Kaskadowe arkusze stylów, CSS, pozostają jednym z kamieni węgielnych rozwoju front-endu. CSS nie jest językiem programowania, ale językiem deklaratywnym, który opisuje, w jaki sposób kolory, czcionki i układy powinny być prezentowane w językach znaczników, takich jak HTML i XML.
CSS jest bardzo szeroki. Układ siatki CSS przedstawia system układu oparty na siatce z kolumnami i wierszami. Układ siatki ułatwia tworzenie układów niż przy użyciu tabel.
Aby zademonstrować, jak działa CSS Grid Layout, możemy wziąć ten kod;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.the-grid {
display: grid;
grid-template-columns: auto auto auto;
background-color: #2196F3;
padding: 10px;
}
.grid-item {
background-color: rgba(30, 148, 38, 0.8);
border: 1px solid rgba(0, 0, 0, 0.8);
padding: 10px;
font-size: 20px;
text-align: center;
}
</style>
</head>
<body>
<div class="the-grid">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
</body>
</html>
Gdy wyrenderujesz powyższy kod aplikacji, otrzymasz następujące informacje;
Spis treści:
Co to jest generator układu siatki CSS i dlaczego go używać?
Możesz użyć powyższego podejścia do tworzenia i budowania złożonych układów wizualnych. Jednak zamiast pisać cały kod, możesz użyć generatorów układu siatki; narzędzia te zapewniają gotowe do użycia, łatwo konfigurowalne bloki kodu CSS Grid Layout, których możesz użyć w swojej aplikacji internetowej.
Korzystając z generatorów układu siatki CSS, odniesiesz następujące korzyści;
