Technologie rozszerzonej rzeczywistości (AR) oraz wirtualnej rzeczywistości (VR) nie stanowią nowości w sferze zaawansowanych technologii.
Komercyjne implementacje obu tych rozwiązań zaczęły pojawiać się około roku 2008-2012. Minęła zatem ponad dekada, lecz rozwój tych technologii nie osiągnął tempa, którego się spodziewano.
Niemniej jednak, wpływ tych technologii, zwłaszcza w kontekście trendów AR, jest wyraźnie widoczny. Przykładowo, VR przeobraziło nasze sposoby komunikowania się i interakcji z mediami, a jego zastosowanie rozszerza się na inne obszary, takie jak wirtualne światy.
Podobnie, AR integruje świat cyfrowy z naszym realnym otoczeniem, umożliwiając fascynujące interakcje, czego przykładem są chociażby podgląd na żywo w Mapach Google czy gry takie jak Pokémon GO.
Nie sposób również pominąć Microsoft HoloLens, który doskonale ilustruje potencjał AR i VR.
Mając to na uwadze, czym jest w takim razie WebAR? Czy to kolejny nowy termin? Co on właściwie oznacza? W tym tekście postaram się to wyjaśnić.
Czym jest WebAR?
WebAR, czyli Web-based Augmented Reality, to technologia pozwalająca na korzystanie z rozszerzonej rzeczywistości za pośrednictwem przeglądarki internetowej. Choć dedykowana jest głównie telefonom komórkowym, równie dobrze można z niej korzystać w przeglądarce na komputerze.
Do korzystania z AR przy użyciu technologii WebAR nie są potrzebne żadne specjalistyczne urządzenia ani dodatkowe oprogramowanie.
Wystarczy jedynie link do strony internetowej, która została zaprojektowana z uwzględnieniem rozszerzonej rzeczywistości. Nie ma konieczności pobierania żadnych aplikacji, ani zakupu specjalnego sprzętu. Rozwiązanie to powinno działać na większości współczesnych smartfonów, niezależnie od tego, czy jest to urządzenie z systemem Android, czy iOS.
Szybkie i stabilne połączenie z internetem ma kluczowe znaczenie dla płynnego działania WebAR, a samo doświadczenie zależy od rodzaju interakcji. To sprawia, że jest to najbardziej dostępna technologia w porównaniu z tradycyjnym VR i AR.
Choć podstawowa koncepcja pozostaje niezmienna, niektóre firmy, jak np. Google, posługują się terminem „WebXR”, który odnosi się do możliwości oferowania immersyjnych doświadczeń AR i VR przez przeglądarki, takie jak Chrome.
Jak działa technologia WebAR?

