Spis treści:
Szybkie linki
- Indeks Z CSS określa kolejność elementów na stronie internetowej, przy czym wyższe liczby pojawiają się na początku.
- z-index działa z elementami niestatycznymi i wymaga użycia właściwości pozycji (np. stałej, bezwzględnej), aby mógł działać.
- Praktyczne przykłady użycia indeksu Z obejmują menu nawigacyjne, trwałe nagłówki, akordeony i interaktywne wyskakujące okienka dla lepszego układu wizualnego.
Jeśli kiedykolwiek miałeś problem z utworzeniem menu rozwijanego lub trwałego nagłówka, który pozostawałby nad inną treścią, musisz opanować właściwość CSS Z-index. To proste, ale potężne narzędzie określa kolejność ułożenia elementów, wpływając na wizualną hierarchię Twojej strony internetowej.
Zagłęb się w podstawy i działanie właściwości Z-index oraz odkryj sposoby praktycznego uwzględnienia jej w następnym projekcie internetowym.
Co to jest indeks Z CSS?
Właściwość CSS z-index określa kolejność nakładania się elementów na stronie internetowej. Możesz go użyć do określenia, które elementy pojawiają się przed lub za innymi.
Wyobraź sobie stos kolorowych papierów przedstawiających różne elementy strony internetowej. Przypisując numer, możesz wpływać na położenie każdego papieru w stosie. Kiedy używasz indeksu Z, niższa liczba oznacza, że element pojawia się za innymi, a wyższa liczba oznacza, że jest z przodu.
Termin indeks z pochodzi od osi z, reprezentującej trzeci wymiar w kartezjańskim układzie współrzędnych 3D. Oś Z wskazuje głębokość obiektu lub odległość do tyłu lub do przodu w linii wzroku.
Jak działa właściwość CSS Z-index

