Narzędzia deweloperskie Chrome, znane jako Chrome DevTools, stanowią jeden z głównych powodów, dla których programiści preferują tę przeglądarkę ponad inne.
Wielu z nas wykorzystuje jednak jedynie podstawowe funkcje, nie zdając sobie sprawy z istnienia wielu innych, równie przydatnych, a często niedocenianych możliwości, które są dostępne na wyciągnięcie ręki.
W tym artykule przyjrzymy się niektórym z tych ukrytych perełek!
Każdy z nas ma swoje preferencje dotyczące systemu operacyjnego, platformy sprzętowej czy rodzaju urządzenia. Jedno jednak nas łączy – korzystamy z przeglądarki Chrome, a przynajmniej znaczna większość z nas. Wydaje się, że wojna przeglądarek dobiegła końca, a Chrome odniosło w niej zdecydowane zwycięstwo.
Użytkownicy systemu Windows używają domyślnej przeglądarki tylko po to, aby pobrać Chrome, a następnie całkowicie ignorują wszelkie „sugestie” systemu. Podobnie sytuacja wygląda w przypadku urządzeń firmy Apple, szczególnie MacBooków i innych urządzeń z większymi ekranami, gdzie użytkownicy i programiści unikają Safari, pomimo wszelkich starań i taktyk konwersji ze strony Apple.
Jeśli na danym urządzeniu Chrome nie działa, istnieje duża szansa, że znajdziemy tam przeglądarkę opartą na jego silniku, taką jak Brave czy Vivaldi. Oczywiście, technicznie rzecz biorąc, te przeglądarki nie są w stu procentach oparte na Chrome, ale to już temat na inną dyskusję. Przeciętni użytkownicy mogą preferować te alternatywy z powodów ideologicznych lub funkcjonalnych, jednak jeśli chodzi o programistów, wybór najczęściej pada na Chrome.
Nawet fakt, że Chrome jest znany z pochłaniania dużych ilości pamięci, nie zniechęca do jego używania. Powód jest prosty: Chrome DevTools.
Źródło obrazu: oficjalna dokumentacja Chrome DevTools
Jeśli czytasz ten tekst, prawdopodobnie jesteś zaawansowanym użytkownikiem, osobą lubiącą modyfikować rzeczy, twórcą stron internetowych, lub kimś o podobnym profilu. W związku z tym nie będziemy poświęcać czasu na wprowadzenie do DevTools, omawianie sposobu jego uruchamiania czy podstawowych funkcji.
Zamiast tego, przejdźmy od razu do mniej znanych, a jednocześnie niezwykle przydatnych funkcji Chrome DevTools.
Tryb Projektowania
Częstą praktyką wśród programistów jest sprawdzanie elementów na stronie, a następnie modyfikowanie kodu HTML w celu wizualizacji efektów zmian.
Bezpośrednia praca z kodem HTML w DevTools nie jest jednak idealna – konieczność przedzierania się przez gąszcz tagów, szukania odpowiednich nawiasów, oraz radzenie sobie z nadmiarem białych znaków podczas edycji tekstu, to tylko niektóre z wyzwań. Problem staje się jeszcze większy dla projektantów, którzy nie chcą tracić czasu na analizowanie skomplikowanej struktury kodu.
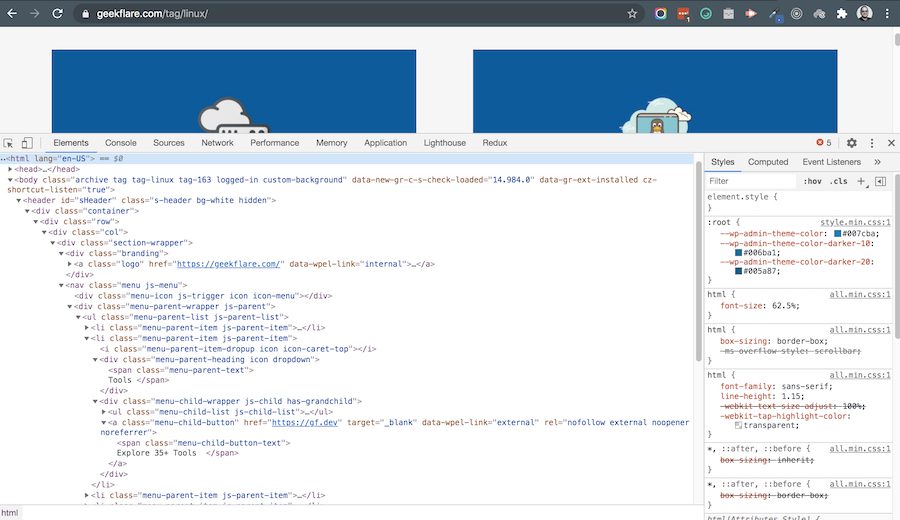
Oto przykład zrzutu ekranu z jednej ze stron tego serwisu (newsblog.pl):

Rozbudowany, głęboko zagnieżdżony HTML i skomplikowane klasy CSS to standard dla większości współczesnych stron internetowych, co sprawia, że korzystanie z DevTools w takim kontekście nie jest najbardziej komfortowe. 🤭
Na szczęście istnieje w DevTools tryb o nazwie „Tryb Projektowania”, który w wielu sytuacjach może znacząco ułatwić pracę. Umożliwia on wizualną edycję strony, tak jak w edytorze tekstu czy arkuszu kalkulacyjnym. Jedynym utrudnieniem jest fakt, że nie jest on domyślnie włączony, a jego aktywacja może być nieco nieintuicyjna, szczególnie dla osób bez doświadczenia w programowaniu.
Aktywacja trybu projektowania jest jednak stosunkowo prosta. Wystarczy wykonać poniższe kroki. W zależności od stopnia zaawansowania może to być dla Ciebie bardzo łatwe lub nieco trudniejsze. Oto instrukcja:
- Upewnij się, że strona, którą chcesz edytować, jest załadowana i aktualnie wyświetlana (czyli aktywna jest jej zakładka).
- Otwórz panel DevTools w zwykły sposób (skrót klawiaturowy, kliknięcie myszą, cokolwiek). Na przykład na komputerze Mac skrót Opt + Cmd + I.
- W DevTools przejdź do zakładki „Konsola”. Niektórzy mogą uznać to za oczywiste, jednak warto pamiętać, że wiele osób może mieć trudności z pracą z konsolą przeglądarki i JavaScriptem.
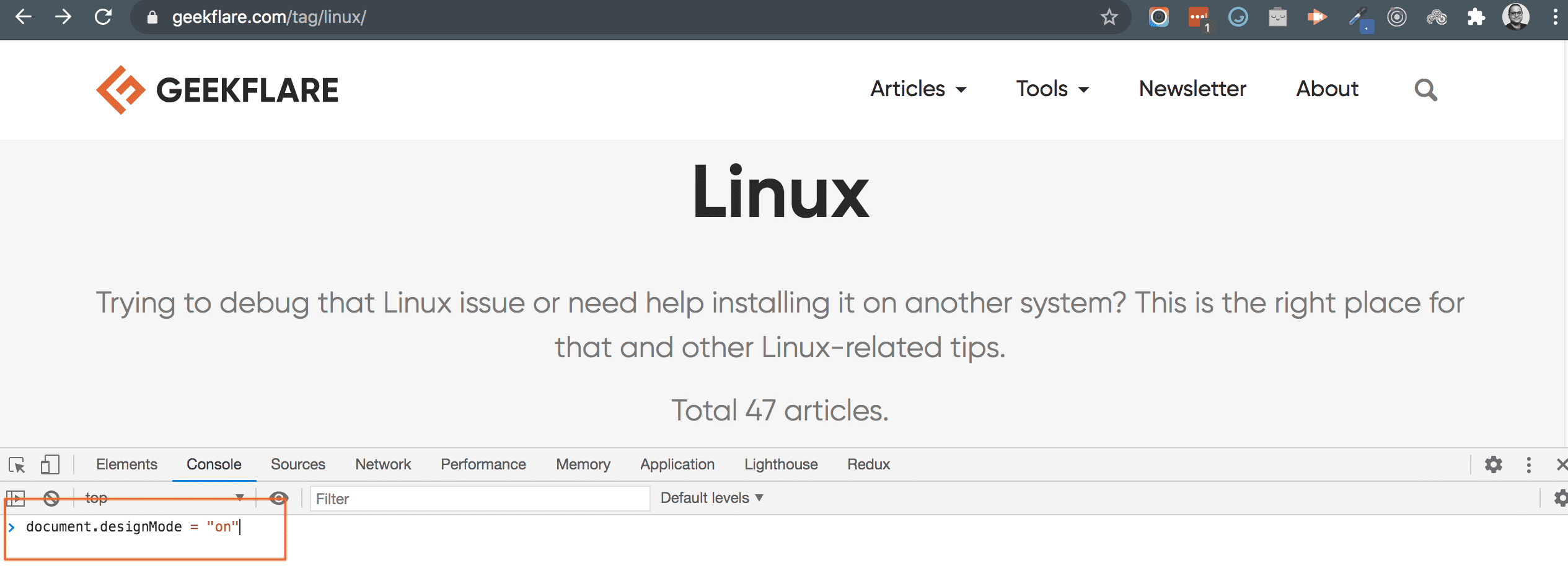
- Kliknij w pierwszej linii obok kursora. Pojawi się zachęta do wprowadzenia tekstu. Teraz możesz tam wpisać kod JavaScript (zobacz zrzut ekranu nieco dalej).
- Teraz musimy wpisać fragment kodu JavaScript. Nie martw się, jest on krótki i prosty: document.designMode = „on”. Możesz go skopiować z tego artykułu (pamiętaj o usunięciu formatowania) lub wpisać samodzielnie.
- Naciśnij Enter.
 „I to wszystko?”
„I to wszystko?”
Tak, to naprawdę wszystko!
Teraz możesz swobodnie edytować stronę tak, jakby to był dokument tekstowy. Zobacz przykładowy film, na którym edytuję na żywo stronę Spotify w trybie projektowania:

