Czy chcesz zapewnić użytkownikom wyjątkowe i wciągające doświadczenie podczas korzystania z aplikacji, stron internetowych i usług SaaS? Stale ulepszaj użyteczność produktu, korzystając z tych metod testowania użyteczności.
Spis treści:
Co to jest metoda testowania użyteczności?
Kiedy metodycznie obserwujesz użytkowników testujących Twoje produkty lub prototypy, szukasz błędów projektowych i rozwojowych. Następnie wysyłasz opinię do projektantów i programistów, aby naprawili problemy w następnej wersji aplikacji lub strony internetowej. Nazywa się to testowaniem użyteczności.
Aby usprawnić i ustandaryzować ten proces, eksperci od projektowania UX opracowali różne techniki testowania użyteczności dla różnych produktów i potrzeb biznesowych. Te znormalizowane procesy nazywane są metodami testowania użyteczności.
Pierwsza jest zdalna, a druga to metoda osobistego testowania użyteczności.
Przeczytaj także: Zrozumienie różnych typów testowania aplikacji
Powody, dla których warto korzystać z testów użyteczności
- Pomaga odkryć wąskie gardła i problemy, z którymi mogą się spotkać użytkownicy podczas interakcji z produktem lub systemem.
- Kiedy przeprowadzasz swój produkt, taki jak aplikacja lub strona internetowa, poprzez iteracyjne projekty testowania użyteczności, tworzysz doświadczenie użytkownika, którego naprawdę chcą odbiorcy docelowi.
- Dzięki testom użyteczności prototypu znacznie oszczędzasz na kosztach produkcji. Nie wspominając o tym, że nie psujesz reputacji swojej marki, wprowadzając na rynek niedokończony produkt.
- Jeśli próbowałeś wszystkiego, aby stać się wiodącą marką na rynku, przyćmiewając uznanego konkurenta, ale wciąż pozostając w tyle, skup się na ulepszeniach UX. Oferuj wyjątkowe i bardziej przyjazne dla użytkownika doświadczenie niż konkurencja, aby przyciągnąć więcej użytkowników.
Kluczowe elementy metody testowania użyteczności
Znajdź poniżej niezbędne elementy techniki testowania użyteczności:
- Powinien istnieć opracowany, sprawdzony i udokumentowany plan testów.
- Uczestnicy testów użyteczności, którzy pasują do puli odbiorców tego produktu i mogą zaoferować szczere opinie.
- Powinien istnieć zestaw rzeczywistych zadań wykonywanych przez uczestników testów przy użyciu Twojego produktu lub usługi.
- Moderator przeprowadzi testerów przez ich zadania, zada odpowiednie pytania i zapisze opinie.
- Powinien istnieć standardowy proces rejestrowania działań użytkownika podczas interakcji z produktem.
- Powinien oferować wskaźniki ilościowe, takie jak poświęcony czas, wskaźnik ukończenia zadania, popełnione błędy itp.
Teraz zapoznaj się z popularnymi i skutecznymi metodami testowania użyteczności, które stosuje większość badaczy UX:
Moderowane vs. Niemoderowane
Są to popularne modele testowania użyteczności, które możesz zastosować w swoim procesie testowania.
W moderowanej metodzie testowania musisz wyznaczyć projektanta UX lub badacza do nadzorowania użytkowników i uczestników niebędących użytkownikami, którzy będą oceniać produkt lub pomysł biznesowy.
Na przykład chcesz przetestować, jak łatwo jest korzystać z systemu zarządzania treścią. Stworzysz zestaw zadań i rozpoczniesz rozmowę kwalifikacyjną z jednym lub wieloma testerami, głównie za pośrednictwem wideokonferencji.
Twoim celem jest zebranie danych jakościowych podczas sesji. Pozwól testerom być sobą i wykonywać zadania. Nie pomagaj im wskazówkami dotyczącymi przebiegu zadania. Po zakończeniu sesji wywiadu powinieneś mieć odpowiednie dane jakościowe, takie jak ustna informacja zwrotna, komentarze, stany emocjonalne, problemy z użytecznością, preferencje porównawcze itp.
Teraz, aby zwiększyć ilość gromadzonych danych i obniżyć koszty testowania, możesz również przeprowadzić te same testy za pomocą modelu niemoderowanego. Tutaj nie wyznaczasz moderatora do nadzorowania testerów. Zamiast tego korzystasz z automatycznych narzędzi do testowania użyteczności, takich jak Maze, Lookback, Userbrain itp.
