Jeśli Twoja witryna działa na WordPressie, możesz dostosować jej wygląd i poprawić jej użyteczność. Jedną z dostępnych opcji jest zmiana czcionek. Jeśli korzystasz z motywów dostarczonych w katalogu WordPress, Twoja witryna wybiera domyślne rozmiary i kolory czcionek ustawione przez projektanta.
Nie musisz jednak trzymać się ustawień domyślnych. Zmiana czcionek w motywie WordPress może zapewnić, że klienci otrzymają informacje zgodnie z zamierzeniami, a także zachwycą się projektem Twojej witryny. W tym artykule omówimy różne podejścia do zmiany czcionek w witrynie WordPress.
Spis treści:
Znaczenie dostosowywania typografii i czcionek w WordPress
- Zróżnicowanie i wyjątkowość: czy kiedykolwiek widziałeś stronę internetową i powiedziałeś sobie: „To wygląda znajomo”? Mimo że większość stron korzysta z motywów z katalogu WordPress, możesz sprawić, że Twoja witryna będzie wyjątkowa, zmieniając rozmiar i kolory czcionek.
- Hierarchia i nacisk: Możesz ustalić, co jest przed innymi, poprzez zróżnicowanie czcionek. Na przykład możesz mieć większe czcionki w H1 i mniejsze w H2.
- Spójność i profesjonalizm: Możesz nadać swojej witrynie WordPress dopracowany wygląd, używając spójnej czcionki w całym tekście. Możesz także zmienić kolor czcionki, aby pasował do kolorów Twojej marki.
- Ułatwienia dostępu: zmiana czcionki witryny lub stron może ułatwić użytkownikom z wadami wzroku lub innymi niepełnosprawnościami czytanie zawartości witryny.
Rola CSS w dostosowywaniu czcionek
WordPress jest tworzony przy użyciu PHP, MySQL, HTML, CSS i JavaScript. Każdy motyw WordPress ma plik style.css, który kontroluje układ wizualny i projekt stron internetowych. W ten sposób możesz zaimplementować zmiany czcionek, które chcesz w swojej witrynie WordPress za pomocą tego pliku.
CSS pozwala zmieniać takie rzeczy, jak rodzina czcionek, rozmiar, kolor i odstępy w witrynie WordPress. Do wprowadzenia takich zmian potrzebna jest podstawowa wiedza o CSS. Jednak nadal możesz używać wtyczek, jeśli nie chcesz pisać żadnego kodu CSS.
Teraz zbadamy kilka podejść do zmiany czcionek w WordPress.
Konfigurator WordPressa
Jest to jeden z najłatwiejszych sposobów zmiany czcionek w witrynie WordPress. Prawie wszystkie motywy zaprojektowane zgodnie ze standardami WordPress mają wbudowane funkcje, które umożliwiają zmianę czcionek, ich kolorów i rozmiarów za pomocą kilku kliknięć.
Niektóre motywy umożliwiają skorzystanie z opcji dostosowywania WordPress. Z drugiej strony niektóre mają ograniczone opcje, co zmusza cię do zbadania innych opcji, które zbadamy w innych podejściach.
