Wstrzykiwanie usługi z innego modułu Nest.js obejmuje kilka kroków zapewniających prawidłowe wstrzykiwanie zależności i organizację modułu. Korzystając z dwóch przykładowych modułów, dowiedz się, jak wygląda proces eksportu i importu usług.
Spis treści:
Generowanie projektu Nest.js
Aby wygenerować projekt Nest.js, musisz mieć zainstalowane CLI na swoim urządzeniu. Jeśli nie, uruchom to polecenie, aby go zainstalować:
npm install -g @nestjs/cli
Po zainstalowaniu interfejsu CLI Nest.js uruchom to polecenie, aby wygenerować nowy projekt Nest.js:
nest new <project-name>
Możesz zastąpić „
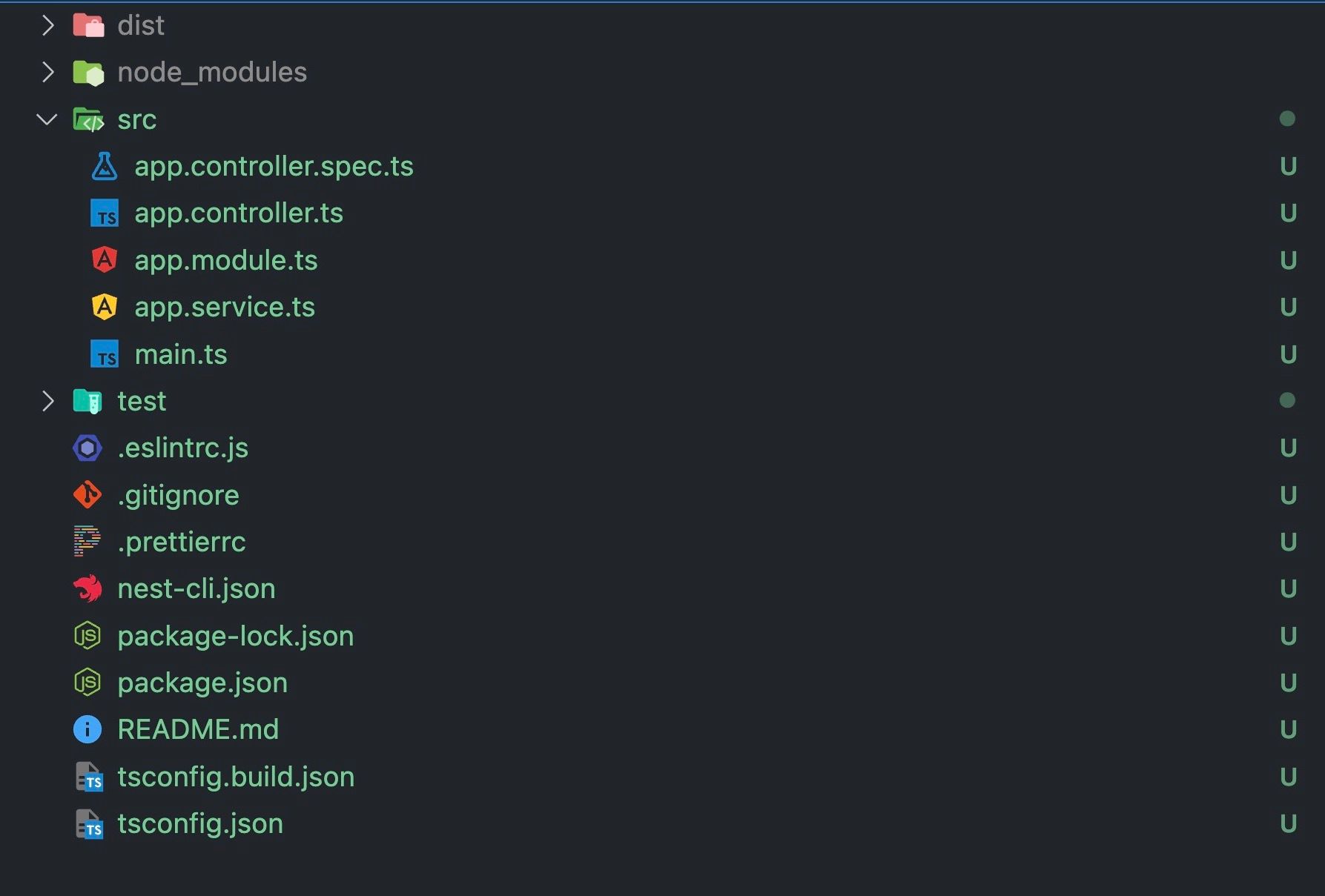
Twoja obecna struktura projektu powinna wyglądać jak na obrazku poniżej:

Aby przećwiczyć wstrzykiwanie usługi z jednego modułu do innego modułu, wygenerujesz dwa moduły, moduł-a i moduł-b. Wygenerujesz także odpowiadające im pliki usług i kontrolerów.