Eksploracyjne vs. Porównawczy
W eksploracyjnym i porównawczym modelu testowania użyteczności Twoim celem jest umożliwienie uczestnikom dzielenia się sugestiami na temat Twojego produktu podczas jego testowania lub porównanie dwóch interfejsów użytkownika aplikacji lub strony internetowej.
Na przykład musisz poprawić UX procesu realizacji transakcji w swojej aplikacji mobilnej i witrynie eCommerce. Zauważyłeś ostatnio wzrost liczby porzuconych koszyków. Zrekrutujesz więc mieszankę uczestników, którzy często, okazjonalnie i rzadko korzystają ze stron i aplikacji e-commerce.
Możesz poprosić testerów o skorzystanie z własnego sposobu kupowania produktów ze strony. Następnie wypełnij formularz opinii na temat realizacji transakcji. Ten test zbadałby wiele przyczyn porzucania koszyka.
Teraz po przeprowadzeniu eksploracyjnych testów użyteczności utworzyłeś dwa różne interfejsy użytkownika kasy. Teraz ponownie idziesz do testerów, aby dowiedzieć się, który interfejs działa lepiej. To najlepsze testy porównawcze.
Zdalne vs. Osobiście
Załóżmy, że testujesz wrażenia użytkownika aplikacji mobilnej z grupą użytkowników. Jeśli Twój badacz UX i testerzy pracują z różnych miejsc, jest to model zdalnego testowania UX.
Ten model jest bardzo przystępny cenowo i toruje drogę repozytorium danych wejściowych użytkowników do testowania popularnych produktów. Możesz więc natychmiast wyodrębnić dane z testów użyteczności bez przechodzenia przez cały proces.

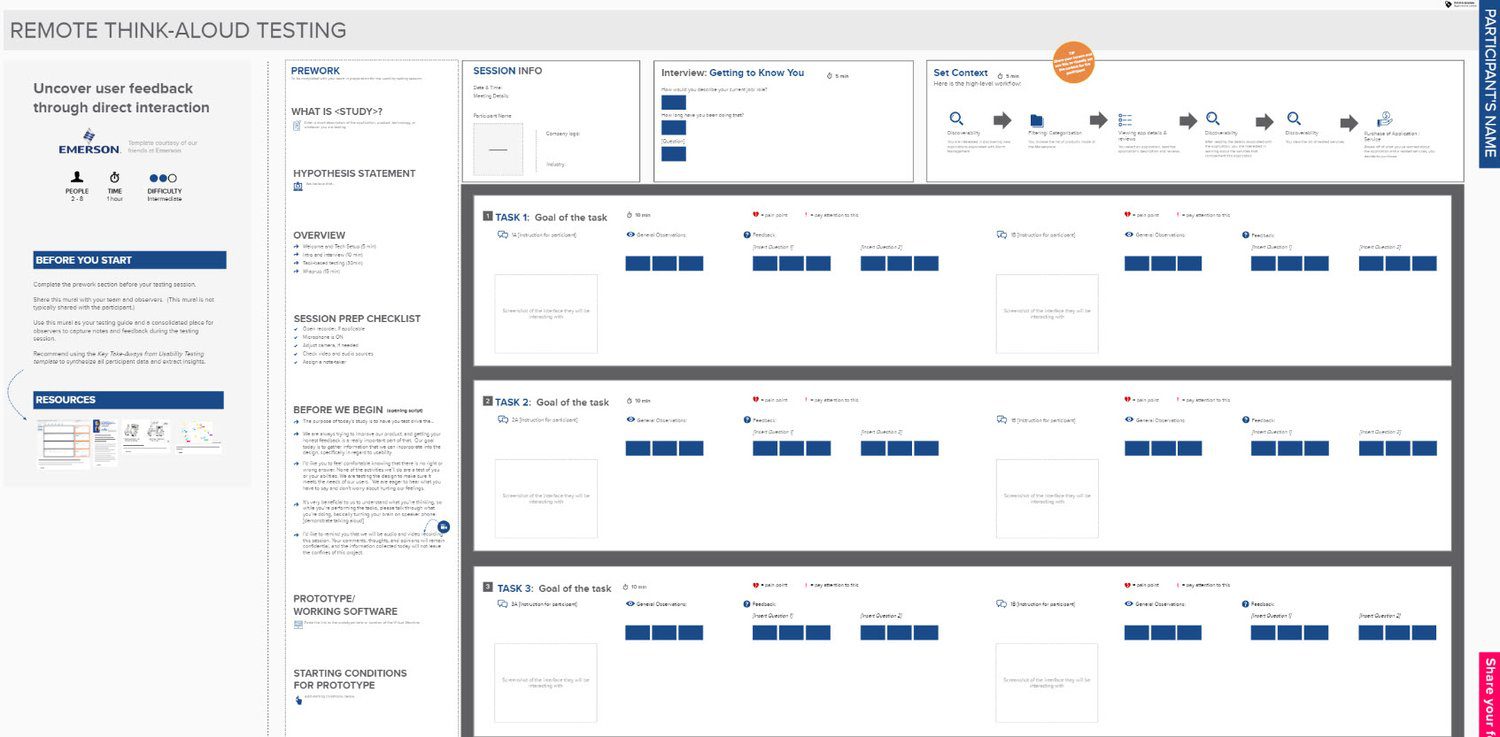
Ten szablon zdalnego testowania głośnego myślenia autorstwa firmy Emerson w dniu Fresk to doskonały przykład i format, od którego możesz zacząć. Lub sprawdź tzw szablon zdalnego testowania użyteczności od Miro.