Upewnij się, że jesteś zalogowany do swojego WordPressa, a następnie wykonaj następujące kroki;
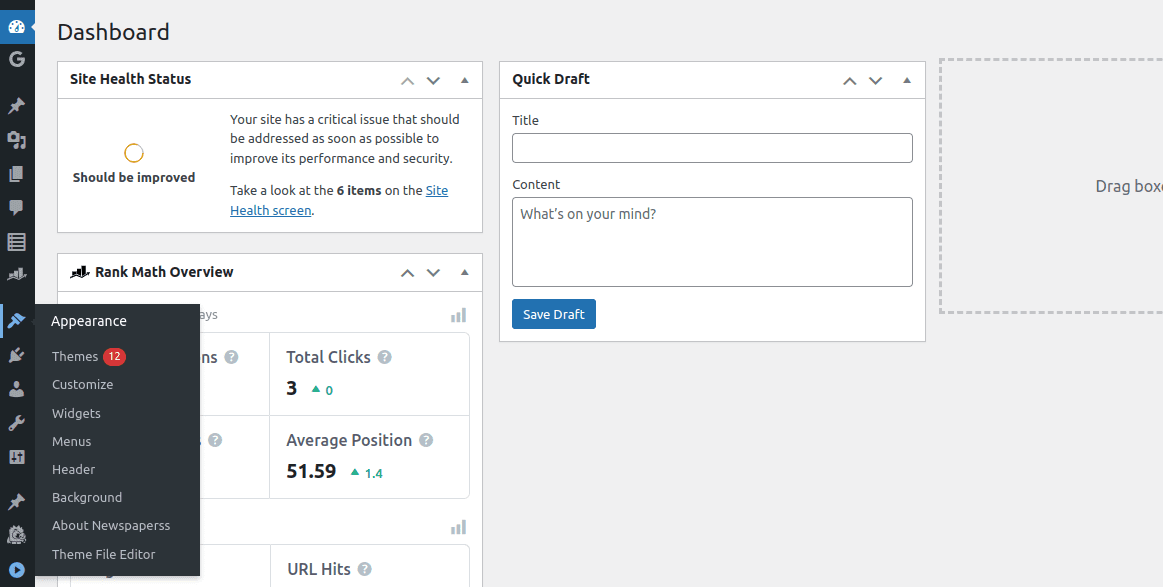
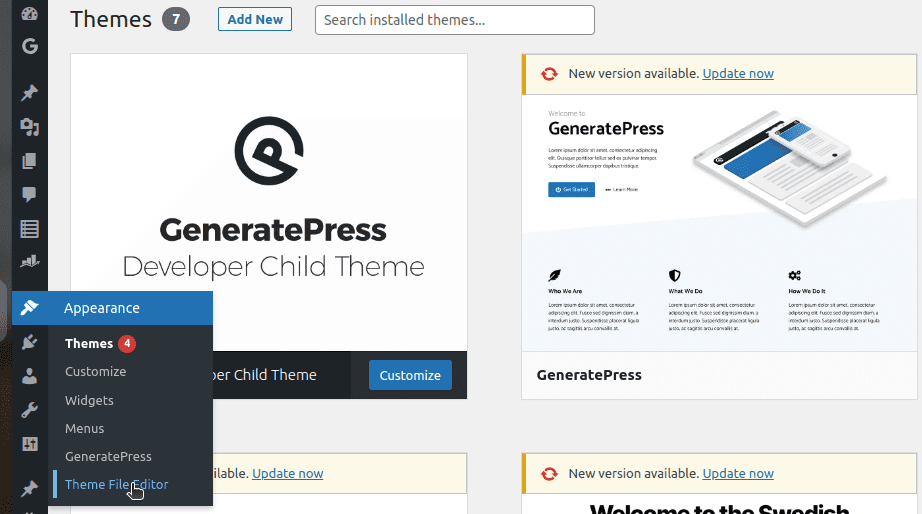
- Po lewej stronie pulpitu nawigacyjnego kliknij menu rozwijane i wybierz „Wygląd”.