- Skrócony czas programowania: Generatory umożliwiają kopiowanie i wklejanie bloków kodu, których możesz użyć w swojej aplikacji internetowej.
- Spójny projekt: dobra aplikacja powinna mieć spójny projekt na wszystkich swoich stronach. Możesz to osiągnąć, używając CSS Grid Generator do siatek w swoich aplikacjach.
- Możesz ich używać jako narzędzi do nauki: możesz zapoznać się z opcjami i ustawieniami udostępnianymi przez generator, aby zrozumieć, jak układy siatki CSS działają pod maską.
- Może pomóc w tworzeniu złożonych układów: tworzenie złożonych układów może być czasochłonne. Na szczęście możesz uzyskać generatory, które pomogą Ci tworzyć układy z zaledwie kilkoma dostosowaniami.
Oto kilka generatorów siatek CSS, których możesz użyć do stworzenia układu, który ci się podoba
Układ siatki
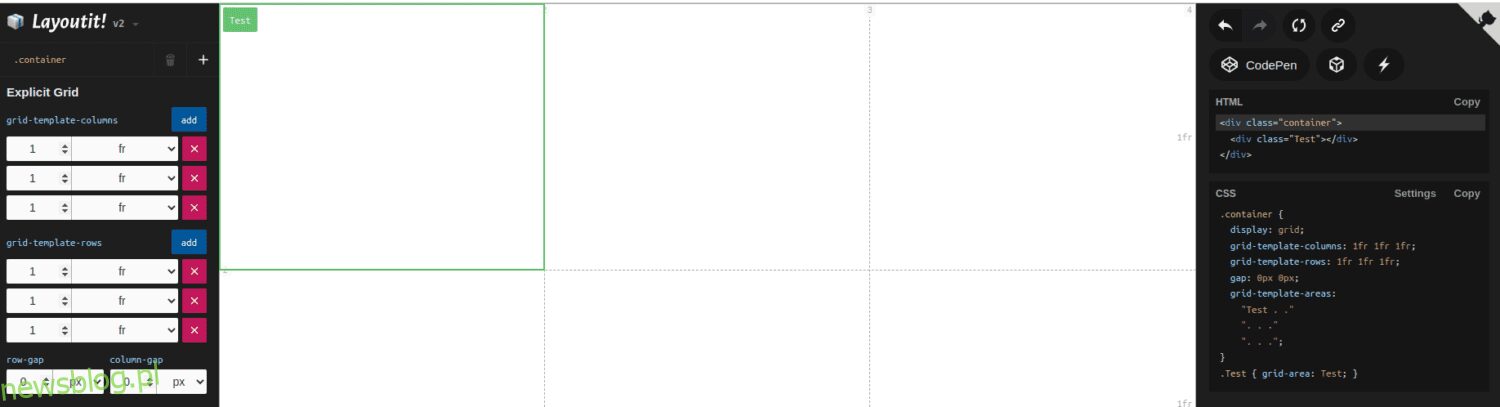
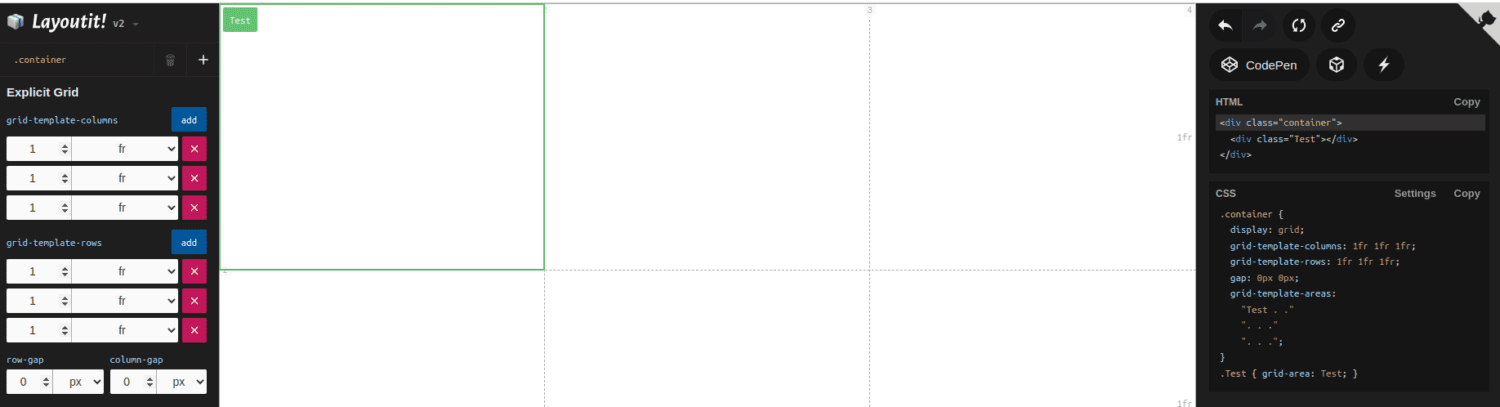
Grid LayoutIt generuje kod układu CSS, umożliwiając projektantom definiowanie siatek i wybieranie obszarów dla ich aplikacji.

Kluczowe cechy:
- Różnorodność układów: Układ siatki Umożliwia tworzenie jawnej siatki lub ukrytej siatki, w zależności od potrzeb.
- Możliwość dostosowania: to narzędzie umożliwia nadpisywanie kodu, przepisywanie i dodawanie elementów zgodnie z własnymi potrzebami.
- Łatwy w użyciu: możesz użyć generatora Grid LayoutIt, nawet jeśli nie rozumiesz, jak pisać kod.
- Tryb podglądu: Możesz wizualizować, jak kod będzie wyglądał w Twojej aplikacji podczas opisywania wymiarów.
Grid LayoutIt to narzędzie typu open source, którego kod jest hostowany na GitHub.