Z drugiej strony, gdy przeprowadzasz cały proces testowania UX w miejscu, w którym badacz UX i testerzy pracują ramię w ramię, nazywa się to metodą osobistego testowania użyteczności.
Jakościowe vs. Ilościowy
Jakościowe testy użyteczności pomagają znaleźć przyczynę zwiększania lub zmniejszania doświadczenia użytkownika. Tutaj studiujesz podstawowe motywacje i postrzeganie użytkowników wchodzących w interakcję z Twoim produktem. Jest zgodny z protokołem Think-Aloud w celu gromadzenia danych jakościowych na temat opinii użytkowników, preferencji i wyzwań.
Technika ilościowego testowania użyteczności pomaga przede wszystkim zrozumieć, czy przeprojektowany UX działa dobrze, czy nie, poprzez zbieranie danych o wydajności z systemów i testerów. Ponadto, jeśli doświadczenie użytkownika aplikacji jest lepsze niż innej aplikacji, możesz przeprowadzić jakościowe testy UX, aby zrozumieć przyczynę.
Mobilne vs. Strona internetowa

Kiedy uruchamiasz proces testowania UX dla aplikacji mobilnej, gry lub systemu operacyjnego, jest to testowanie użyteczności mobilnej. Z drugiej strony, jeśli przeprowadzasz test dla witryny internetowej, rynku eCommerce lub aplikacji internetowej, jest to test użyteczności witryny.
Przykładem może być testowanie strony docelowej witryny w celu przekierowania użytkowników komputerów stacjonarnych do aplikacji internetowej, a użytkowników mobilnych do aplikacji mobilnej w celu zarejestrowania się w aplikacji do nauki języków. Chcesz zobaczyć, jak strona docelowa i próbna sesja nauki języka działają z perspektywy użytkowników zarówno w przeglądarkach mobilnych, jak i internetowych.
Przeczytaj także: Najlepsze narzędzia do testowania urządzeń mobilnych, które pomogą Ci tworzyć lepsze aplikacje
Laboratorium testów użyteczności
Laboratoryjne testy użyteczności to jakościowa metoda badawcza, w ramach której badana jest użyteczność produktu w kontrolowanym i monitorowanym środowisku.
Na przykład chcesz zebrać szczegółowe informacje na temat problemów z użytecznością Twojej witryny lub aplikacji. Tworzysz więc wyspecjalizowane laboratorium testujące użyteczność i rekrutujesz osoby badane do wykonania określonych zadań. Wyznacz także przeszkolonego moderatora, który będzie obserwował ich działania i zachowanie w czasie rzeczywistym. W razie potrzeby możesz także sondować i kierować użytkownikami.