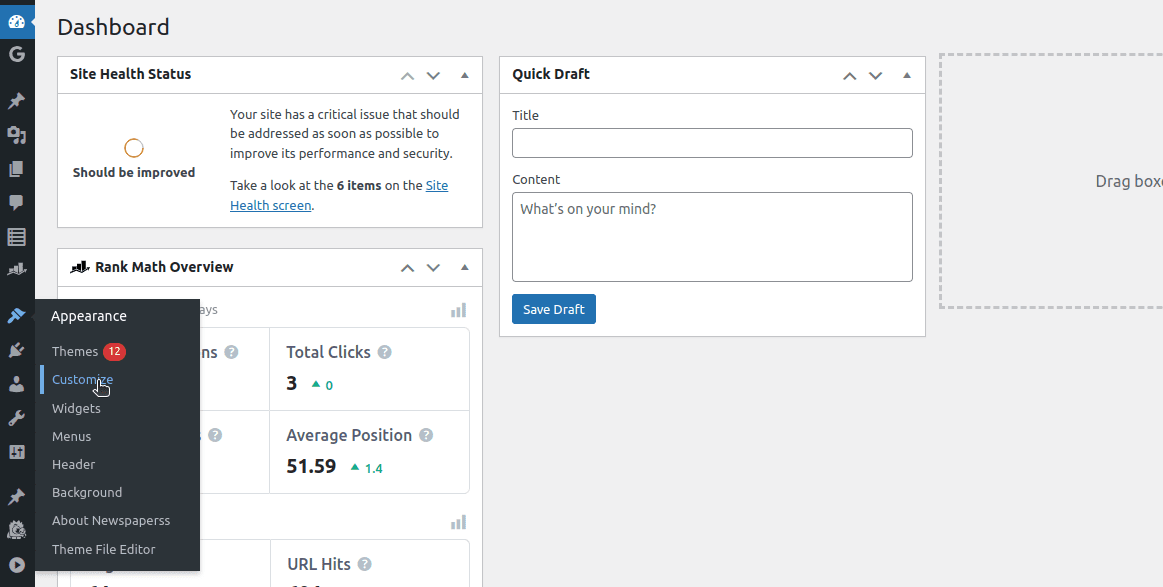
- Kliknij „Dostosuj”.

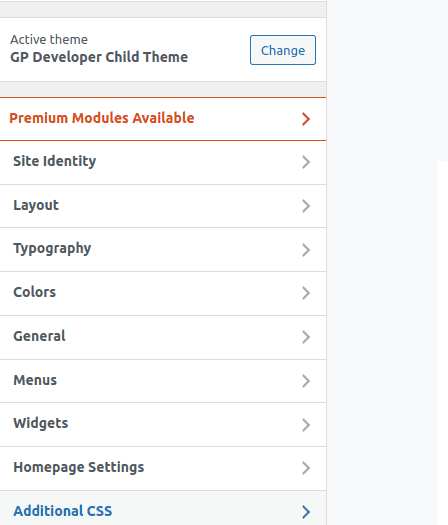
Uwaga: Wygląd Twojej witryny WordPress może się różnić w zależności od używanego motywu. W moim przypadku używam motywu „GeneratePress Child Developer Theme”.
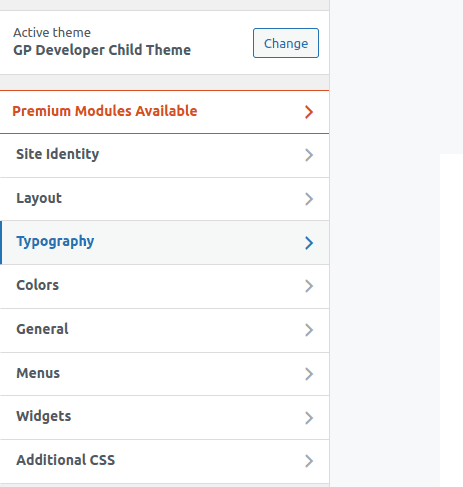
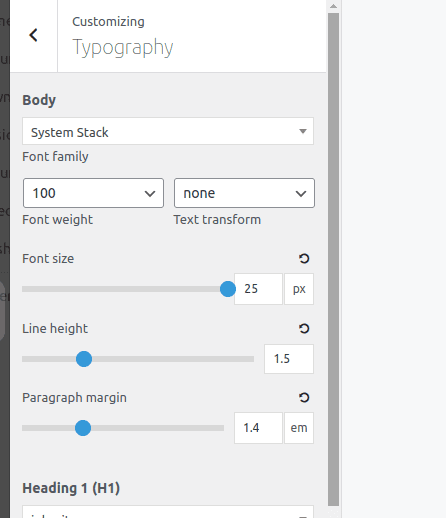
- Kiedy kliknę „Dostosuj”, pojawi się menu rozwijane, w którym wybiorę „Typografia”

- Możesz teraz dostosować swoją witrynę do swoich potrzeb.

