Technologie sztucznej rzeczywistości (AR) i rzeczywistości wirtualnej (VR) nie są nowością w świecie technologii.
Komercyjne aplikacje dla obu zaczęły pojawiać się mniej więcej w latach 2008-2012. Więc tak, minęło już ponad dziesięć lat, ale technologia nie eksplodowała zgodnie z oczekiwaniami.
Jednak wpływ technologii był znaczący, patrząc na trendy AR. Na przykład VR zmienił sposób, w jaki komunikujemy się i wchodzimy w interakcje z mediami, i ewoluuje w różnych innych przypadkach użycia, takich jak brama do wirtualnego świata.
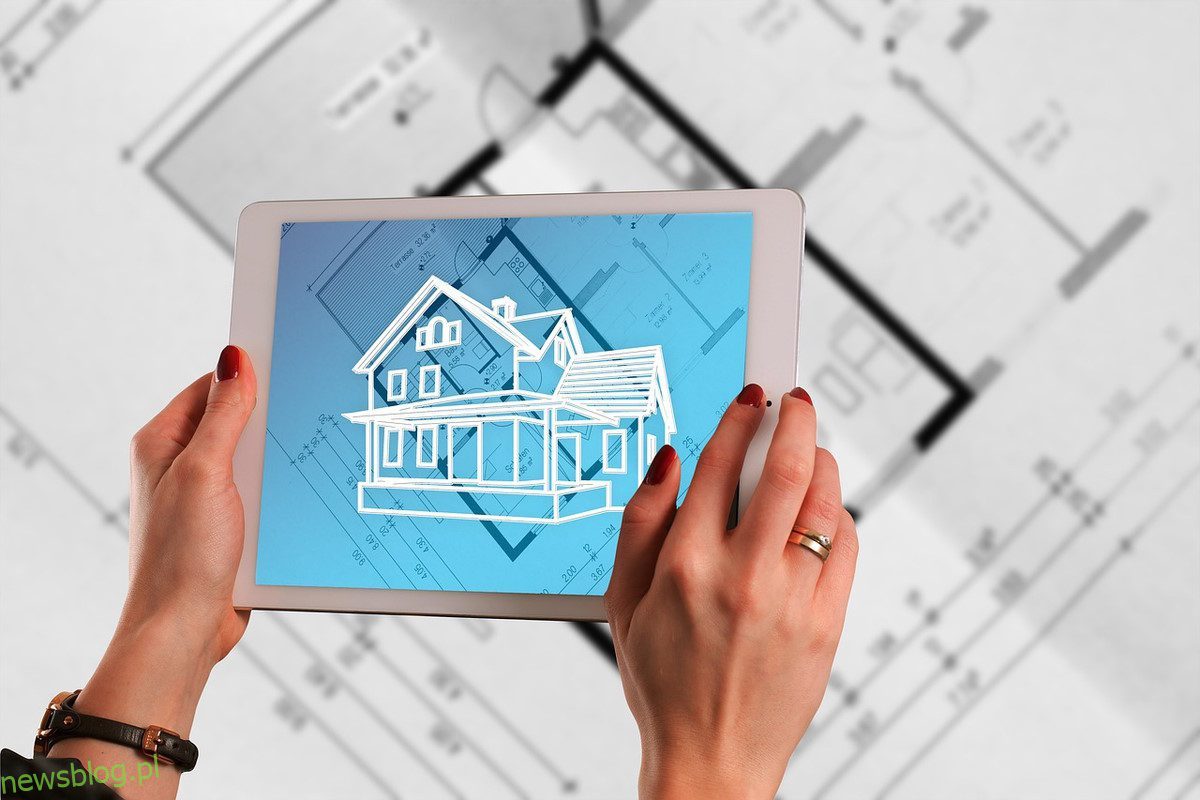
Podobnie technologia AR zintegrowała świat cyfrowy ze światem rzeczywistym, zapewniając ekscytujące interakcje, takie jak podgląd na żywo w Mapach Google, gry takie jak Pokémon GO i nie tylko.
Nie zapominajmy, że Microsoft HoloLens to doskonały przykład tego, co potrafią VR i AR.
Biorąc to wszystko pod uwagę, czym jest WebAR? Czy to nowy termin? Co to znaczy? W tym artykule pozwól, że ci to wyjaśnię.
Spis treści:
Co to jest WebAR?
WebAR, skrót od Web-based Augmented Reality, to technologia, która zapewnia doświadczenia AR za pośrednictwem przeglądarki internetowej. Jest bardziej ukierunkowany na telefony komórkowe, ale możesz również doświadczyć tego samego w przeglądarce na komputerze.
Nie potrzebujesz żadnego specjalnego sprzętu ani oprogramowania, aby doświadczyć AR z technologią WebAR.