Właściwość z-index ma prostą składnię. Oto kilka przykładów:
z-index: auto;
z-index: 10;
z-index: -2;
Wartość domyślna to auto, która w większości przypadków jest taka sama jak wartość 0. Pamiętaj, że możesz używać liczb ujemnych, które zachowują się w taki sam sposób jak liczby dodatnie: niższe wartości pojawiają się za wyższymi wartościami w kolejności układania.
Aby móc korzystać z właściwości Z-index, musisz dowiedzieć się, jak działa właściwość CSS position. Przed zastosowaniem indeksu Z do elementu należy ustawić jego właściwość position. Indeks Z działa z dowolnym niestatycznym elementem, co ustalają wszystkie wspólne wartości właściwości position:
- naprawił
- absolutny
- względny
- lepki
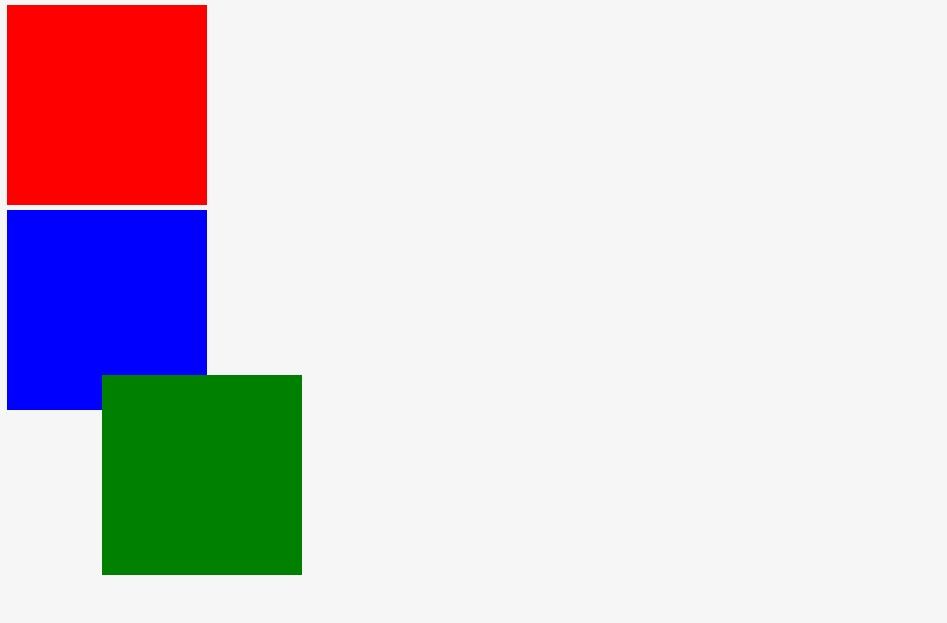
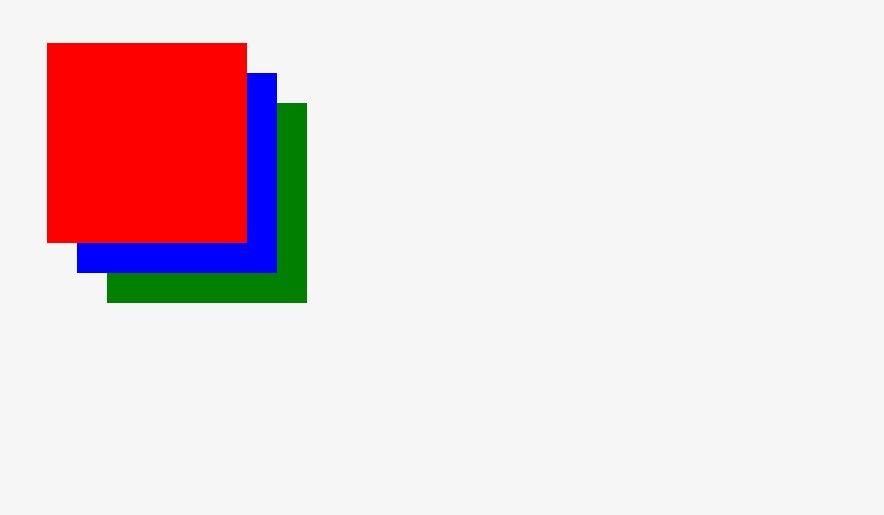
Poniżej znajduje się prosty przykład indeksu Z w akcji przy użyciu jednej z właściwości pozycji CSS.
.red-box, .blue-box, .green-box {
width: 200px;
height: 200px;
position: fixed;
}.red-box {
background-color: red;
top: 50px;
left: 50px;
z-index: 3;
}
.blue-box {
background-color: blue;
top: 80px;
left: 80px;
z-index: 2;
}
.green-box {
background-color: green;
top: 110px;
left: 110px;
z-index: 1;
}
W tym przykładzie każde kolorowe pole ma stałą pozycję, zdefiniowaną górną i lewą stroną. Właściwość z-index kontroluje kolejność układania pudełek, przy czym wyższe wartości przesuwają te elementy na wierzch.

Eksperymentując z różnymi właściwościami i wartościami pozycji, możesz poznać różne sposoby wykorzystania indeksu Z w swoich projektach.
Praktyczne przykłady wykorzystania indeksu Z

Oto kilka przykładów komponentów sieciowych korzystających z właściwości indeksu Z, z którymi możesz poćwiczyć.
- Menu nawigacyjne: Jeśli chcesz utworzyć menu rozwijane przy użyciu HTML i CSS, możesz użyć indeksu Z do kontrolowania kolejności ułożenia menu na pasku nawigacyjnym. Upewnij się, że menu rozwijane pojawia się nad innymi elementami strony, gdy jest aktywne.
- Przyklejone nagłówki: podczas tworzenia przyklejonego nagłówka za pomocą CSS możesz użyć indeksu Z, aby pozostawał on nieruchomy na górze strony internetowej podczas przewijania przez użytkowników. Zapewnia wyraźne oddzielenie nagłówka od reszty strony.
- Akordeony: używając HTML i CSS do stworzenia akordeonu, będziesz potrzebować Z-index, aby kontrolować kolejność układania paneli. Upewnij się, że aktywny panel akordeonowy pojawia się nad innymi, tworząc wizualnie przejrzysty i zorganizowany wyświetlacz.
- Interaktywne wyskakujące okienka: Twórz interaktywne nakładki lub wyskakujące okienka za pomocą Z-index. Jest to szczególnie przydatne do wyświetlania dodatkowych informacji lub opcji bez odchodzenia od głównej treści.
Te praktyczne przykłady pokazują wszechstronność właściwości Z-index w poprawianiu układu wizualnego i komfortu użytkowania strony internetowej.
