Jednym z największych problemów pisania kodu jest radzenie sobie z niechlujnym, ledwo czytelnym kodem. Jednak dzięki narzędziom wymienionym i połączonym w tym artykule możesz upiększyć swój kod HTML, aby był łatwiejszy do odczytania.
To jest artykuł o najlepszych narzędziach do upiększania HTML.
Spis treści:
Czym są upiększacze HTML?

Upiększacze HTML to, jak zapewne się domyślasz, narzędzia służące do upiększania kodu HTML. Biorą niechlujny kod, formatują go poprawnie i zwracają piękny kod HTML. Podczas formatowania zostanie poprawionych kilka rzeczy, takich jak utworzenie odpowiednich nowych linii, poprawienie odstępów i prawidłowe wcięcie kodu.
Dzięki temu Twój kod będzie łatwiejszy do odczytania i będziesz mieć pewność, że cała baza kodu będzie zgodna z przyjętymi najlepszymi praktykami. Pomaga także wcześniej wykryć błędy i zwiększyć produktywność, ponieważ nie trzeba ręcznie formatować kodu HTML. Istnieje wiele narzędzi do upiększania kodu HTML, a w tym artykule wspomnę o niektórych z popularnych.
Przeczytaj także: Powszechnie używane znaczniki HTML, które warto znać dla początkujących
Korzyści z upiększania HTML
✅ Poprawiasz czytelność swojego kodu. Dzięki temu Tobie i innym łatwiej będzie odczytać kod. W rezultacie poprawi się produktywność programistów.
✅ Umożliwia przestrzeganie najlepszych praktyk i stosowanie standardowego formatowania.
✅ Umożliwia utworzenie jednolitości w przestrzeniach kodu, na przykład przy użyciu spacji lub tabulatorów, wielkości wcięć itp.
Najlepsze narzędzia do upiększania HTML
W tej sekcji wymienię najlepsze narzędzia do upiększania narzędzi HTML. Narzędzia podzieliłem na dwie kategorie: online i desktopowe. Najpierw omówimy narzędzia komputerowe.
Narzędzia pulpitu
Pierwszym zestawem narzędzi, który omówimy w tym artykule, są narzędzia komputerowe. Narzędzia komputerowe są idealne, ponieważ można je wygodnie uruchamiać lokalnie i upiększać pliki HTML znajdujące się w systemie.
Niektóre z tych narzędzi integrują się z popularnym edytorem kodu VSCode i będą bezproblemowo działać, upiększając kod HTML podczas pisania.
Ładniejsze

Ładniejsze to prawdopodobnie najpopularniejsze narzędzie do formatowania kodu HTML, CSS i JavaScript. Jest to bardzo uparty. Dlatego formatuje Twój kod zgodnie z predefiniowanym standardem, bez wielu opcji odmian. Chociaż jest to przede wszystkim narzędzie komputerowe, nadal można je uruchomić online i sformatuj swój kod.
Można go zainstalować na popularnych środowiskach IDE, w tym Visual Studio Code, WebStorm i Vim, jako rozszerzenie. Można go zainstalować jako Pakiet NMP i sformatuj swój kod z wiersza poleceń. Umożliwia to formatowanie kodu w szerszym zakresie ustawień.
Obsługuje nawet frameworki takie jak React, Angular i Vue oraz różne odmiany CSS, takie jak SCSS. Może także formatować GraphQL, YAML, Markdown i Handlebars.
Prettier jest prawdopodobnie najlepszym narzędziem do formatowania kodu HTML, jeśli można wierzyć w jego popularność. Dlatego jest to mój ulubiony upiększacz HTML.
JS Upiększaj