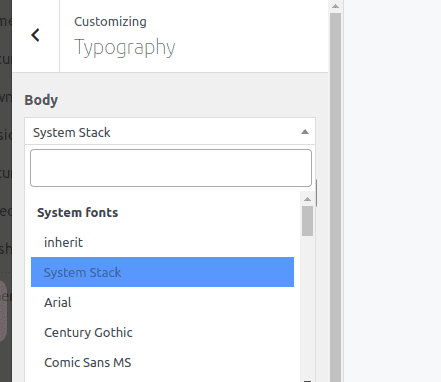
Na przykład mogę wybrać „Treść”, która zmienia „Czcionki systemowe”. Domyślnie jest to „Stos systemowy” i mogę wybrać taki, który odpowiada moim potrzebom z menu rozwijanego.

Edytor motywów
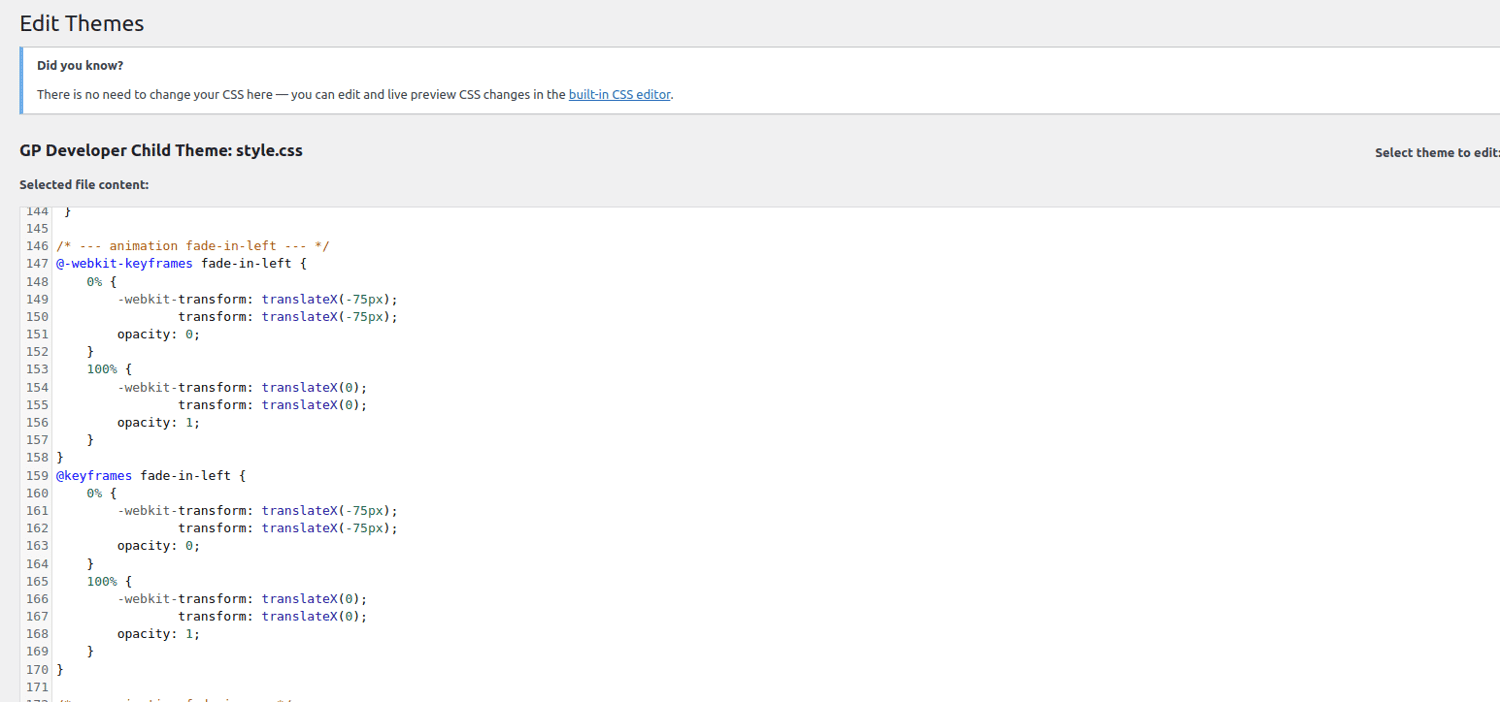
Funkcja edytora motywów umożliwia edycję różnych plików w motywie WordPress. Skupimy się na pliku style.css, ponieważ umożliwia on dostosowanie czcionek.