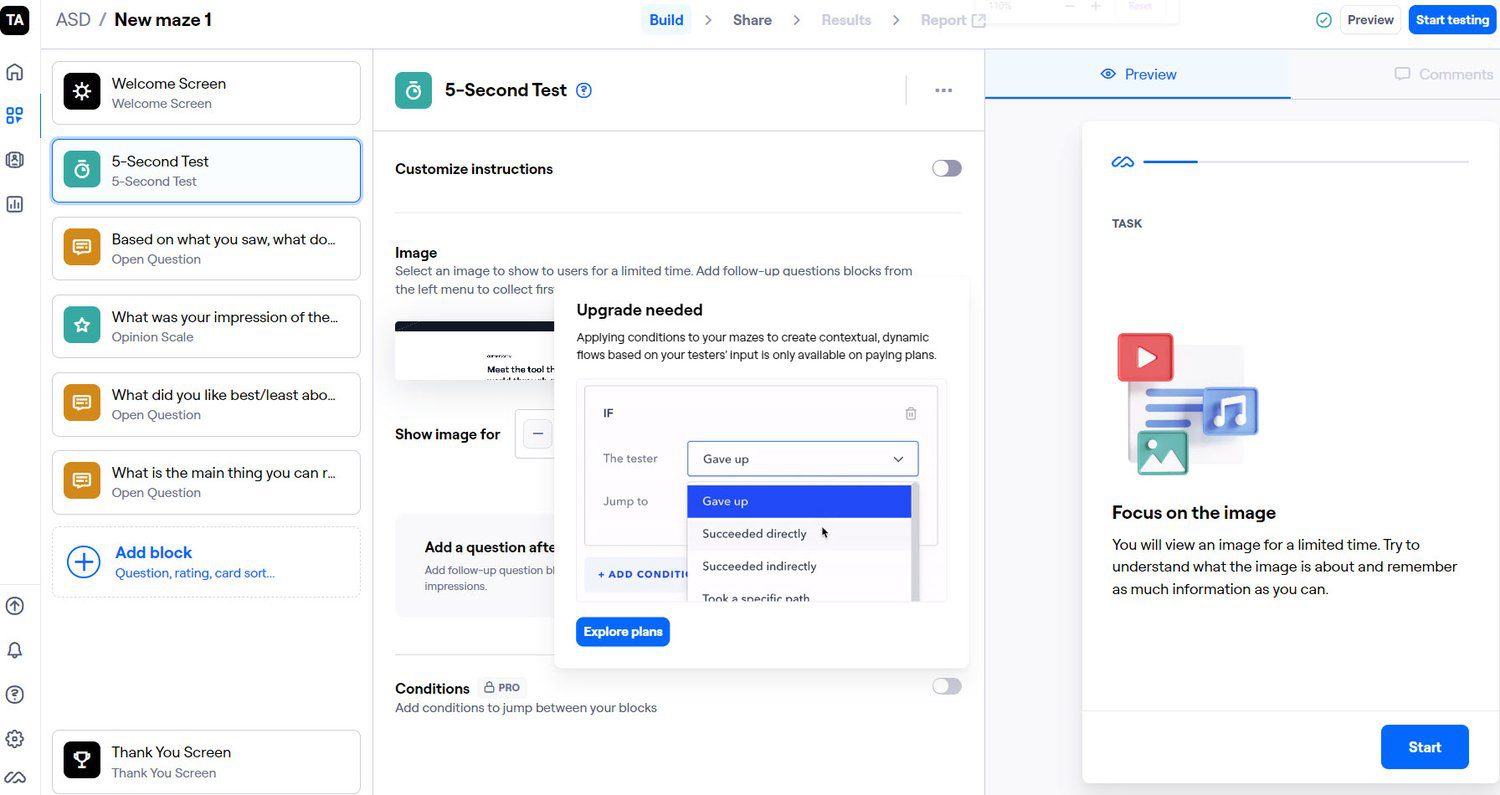
Testy pięciu sekund

Celem pięciosekundowego testu jest zmierzenie pierwszego wrażenia użytkowników na temat projektu Twojego produktu lub zrozumienie, w jakim stopniu Twój projekt może przekazać odwiedzającemu zamierzony przekaz.
Załóżmy, że chcesz ocenić informacje, które użytkownicy zabierają podczas pierwszego spojrzenia na stronę internetową lub projekt. Do tego testu musisz przygotować swój produkt i instrukcje wraz z zaproszeniem uczestników. Wybierz czas trwania testu od 5 do 20 sekund i zadaj im dodatkowe pytania.
Testowanie drzewa
Znane również jako odwrotne sortowanie kart, testowanie drzewa to metoda sprawdzania, czy proponowana struktura witryny jest łatwa w nawigacji dla użytkownika.
Na przykład chcesz sprawdzić, czy użytkownicy mogą poruszać się po Twojej witrynie zgodnie z architekturą witryny. Musisz więc stworzyć strukturę drzewa, która będzie zawierała uproszczoną hierarchię nawigacji Twojej witryny.
Możesz poprosić uczestników o zlokalizowanie dowolnej strony lub informacji. Rejestrowanie ich działania pomaga również zrozumieć, czy projekt wymaga modyfikacji.