JS Upiększaj to popularna biblioteka NPM do upiększania HTML, CSS i JavaScript. Jest to w pełni funkcjonalny formatyzator porównywalny z ładniejszym. Jednak w przeciwieństwie do Prettier nie jest dostępny jako rozszerzenie VS Code.
Niemniej jednak jest w stanie wykonać wiele zadań, aby upiększyć kod HTML. Należą do nich odpowiednie wcięcia, wstawianie podziałów wierszy oraz zachowywanie lub usuwanie komentarzy. Opcje formatowania można określić w pliku konfiguracyjnym dla każdego projektu lub jako profil, który można ponownie wykorzystać w różnych projektach.
JS Beautify jest dostępny jako pakiet NPM lub PIP. Jednak wersja PIP może formatować tylko JavaScript, podczas gdy wersja NPM może formatować JavaScript, HTML i CSS. Po zainstalowaniu może formatować pliki z wiersza poleceń. Alternatywnie możesz załadować pakiet do przeglądarki, korzystając z ich CDN.
AB Formater HTML

AB Formater HTML to proste narzędzie do upiększania kodu HTML. W przeciwieństwie do Prettier, który robi wiele rzeczy, AB HTML Formatter zrobi tylko jedną rzecz – sformatuje Twój HTML. Chociaż mniejsza liczba funkcji może wydawać się zła, umożliwia szybkie i wydajne działanie formatera.
AB Formatter jest idealny, gdy nie chcesz spowalniać VSCode przez wiele dużych rozszerzeń.
Aby upiększyć swój kod, wszystko, co musisz zrobić, aby sformatować swój kod HTML, to nacisnąć Alt + Shift + F, a AB Formatter zajmie się resztą.
Narzędzia internetowe
Alternatywą dla narzędzi stacjonarnych są narzędzia online. W przeciwieństwie do narzędzi stacjonarnych, narzędzia online nie wymagają instalacji. Dzieje się tak, ponieważ narzędzia online są dostępne za pośrednictwem witryn internetowych, na których przesyłasz kod i pobierasz sformatowany kod.
Jednak przepływ pracy polegający na kopiowaniu kodu, formatowaniu go i wklejaniu z powrotem jest żmudny, szczególnie w porównaniu z narzędziami komputerowymi, które upiększają kod HTML. Niemniej jednak narzędzia online nadal mają zastosowanie i istnieją różne narzędzia do upiększania kodu HTML. Obejmują one:
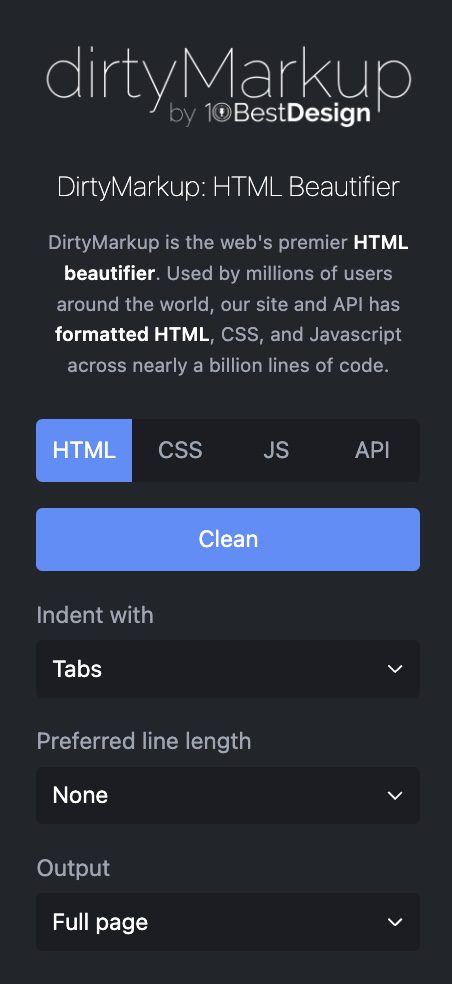
Brudne znaczniki