Dokładne kroki, które należy wykonać, mogą się różnić w zależności od używanego motywu. Nadal używam motywu „GP Developer Child Theme” w celach demonstracyjnych.
Możesz wykonać następujące kroki;
- W „Menu” kliknij „Wygląd”, a następnie „Edytor plików motywu”

- Powyższy krok otworzy plik style.css, w którym możesz dodać preferowane style.

Na przykład, jeśli chcesz zmienić czcionkę całej witryny na kursywę, możesz mieć ten kod;
/* Change Font to Italics */
body {
font-style: italic;
}
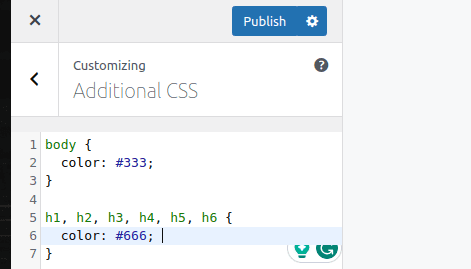
Możesz także wybrać wbudowany edytor CSS, aby wprowadzić zmiany. Kliknij zakładkę „Dodatkowy CSS” i wpisz swój kod CSS.

Na przykład możesz mieć coś takiego;

Kliknij przycisk „Opublikuj”, aby zapisać zmiany.
Dostosuj czcionkę dla poszczególnych stron
Takie podejście pozwala dostosować pojedynczą stronę lub post w witrynie WordPress. To dobry wybór, gdy chcesz, aby dana strona wyróżniała się na tle innych.
Możesz zastosować to podejście do stron takich jak „Polityka prywatności”. Na przykład mogę zmienić określony H1 na mojej stronie „Polityka prywatności”, aby był zielony i pisany kursywą. Aby to osiągnąć, wykonam następujące kroki;
- Przejdź do mojego pulpitu nawigacyjnego i kliknij „Wszystkie strony”.
- Zaznaczę stronę docelową „Polityka prywatności” i kliknę „edytuj”
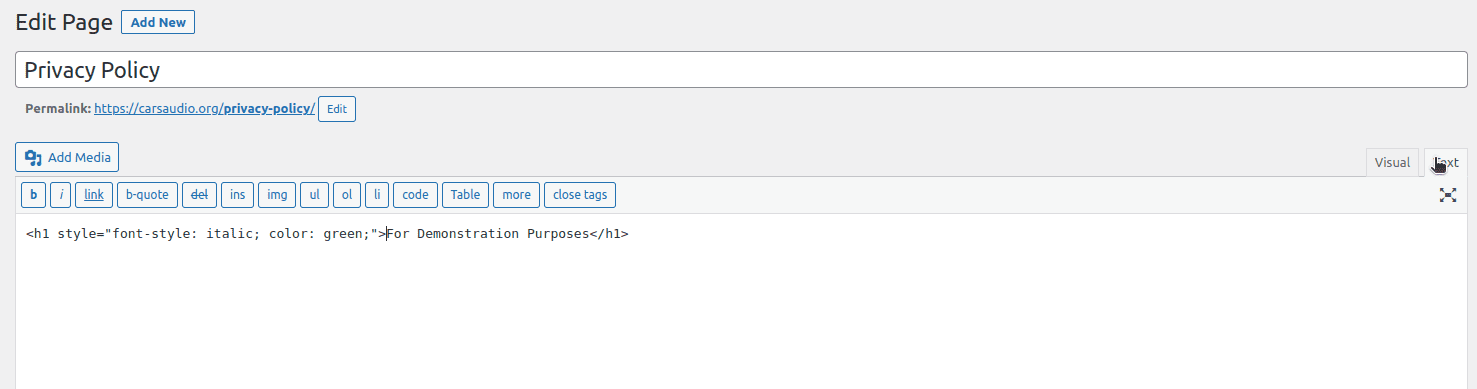
- Kliknij „Tekst” zamiast zakładki „Wizualne”, jak pokazano na tym zrzucie ekranu

To jest kod, który dodałem;
<h1 style="font-style: italic; color: green;">Heading For Demonstration Purposes</h1>
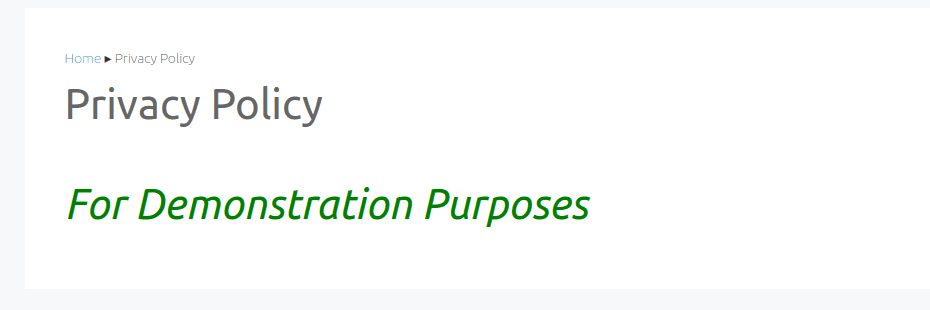
Gdy strona zostanie wyrenderowana, będzie wyglądać następująco;

Użyj wtyczek