Tryb Projektowania, mimo swojej atrakcyjności, nie jest idealnym rozwiązaniem. Nie można na przykład łatwo kopiować i wklejać przycisków, zmieniać ich wyglądu itp. Jego możliwości są ograniczone w porównaniu do zaawansowanego, wizualnego edytora stron internetowych. Niemniej jednak doskonale sprawdza się w przypadku zadań, gdzie potrzebna jest szybka, wizualna zmiana treści.
Można przypuszczać, że twórcy Chrome sprawdzają, jak ten tryb jest odbierany przez użytkowników. Jeśli okaże się on popularny i przydatny, możemy spodziewać się w przyszłości bardziej rozbudowanych narzędzi do edycji.
Symulacja Warunków Sieciowych
Zakładka „Sieć” w Chrome DevTools jest jedną z najczęściej wykorzystywanych (choć nie dysponuję danymi, jako twórca stron internetowych używam zakładki „Konsola” przez około 20-30% czasu, a zakładki „Sieć” przez pozostałą część). Zawiera ona informacje o żądaniach wysyłanych przez stronę, ich typie, metadanych, statusie, postępie pobierania zasobów, czasie ładowania i tak dalej. Z powodu swojej użyteczności nic dziwnego, że jest tak popularna.
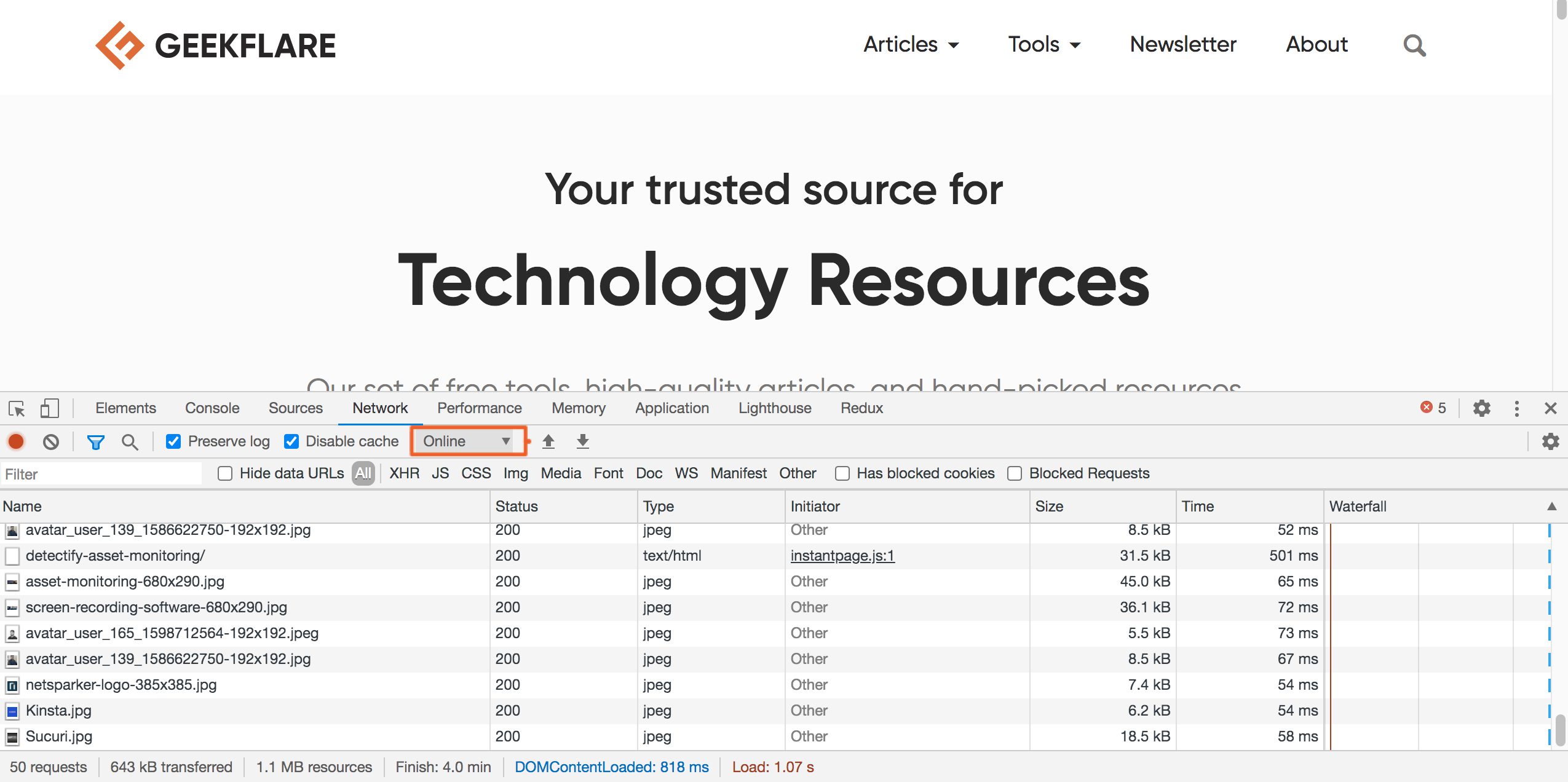
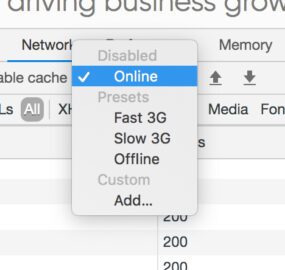
Jednak w gąszczu dostępnych funkcji łatwo przeoczyć jedną szczególnie interesującą – niepozorną listę rozwijaną z napisem „Online”.