Brudne znaczniki to bezpłatne narzędzie online do formatowania kodu HTML. Jest to jedno z najlepszych narzędzi online do upiększania kodu HTML. Można go dostosować za pomocą różnych opcji wcięć, długości linii i dodawania pustych linii dla przejrzystości.
Witryna oferuje również niestandardowe API do programowego upiększania kodu HTML. Byłoby to przydatne przy dodawaniu upiększania HTML do przepływu pracy CI/CD.
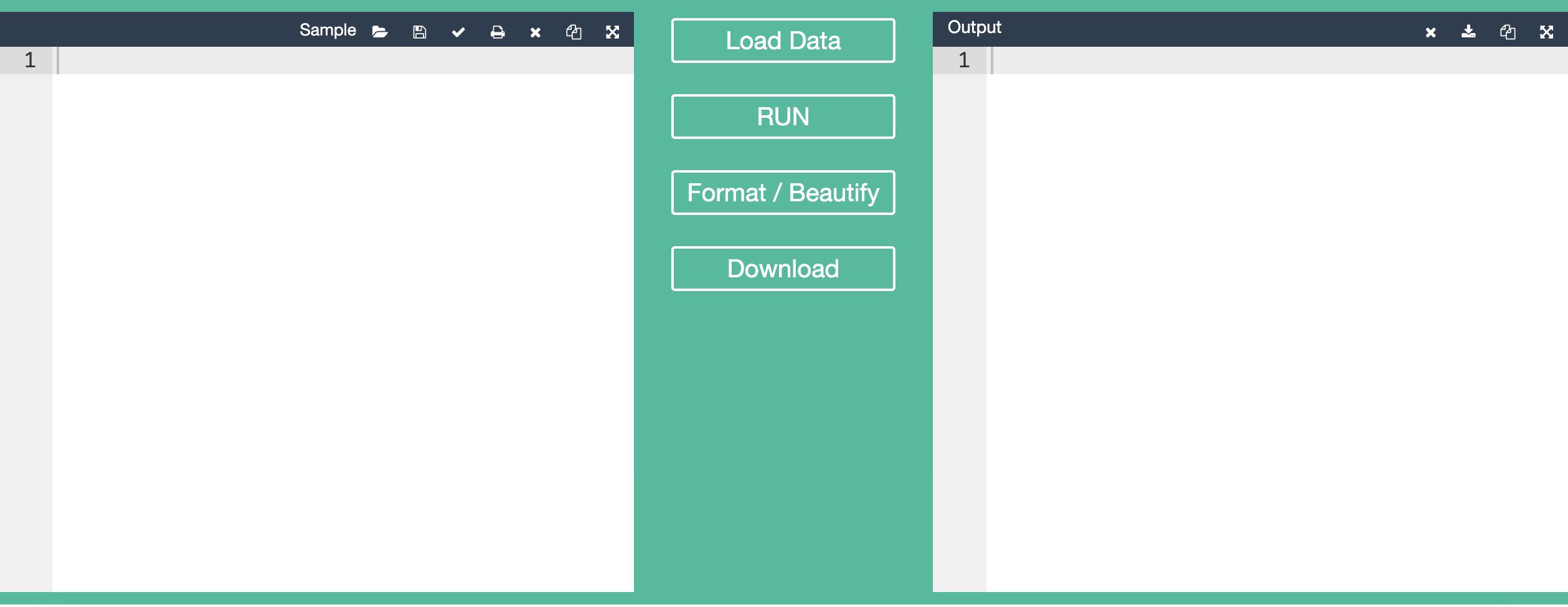
Formater HTML