Jeśli nie jesteś obeznany z technologią lub nie lubisz kodować, możesz użyć różnych wtyczek czcionek, aby zmienić czcionki. Proces zmiany czcionek będzie się różnić w zależności od wtyczki.
Aby rozpocząć korzystanie z wtyczek czcionek, przejdź do pulpitu nawigacyjnego WordPress i wybierz „Wtyczki”, a następnie „Dodaj nowy”.

Możesz teraz użyć funkcji „szukaj wtyczki”, aby wybrać docelową wtyczkę.
Oto niektóre z najlepszych, jakich możesz użyć;
# 1. Czcionki nasion
Czcionki nasion to wtyczka czcionek, która umożliwia korzystanie z czcionek internetowych. Platforma zawiera pięć gotowych, tajsko-angielskich czcionek internetowych, z których można korzystać. Możesz także użyć czcionek Google lub przesłać własne. Czcionki nasion jest wtyczką typu open source i jest darmowa.
#2. Użyj dowolnej czcionki
Użyj dowolnej czcionki umożliwia przesyłanie dowolnych niestandardowych czcionek do witryny WordPress nawet bez znajomości CSS. Masz również możliwość wyboru z ponad 23 871 predefiniowanych kolekcji czcionek. Jedynym wymaganiem jest to, aby czcionki były w formacie ttf, otf lub woff.
Prześlij swoje czcionki w jednym formacie, a wtyczka automatycznie wygeneruje wszystkie inne potrzebne formaty. Użyj dowolnej czcionki działa we wszystkich nowoczesnych przeglądarkach i różnych rozmiarach ekranu.
#3. Wtyczka czcionek
Wtyczka czcionek to wtyczka umożliwiająca korzystanie z ponad 1455 unikalnych czcionek w bibliotece Google Fonts. Wtyczka ma funkcję podglądu, która pozwala zobaczyć, jak czcionki będą wyglądać na Twojej stronie internetowej, zanim zastosujesz zmiany.
Wtyczka Fonts działa z dowolnym motywem WordPress i nie potrzebujesz żadnej wiedzy na temat kodowania, aby zacząć z niej korzystać. Jeśli znasz CSS, możesz tworzyć niestandardowe selektory i kontrolować sposób wyświetlania czcionek w witrynie WordPress.