Wszystko, czego potrzebujesz, to link do strony internetowej zaprojektowanej z myślą o internetowej rzeczywistości rozszerzonej. Nie ma potrzeby pobierania aplikacji ani kupowania specjalnego sprzętu. Powinien działać na prawie każdym przyzwoitym smartfonie, niezależnie od tego, czy jest to urządzenie z Androidem, czy iOS.
Szybkie i niezawodne połączenie internetowe powinno pomóc w zapewnieniu dobrego doświadczenia WebAR w zależności od rodzaju interakcji. A to sprawia, że jest to najbardziej dostępna technologia w porównaniu z VR i AR.
Chociaż koncepcja pozostaje taka sama, niektóre firmy, takie jak Google, określają ją jako „WebXR”, która umożliwia przeglądarkom takim jak Chrome oferowanie wciągających wrażeń AR i VR za pośrednictwem przeglądarki.
Jak działa technologia WebAR

Jak sama nazwa wskazuje, jest to technologia internetowa. Cała magia dzieje się za stroną internetową, gdy zaczynasz z nią wchodzić w interakcję.
Jednak, aby to zadziałało, istnieją pewne wymagania. Niektóre niezbędne elementy obejmują:
- Akcelerometr żyroskopowy
- Czujnik aparatu
W połączeniu z wizją komputerową możliwy jest internetowy AR.
Większość użytkowników posiada smartfony spełniające wymagania. Ale co się dzieje za stroną internetową?
Oto, co się dzieje w prostych słowach:
1. Do zainicjowania interakcji z doświadczeniem AR w sieci potrzebny jest wyzwalacz. W WebAR jest to link do strony internetowej lub kod QR, który można znaleźć na karcie, plakacie itp.
2. Dostęp do strumienia z kamery pojawia się tam, gdzie spotykają się i synchronizują świat wirtualny i rzeczywisty. Dzieje się tak, gdy udzielasz dostępu do swojego kanału kamery po załadowaniu strony internetowej.
3. Gdy użytkownik uruchomi strumień z kamery, na stronie zostanie aktywowana scena 3D, która powinna zsynchronizować się z pozycją kamery.
To środowisko 3D zawiera elementy AR.
4. Poniższy proces obejmuje orientację, która śledzi pozycję/kąt potrzebny do prawidłowego wtopienia się w rzeczywisty obraz z kamery. Technicznie nazywa się to „Six Degrees of Freedom (6DoF)”, co pozwala webAR śledzić obiekty na obrazie i umieszczać/renderować na nich elementy AR.
5. Na koniec renderowana jest scena, która rysuje elementy AR w widoku świata rzeczywistego w oparciu o Twoje interakcje ze stroną internetową. Są one obsługiwane/przechowywane przez oparty na chmurze system zarządzania treścią lub AR Cloud.
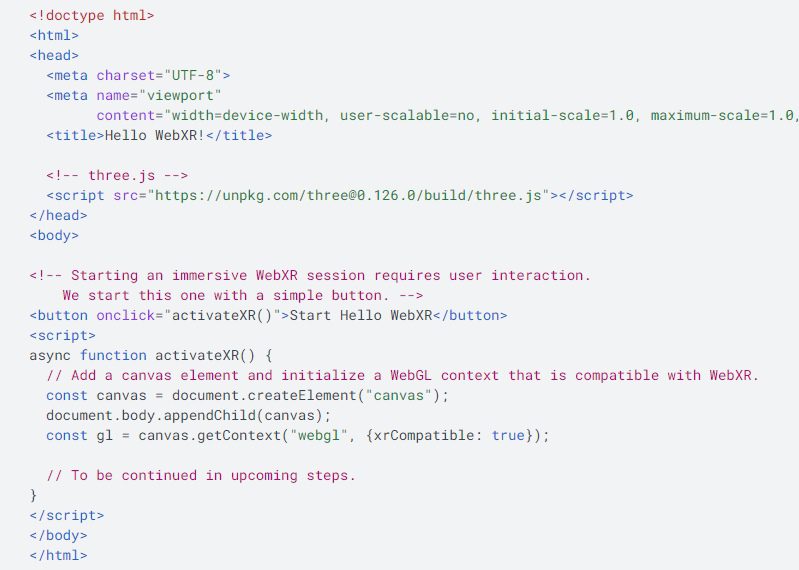
Ogólnie rzecz biorąc, wiele funkcji dzieje się za stroną internetową HTML. Ponownie, jako użytkownik końcowy, nie musisz się tym wszystkim martwić.
 Kredyty obrazkowe: Dokumentacja programisty Google
Kredyty obrazkowe: Dokumentacja programisty Google
Jeśli jesteś programistą, musisz zapoznać się z dokumentacją interfejsu API lub frameworka, którego chcesz użyć do zbudowania aplikacji WebAR, aby uzyskać do niej dostęp w przeglądarce internetowej.