Po kliknięciu tej opcji wyświetli się lista z różnymi opcjami, umożliwiającymi ograniczenie prędkości sieci: Szybkie 3G, Wolne 3G, Offline itp. Najczęstszym zastosowaniem tej funkcji jest testowanie wydajności strony internetowej w warunkach słabego połączenia lub sprawdzanie zachowania aplikacji internetowej w trybie offline (jeśli taka opcja została zaimplementowana).

Sprawdźmy to w praktyce. Ustawmy sieć na „Wolne 3G” i ponownie załadujmy tę samą stronę, co na poprzednim zrzucie ekranu. Na wcześniejszym zrzucie widać, że przy szybkim połączeniu większość zasobów pobierana jest w czasie poniżej 100 milisekund.
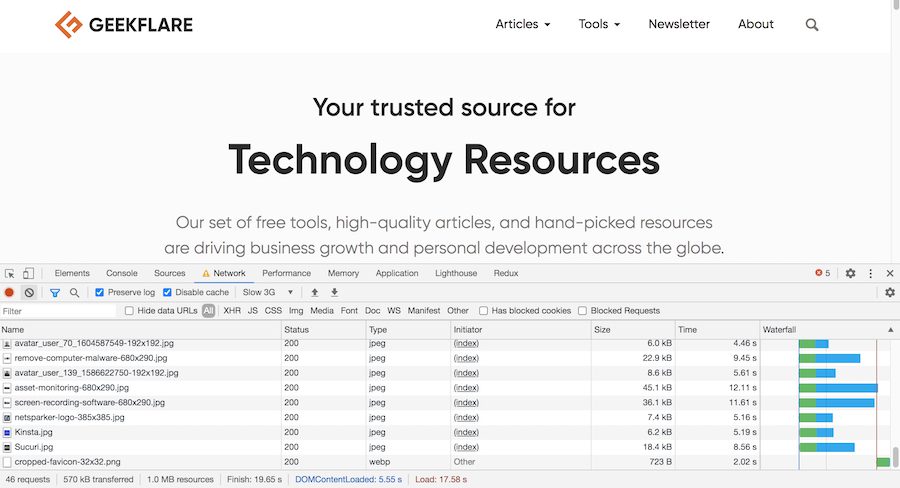
Teraz zobaczmy, jak strona zachowa się na wolnym 3G.

Jaka różnica!
Czasy ładowania zasobów mieszczą się teraz w zakresie 5-10 sekund. Pełne załadowanie strony zajęło 17,25 sekundy! Oczywiście, w warunkach wolnego 3G każda nowoczesna strona będzie ładować się przez kilka sekund. Kwestia szybkiego ładowania na wolnych sieciach jest osobną sprawą, która zwykle musi być podjęta w kontekście decyzji biznesowej, gdzie zyski powinny uzasadniać nakład pracy.
Na powyższym zrzucie ekranu warto zwrócić uwagę na ikonę ostrzeżenia w zakładce „Sieć”. W ten sposób Chrome informuje nas, że wprowadziliśmy niestandardowe ustawienia i że w razie potrzeby możemy je zresetować.
Interaktywny Próbnik Kolorów
Sprawdzanie elementów DOM w DevTools to czynność, którą wykonujemy niemal codziennie. Znamy również sekcję szczegółów CSS, gdzie możemy edytować style i natychmiast zobaczyć efekty tych zmian.
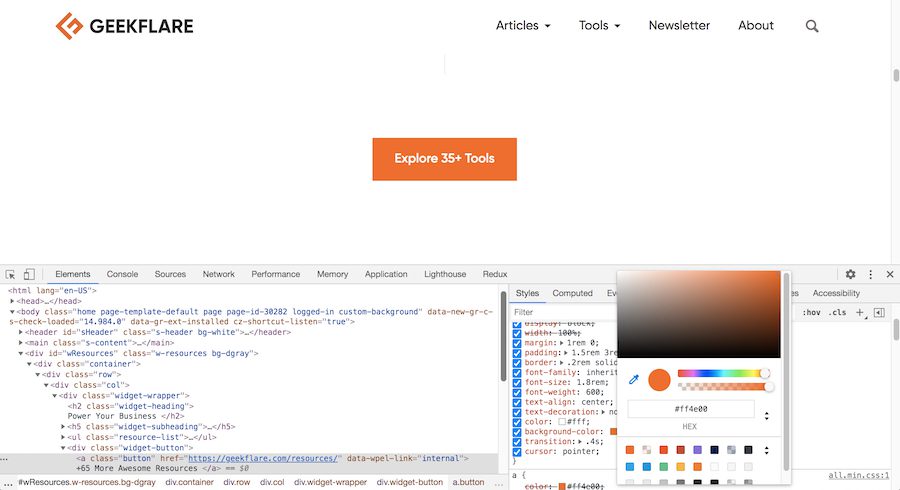
Mało znaną, a przydatną funkcją jest fakt, że po kliknięciu we właściwość koloru CSS pojawia się interaktywny próbnik kolorów!