#4. Zmieniacz czcionek MW
Wtyczki, które omówiliśmy do tej pory, koncentrują się na zmianie czcionek całej witryny. Możesz jednak szukać lepszego doświadczenia jako właściciel/projektant witryny. Zmieniacz czcionek MW umożliwia zmianę czcionek na pulpicie nawigacyjnym i motywie.
Jest to łatwa w użyciu wtyczka z ponad 30 czcionkami. Aby zmienić czcionki w motywie, po prostu wprowadź identyfikator motywu i klasę. MW Font Changer ma ponad 10 000 aktywnych instalacji i jest kompatybilny z WordPress 5.0 i nowszymi wersjami. Ta wtyczka jest oprogramowaniem typu open source.
Jak zoptymalizować czcionki w WordPress
Dobra strona internetowa powinna ładować się szybko. Możesz mieć najszybszy motyw w katalogu WordPress. Jednak dodanie wielu multimediów i czcionek może spowolnić ładowanie. Jedynym sposobem na uniknięcie tego zjawiska jest optymalizacja czcionek. Oto niektóre z najlepszych podejść;
- Prześlij wiele typów plików: Możesz zapisywać swoje czcionki w różnych formatach. Możesz przesyłać różne formaty, a przeglądarka wybierze najlepszy na podstawie takich cech, jak rozmiar ekranu użytkownika i system operacyjny.
- Prześlij tylko te znaki, których potrzebujesz: jeśli masz czcionki, których nie będziesz często używać w swojej witrynie, możesz przesłać tylko potrzebne znaki zamiast całej biblioteki.
- Hostuj swoje czcionki w sieciach CDN: proces przesyłania niestandardowych czcionek może zwiększyć rozmiar witryny WordPress. Sieci dostarczania treści (CDN) umożliwiają hostowanie czcionek na serwerze zewnętrznym i łączenie ich tylko z witryną WordPress.
- Użyj pamięci podręcznej WordPress: pamięć podręczna WordPress przechowuje często używane dane przez użytkownika i udostępnia je użytkownikowi w przyszłości, gdy ponownie odwiedzi witrynę. Takie podejście zwiększa szybkość ładowania.
Często zadawane pytania
Jak mogę wybrać odpowiednie czcionki dla mojej witryny WordPress?
Jest kilka rzeczy do rozważenia. Na przykład musisz wziąć pod uwagę wizerunek swojej marki, ogólny projekt i grupę docelową.
Czy musisz znać kodowanie, aby zmieniać czcionki w WordPress?
Nie. WordPress został zaprojektowany tak, aby był łatwy w użyciu dla osób niebędących specjalistami w dziedzinie technologii. Możesz zmienić czcionki z pulpitu nawigacyjnego WordPress bez pisania ani jednego wiersza kodu. Możesz także użyć różnych wtyczek do wprowadzenia różnych zmian. Jeśli jednak znasz CSS, możesz dodać niestandardowy CSS do swojej witryny WordPress, aby zmienić czcionki.
Czy możesz zmienić czcionki w określonych obszarach swojej witryny WordPress?
Tak. Możesz zmienić czcionki w określonych obszarach, takich jak strona, a nawet pojedynczy post. Jeśli nie jesteś zaznajomiony z kodowaniem, możesz skorzystać z podejścia wizualnego. Z drugiej strony możesz użyć podejścia tekstowego, jeśli wiesz, jak kodować.
Czy mogę powrócić do oryginalnych czcionek motywu WordPress?
Tak. Jeśli zmienisz czcionki i poczujesz potrzebę powrotu do oryginału, zawsze możesz to zmienić. Po prostu wróć do dostosowywania na pulpicie nawigacyjnym i przywróć domyślne czcionki.
Wniosek
Masz teraz kilka podejść, których możesz użyć do zmiany czcionek w swojej witrynie WordPress, aby ulepszyć jej wygląd. Wybór podejścia będzie zależał od twoich umiejętności i preferencji. Czasami możesz zastosować więcej niż jedno podejście, w zależności od charakteru tworzonej witryny.
Możesz także zbadać, w jaki sposób widoczność CSS poprawia Twój projekt internetowy dzięki ukrytym klejnotom.