Formater HTML to prosty upiększacz kodu HTML. W przeciwieństwie do innych narzędzi omawianych w tym artykule, nie ma ono opcji dostosowywania.
Oprócz HTML formatuje także JSON, XML, YAML, JavaScript, TypeScript, Java i C++. Witryna oferuje również dodatkowe usługi, takie jak sprawdzanie poprawności kodu HTML, przeglądanie wyników HTML, minimalizowanie kodu HTML i konwertowanie programów Excel i Jade do formatu HTML. Wszystkie te usługi są świadczone bezpłatnie w Internecie.
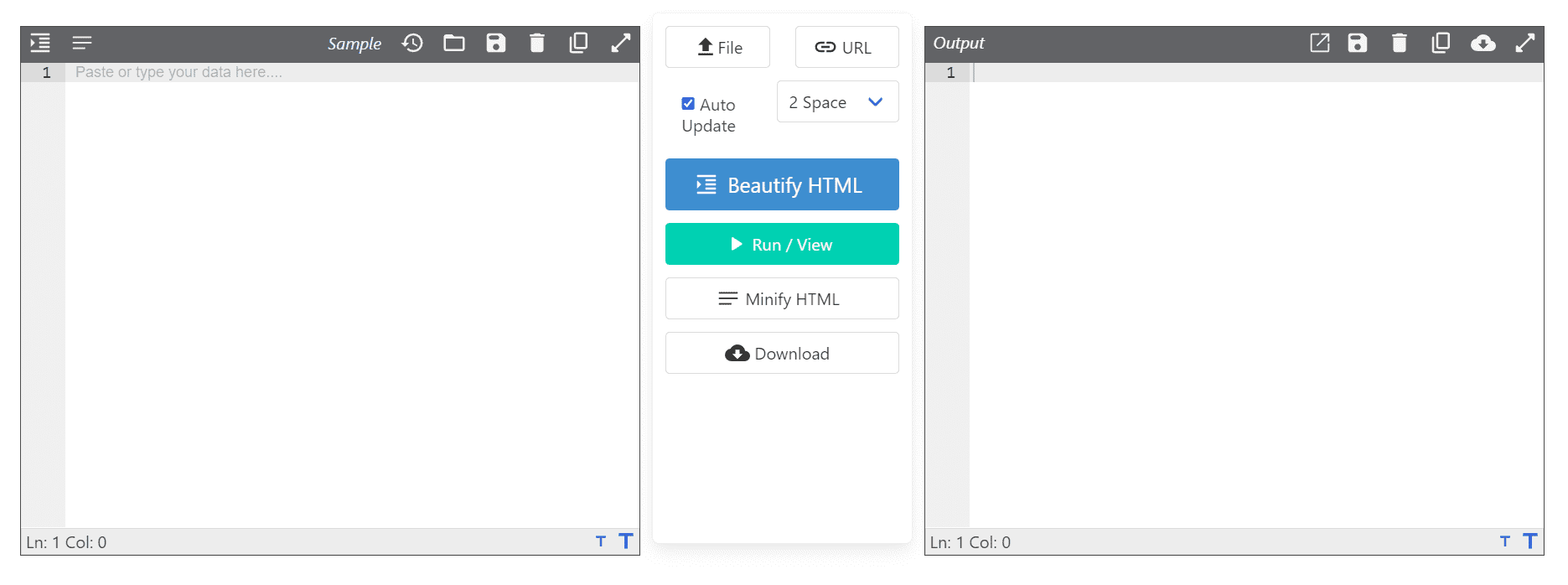
Przeglądarka HTML

Przeglądarka HTML to przyzwoite narzędzie w tej kategorii. Oprócz kopiowania i wklejania kodu możesz przesłać plik lub podać adres URL. Opcje dostosowywania są ograniczone; odstępy można zmieniać jedynie w przypadku wcięć. Jednak oprócz upiększania kodu HTML może go również zminimalizować.
Podobnie jak HTML Formatter, HTML Viewer ma wiele funkcji, takich jak upiększanie kodu HTML, CSS, JavaScript, JSON, YAML, XML i wielu innych języków. Posiada również konwertery pomiędzy formatami reprezentacji danych, takimi jak JSON i XML, SQL i CSV. Może także kompilować CSS z SCSS i LESS. Podobnie jak inne wymienione tutaj usługi online, jest ona całkowicie bezpłatna.
Ostatnie słowa
W tym artykule omówiliśmy różne narzędzia, których można użyć do upiększenia kodu HTML. Następnie przeczytaj ten artykuł na temat tworzenia edytora HTML.