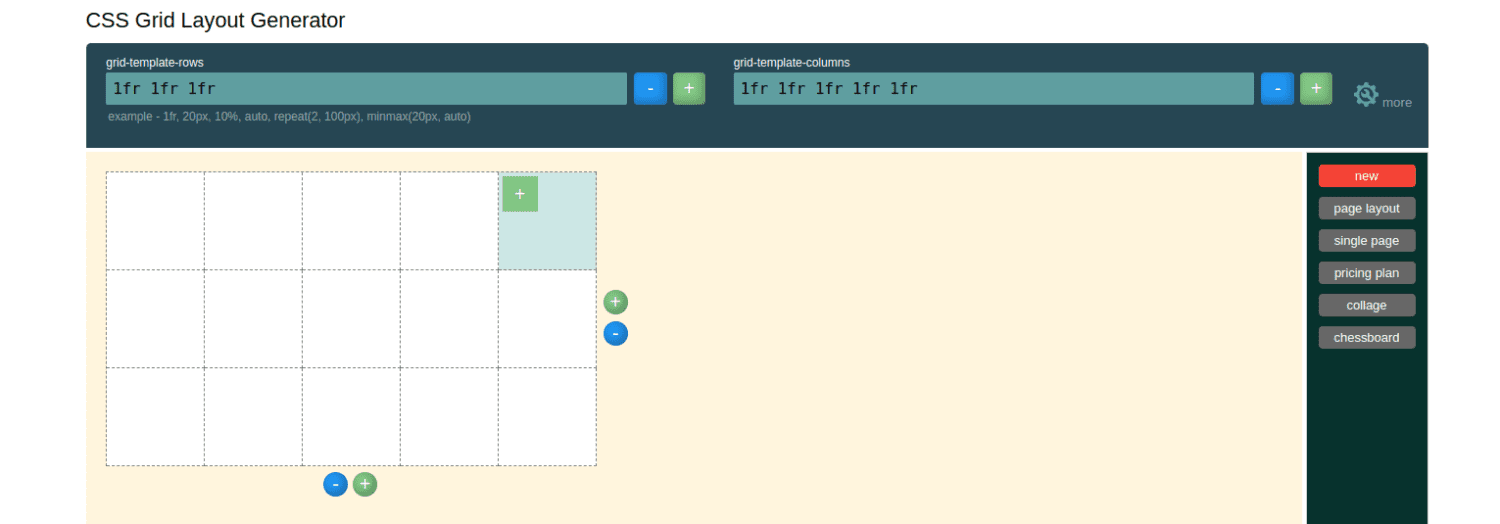
CSS Grid Layout Generator firmy Angry Tools to narzędzie, które umożliwia projektantom tworzenie dwuwymiarowego układu strony internetowej. To narzędzie przenosi użytkowników do podstaw siatki CSS, wyjaśniając podstawy układu siatki; kontener siatki i element siatki.

Kluczowe cechy
- Łatwy w użyciu: CSS Grid Layout Generator ma prosty interfejs użytkownika, za pomocą którego możesz wybrać idealny układ siatki.
- Możliwość dostosowania: Możesz skonfigurować kolumny szablonu siatki, wiersze szablonu siatki oraz sposób, w jaki siatka ma wyświetlać odstęp i wysokość siatek.
- Kilka układów do wyboru: układy siatki narzędzi dla różnych funkcji, takich jak układy stron, plany cenowe, aplikacje jednostronicowe, szachownice i kolaże.
- Tryb podglądu: to narzędzie ma kompilator online, który umożliwia podgląd układu siatki przed wyeksportowaniem go do aplikacji.
CSS Grid Layout Generator od Angry Tools to darmowe narzędzie.
Generator układu siatki CSS.pw
CSS Grid Layout Generator.pw to generator siatki z niejawnymi ścieżkami siatki. To narzędzie jest dostarczane z kompilatorem online, który umożliwia wizualizację kodu przed wyeksportowaniem go do aplikacji.

Kluczowe cechy
- Możliwość dostosowania: to narzędzie ma kartę ustawień, która pozwala skonfigurować układy siatki do własnych potrzeb. Możesz dodawać, dostosowywać lub usuwać elementy z prezentowanego kodu szablonu.
- Responsywny: To narzędzie umożliwia projektowanie układów siatki reagujących na różne rozmiary ekranu.
CSS Grid Layout Generator.pw to darmowy projekt typu open source.