Uruchom to polecenie, aby wygenerować moduł-a:
nest generate module module-a
I uruchom równoważne polecenie dla modułu-b:
nest generate module module-b
Następnie uruchom tę komendę, aby wygenerować pliki usługi i kontrolera dla modułu-a:
nest generate service module-a && nest generate controller module-a
I uruchom równoważne polecenie dla modułu-b:
nest generate service module-b && nest generate controller module-b
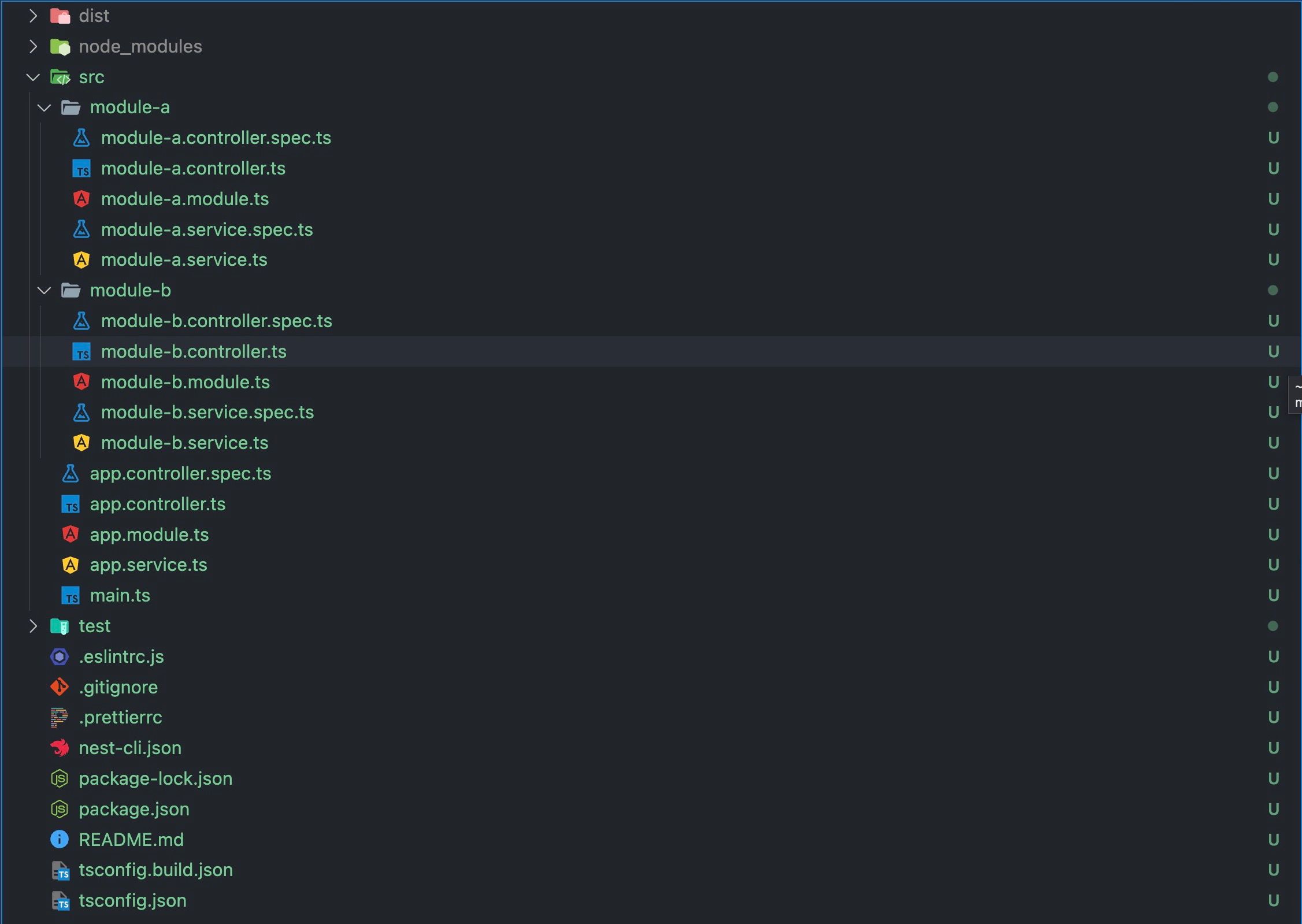
Twój bieżący katalog projektu powinien wyglądać tak, z katalogami src/module-a i src/module-b:

Eksportowanie usługi z modułu A
Aby wyeksportować usługę moduł-a z modułu-a, musisz wyszczególnić ją jako eksport w pliku modułu modułu-a (module-a.module.ts). Domyślnie interfejs CLI Nest.js nie udostępnia tablicy eksportów w dekoratorze @Module, więc wygenerowany plik modułu będzie wyglądał następująco:
import { Module } from '@nestjs/common';
import { ModuleAService } from './module-a.service';
import { ModuleAController } from './module-a.controller';@Module({
providers: [ModuleAService],
controllers: [ModuleAController],
})export class ModuleAModule {}
Aby udostępnić usługę-a (module-a.service.ts) modułom importującym moduł-a, utwórz tablicę eksportu w dekoratorze @Module i dodaj do niej ModuleAService.