Nie jest to prosty, podstawowy próbnik kolorów. Pozwala on kontrolować przezroczystość, zmieniać systemy kolorów, wybierać kolory bezpośrednio ze strony i wiele więcej.
Dzięki temu, następnym razem, gdy będziesz eksperymentować z kolorami, nie musisz zgadywać odpowiedniej wartości odcienia. Wiele osób lubi projektować strony internetowe bezpośrednio w przeglądarce. Dla nich takie narzędzia są prawdziwym darem!
Monitorowanie Zdarzeń na Elementach Strony
Często zdarza się, że chcielibyśmy wiedzieć, co dzieje się z konkretnym elementem strony. Jest to szczególnie prawdziwe w przypadku korzystania z jQuery w rozbudowanej bazie kodu, gdzie obsługa zdarzeń i logika mogą być rozproszone w wielu miejscach, a znalezienie błędu może być bardzo czasochłonne.
Na szczęście Chrome DevTools oferuje funkcję, która ułatwia monitorowanie zdarzeń. Pozwala ona obserwować wybrany element i logować zdarzenia do konsoli. Ma jednak jedno ograniczenie – nie można wybrać elementu na podstawie nazwy klasy CSS. Sposób z jQuery $(“#email”) nie jest dostępny. 🙂
Zobaczmy jednak, jak korzystać z tej funkcji. Zacznijmy od „sprawdzenia elementu” za pomocą inspektora DevTools. Tak, tego samego narzędzia, którego używamy na co dzień.
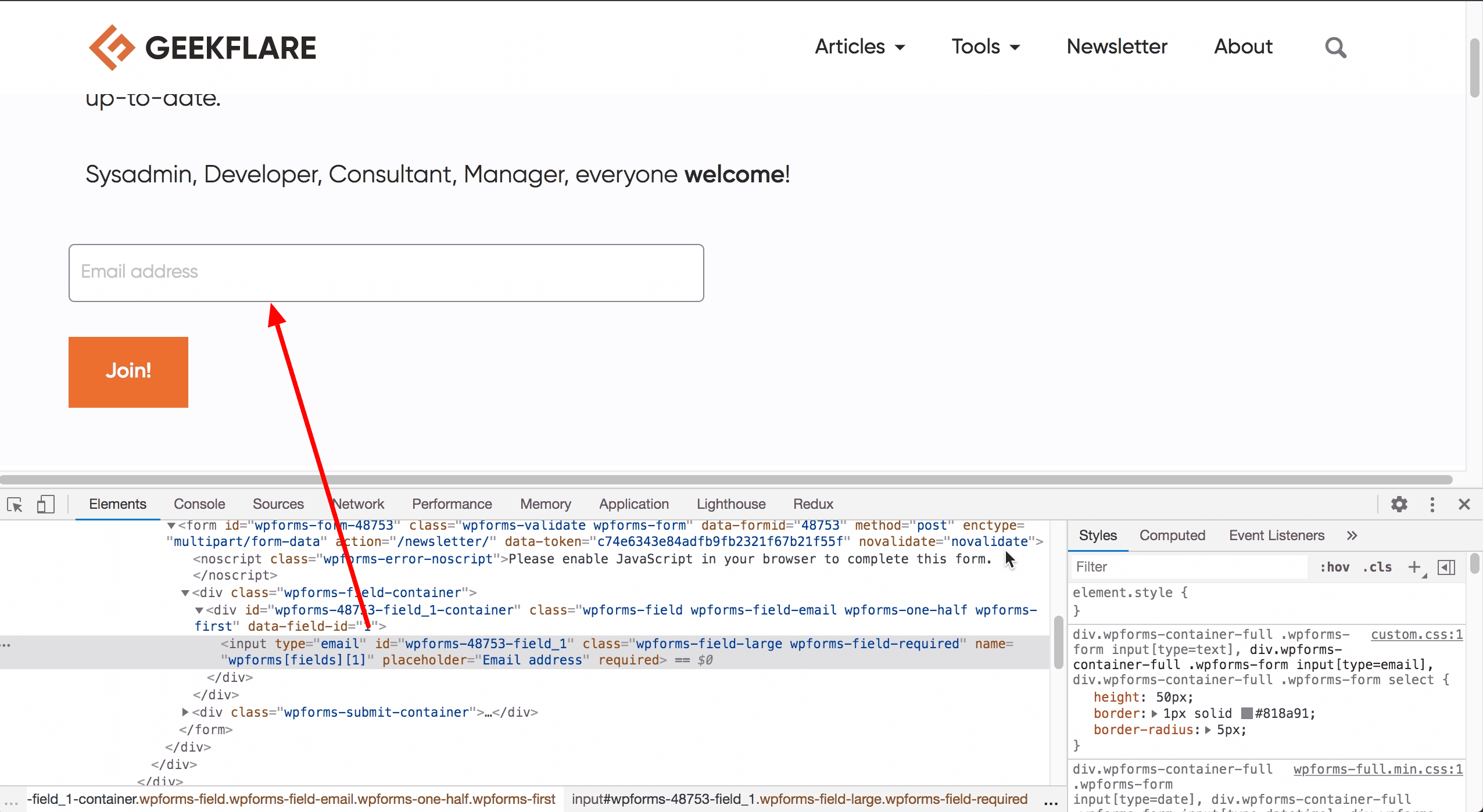
Na poniższym zrzucie ekranu użyłem inspektora, aby podświetlić pole do wprowadzania tekstu. Pod „podświetleniem” rozumiem, że kursor inspektora został kliknięty na elemencie, a odpowiedni kod HTML w DevTools został zaznaczony.

W ten sposób wybrany element zostaje przypisany do specjalnej zmiennej JavaScript o nazwie $0. Następnie, upewniając się, że nie kliknę w innym miejscu okna przeglądarki (szczególnie w kodzie HTML), przechodzę do „Konsoli” i dodaję detektor zdarzeń dla tego elementu. W tym celu używam jednego wiersza kodu: monitorEvents($0, 'mouse’). Część 'mouse’ informuje Chrome, że interesują mnie tylko zdarzenia myszy.
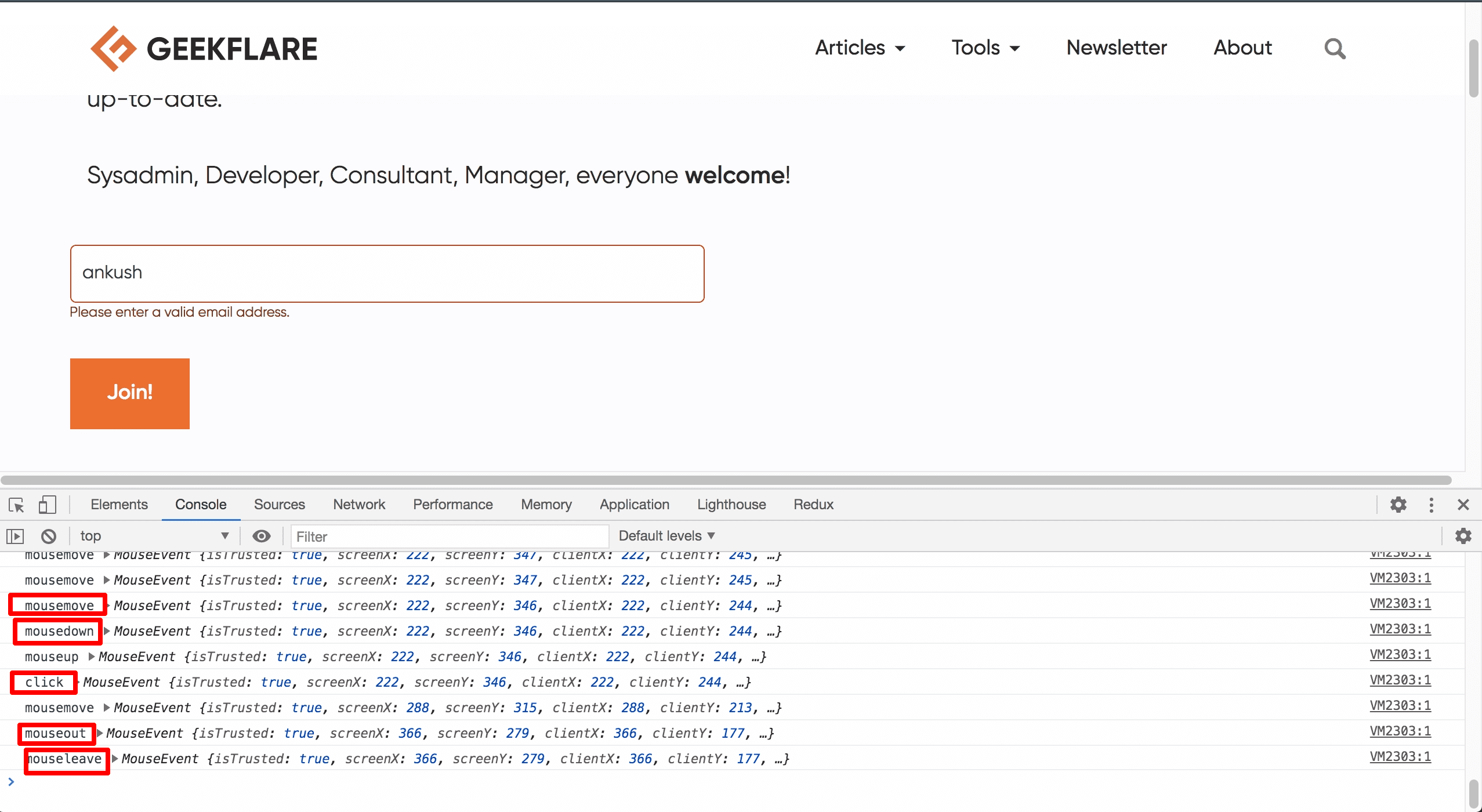
Po naciśnięciu Enter monitorowanie zostaje aktywowane. Jeśli teraz najadę kursorem lub kliknę w pole tekstowe, zdarzenia zostaną zarejestrowane w konsoli jako obiekty JavaScript:

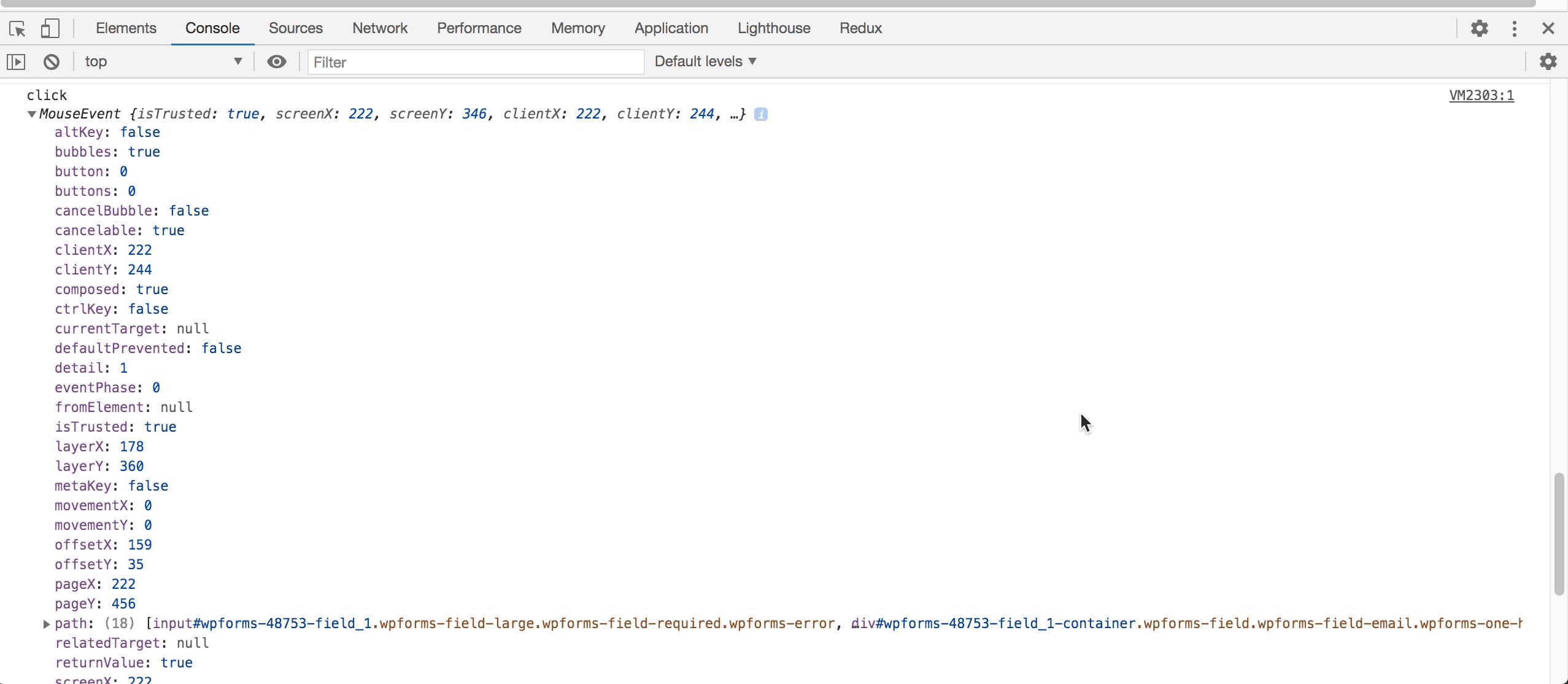
Jak widać na zrzucie ekranu, kilka zdarzeń myszy zostało zarejestrowanych, gdy kliknąłem element, wpisałem swoje imię, a następnie odsunąłem mysz (zdarzenia klawiatury nie zostały zarejestrowane). Zdarzenia są obiektami JavaScript, które zawierają wiele informacji. Rozwinąłem na przykład obiekt zdarzenia „kliknięcie” i okazało się, że właściwości nie zmieściły się na jednym zrzucie ekranu!