Przeczytaj także: Poznaj podstawy architektury informacji w projektowaniu
Śledzenie wzroku

Śledzenie wzroku to metoda testowania użyteczności, która mierzy skupienie lub ruch oka użytkownika, gdy patrzy on na stronę internetową. Jeśli chcesz zrozumieć, w jaki sposób użytkownicy poruszają się po stronie i które elementy wizualne są dla nich najbardziej atrakcyjne, możesz skorzystać z tego testu.
Poproś uczestników, aby wyszukali informacje na stronie internetowej, a technologia śledzenia wzroku wykryje ich obszary zainteresowania i wahania, rejestrując ruchy gałek ocznych. Ujawni również pominięte lub przeoczone obszary.
Testy partyzanckie
Korzystając z tej spontanicznej metody testowania, która odbywa się w przestrzeni publicznej, projektanci zbierają natychmiastową informację zwrotną na temat użyteczności swoich produktów.
W tym celu podchodzi się do nieznajomych w miejscach publicznych, takich jak kawiarnie, i pokazuje im projekt aplikacji, aby zobaczyć, jak z nim wchodzą w interakcję. Dlatego ten test ujawnia natychmiastowe wrażenia użytkowników lub czy napotykają jakieś problemy. Nie wymaga tworzenia żadnego formalnego laboratorium, ale pozwala zlokalizować problemy z użytecznością.
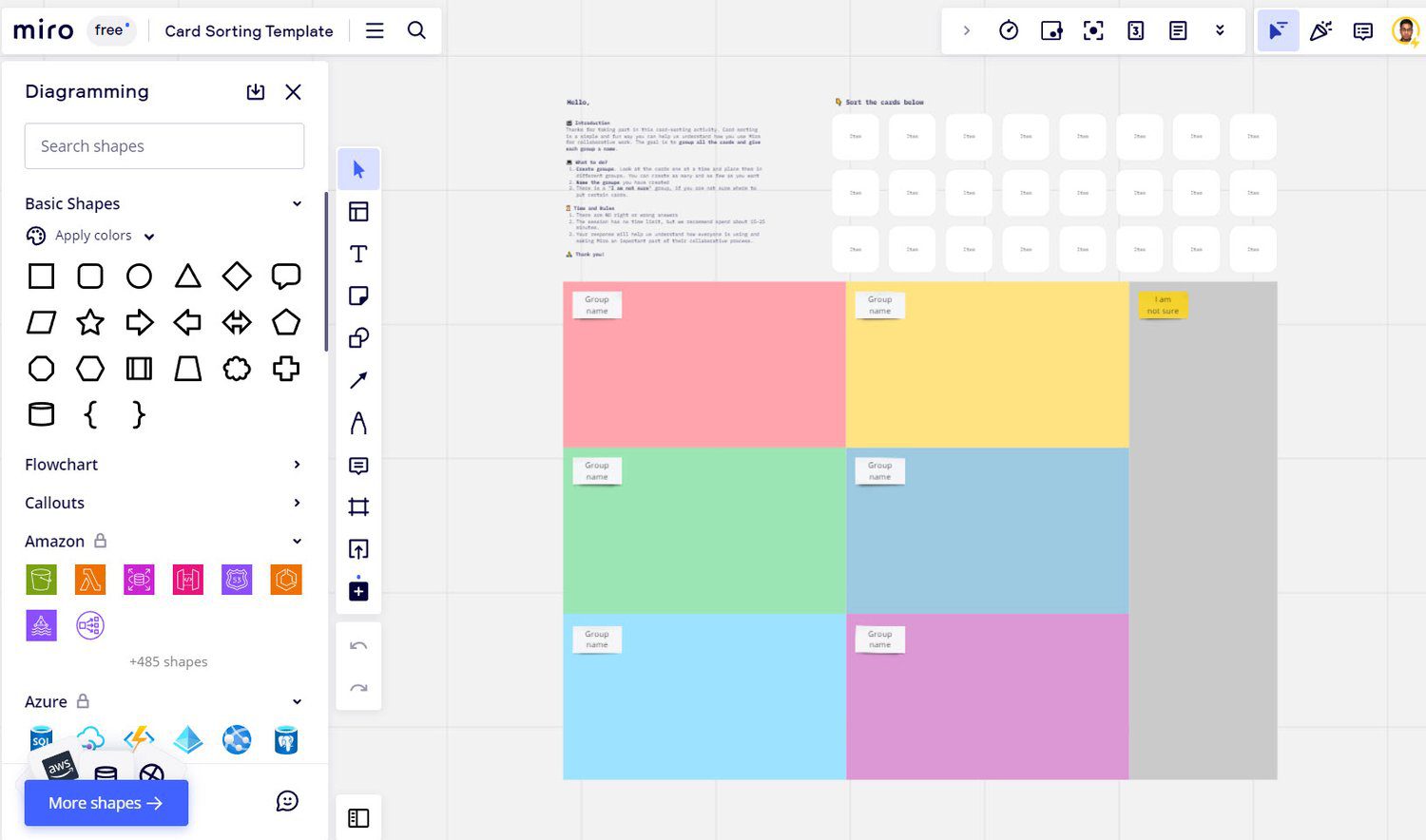
Sortowanie kart

Sortowanie kart to metoda sprawdzania, w jaki sposób użytkownicy sortują lub kategoryzują informacje lub etykiety.
