Chcesz, aby korzystanie z Twoich aplikacji, witryn i usług SaaS było dla użytkowników niezwykłe i angażujące? Nieustannie doskonal użyteczność swojego produktu, wykorzystując te metody testowania.
Czym jest metoda testowania użyteczności?
Testowanie użyteczności to proces, w którym systematycznie obserwuje się użytkowników podczas interakcji z Twoimi produktami lub ich prototypami. Celem jest identyfikacja błędów w projekcie i jego implementacji. Zebrane uwagi są następnie przekazywane projektantom i programistom, którzy wprowadzają poprawki w kolejnej iteracji aplikacji lub strony. Jest to proces, który pomaga udoskonalić produkt.
Aby usprawnić i ujednolicić ten proces, specjaliści od projektowania UX opracowali szereg technik testowania użyteczności, dostosowanych do różnorodnych produktów i potrzeb biznesowych. Te ustandaryzowane procedury są znane jako metody testowania użyteczności.
Wyróżnia się przede wszystkim testy zdalne oraz testy realizowane w kontakcie osobistym.
Warto przeczytać: Zrozumienie różnorodnych rodzajów testowania aplikacji
Dlaczego warto przeprowadzać testy użyteczności?
- Pomagają one wykryć potencjalne problemy i wąskie gardła, które mogą napotkać użytkownicy podczas korzystania z produktu lub systemu.
- Poprzez iteracyjne testowanie użyteczności Twojego produktu, np. aplikacji czy strony internetowej, tworzysz interfejs, który idealnie odpowiada potrzebom i oczekiwaniom Twojej grupy docelowej.
- Testując prototyp, znacznie redukujesz koszty produkcyjne. Co więcej, unikasz szkody dla reputacji marki, wprowadzając na rynek niedopracowany produkt.
- Jeśli starasz się wyprzedzić konkurencję, ale wciąż pozostajesz w tyle, skoncentruj się na ulepszeniach UX. Zapewnij użytkownikom unikalne i bardziej intuicyjne doświadczenie, które przyciągnie nowych użytkowników.
Kluczowe elementy metody testowania użyteczności
Oto fundamentalne elementy, które powinna zawierać technika testowania użyteczności:
- Niezbędny jest dobrze opracowany, zweryfikowany i udokumentowany plan testów.
- Uczestnicy testów powinni reprezentować grupę docelową produktu i być gotowi do udzielenia szczerej opinii.
- Musi być przygotowany zestaw realistycznych zadań, które uczestnicy będą wykonywać przy użyciu produktu lub usługi.
- Moderator ma za zadanie przeprowadzić testerów przez zadania, zadawać istotne pytania oraz rejestrować uwagi.
- Należy zapewnić standardowy sposób rejestrowania działań użytkownika podczas interakcji z produktem.
- Powinny być dostępne dane ilościowe, takie jak czas wykonania zadania, współczynnik jego ukończenia, liczba popełnionych błędów itd.
Zapoznaj się teraz z popularnymi i skutecznymi metodami testowania użyteczności, które są często stosowane przez badaczy UX:
Testy moderowane vs. niemoderowane
Są to popularne podejścia do testowania użyteczności, które możesz wdrożyć w swoim procesie.
W metodzie moderowanej wyznaczasz specjalistę UX, który będzie nadzorować uczestników, oceniających produkt lub pomysł. Mogą to być osoby z grupy docelowej, ale nie tylko.
Na przykład, jeśli chcesz sprawdzić łatwość korzystania z systemu zarządzania treścią, stworzysz zestaw zadań i przeprowadzisz rozmowy z jednym lub większą liczbą testerów, zwykle za pośrednictwem wideokonferencji.
Twoim celem jest zebranie danych jakościowych podczas sesji. Pozwól testerom wykonywać zadania w naturalny sposób. Nie podpowiadaj im i nie sugeruj rozwiązania. Po zakończeniu sesji powinieneś posiadać bogate dane jakościowe, takie jak ustne informacje zwrotne, uwagi, odczucia, problemy z użytecznością, preferencje.
Możesz również przeprowadzić takie same testy w modelu niemoderowanym, aby zebrać więcej danych i obniżyć koszty. W tym przypadku nie wyznaczasz moderatora. Zamiast tego korzystasz z automatycznych narzędzi do testowania użyteczności, takich jak Maze, Lookback czy Userbrain.
