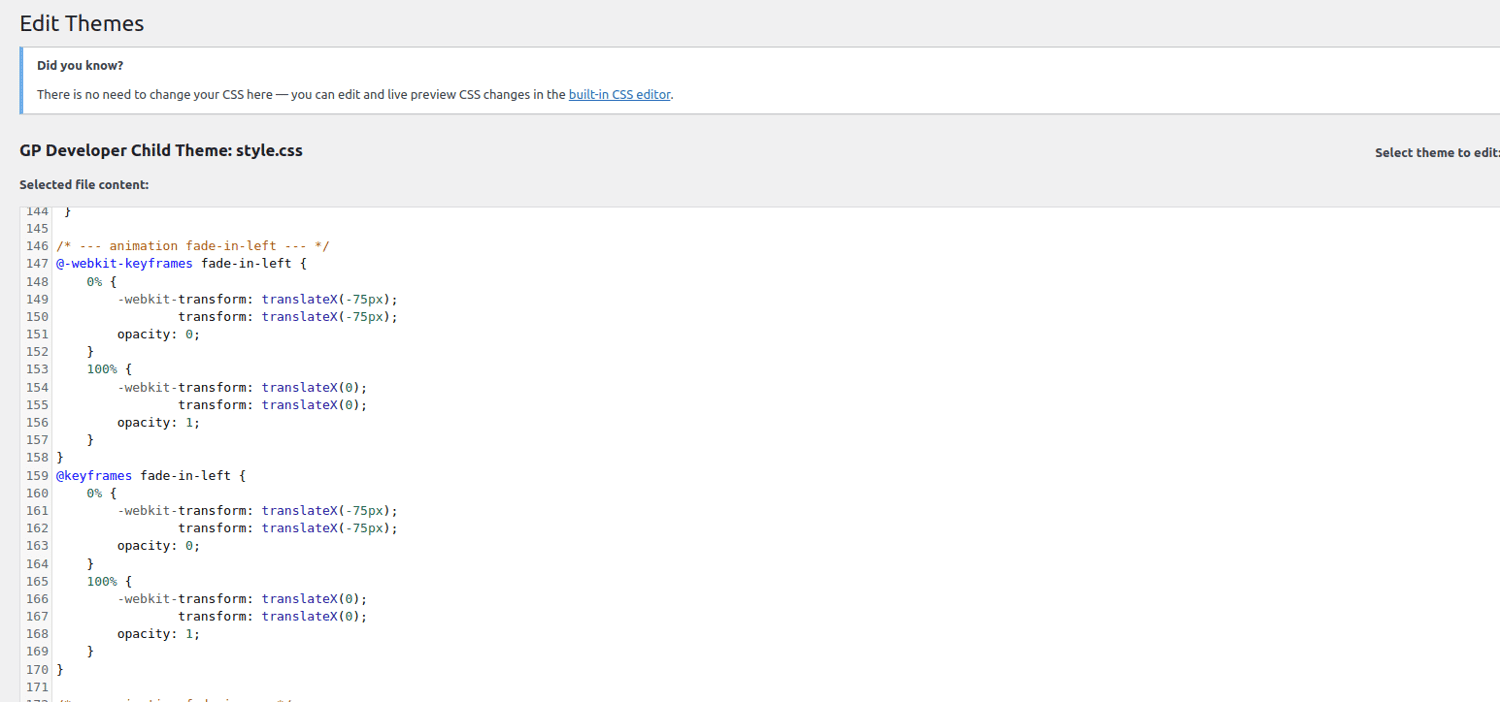
- Poprzedni krok otworzy plik style.css, w którym możesz wprowadzić preferowane style.