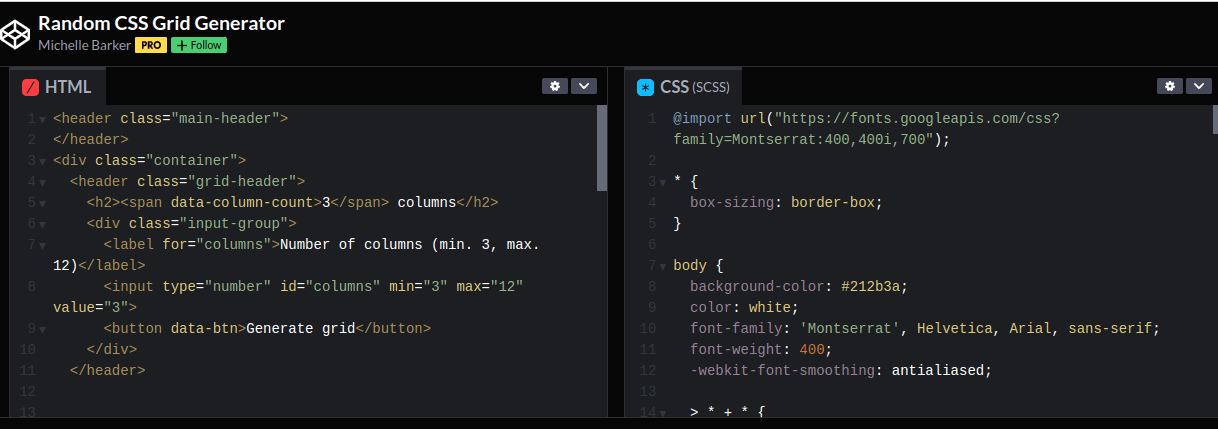
Losowy generator siatek CSS
Random CSS Grid Generator to generator siatek hostowany na Codepen.

Kluczowe cechy:
- Łatwy w użyciu: Możesz po prostu skopiować i wkleić kod z tego narzędzia do swojej aplikacji.
- Konfigurowalny: Random CSS Grid Generator pozwala dodawać lub usuwać elementy w zależności od potrzeb. Możesz także ustawić liczbę kolumn w siatce, przy czym trzy to najmniej, a 12 to maksimum.
- Możliwość osadzenia: Zamiast kopiować i wklejać kod, możesz osadzić go w swojej aplikacji, aby ułatwić korzystanie z niego.
Random CSS Grid Generator to darmowe narzędzie.
Generator siatki CSS
Ten generator siatki CSS umożliwia projektantom stron internetowych ustawianie liczby i jednostek kolumn i wierszy w celu generowania siatek CSS. Mimo że narzędzie jest proste, możesz tworzyć złożone układy, które dostosowują się do różnych rozmiarów ekranu.

Kluczowe cechy:
- Łatwy w użyciu: nie musisz być programistą ani projektantem stron internetowych, aby korzystać z tego narzędzia. Narzędzie jest proste; wystarczy wprowadzić liczby i wygenerować kod.
- Możliwość dostosowania: CSS Grid Generator jest dostarczany z domyślnym kodem. Można go jednak dostosować, aby określić liczbę wierszy i kolumn w siatce.
- Tryb podglądu: możesz wizualizować wygląd siatek w aplikacji internetowej przed wyeksportowaniem kodu.
CSS Grid Generator to darmowy projekt typu open source.
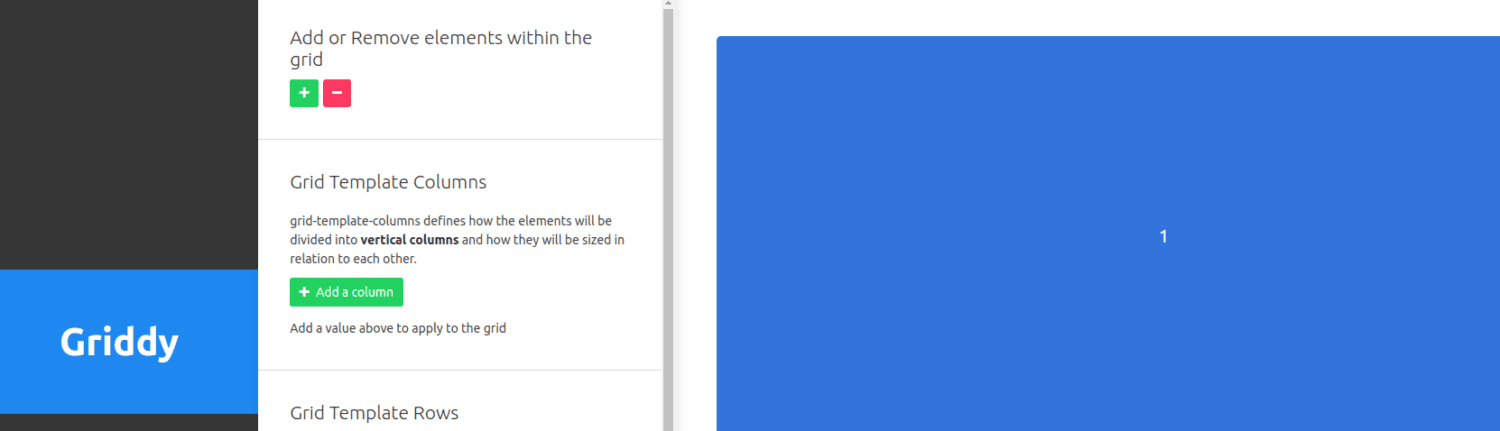
Griddy
Griddy to proste narzędzie do nauki siatki CSS i dodawania układów siatki do aplikacji. Siatki CSS z tego narzędzia mogą być używane we wszystkich głównych przeglądarkach, takich jak Chrome, Safari i Firefox.