Testy eksploracyjne vs. porównawcze
W modelach eksploracyjnym i porównawczym testowania użyteczności Twoim celem jest zebranie sugestii od uczestników na temat produktu lub porównanie ze sobą dwóch interfejsów.
Załóżmy, że chcesz ulepszyć UX procesu realizacji zamówień w Twojej aplikacji mobilnej. Zauważyłeś ostatnio wzrost porzuconych koszyków. Zrekrutuj więc uczestników, którzy często, rzadko i sporadycznie korzystają z aplikacji i stron e-commerce.
Możesz poprosić testerów o dokonanie zakupu w wybrany przez siebie sposób, a następnie o wypełnienie ankiety na temat procesu realizacji transakcji. Taki test pomoże ustalić przyczyny porzucania koszyków.
Po przeprowadzeniu testów eksploracyjnych, stworzyłeś dwa odmienne interfejsy procesu płatności. Ponownie zwracasz się do testerów, aby sprawdzić, który z interfejsów działa lepiej. To jest przykład testu porównawczego.
Testy zdalne vs. osobiste
Załóżmy, że testujesz aplikację mobilną z grupą użytkowników. Jeśli Twój badacz UX i testerzy pracują w różnych lokalizacjach, to realizujesz zdalny model testowania UX.
Ten model jest bardzo przystępny cenowo i umożliwia gromadzenie danych wejściowych od użytkowników. Możesz szybko uzyskać wyniki z testów, bez konieczności przechodzenia przez długotrwały proces.

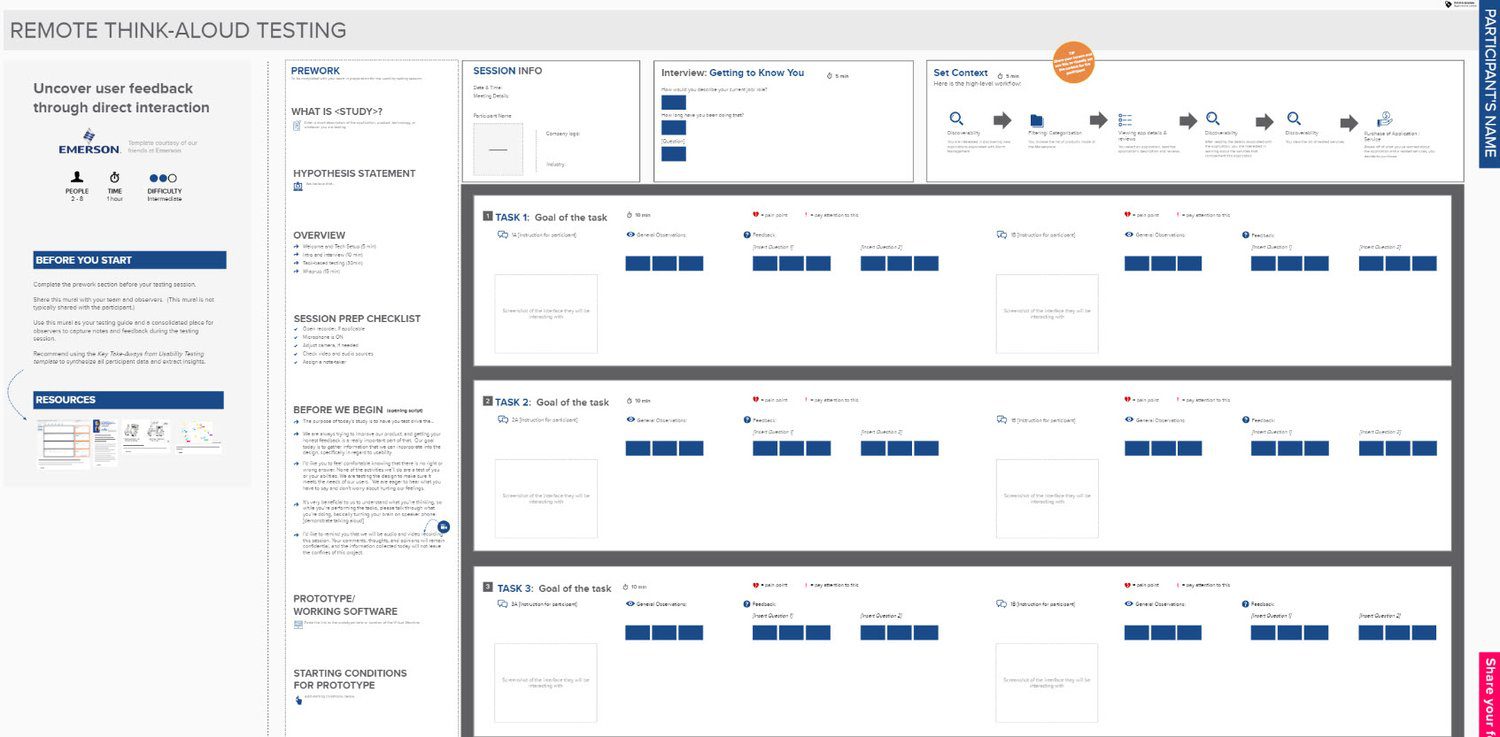
Szablon zdalnego testowania na głos stworzony przez firmę Emerson na Mural to doskonały przykład. Możesz też sprawdzić szablon zdalnego testowania użyteczności od Miro.