Zgodnie z nazwą, jest to technologia oparta na internecie. Cała magia dzieje się po stronie strony internetowej, gdy użytkownik rozpoczyna interakcję.
Aby wszystko działało poprawnie, konieczne jest spełnienie pewnych wymagań. Do najważniejszych należą:
- Akcelerometr żyroskopowy
- Czujnik kamery
Połączenie tych elementów z wizją komputerową umożliwia działanie internetowego AR.
Większość użytkowników posiada smartfony spełniające te kryteria. Ale co właściwie dzieje się na zapleczu strony internetowej?
Oto uproszczony opis procesu:
1. Inicjacją interakcji z AR w sieci jest tak zwany wyzwalacz. W WebAR może nim być link do strony internetowej, kod QR umieszczony na wizytówce, plakacie, itp.
2. W miejscu, w którym świat wirtualny łączy się z rzeczywistym, pojawia się strumień z kamery. Dzieje się to w momencie, gdy po załadowaniu strony internetowej zezwalamy na dostęp do kamery.
3. Gdy użytkownik uruchomi strumień z kamery, aktywowana zostaje scena 3D, która synchronizuje się z pozycją kamery.
To środowisko 3D zawiera elementy AR.
4. Kolejnym krokiem jest orientacja, która śledzi pozycję i kąt, niezbędne do prawidłowego wpasowania elementów AR w obraz z kamery. Technicznie proces ten nazywa się „Six Degrees of Freedom (6DoF)”, co pozwala WebAR na śledzenie obiektów w obrazie i umieszczanie/renderowanie na nich elementów AR.
5. Na koniec renderowana jest scena, w której elementy AR są umieszczane na obrazie z kamery w czasie rzeczywistym, na podstawie interakcji użytkownika ze stroną internetową. Za ich obsługę i przechowywanie odpowiada system zarządzania treścią w chmurze lub tzw. AR Cloud.
Podsumowując, wiele operacji wykonuje się w tle strony HTML. Jednak użytkownik końcowy nie musi się o to martwić.
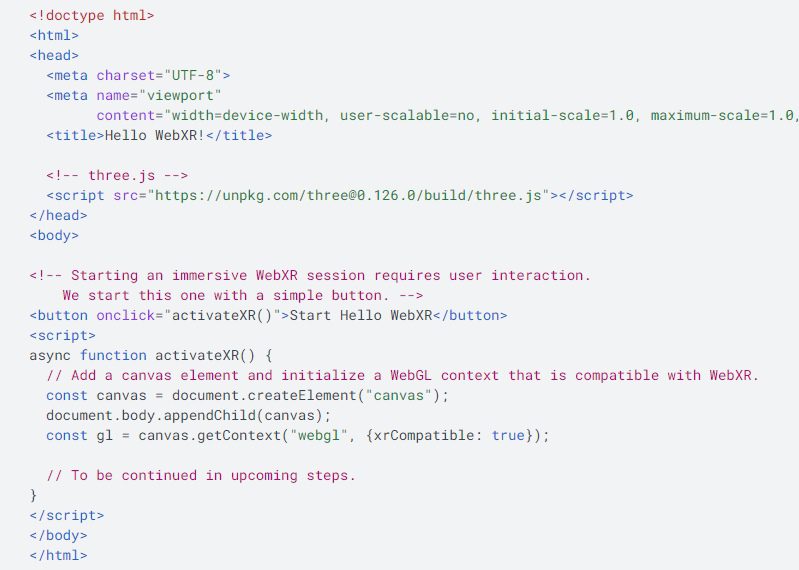
 Źródło obrazu: Dokumentacja programisty Google
Źródło obrazu: Dokumentacja programisty Google
Deweloperzy chcący tworzyć aplikacje WebAR, korzystające z interfejsu API lub frameworka, powinni zapoznać się z dokumentacją, aby móc wykorzystywać te zasoby w przeglądarce internetowej.
Na przykład, dokumentacja ARCore Google jest doskonałym punktem wyjścia dla osób pragnących nauczyć się tworzenia internetowych doświadczeń AR, obejmujących:
- Debugowanie
- Korzystanie z kamery urządzenia
- Testowanie
- Renderowanie elementów AR
- Umieszczanie elementów
- Głębię
- Oszacowanie oświetlenia
- Twarze/Obrazy/Kotwice w chmurze
Osobom, które nie miały wcześniej styczności z tymi koncepcjami, przyda się wiedza na temat różnic między rzeczywistością rozszerzoną a wirtualną.
WebAR a AR w aplikacji
Podstawowa różnica między WebAR a AR dostępnym przez aplikację (natywny AR) polega na sposobie dostępu.
WebAR działa bezpośrednio w przeglądarce internetowej, bez konieczności instalowania dodatkowego oprogramowania. Trzeba jednak upewnić się, że przeglądarka obsługuje interfejs WebAR, co zostanie omówione w dalszej części artykułu.
Z kolei AR oparty na aplikacjach wymaga pobrania i instalacji z App Store lub Play Store.
Dodatkowo, inne różnice obejmują:
| Web AR | AR Oparty na Aplikacji | |
| Zawartość | Minimalna zawartość ze względu na ograniczenia | Więcej funkcji, bogata zawartość |
| Wdrożenie | Szybsze wdrożenie i nauka | Długi czas wdrożenia, wyższa krzywa nauki |
| Dostępność | Łatwo dostępne | Zależy od dostępności aplikacji |
Jak powstają doświadczenia WebAR?

