W dzisiejszych czasach, kiedy dostęp do informacji jest kluczowy, możliwości łatwego dzielenia się treściami stają się coraz bardziej istotne. Wiele stron internetowych, takich jak Wikipedia, pozwala użytkownikom na bezpośrednie linkowanie do konkretnych nagłówków wpisów. Dzięki temu, osoba klikająca w link jest automatycznie przenoszona do wybranej sekcji, co znacznie ułatwia nawigację i oszczędza czas. To rozwiązanie opiera się na odpowiednim wykorzystaniu tagów HTML, chociaż nie wszystkie witryny stosują takie praktyki.
Dla użytkowników Google Chrome, dostępne jest nowe rozszerzenie, które umożliwia tworzenie linków do konkretnych fragmentów tekstu na stronie bez potrzeby stosowania tagów HTML. To innowacyjne narzędzie zmienia sposób, w jaki dzielimy się informacjami w sieci.

Jak utworzyć link do tekstu na stronie internetowej
Aby stworzyć link do konkretnego fragmentu tekstu na stronie internetowej, wykonaj następujące kroki:
- Zainstaluj rozszerzenie Link to Text Fragment z Chrome Web Store.
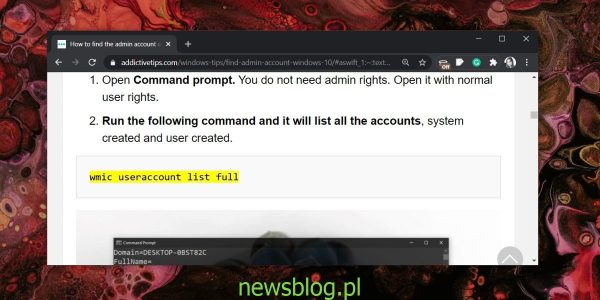
- Odwiedź stronę internetową, dla której chcesz wygenerować link.
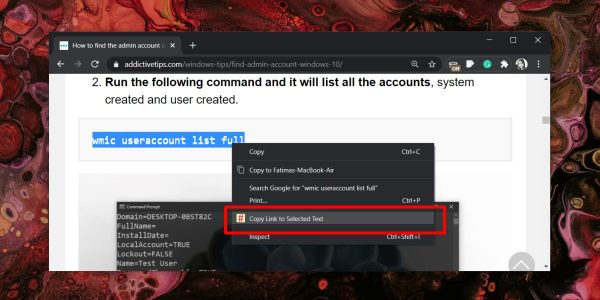
- Zaznacz tekst, który chcesz udostępnić, a następnie kliknij na niego prawym przyciskiem myszy.
- Z menu kontekstowego wybierz „Kopiuj link do zaznaczonego tekstu”.
- Udostępnij link, a po otwarciu w przeglądarce opartej na Chromium, strona przewinie się do zaznaczonego fragmentu, który zostanie podświetlony.
Warto zauważyć, że przeglądarka, w której otworzysz link, nie musi mieć zainstalowanego rozszerzenia, ale musi być oparta na Chromium.

Ograniczenia
Linki stworzone za pomocą tego rozszerzenia działają tylko w przeglądarkach opartych na silniku Chromium, takich jak Google Chrome. W przypadku otwarcia linku w innych przeglądarkach, takich jak Firefox czy Safari, otworzy się jedynie strona główna, bez przewijania do zaznaczonego tekstu.
Rozszerzenie nie działa również z tekstem w formacie HTML. Na przykład, jeśli do zaznaczonego tekstu zastosowano tag nagłówka, nie będzie można wygenerować do niego linku. Dodatkowo, rozszerzenie nie działa w edytorach tekstu, takich jak Dokumenty Google, gdzie menu kontekstowe oferuje opcje edycji dokumentu zamiast linkowania.
Podsumowanie
Rozszerzenie Link to Text Fragment wprowadza nową jakość w dzieleniu się informacjami w sieci. Modyfikuje linki, dodając do nich specjalny tag, który umożliwia przewijanie do konkretnego fragmentu tekstu w przeglądarkach opartych na Chromium. Warto pamiętać, że linki te mogą być długie, szczególnie jeśli wybierzemy długie fragmenty tekstu, dlatego lepiej skupić się na krótszych fragmentach, które jednoznacznie wskażą odpowiedni akapit. Tego rodzaju linki są niezwykle przydatne w kontekście nauczania i uczenia się online, umożliwiając łatwe odnajdywanie informacji przez użytkowników.
Źródło: newsblog.pl
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.