Na przykład, aby zmienić krój pisma całej witryny na kursywę, można dodać taki kod:
/* Change Font to Italics */
body {
font-style: italic;
}
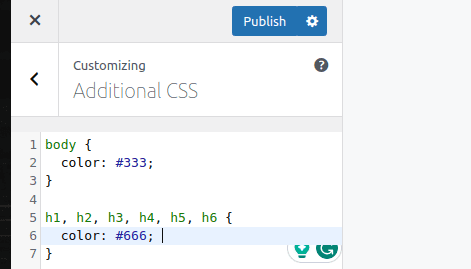
Możesz również skorzystać z wbudowanego edytora CSS, aby wprowadzić zmiany. Kliknij zakładkę „Dodatkowy CSS” i wpisz swój kod CSS.

Przykładowo możesz wprowadzić następujący kod:

Kliknij „Opublikuj”, aby zapisać zmiany.
Modyfikacja czcionek na wybranych stronach
Ta metoda pozwala na modyfikację fontów na pojedynczej stronie lub wpisie. Jest to dobre rozwiązanie, gdy zależy Ci na wyróżnieniu konkretnej strony.
Możesz zastosować to podejście na stronach takich jak „Polityka prywatności”. Przykładowo, mogę zmienić nagłówek H1 na mojej stronie „Polityka prywatności”, aby był wyświetlany na zielono i kursywą. Aby to zrobić, wykonuję następujące czynności:
- Przechodzę do panelu administracyjnego i klikam „Wszystkie strony”.
- Wybieram docelową stronę „Polityka prywatności” i klikam „edytuj”.
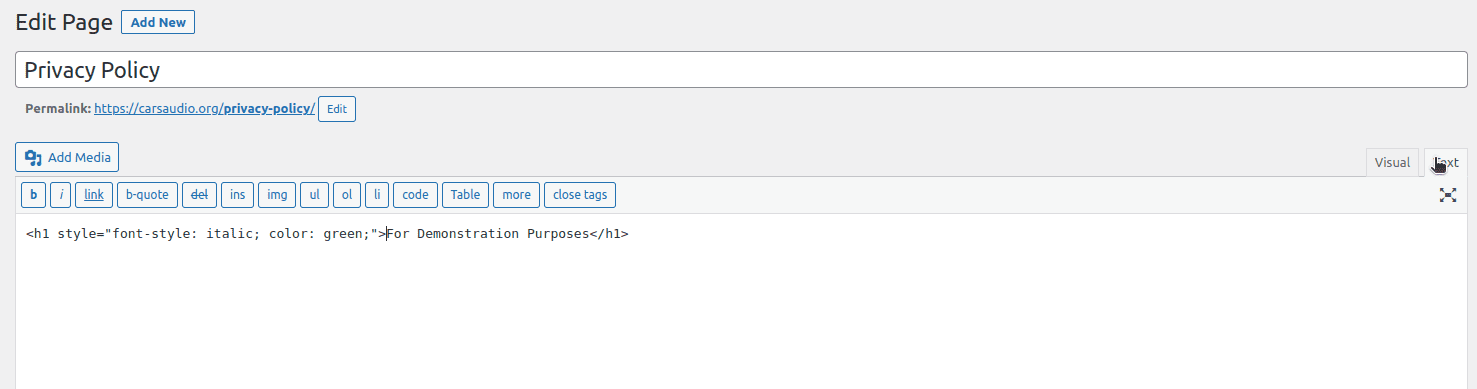
- Przechodzę do zakładki „Tekst” zamiast „Wizualne”, jak widać na zrzucie ekranu.