Natomiast metoda osobistego testowania użyteczności to sytuacja, w której cały proces testowania UX odbywa się w jednym miejscu. Badacz UX i testerzy pracują razem, ramię w ramię.
Testy jakościowe vs. ilościowe
Jakościowe testy użyteczności pomagają zrozumieć przyczyny zmian w doświadczeniach użytkowników. Badane są motywacje i postrzeganie użytkowników podczas interakcji z produktem. Zastosowanie znajduje tu protokół Think-Aloud, który pozwala zebrać jakościowe dane o opiniach, preferencjach i problemach.
Z kolei ilościowe testy użyteczności koncentrują się na zrozumieniu, czy dany interfejs działa skutecznie, analizując dane dotyczące wydajności systemów i testerów. Jeśli doświadczenie użytkownika jednej aplikacji jest lepsze od innej, warto przeprowadzić jakościowe testy UX, aby zrozumieć tego przyczynę.
Testy dla aplikacji mobilnych vs. stron internetowych

Testowanie użyteczności aplikacji mobilnej dotyczy aplikacji, gier lub systemów operacyjnych przeznaczonych na urządzenia mobilne. Testy użyteczności witryn obejmują strony internetowe, sklepy e-commerce i aplikacje internetowe.
Na przykład możesz testować stronę docelową, która ma kierować użytkowników komputerów do aplikacji internetowej, a użytkowników mobilnych do aplikacji mobilnej, w celu rejestracji w aplikacji do nauki języków. Chcesz sprawdzić, jak strona docelowa i sesja próbna działają z perspektywy użytkowników korzystających z przeglądarek mobilnych i internetowych.
Warto przeczytać: Najlepsze narzędzia do testowania urządzeń mobilnych, które pomogą Ci tworzyć lepsze aplikacje
Laboratoryjne testy użyteczności
Laboratoryjne testy użyteczności to metoda badania jakościowego, w której analizuje się użyteczność produktu w kontrolowanym i monitorowanym otoczeniu.
Załóżmy, że chcesz zebrać szczegółowe dane na temat problemów z użytecznością Twojej strony lub aplikacji. Tworzysz specjalistyczne laboratorium testowe i rekrutujesz osoby badane do wykonywania określonych zadań. Wyznaczasz także moderatora, który będzie obserwował ich działania w czasie rzeczywistym. W razie potrzeby możesz zadawać pytania i oferować wskazówki.