Jeśli należysz do zespołu UX, którego celem jest zaprojektowanie architektury, która ma sens dla użytkowników, możesz poprosić uczestników o kategoryzowanie tematów dla Twojej witryny. Tematy sklasyfikowane w tej samej grupie przez większość ludzi powinny znaleźć się w tej samej kategorii w ostatecznym projekcie.
Sprawdź też to szablon sortowania kart na Miro.
Ankiety i ankiety
Ankiety i ankiety pomagają zbierać ilościowe informacje zwrotne od użytkowników. Uczestnicy testu odpowiadają na ustrukturyzowane pytania, aby uzyskać wgląd. Dane wskazują preferencje użytkowników, doświadczenia i oczekiwania wobec Twojego produktu.
Na przykład aplikacja społecznościowa może wykorzystać ankietę do oceny zadowolenia użytkowników z nowo uruchomionego interfejsu użytkownika. Uczestnicy oceniają takie czynniki, jak łatwość obsługi w skali od 1 do 10.
Ankiety i ankiety umożliwiają szybkie i skalowalne gromadzenie danych oraz pomagają identyfikować trendy i nastroje użytkowników. Metoda jest również bardzo przystępna cenowo. Czasami możesz nawet przeprowadzać ankiety za darmo.
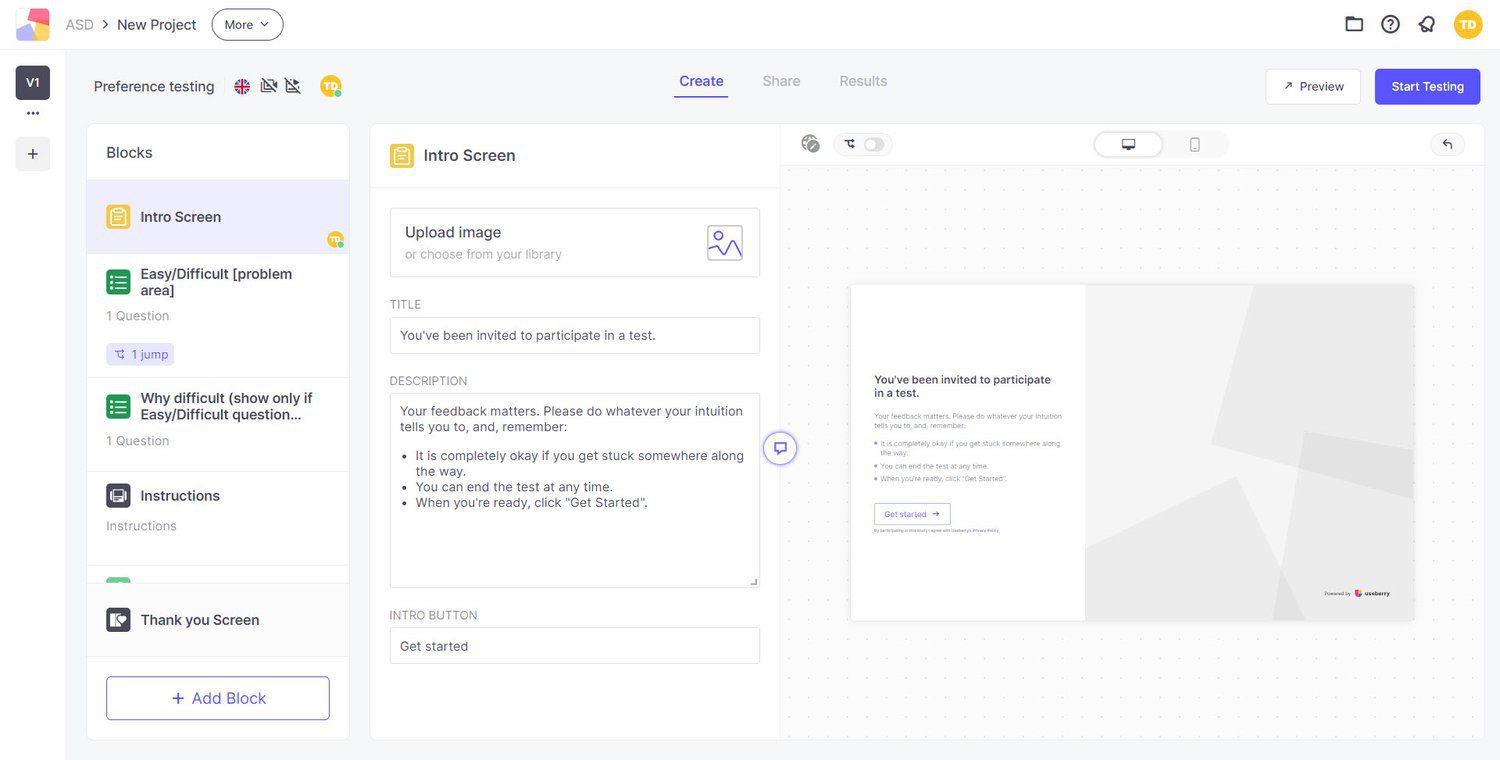
Testowanie preferencji

Testowanie preferencji jest podobne do porównawczej techniki testowania UX. Twoi użytkownicy testowi będą wchodzić w interakcję z więcej niż jednym wariantem produktu. Następnie mogą przesłać formularz zwrotny z zestawem zaprojektowanych przez Ciebie pytań lub podzielić się swoimi doświadczeniami bezpośrednio za pośrednictwem wideokonferencji.