Oto kod, który dodałem:
<h1 style="font-style: italic; color: green;">Heading For Demonstration Purposes</h1>
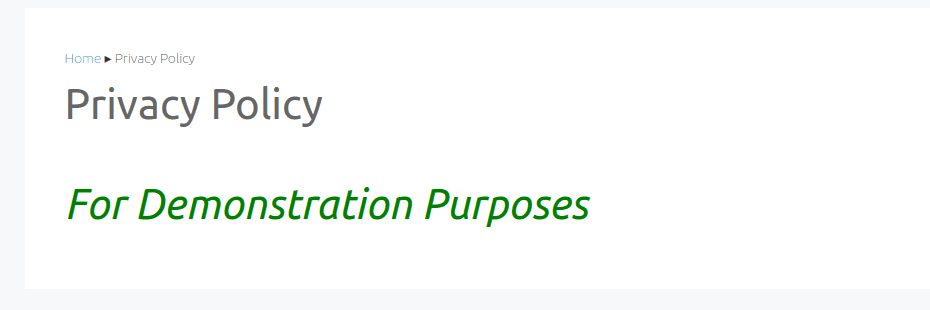
Po wyrenderowaniu strona będzie wyglądała następująco:

Wykorzystanie wtyczek
Jeśli nie czujesz się pewnie w kwestiach technicznych lub nie lubisz kodować, możesz skorzystać z różnorodnych wtyczek, które ułatwiają zmianę fontów. Sposób działania będzie różny w zależności od wybranej wtyczki.
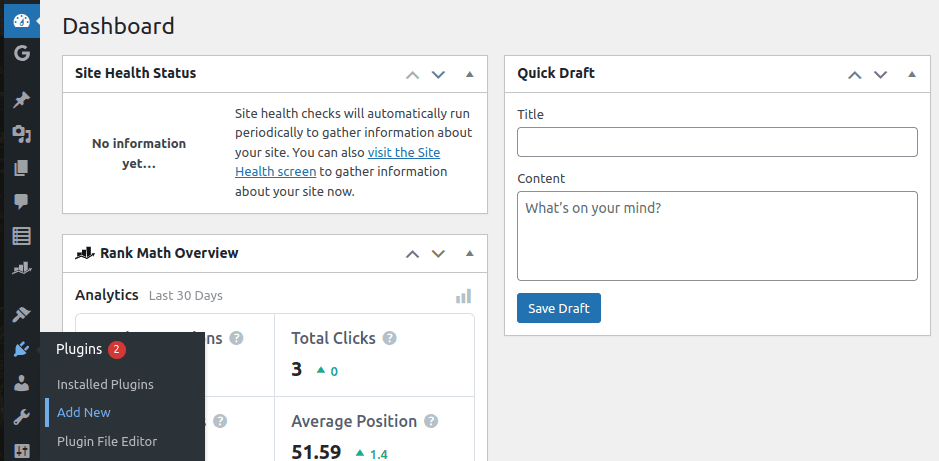
Aby zacząć korzystać z wtyczek do fontów, przejdź do panelu WordPress, wybierz „Wtyczki”, a następnie „Dodaj nową”.

Teraz możesz użyć wyszukiwarki, aby znaleźć interesującą Cię wtyczkę.
Oto kilka z godnych polecenia wtyczek:
#1. Czcionki nasion
Czcionki nasion to wtyczka, która umożliwia korzystanie z fontów internetowych. Platforma oferuje pięć gotowych, tajsko-angielskich krojów pisma do wykorzystania. Możesz również użyć fontów Google lub przesłać własne. Czcionki nasion to wtyczka typu open source, dostępna za darmo.
#2. Użyj dowolnej czcionki
Użyj dowolnej czcionki pozwala na przesyłanie własnych, niestandardowych fontów na stronę WordPress, nawet bez znajomości CSS. Masz też możliwość wyboru z ponad 23 871 predefiniowanych zestawów czcionek. Jedynym wymogiem jest format czcionek ttf, otf lub woff.
Prześlij swoje fonty w jednym formacie, a wtyczka automatycznie wygeneruje wszystkie pozostałe niezbędne formaty. „Użyj dowolnej czcionki” działa we wszystkich aktualnych przeglądarkach i na różnych rozdzielczościach ekranu.
#3. Wtyczka czcionek
Wtyczka czcionek udostępnia ponad 1455 unikalnych fontów z biblioteki Google Fonts. Wtyczka oferuje opcję podglądu, dzięki której możesz sprawdzić, jak dany font będzie wyglądał na Twojej stronie, zanim wprowadzisz zmiany.