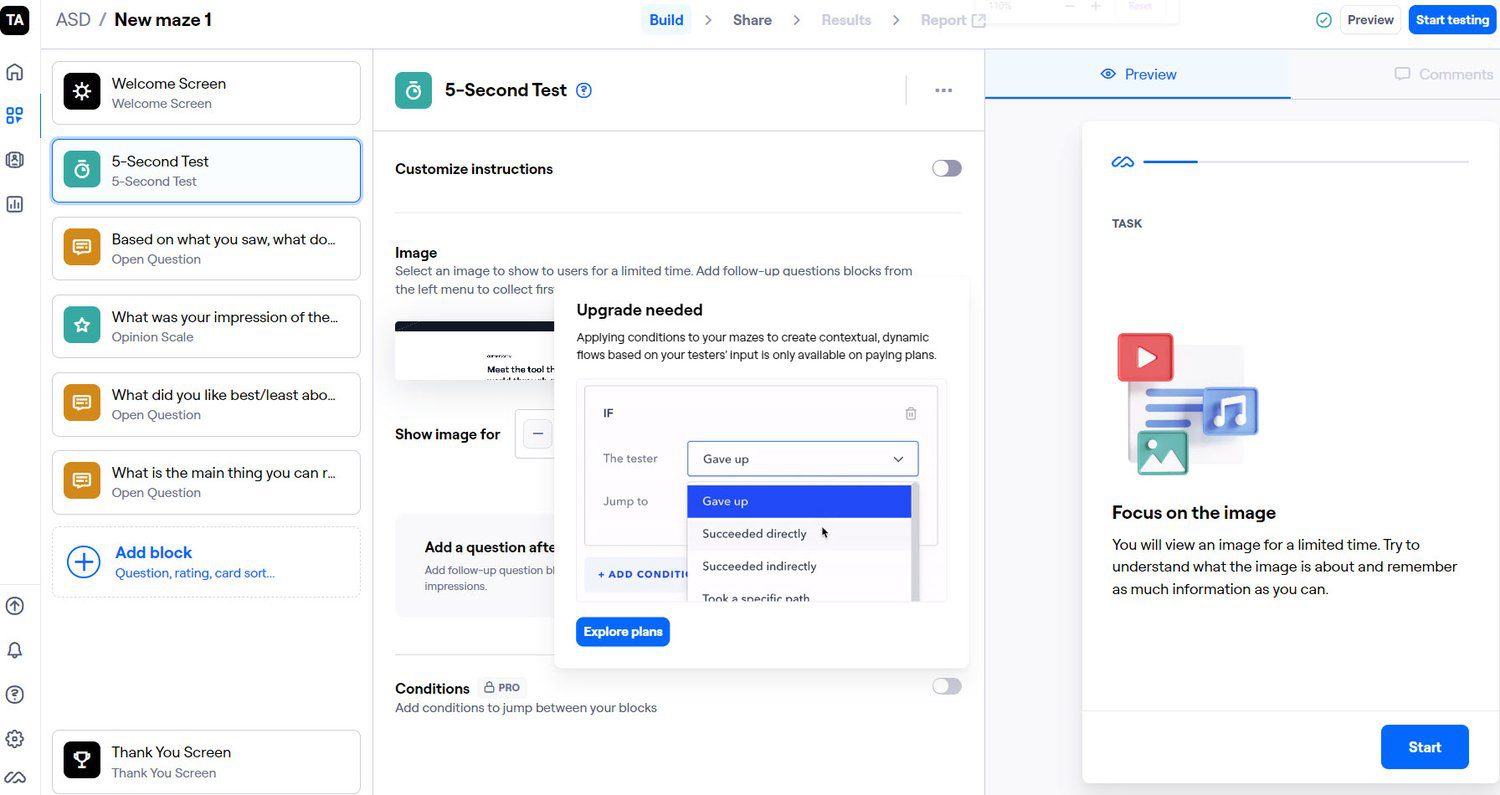
Testy pięciu sekund

Celem testu pięciu sekund jest ocena pierwszego wrażenia użytkowników na temat Twojego produktu. Chodzi o sprawdzenie, czy projekt przekazuje zamierzone przesłanie.
Załóżmy, że chcesz ocenić, jakie informacje użytkownicy zapamiętują po pierwszym kontakcie ze stroną lub projektem. W tym celu przygotowujesz produkt, instrukcje i zapraszasz uczestników. Ustawiasz czas trwania testu (od 5 do 20 sekund) i zadajesz dodatkowe pytania.
Testowanie drzewa
Testowanie drzewa, znane również jako odwrotne sortowanie kart, pozwala sprawdzić, czy struktura witryny jest łatwa w nawigacji dla użytkownika.
Chcesz na przykład zweryfikować, czy użytkownicy mogą poruszać się po witrynie zgodnie z jej architekturą. W tym celu tworzysz strukturę drzewa, która przedstawia uproszczoną hierarchię nawigacyjną Twojej witryny.