Kluczowe cechy:
- Łatwy w użyciu: możesz używać Griddy, nawet jeśli nie jesteś zaznajomiony z CSS.
- Kompilator online: możesz wizualizować siatki za pomocą kompilatora online tego narzędzia przed skopiowaniem kodu do swojej aplikacji.
- Możliwość dostosowania: to narzędzie umożliwia dodawanie kolumn i wierszy oraz dostosowywanie odstępu między wierszami siatki i odstępem między kolumnami.
Griddy to darmowe narzędzie.
Czarodziej siatki
Grid Wiz to narzędzie, za pomocą którego można tworzyć struktury CSS Grid.

Grid Wiz to pakiet npm; które możesz zainstalować za pomocą tego polecenia;
npm zainstaluj grid-wiz
Aby rozpocząć korzystanie z tego narzędzia, musisz zaimportować je jako;
zaimportuj gridWiz z „grid-wiz”;
Kluczowe cechy:
- Możliwość dostosowania: Możesz dostosować różne aspekty swoich siatek, takie jak rozmiar, liczba kolumn, margines i margines.
- Responsywny: układów siatki wygenerowanych za pomocą tego narzędzia można używać na urządzeniach o różnych rozmiarach ekranu.
- W zestawie z kompilatorem online: Grid Wiz generuje kod i uruchamia serwer programistyczny, który pomaga wizualizować kod.
Grid Wiz to darmowy projekt typu open source.
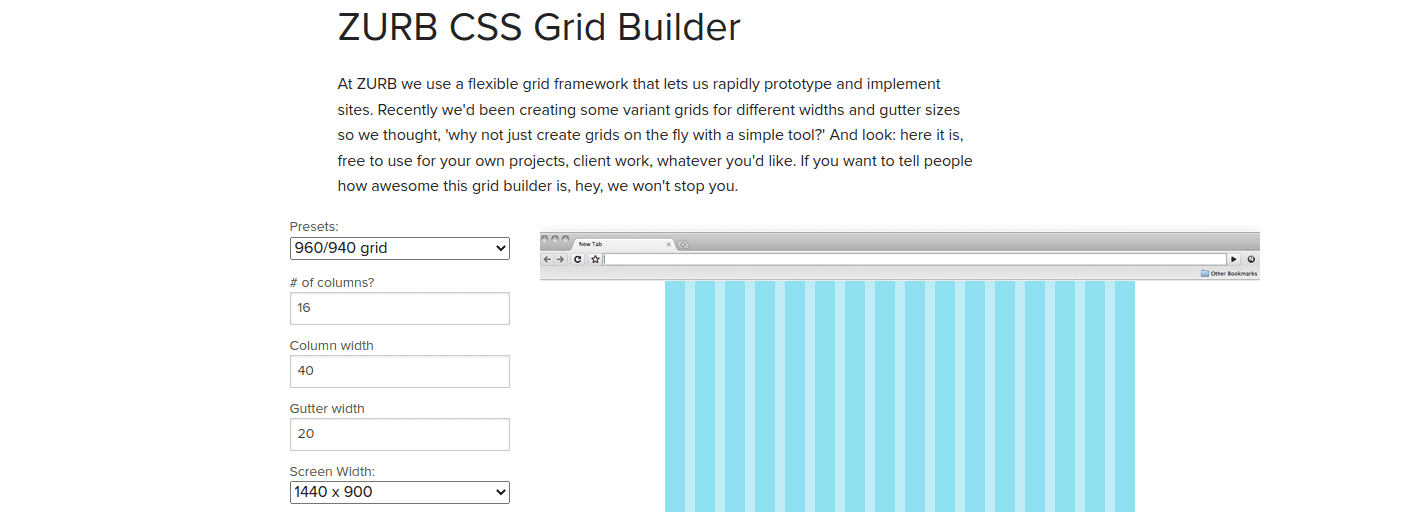
ZURB Konstruktor siatki CSS
ZURB CSS Grid Builder to elastyczna struktura siatek, która pomaga użytkownikom projektować i prototypować siatki w aplikacjach internetowych.