Wtyczka Fonts działa z każdym motywem WordPress i nie wymaga umiejętności kodowania. Jeśli znasz CSS, możesz tworzyć własne selektory i kontrolować wygląd czcionek na Twojej stronie.
#4. MW Zmieniacz czcionek
Omówione dotychczas wtyczki skupiały się na modyfikacji fontów w skali całej witryny. Możesz jednak poszukiwać bardziej elastycznego rozwiązania. MW Zmieniacz czcionek umożliwia zmianę fontów na poziomie panelu administracyjnego i motywu.
Jest to prosta w obsłudze wtyczka, oferująca ponad 30 krojów pisma. Aby zmienić fonty w szablonie, wystarczy wprowadzić jego identyfikator i klasę. MW Font Changer ma ponad 10 000 aktywnych instalacji i jest kompatybilny z WordPress 5.0 i nowszymi wersjami. Ta wtyczka jest oprogramowaniem open source.
Jak zoptymalizować czcionki w WordPressie
Dobrze działająca strona internetowa powinna szybko się ładować. Nawet jeśli używasz najszybszego motywu, dodanie dużej ilości multimediów i fontów może spowolnić ładowanie. Aby tego uniknąć, konieczna jest optymalizacja fontów. Oto kilka z najlepszych praktyk:
- Przesyłaj różne typy plików: Zapisuj swoje fonty w różnych formatach. Przesłanie różnych formatów sprawi, że przeglądarka wybierze optymalny na podstawie cech urządzenia użytkownika.
- Przesyłaj tylko niezbędne znaki: Jeśli używasz fontów, które nie są często używane na stronie, przesłanie tylko potrzebnych znaków zamiast całej biblioteki może zredukować rozmiar plików.
- Hostuj czcionki w CDN: Proces przesyłania własnych fontów może zwiększyć rozmiar witryny WordPress. Sieci dostarczania treści (CDN) umożliwiają przechowywanie fontów na zewnętrznym serwerze i łączenie ich z Twoją stroną.
- Wykorzystaj pamięć podręczną WordPress: Pamięć podręczna przechowuje często używane dane, co przyspiesza ładowanie strony przy kolejnych wizytach użytkownika.
Często zadawane pytania
Jak dobrać odpowiednie fonty na stronę WordPress?
Należy wziąć pod uwagę kilka czynników. Przede wszystkim istotne są wizerunek Twojej marki, ogólny design strony oraz grupa docelowa.
Czy potrzebna jest znajomość kodowania, aby zmienić fonty w WordPressie?
Nie. WordPress jest zaprojektowany tak, aby był intuicyjny nawet dla osób nieobeznanych z technologią. Możesz zmieniać fonty z panelu administracyjnego, bez konieczności pisania kodu. Możesz również użyć wtyczek. Jeśli jednak posiadasz wiedzę z zakresu CSS, możesz dodawać własne style, aby modyfikować wygląd fontów.
Czy można zmienić fonty w konkretnych obszarach strony?
Tak. Możesz zmieniać fonty w określonych miejscach, na przykład na danej stronie, a nawet w pojedynczym wpisie. Jeżeli nie posiadasz wiedzy programistycznej, skorzystaj z trybu wizualnego. Alternatywnie, jeśli umiesz kodować, możesz użyć trybu tekstowego.
Czy mogę przywrócić oryginalne fonty motywu WordPress?
Tak. Jeśli po zmianach fontów zdecydujesz się wrócić do pierwotnych ustawień, możesz to zrobić. Po prostu wróć do opcji personalizacji w panelu administracyjnym i przywróć domyślne fonty.
Podsumowanie
Teraz znasz kilka metod, które pozwolą Ci na modyfikację fontów na Twojej stronie WordPress. Wybór konkretnej metody zależy od Twoich umiejętności i preferencji. W zależności od specyfiki strony, możesz również zastosować kombinację różnych podejść.
Warto też przyjrzeć się temu, jak widoczność CSS wpływa na design strony, dzięki odkryciu jej ukrytych możliwości.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.