Następnie prosisz uczestników o zlokalizowanie konkretnej strony lub informacji. Rejestrując ich działania, uzyskujesz informacje, czy projekt wymaga modyfikacji.
Warto przeczytać: Poznaj podstawy architektury informacji w projektowaniu
Śledzenie wzroku

Śledzenie wzroku to metoda testowania użyteczności, która mierzy skupienie i ruch oka użytkownika podczas przeglądania strony. Jest pomocne, gdy chcesz zrozumieć, w jaki sposób użytkownicy poruszają się po stronie i które elementy wizualne są dla nich najbardziej interesujące.
Poproś uczestników o znalezienie informacji na stronie internetowej, a technologia śledzenia wzroku zarejestruje ich punkty zainteresowania, ruch gałek ocznych i wahania. Pozwala również zidentyfikować pominięte lub przeoczone obszary.
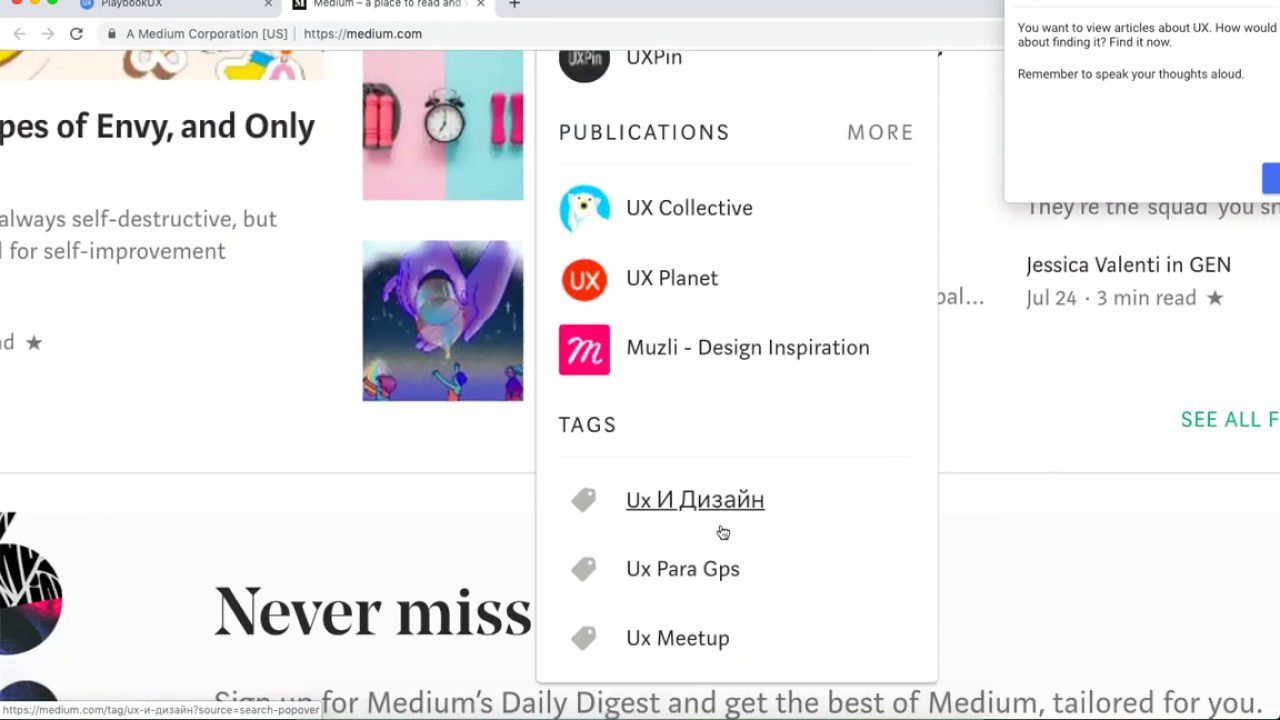
Testy partyzanckie
Testy partyzanckie, to spontaniczna metoda testowania w miejscach publicznych. Pozwala na szybkie zebranie informacji o użyteczności produktu.