Jak tak:
import { Module } from '@nestjs/common';
import { ModuleAService } from './module-a.service';
import { ModuleAController } from './module-a.controller';@Module({
providers: [ModuleAService],
controllers: [ModuleAController],
exports: [ModuleAService],
})
export class ModuleAModule {}
Następnie dla celów testowych dodaj do swojego modułu prostą funkcję – plik usługi (module-a.service.ts):
import { Injectable } from '@nestjs/common';@Injectable()
export class ModuleAService {
getHello(): string {
return 'Hello from Module A!';
}
}
Ta funkcja zwraca przykładowy ciąg. Aby potwierdzić, że możesz poprawnie zaimportować tę usługę, wywołasz tę funkcję z modułu-b po wstrzyknięciu usługi-a.
Importowanie usługi do modułu B
Aby zaimportować jeden moduł do drugiego, musisz wyszczególnić go jako import w tablicy imports modułu odbierającego. W tym przypadku musisz dodać moduł-a do tablicy imports dekoratora @Module modułu-b.
Tak jak poprzednio, interfejs CLI Nest.js nie generuje automatycznie tablicy importów, dlatego należy ją dodać ręcznie.
Najpierw zaimportuj moduł nadrzędny (module-a.module.ts) do modułu odbiorczego (module-b.module.ts), utwórz tablicę importów i dodaj ModuleAModule do tablicy:
import { Module } from '@nestjs/common';
import { ModuleBController } from './module-b.controller';
import { ModuleBService } from './module-b.service';
import { ModuleAModule } from '../module-a/module-a.module';@Module({
imports: [ModuleAModule],
controllers: [ModuleBController],
providers: [ModuleBService],
})export class ModuleBModule {}
Następnie otwórz plik module-b.service.ts i zaimportuj dekorator Inject i ModuleAServerice odpowiednio z @nests/common i ../module-a/module-a.service:
import { Injectable, Inject } from '@nestjs/common';
import { ModuleAService } from '../module-a/module-a.service';
Dekorator Inject oznacza swój parametr jako cel wstrzykiwania zależności.
Następnie w klasie ModuleBService dodaj poniższy blok kodu:
@Inject(ModuleAService)
private readonly moduleAService: ModuleAService;
Powyższy blok kodu zapewnia Twojemu ModuleBService dostęp do metod dostępnych w ModuleAService.
Możesz przetestować usługę, wywołując metodę getHello ModuleAService.
import { Injectable, Inject } from '@nestjs/common';
import { ModuleAService } from 'src/module-a/module-a.service';@Injectable()
export class ModuleBService {
@Inject(ModuleAService)
private readonly moduleAService: ModuleAService;getHello(): string {
return this.moduleAService.getHello();
}
}
Następnie otwórz plik module-b.controller.ts i zastąp wygenerowany kod poniższym blokiem kodu:
import { Controller, Get } from '@nestjs/common';
import { ModuleBService } from './module-b.service';@Controller('module-b')
export class ModuleBController {
constructor(private readonly moduleBService: ModuleBService) {}@Get('/hello')
getHello(): string {
return this.moduleBService.getHello();
}
}
Powyższy blok kodu konfiguruje procedurę obsługi trasy GET dla funkcji getHello.
Na koniec wykonaj żądanie GET z curl do localhost:3000/module-b/hello. Polecenie powinno wyświetlić „Witajcie z modułu A!” do swojej konsoli.
Pomyślnie wstrzyknąłeś usługę do innego modułu. Może się to przydać, gdy tworzysz interfejsy API za pomocą Nest.js, które mają wiele modułów, które muszą wzajemnie wywoływać metody.
Korzyści z wtrysku międzymodułowego
Chociaż bezpośrednie wywoływanie usługi z innego modułu może na początku wydawać się prostsze, w dłuższej perspektywie może prowadzić do bardziej złożonego, trudniejszego w utrzymaniu i mniej skalowalnego systemu.
Jednak wstrzykiwanie między modułami promuje modułowość kodu i możliwość ponownego użycia, ułatwiając jego utrzymanie. Dodatkowo centralizuje zależności, poprawia testowalność i obsługuje skalowalną, oddzieloną architekturę.