Kluczowe cechy:
- Prosty w użyciu: nie musisz niczego instalować w swojej aplikacji, aby korzystać z ZURB CSS Grid Builder. Dostosuj siatki do swoich upodobań i skopiuj i wklej kod do swojej aplikacji.
- Możliwość dostosowania: możesz zmieniać różne rzeczy, takie jak liczba kolumn, szerokość rynny, szerokość ekranu i szerokość kolumny.
- Tryb podglądu: możesz wyświetlić podgląd siatek w ostatecznej aplikacji za pomocą kompilatora online.
ZURB CSS Grid Builder to bezpłatne narzędzie.
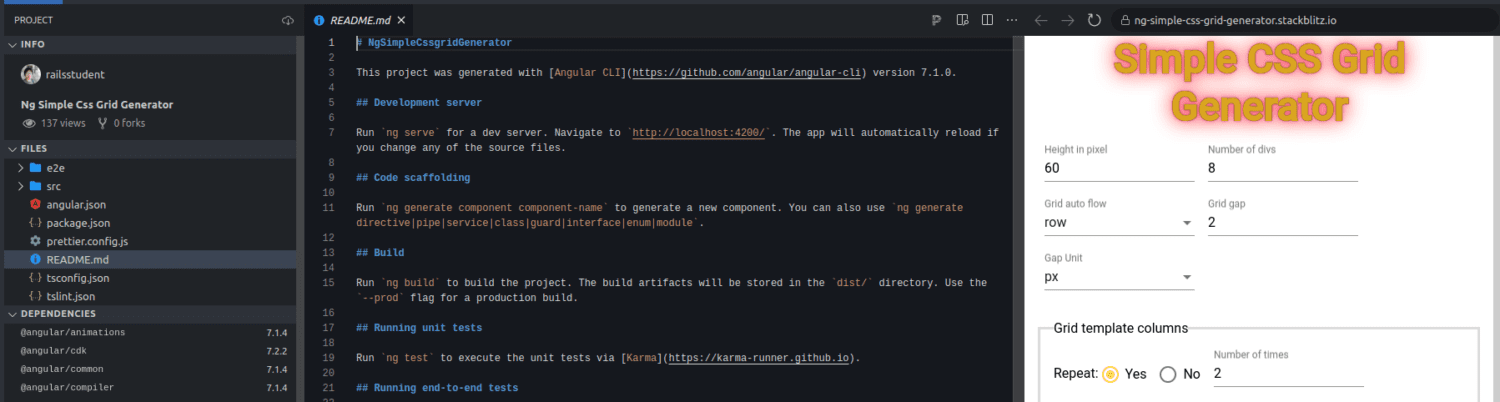
Ng Prosty generator siatki CSS
Ng Simple Css Grid Generator to generator siatki CSS oparty na Angular, którego możesz używać w swoich projektach Angular.

Kluczowe cechy:
- Łatwy w użyciu: nie musisz znać Angular ani CSS, aby używać Ng Simple CSS Grid Generator.
- Możliwość dostosowania: możesz dodawać/usuwać elementy div, ustawiać wiersze i kolumny szablonów oraz ustawiać wysokość elementów div w edytorze online tego narzędzia.
- W zestawie z kompilatorem online: Możesz wizualizować, jak siatki będą wyglądać w Twojej aplikacji, ponieważ to narzędzie uruchamia serwer programistyczny.