Dostępnych jest wiele platform, interfejsów API i frameworków, które ułatwiają tworzenie doświadczeń WebAR.
Istnieją platformy chmurowe, które nie wymagają pisania kodu i oferują szybkie i proste rozwiązania. Można również zapoznać się z oficjalnymi dokumentacjami Google lub Apple, aby rozpocząć projektowanie własnych aplikacji WebAR, kompatybilnych z przeglądarkami smartfonów.
Aby zobrazować proces tworzenia doświadczeń WebAR, przedstawiam kilka kluczowych wskazówek:
# 1. Wybór docelowej przeglądarki i przypadku użycia
Przed przystąpieniem do tworzenia doświadczenia WebAR należy ocenić grupę docelową, potencjalną przeglądarkę internetową, z której będą korzystać użytkownicy, oraz cel, jaki chcemy osiągnąć.
Na przykład, jeśli celem jest przekierowanie odbiorców do kampanii marketingowej, należy wziąć pod uwagę obsługę wszystkich rodzajów przeglądarek i postawić na rozwiązanie łatwo dostępne dla większości użytkowników.
Natomiast w przypadku tworzenia rozbudowanych doświadczeń dedykowanych dla określonej grupy użytkowników (np. użytkowników tabletów z dużym ekranem), elementy AR można odpowiednio dopasować.
#2. Wybór struktury lub platformy
W zależności od potrzeb w zakresie łatwości programowania, istnieje wiele opcji do wyboru.
Można zbudować wszystko od podstaw, postępując zgodnie z wytycznymi frameworków obsługiwanych przez przeglądarki. Dobrym wyborem są frameworki WebAR o otwartym kodzie źródłowym, takie jak AR.js czy JSARToolKit.
Alternatywą jest platforma niewymagająca pisania kodu, taka jak XR+. Warto przeanalizować różne platformy, ponieważ każda z nich oferuje unikalne funkcje.
Jeśli zdecydujesz się na tworzenie od zera, możesz nie ponieść dużych kosztów. Jednak korzystanie z platform wiąże się z opłatami za plany premium, które mogą być niezbędne do spełnienia wszystkich wymagań.
#3. Skanowanie w poszukiwaniu dodatkowych narzędzi
W zależności od potrzeb, można skorzystać ze specjalistycznych narzędzi, które pomogą dodać różne efekty i funkcje do doświadczenia WebAR.
Na przykład, do zaawansowanego śledzenia twarzy warto wykorzystać WebAR SDK Banuba.
#4. Tworzenie zasobów
Wybrane platformy mogą już oferować wbudowaną funkcję tworzenia zasobów. Jeśli jednak chcesz dodać unikalne obiekty 3D do swojego doświadczenia WebAR, możesz to zrobić.
X3dom jest dobrą platformą do tworzenia obiektów 3D do aplikacji AR.
#5. Optymalizacja
Po złożeniu wszystkich elementów trzeba zadbać o to, aby były zoptymalizowane pod kątem maksymalnej dostępności dla większości użytkowników, nawet tych bez szybkiego łącza internetowego.
Można zredukować liczbę elementów lub uprościć obsługę, jeśli uzna się, że optymalizacja będzie zbyt wymagająca.
#6. Testowanie i dystrybucja
Po zakończeniu prac należy przetestować aplikację na różnych urządzeniach i w różnych warunkach sieciowych.
Dystrybucja może odbywać się za pomocą wybranej platformy. Alternatywnie, można samodzielnie stworzyć własną stronę internetową i umieścić ją na serwerze.
Popularne frameworki WebAR
Poniżej przedstawiam popularne frameworki WebAR, które umożliwiają tworzenie internetowych doświadczeń rozszerzonej rzeczywistości.
# 1. AWE

AWE to platforma niewymagająca pisania kodu, która pozwala na łatwe tworzenie internetowych doświadczeń rozszerzonej rzeczywistości. Osoby o pewnej wiedzy technicznej mogą rozszerzyć funkcjonalność, wykorzystując JavaScript i CSS.
Aplikację można utworzyć bardzo łatwo, a link do niej wystarczy otworzyć w przeglądarce internetowej.
Platforma oferuje również możliwość śledzenia danych analitycznych.
#2. ARToolKitX
ARToolKit to projekt open-source, który umożliwia tworzenie wieloplatformowych rozwiązań z zakresu rozszerzonej rzeczywistości. Wspiera systemy iOS, Android, macOS, Windows i Linux.
Jeśli chcesz wykorzystać zestaw SDK, zajrzyj na stronę projektu na GitHub.
#3. Vuforia