Gorąco zachęcam do wypróbowania tej funkcji, ponieważ może ona zaoszczędzić Ci wiele problemów w przyszłych projektach!
Raporty Wydajności Witryny
W dzisiejszych czasach wydajność strony internetowej jest kluczowa. Nawet niewielka poprawa wydajności może przełożyć się na lepszą pozycję w wynikach wyszukiwania i zadowolenie użytkowników. Jak jednak sprawdzić, które elementy naszej strony wymagają poprawy?
Czy trzeba zatrudnić zespół ekspertów i czekać kilka dni na analizę?
W niektórych przypadkach tak, ale na szczęście Chrome DevTools oferuje nam narzędzie, które może znacząco pomóc. W najnowszych wersjach Chrome (od końca 2020 roku) w DevTools znajdziemy zakładkę „Lighthouse”. Wcześniej nazywała się ona „Audits”, co wciąż można znaleźć w niektórych dokumentach. Lighthouse był kiedyś popularną witryną do bezpłatnej analizy wydajności, ale Google ją usunęło. Na szczęście ta funkcjonalność została przeniesiona do DevTools.
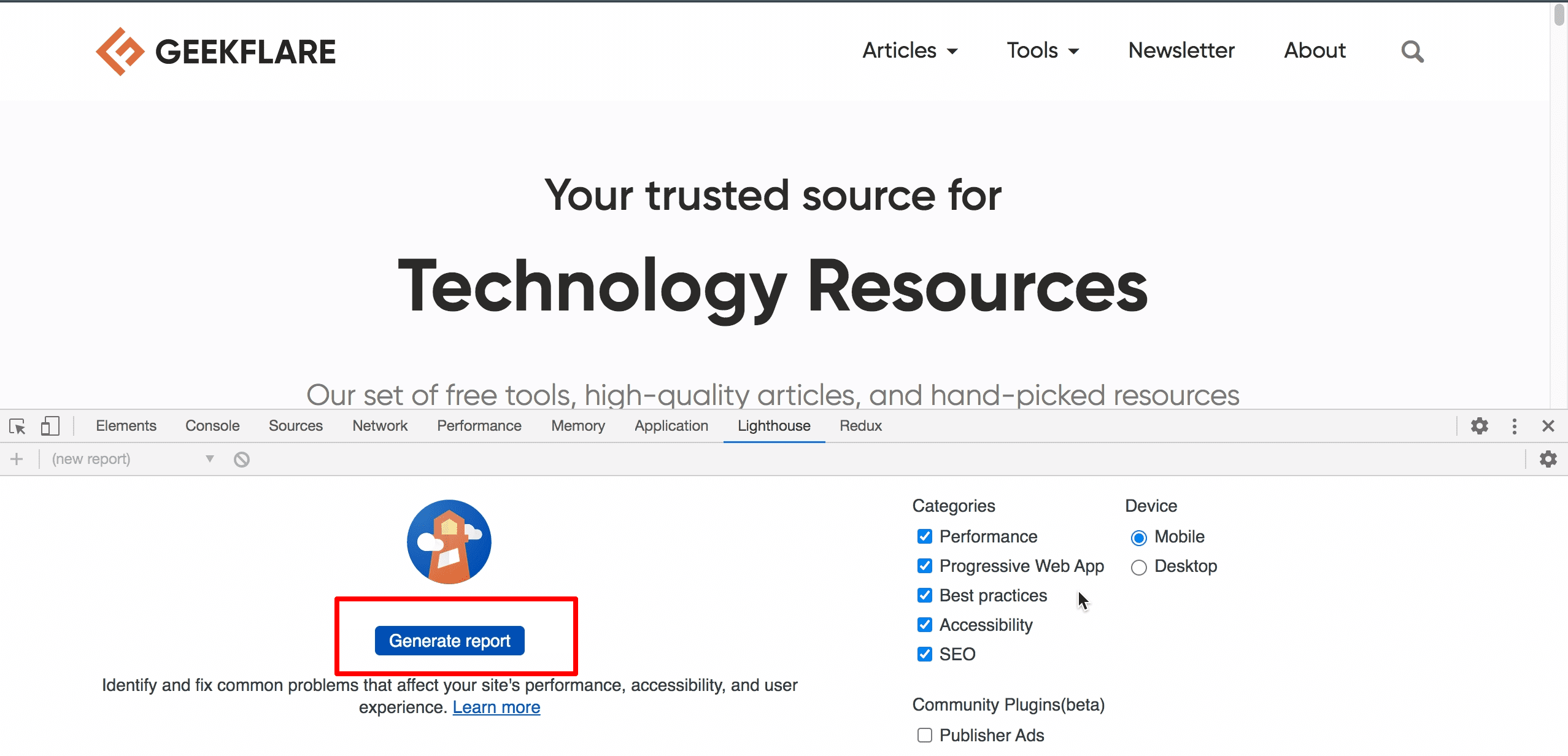
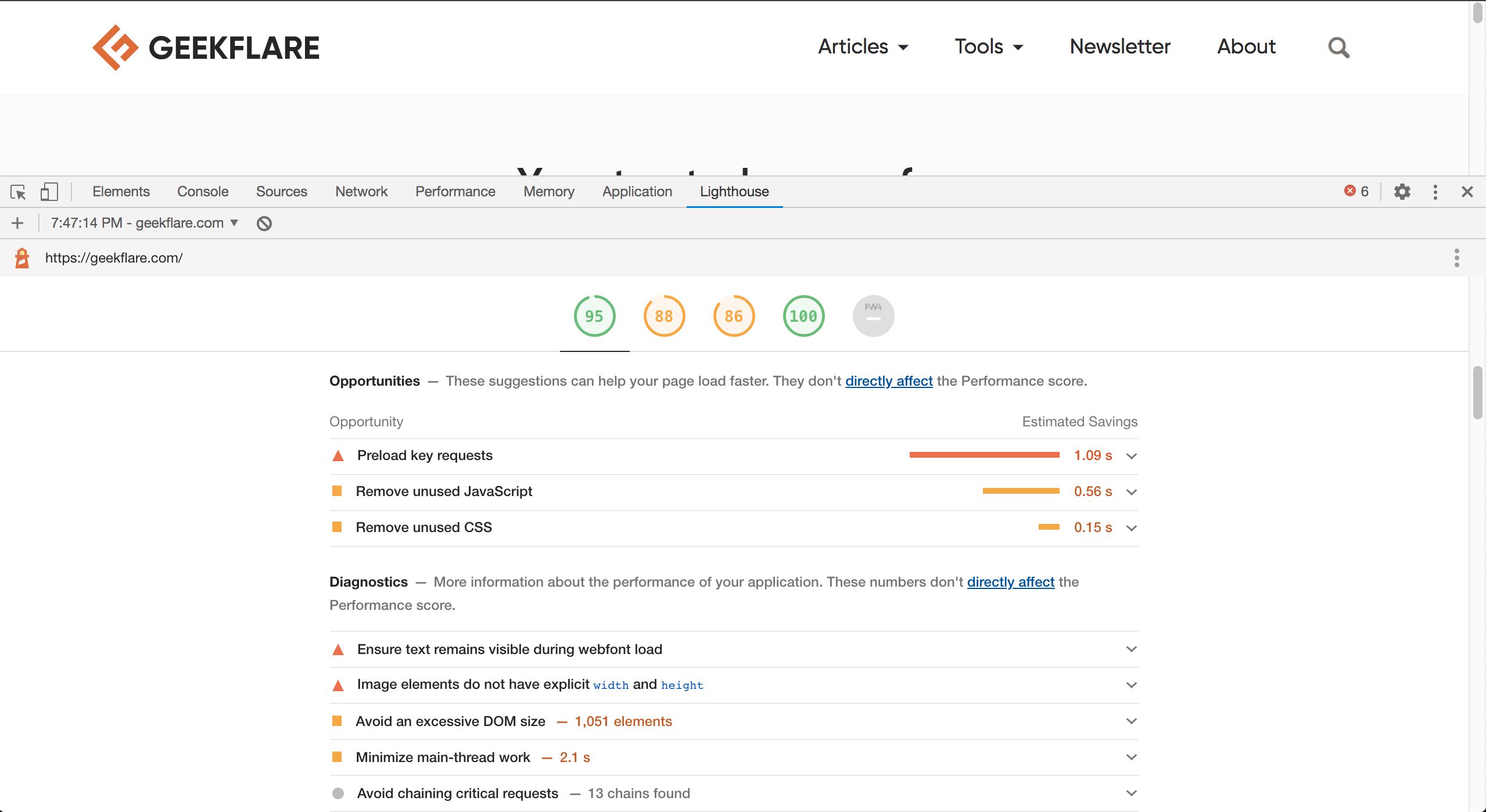
Aby wygenerować raport wydajności, wystarczy wcisnąć jeden przycisk po załadowaniu strony:

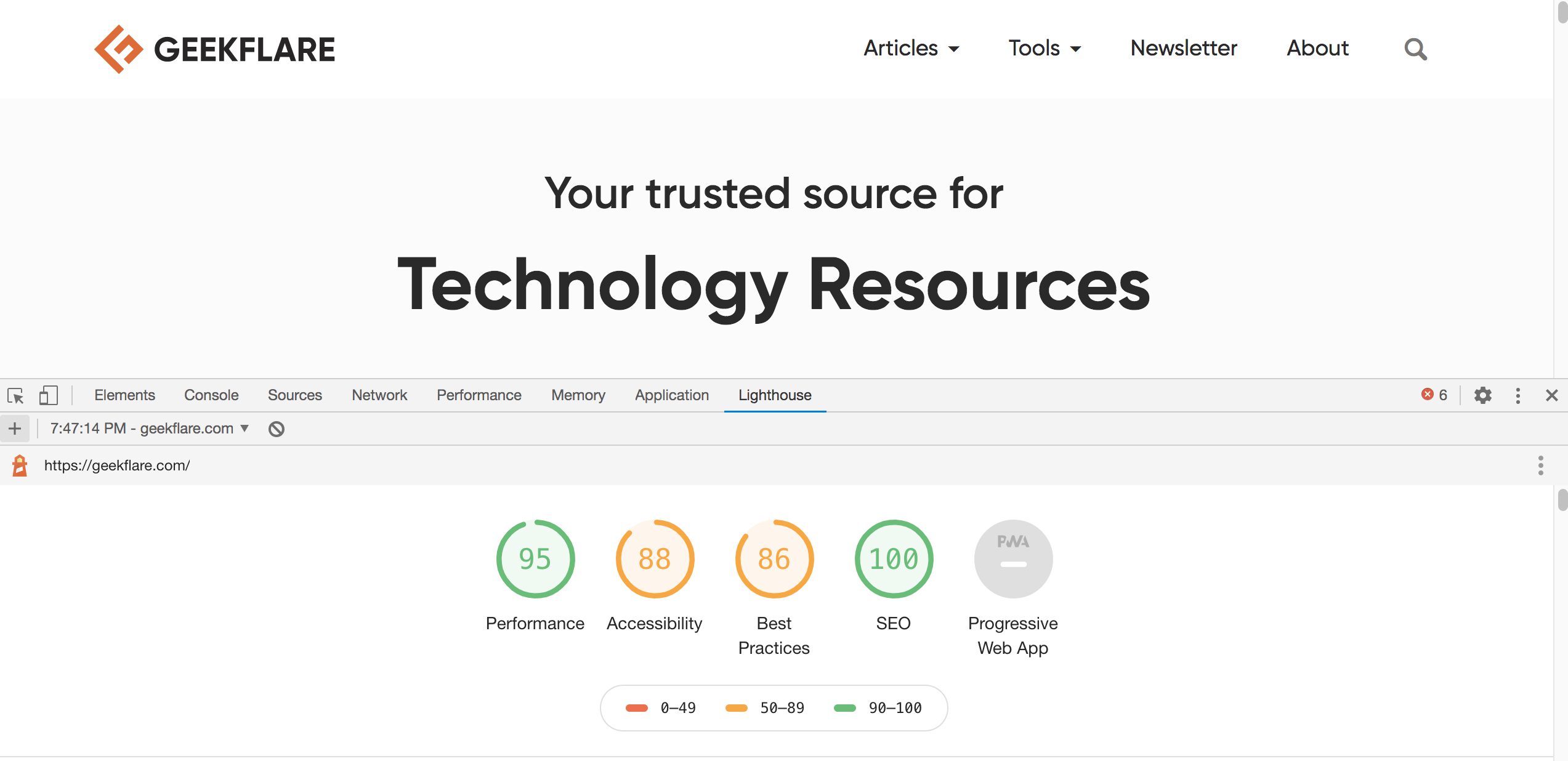
Po prawej stronie zrzutu ekranu widoczne są opcje, które pozwalają kontrolować zakres informacji (i elementy, które chcesz testować). Po skonfigurowaniu opcji, kliknij duży niebieski przycisk i poczekaj kilka sekund. Wkrótce otrzymasz raport, który będzie wyglądał mniej więcej tak:

Liczby widoczne na zrzucie ekranu to ogólny wynik dla każdej kategorii. Kategoria Progressive Web Apps (PWA) jest wyszarzona, ponieważ ta strona nie obsługuje PWA. Ponadto, jak widać po rozmiarze paska przewijania, raport jest bardzo obszerny.
Oto fragment sekcji dotyczącej wydajności:

Nie uważam, że Lighthouse i jego sugestie to idealne rozwiązanie, ale są one niezwykle pomocne. Właściciele stron i programiści często nie mają pełnego obrazu problemów i sposobów ich rozwiązania.
Szczerze mówiąc, nawet ja, jako twórca stron internetowych, czuję się zagubiony w kwestiach wydajności i testowania. Dlatego Lighthouse jest przydatnym narzędziem, które jest dostępne w Chrome DevTools i stanowi wsparcie zarówno dla właścicieli firm, jak i programistów.
Możliwość Edycji Kodu
Zakładka „Źródła” w DevTools umożliwia dostęp do plików ładowanych przez stronę. Można tam również edytować kod, zapisywać fragmenty itp. Nie jest to nic nowego dla twórców stron internetowych. DevTools ma też jednak wbudowane funkcje, które ułatwiają pracę programistom przyzwyczajonym do zaawansowanych środowisk IDE.
DevTools wykorzystuje znane skróty klawiaturowe, które pozwalają zaoszczędzić czas i uniknąć frustracji. Na przykład, Ctrl + D (lub Cmd + D na Macu) pozwala na podświetlenie wielu wystąpień słowa. Podobnie, przytrzymanie Ctrl (lub Cmd na Macu) i kliknięcie w kilku miejscach w kodzie powoduje pojawienie się kilku kursorów. Zobacz poniższy film:

Jeśli uważasz, że to interesujące, zachęcam do zapoznania się z oficjalną dokumentacją, gdzie znajdziesz opis wszystkich funkcji edycji kodu oferowanych przez DevTools.
Kontrola Stanu Elementu DOM
Czasami testujemy lub debugujemy coś, co jest dostępne tylko w określonym stanie elementu. W zależności od tego, jaki to stan, może to być dość kłopotliwe. Przykładem może być stan „najechania”, gdzie często traciłem czas na próby jego zmierzenia lub tworzenia dodatkowego CSS.
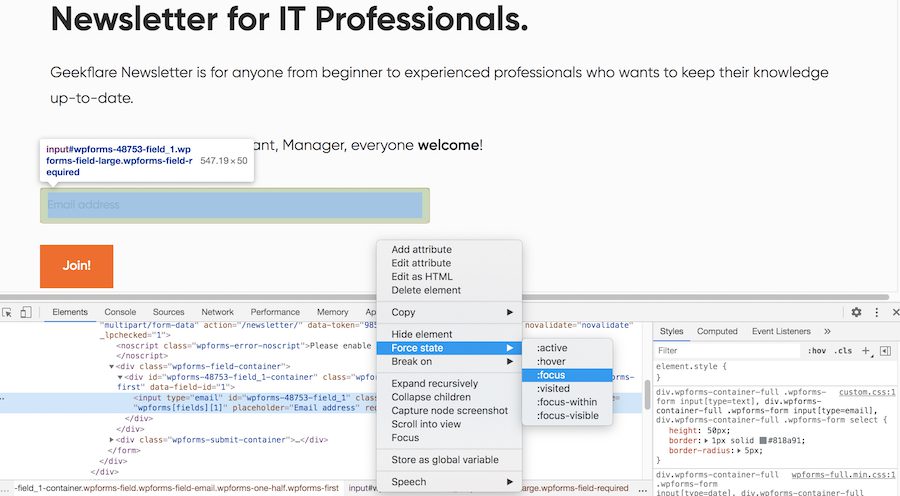
Na szczęście Chrome DevTools ma prosty sposób na zmianę stanu kontrolowanego elementu. Ta opcja jest dostępna po kliknięciu elementu prawym przyciskiem myszy (w zakładce „Elementy”). Z uwagi na mnogość funkcji i presję pracy, łatwo ją jednak przeoczyć:

Tak, to naprawdę takie proste!
Teraz nie musisz wprowadzać warunkowej logiki do kodu, tworzyć dodatkowego CSS, ani wykonywać innych skomplikowanych operacji, aby zobaczyć element w innym stanie.
Panel Narzędzi
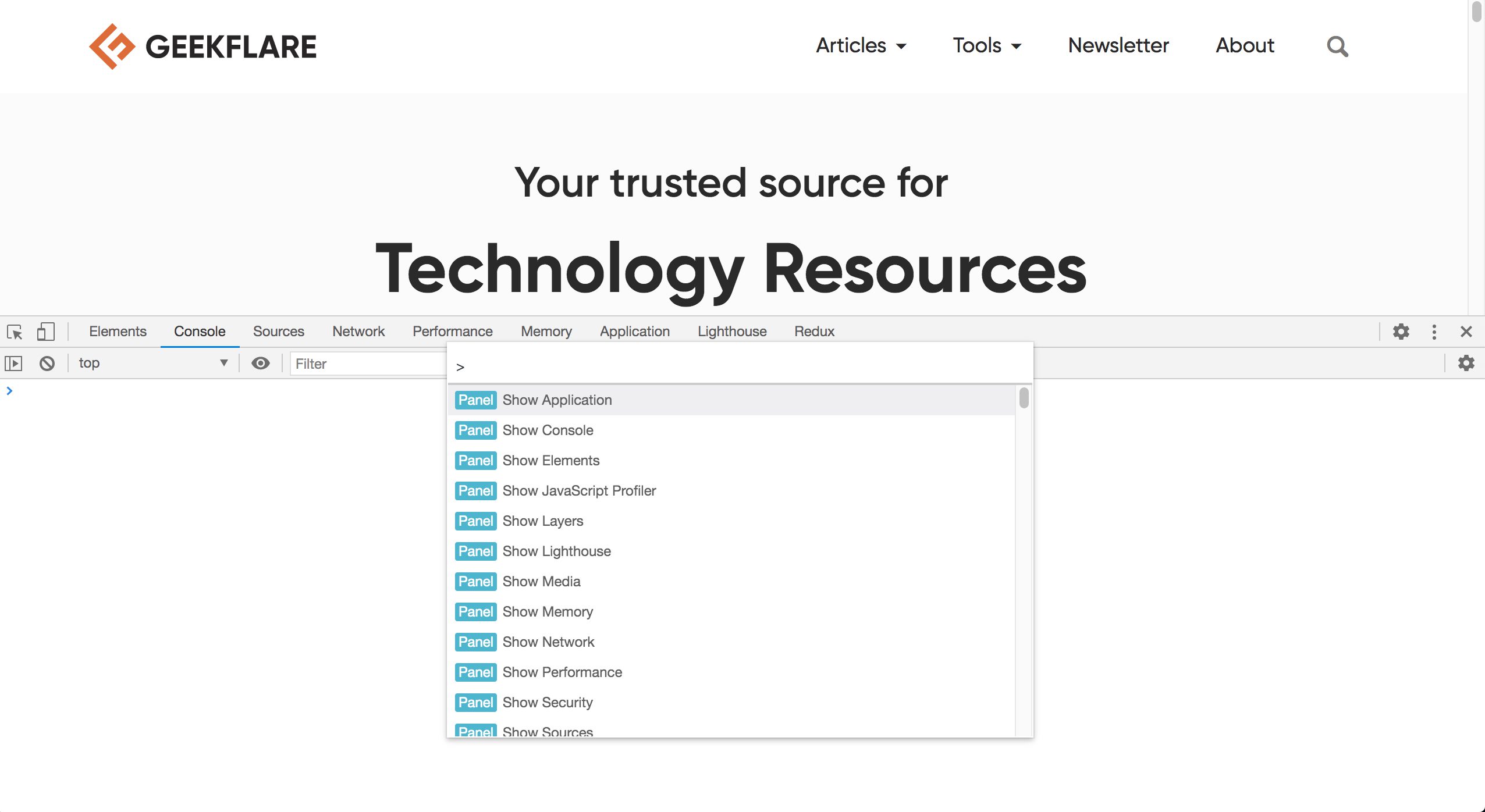
Ostatnią, ale równie ważną funkcją na tej liście jest panel „Narzędzia”. Jest to kolejna przydatna opcja, która jest ukryta i dostępna tylko za pomocą skrótów klawiaturowych. Jak sama nazwa wskazuje, panel „Narzędzia” to nie pojedyncze narzędzie, ale rodzaj pulpitu nawigacyjnego, gdzie można znaleźć dostęp do większości funkcji DevTools. Z uwagi na bogactwo możliwości, w górnej części panelu dostępna jest wyszukiwarka.
Aby uruchomić panel „Narzędzia”, upewnij się, że jesteś w panelu DevTools, a następnie naciśnij Ctrl + Shift + P (lub Cmd + Shift + P na Macu):

Panel „Narzędzia” jest pełen możliwości i niespodzianek. Na przykład, czy wiesz, że możesz zrobić zrzut ekranu bezpośrednio z DevTools?
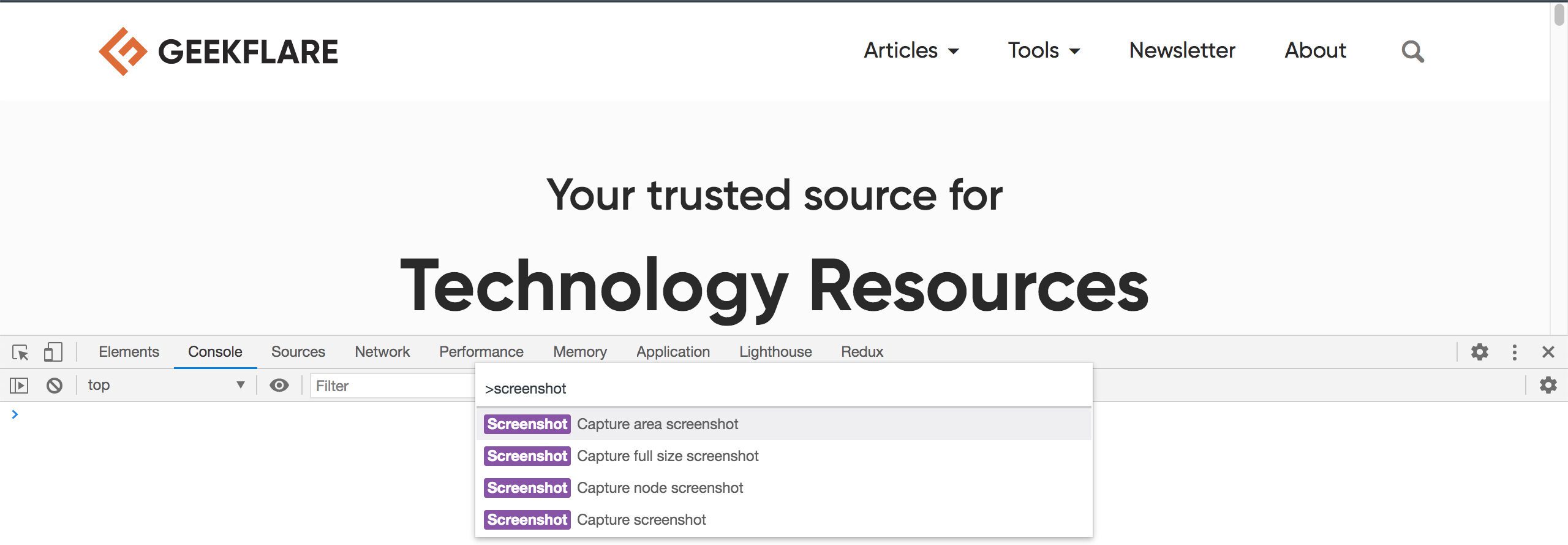
Prawdopodobnie nie, bo aby to odkryć, trzeba by uruchomić panel „Narzędzia” i wpisać „zrzut ekranu” w wyszukiwarce:

Znajdziesz tu również kilka opcji robienia zrzutów ekranu, w tym jedną dla wybranego węzła DOM! Zachęcam do samodzielnego odkrywania panelu „Narzędzia”, z pewnością się nie zawiedziesz!
Jeśli chcesz zdalnie zrobić zrzut ekranu dowolnej strony, wypróbuj narzędzie newsblog.pl Screenshot.
Podsumowanie
Przeglądarka Chrome sama w sobie jest bogata w funkcje, ale prawdziwą siłę pokazuje dzięki DevTools. Jak widzieliśmy w tym artykule, istnieje wiele dobrze ukrytych funkcji, o których większość użytkowników nie ma pojęcia. Dlaczego te funkcje są ukryte?
Podejrzewam, że niektóre z nich, takie jak tryb projektowania, są jeszcze w fazie eksperymentalnej i twórcy Chrome nie chcą, aby były łatwo dostępne dla wszystkich. W przypadku innych funkcji, problemem może być przeciążenie informacjami. Przy 120 funkcjach, z których niektóre mają dodatkowe opcje, zaprojektowanie odpowiedniego interfejsu może być wyzwaniem. Ponadto, Google nie zawsze radzi sobie z UX swoich produktów.
Mimo to, mam nadzieję, że niektóre z opisanych funkcji okazały się dla Ciebie przydatne. Co ważniejsze, mam nadzieję, że ten artykuł pokazał, gdzie szukać, jeśli w przyszłości będziesz potrzebować jakiejś konkretnej funkcji. 😉
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.