Ng Simple CSS Grid Generator to darmowe narzędzie o otwartym kodzie źródłowym.
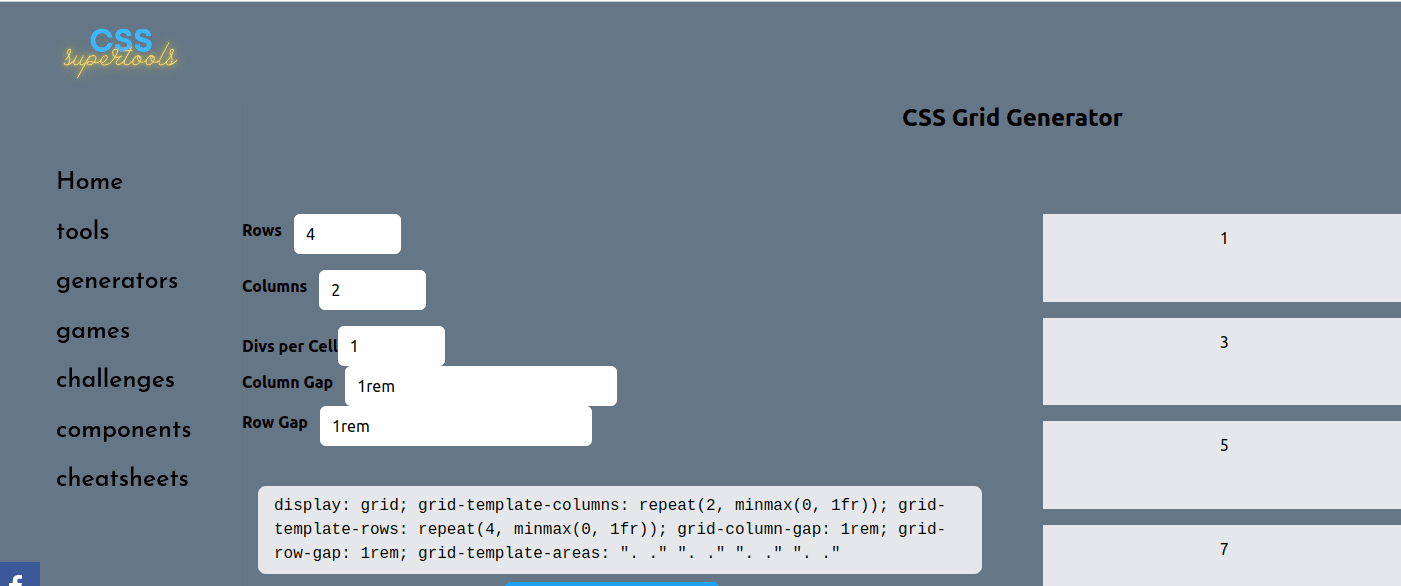
Ten generator siatki CSS z CSS Supertools umożliwia generowanie złożonych układów siatki po określeniu wierszy i kolumn.

Kluczowe cechy:
- Łatwy w użyciu: narzędzie ma domyślny kod wzorcowy dla siatki z dwoma rzędami i trzema kolumnami. Możesz skopiować i wkleić ten kod bez zmian i użyć go w swojej aplikacji.
- Możliwość dostosowania: możesz dostosować liczbę wierszy i kolumn oraz zmienić podziały na komórkę, kolumnę i odstępy między wierszami.
- Responsywność: Układy siatki utworzone za pomocą CSS Grid Generator z CSS Supertools reagują na różne rozmiary ekranu.
CSS Grid Generator z CSS Supertools to darmowe narzędzie.
Wniosek
Układy siatki CSS mogą być cennymi narzędziami dla programistów/projektantów poszukujących łatwych w użyciu, atrakcyjnych wizualnie i spójnych układów w swoich aplikacjach internetowych. Obecność CSS Grid Generators pozwala ożywić swoją wyobraźnię.
Wybór generatora będzie zależał od twoich celów końcowych, upodobań i preferencji. Istnieją przypadki, w których możesz użyć więcej niż jednego generatora w tej samej aplikacji.
Możesz także zapoznać się z niektórymi najlepszymi bibliotekami animacji CSS dla projektów internetowych.