Weźmy ten przykład testowania użyteczności strony głównej dla strony głównej witryny eCommerce lub ekranu głównego aplikacji mobilnej. Użytkownicy wybierają jedną wersję spośród wielu opcji w oparciu o widoczność treści, pomoce nawigacyjne i atrakcyjność wizualną. Projektanci UX polegają głównie na metodzie testowania preferencji, aby określić, które elementy projektu najbardziej podobają się użytkownikom.
Przejście poznawcze
Cognitive Walkthrough to metoda testowania użyteczności, w której musisz symulować interakcje użytkownika, aby zidentyfikować potencjalne problemy z użytecznością. Aby przeprowadzić symulację testu, odwołujesz się do danych procesów poznawczych użytkowników ze źródeł wewnętrznych lub zewnętrznych. Wewnętrzni testerzy mogą wykonać zadanie w symulatorze, aby sprawdzić, czy prawdziwi użytkownicy mogą korzystać z przyjaznej dla użytkownika nawigacji.
Na przykład testowanie procesu rejestracji nowej aplikacji mobilnej obejmuje symulację procesu rejestracji. Tutaj obserwujesz, czy system skutecznie prowadzi użytkowników, czy nie. Jeśli w systemie są algorytmy AI, powinieneś sprawdzić, czy system przewiduje działania użytkownika, czy nie.