Vuforia to firma oferująca rozwiązania AR dla przedsiębiorstw, w tym także WebAR.
Może nie być to opcja dla każdego. Jednak jeśli szukasz skalowalnego rozwiązania dla firmy, to warto rozważyć tę opcję.
#4. WebXR
WebXR to rozwiązanie Google, które umożliwia dostęp do VR i AR w kompatybilnych przeglądarkach internetowych. Wykorzystuje ARCore do obsługi doświadczeń AR w domyślnej przeglądarce Google Chrome na Androidzie.
Jest to również ważny element strategii firmy Samsung, która planuje wykorzystać tę technologię w swoich smartfonach Galaxy.
#5. ARKit i AR Quick Look
Rozwiązanie firmy Apple, ARKit, pomaga w integracji kamery urządzenia z systemem iOS, co ułatwia tworzenie doświadczeń AR.
Choć jest to rozwiązanie bardziej odpowiednie dla aplikacji, warto również zapoznać się z dokumentacją AR Quick Look, która pozwala na dodanie rozszerzonej rzeczywistości do przeglądarki.
Obsługiwane przeglądarki dla WebAR

Obsługa WebAR zależy od użytej platformy i narzędzi. Jednak standardowe przeglądarki internetowe, takie jak Google Chrome (na Androidzie / iOS) i Safari (na iOS) powinny bez problemu obsługiwać tę technologię.
Inne popularne przeglądarki, które powinny działać, to:
- Firefox
- Microsoft Edge
- Samsung Internet
Teoretycznie można przetestować dowolną przeglądarkę internetową, zarówno mobilną, jak i komputerową.
Jednak nie zawsze można zagwarantować spójne doświadczenie. Dlatego w przypadku niepowodzenia z jedną przeglądarką, warto wypróbować inną.
Korzyści z WebAR

WebAR zyskał popularność w wielu branżach, takich jak moda, biżuteria, zegarki, meble, turystyka i rozrywka. Powodem jego popularności są liczne korzyści, jakie oferuje.
Do korzyści WebAR należą:
- Bardzo szybki czas wdrożenia.
- Łatwość tworzenia w porównaniu z AR opartym na aplikacji.
- Przystępność cenowa dla firm, które mogą wykorzystać WebAR do celów marketingowych.
- Powszechna dostępność, ponieważ większość osób posiada smartfon, który już obsługuje tę technologię.
- Kompatybilność z wieloma przeglądarkami.
- Możliwość tworzenia doświadczeń WebAR bez umiejętności kodowania.
Wyzwania w WebAR

Pomimo licznych zalet, WebAR ma również pewne wady, które mogą zniechęcić niektórych do korzystania z tej technologii.
Najważniejsze wyzwania to:
- Doświadczenia WebAR nie oferują tak bogatej zawartości, jak natywny AR.
- Wydajność WebAR jest słabsza, niż w przypadku AR opartego na aplikacjach.
- Brak spójności doświadczeń w różnych przeglądarkach, co utrudnia wdrożenie, pomimo jego łatwości.
Pomimo tych wyzwań, WebAR bardzo dobrze sprawdza się w marketingu i innych obszarach zastosowań.
Materiały edukacyjne
Jak już wspomniano, WebAR to proste i efektywne rozwiązanie dla użytkownika końcowego. Jednak tworzenie aplikacji od zera, bez platform no-code, wymaga wiedzy technicznej.
Na platformie Udemy można znaleźć wiele kursów. Poniżej kilka propozycji:
# 1. Wprowadzenie do tworzenia WebAR

Ten wysoko oceniany kurs na platformie Udemy zawiera informacje o WebXR, mindAR i innych technologiach potrzebnych do tworzenia aplikacji WebAR.
Kurs nie tylko dostarcza wiedzy teoretycznej, ale również umożliwia zdobycie praktycznego doświadczenia.
#2. Wprowadzenie do rozszerzonej rzeczywistości w sieci

Ten kurs na Udemy koncentruje się na WebXR i Three.js. Jeśli chcesz poznać podstawy i zbudować minimalistyczną aplikację, ten kurs będzie odpowiedni.
Podsumowanie
WebAR jest dynamicznie rozwijającą się, choć wciąż ograniczoną technologią. Wraz z postępem w dziedzinie rozszerzonej rzeczywistości, doświadczenia AR będą ewoluować.
WebAR z pewnością utrzyma swoją pozycję w najbliższych latach, ponieważ producenci smartfonów coraz chętniej ją wdrażają i promują.
Warto również zwrócić uwagę na koncepcje takie jak rozszerzona inteligencja i rozszerzona analiza.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.