Polega na zaczepianiu przechodniów w miejscach publicznych (np. w kawiarni) i pokazywaniu im projekt aplikacji. W ten sposób można zaobserwować, jak użytkownicy z nim wchodzą w interakcję. Test ujawnia pierwsze wrażenia użytkowników i pozwala zlokalizować problemy z użytecznością. Nie wymaga tworzenia formalnego laboratorium.
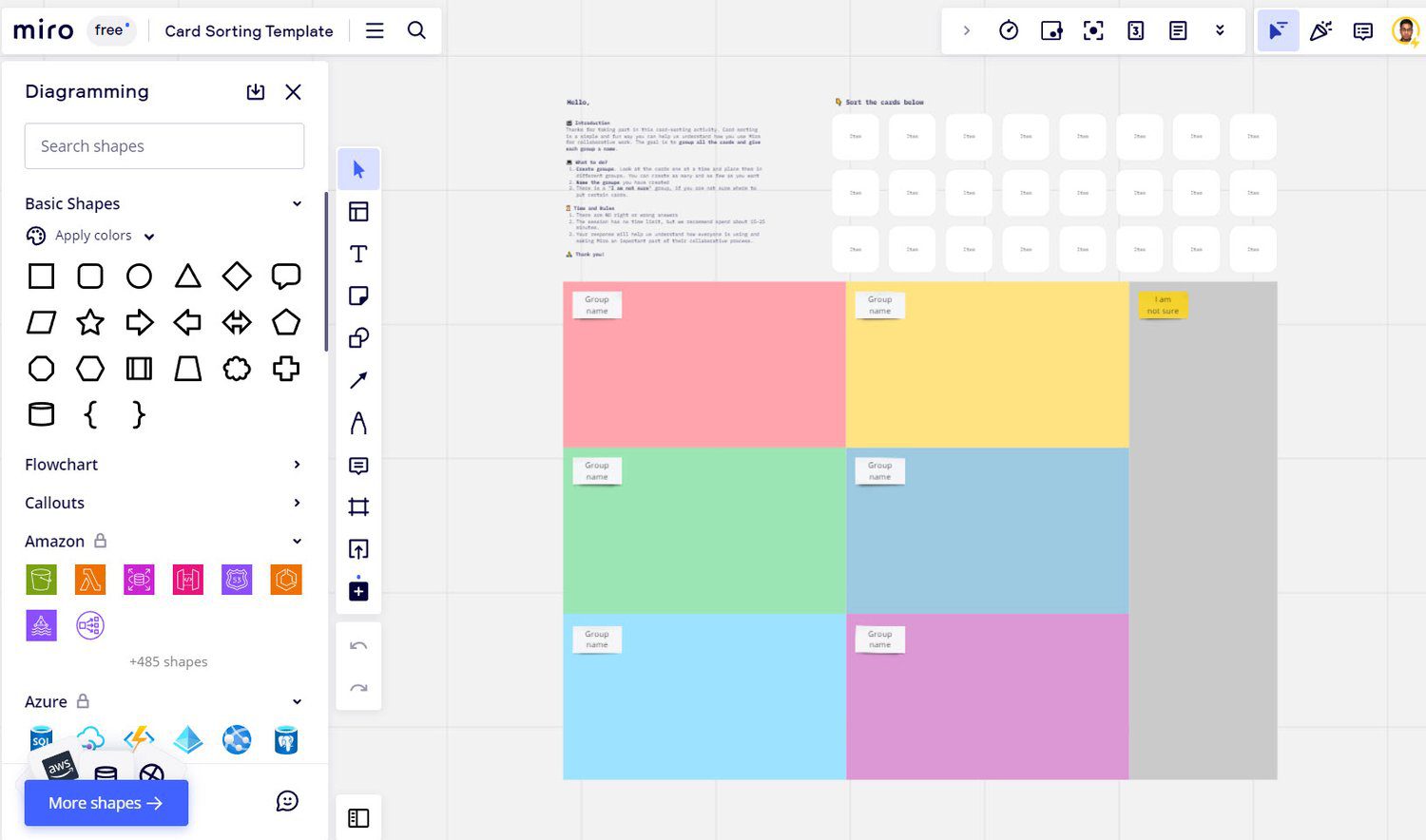
Sortowanie kart

Sortowanie kart to metoda, która pomaga sprawdzić, w jaki sposób użytkownicy kategoryzują informacje.