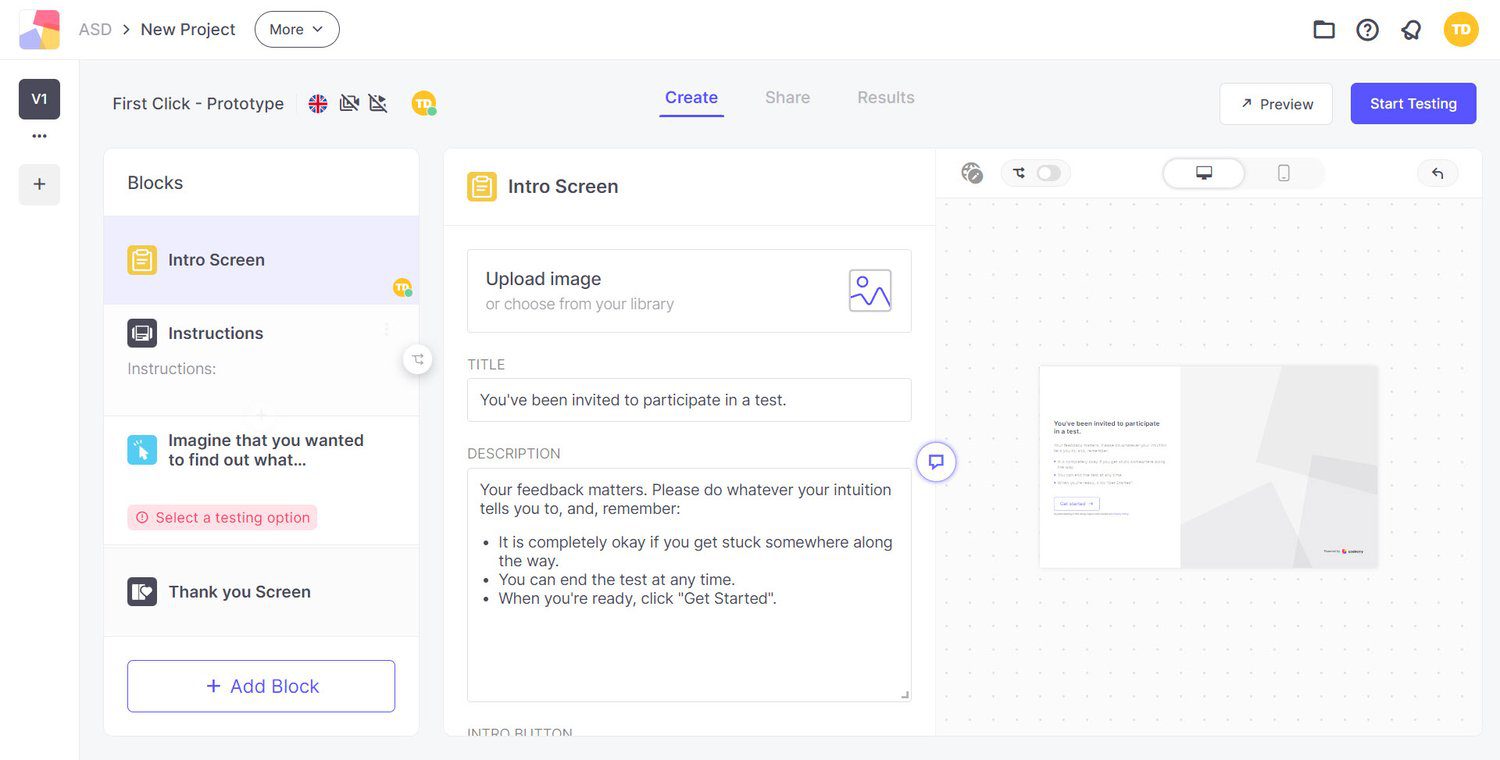
Testowanie pierwszego kliknięcia

First Click Testing to technika testowania UX, która koncentruje się na początkowej interakcji z Twoją aplikacją mobilną lub stroną internetową. Testerzy UX klikają to, co ich zdaniem jest pierwszą czynnością, aby wykonać zadanie.
Na przykład moderator obserwuje, co robi użytkownik na stronie rezerwacji biletów. Jeśli tester kliknie nieistotny przycisk zamiast przycisku Zarezerwuj bilet, występuje problem z projektem UX. Musisz odpowiednio wyróżnić ważne przyciski w swojej aplikacji lub witrynie.
Dane z First Click Testing pomagają zoptymalizować przepływ działań użytkownika. Poprawia również pierwsze wrażenie produktu. Wreszcie, testowanie UX prowadzi do poprawy użyteczności.
Przeczytaj także: Narzędzia mapy cieplnej, które pokażą Ci, gdzie klikają Twoi użytkownicy
Ostatnie słowa
Twoje produkty, takie jak aplikacje i strony internetowe, z pewnością przyciągną wystarczającą liczbę użytkowników i subskrybentów, jeśli wrażenia użytkownika będą dokładnie takie, jakich potrzebują odbiorcy. Na przykład Twoja usługa SaaS wymaga od użytkownika zalogowania się za pomocą uwierzytelnienia konta Google, ale proces w ogóle nie działa. Zdobyłbyś jakichś subskrybentów?
Zgadza się! nie zrobisz tego. Dlatego zaplanuj lub popraw użyteczność swojego produktu, stosując dowolną z powyższych metod testowania użyteczności, która pasuje do Twojej logiki biznesowej i produktu.
Następnie znajdź tutaj najlepsze narzędzia do testowania funkcjonalnego do sprawdzania funkcjonalności aplikacji mobilnych, aplikacji internetowych i nie tylko.