Jeśli jesteś członkiem zespołu UX, którego celem jest zaprojektowanie struktury witryny, która będzie zrozumiała dla użytkowników, możesz poprosić uczestników o pogrupowanie tematów dla Twojej witryny. Te tematy, które większość osób umieści w tej samej grupie, powinny znaleźć się w tej samej kategorii w ostatecznym projekcie.
Sprawdź szablon sortowania kart na Miro.
Ankiety i sondaże
Ankiety i sondaże to metody zbierania ilościowych danych od użytkowników. Uczestnicy odpowiadają na pytania, które pomagają poznać ich preferencje, doświadczenia i oczekiwania dotyczące produktu.
Na przykład aplikacja społecznościowa może użyć ankiety, aby ocenić satysfakcję użytkowników z nowego interfejsu. Uczestnicy oceniają takie czynniki, jak łatwość obsługi w skali od 1 do 10.
Ankiety umożliwiają szybkie i skalowalne zbieranie danych, co pomaga identyfikować trendy i nastroje użytkowników. Metoda jest bardzo opłacalna, a niekiedy nawet darmowa.
Testowanie preferencji

Testowanie preferencji jest podobne do porównawczego testowania UX. Użytkownicy testowi wchodzą w interakcję z różnymi wersjami produktu. Następnie wypełniają formularz zwrotny z przygotowanymi pytaniami lub dzielą się swoimi doświadczeniami w trakcie wideokonferencji.
Rozważmy testowanie użyteczności strony głównej sklepu internetowego lub ekranu startowego aplikacji mobilnej. Użytkownicy wybierają jedną wersję z kilku opcji, biorąc pod uwagę widoczność treści, nawigację i atrakcyjność wizualną. Projektanci UX często stosują testowanie preferencji, aby określić, które elementy projektu najbardziej podobają się użytkownikom.
Przejście poznawcze
Przejście poznawcze to metoda testowania użyteczności, w której symuluje się interakcję użytkownika, w celu znalezienia potencjalnych problemów. W symulacji testowej wykorzystywane są dane o procesach poznawczych użytkowników z różnych źródeł. Wewnętrzni testerzy mogą wykonywać zadanie w symulatorze, aby sprawdzić, czy użytkownicy będą mogli łatwo nawigować.
Na przykład testując proces rejestracji w nowej aplikacji mobilnej, symulujesz cały ten proces. Sprawdzasz, czy system skutecznie prowadzi użytkowników. Jeśli system korzysta z algorytmów AI, powinieneś również zweryfikować, czy przewiduje działania użytkownika.
Testowanie pierwszego kliknięcia

Testowanie pierwszego kliknięcia to technika koncentrująca się na początkowej interakcji z aplikacją mobilną lub stroną internetową. Testerzy UX klikają to, co uważają za pierwszy krok w realizacji zadania.
Na przykład moderator obserwuje, jak użytkownik zachowuje się na stronie rezerwacji biletów. Jeśli tester kliknie nieistotny przycisk zamiast przycisku „Zarezerwuj bilet”, oznacza to problem z projektem UX. Ważne przyciski w aplikacji lub witrynie powinny być wyraźnie wyróżnione.
Dane z testowania pierwszego kliknięcia pomagają zoptymalizować przepływ działań użytkownika, poprawić pierwsze wrażenie produktu oraz podnieść ogólną użyteczność.
Warto przeczytać: Narzędzia mapy cieplnej, które pokażą Ci, gdzie klikają Twoi użytkownicy
Podsumowanie
Twoje produkty, takie jak aplikacje i strony internetowe, mają szansę przyciągnąć wielu użytkowników, jeśli ich doświadczenie będzie dokładnie odpowiadało potrzebom grupy docelowej. Na przykład, Twoja usługa SaaS wymaga od użytkownika logowania za pomocą uwierzytelniania kontem Google, ale proces ten nie działa prawidłowo. Czy zdołasz pozyskać subskrybentów? Prawdopodobnie nie.
Dlatego zaplanuj lub ulepsz użyteczność swojego produktu, stosując metody testowania, które pasują do logiki biznesowej i charakteru Twojego produktu.
Sprawdź najlepsze narzędzia do testowania funkcjonalnego, które pozwalają sprawdzić funkcjonalność aplikacji mobilnych, internetowych i innych.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.