Na przykład dokumentacja ARCore firmy Google to doskonałe miejsce do rozpoczęcia, w którym dowiesz się, jak tworzyć internetowe wrażenia AR, które obejmują:
- Debugowanie
- Korzystanie z aparatu urządzenia
- Testowanie
- Renderowanie elementów AR
- Umieszczenie
- Głębokość
- Oszacowanie pioruna
- Twarze/Obrazy/Zakotwiczenia w chmurze
Jeśli jesteś nowy w tych koncepcjach, możesz chcieć poznać różnice między rzeczywistością rozszerzoną a rzeczywistością wirtualną.
WebAR kontra AR oparty na aplikacjach
Widoczna różnica między WebAR a AR opartym na aplikacjach (lub natywnym AR) polega na jego dostępności lub dostępności.
WebAR działa bezpośrednio z poziomu przeglądarki internetowej, nie wymagając dodatkowego oprogramowania. Musisz jednak upewnić się, że przeglądarka obsługuje interfejs WebAR, co omówię w dalszej części tego artykułu.
Dla porównania AR oparty na aplikacjach musi być zainstalowany z App Store lub Play Store.
Oprócz tego niektóre inne różnice obejmują:
Web AROparte na aplikacji ARMminimalna zawartość ze względu na ograniczenia funkcjiWięcej funkcji umożliwia implementację bogatej zawartościSzybsze wdrażanie lub naukaWdrożenie zajmuje dużo czasu i wymaga więcej krzywej uczenia sięŁatwodostępneTo zależy od dostępności aplikacji
Jak powstają doświadczenia WebAR?

Istnieją różne platformy, interfejsy API i frameworki, które pomagają tworzyć doświadczenia WebAR.
Możesz znaleźć platformy chmurowe bez kodu, które oferują łatwe wyjście, lub możesz przejrzeć oficjalną dokumentację Google lub Apple, aby rozpocząć tworzenie aplikacji WebAR, które są kompatybilne z przeglądarkami smartfonów.
Aby dać wyobrażenie o tym, jak wygląda proces tworzenia doświadczeń WebAR, oto kilka wskazówek:
# 1. Wybór przeglądarki docelowej i przypadku użycia
Zanim zaczniesz tworzyć doświadczenie WebAR, musisz ocenić typ odbiorców docelowych, potencjalną przeglądarkę internetową, z której by korzystali, oraz to, co chcesz z nią zrobić.
Na przykład, jeśli chcesz po prostu przekierować ludzi do kampanii marketingowej, będziesz musiał wziąć pod uwagę wszystkie rodzaje obsługi przeglądarki i coś łatwo dostępnego dla większości.
Wręcz przeciwnie, możesz odpowiednio dobrać elementy AR, jeśli chcesz zapewnić bogate wrażenia określonej grupie użytkowników (z określonymi typami urządzeń, takimi jak użytkownicy tabletów z dużym ekranem).
#2. Wybór struktury lub platformy
Jak wspomniałem powyżej, w zależności od wymogu łatwości programowania, możesz wybierać spośród różnych opcji, aby kontynuować rozwój.
Na przykład możesz zbudować od zera, aby postępować zgodnie z obsługiwanymi frameworkami przez przeglądarki i zrobić to zgodnie z instrukcjami. Frameworki WebAR typu open source, takie jak AR.js, JSARToolKit, powinny być przyjaznymi opcjami.
Możesz też wybrać platformę bez kodu, taką jak XR+, aby rozpocząć. Różne platformy oferują unikalne funkcje. Więc najpierw możesz zbadać swoje opcje.
Jeśli możesz to wszystko zrobić, może to nie kosztować dużo. Jeśli jednak zdecydujesz się na platformę, musisz wybrać jej plany premium, aby spełnić Twoje wymagania.
#3. Skanuj w poszukiwaniu dodatkowych narzędzi
W zależności od tego, co chcesz zrobić, możesz wypróbować specjalistyczne narzędzia, aby dodać efekty i różne inne rzeczy do swojego doświadczenia z WebAR.
Na przykład możesz użyć WebAR SDK Banuby, aby uzyskać dobrą funkcję śledzenia twarzy, aby zapewnić wciągające wrażenia z wypróbowania produktu.
#4. Tworzenie aktywów
Platformy, które wybierzesz, mogą już oferować tę wbudowaną funkcję. Ale jeśli chcesz dodać unikalne zasoby 3D do doświadczenia WebAR, możesz to zrobić.
X3dom to doskonałe miejsce do rozpoczęcia tworzenia obiektów 3D do aplikacji AR.
#5. Optymalizować
Kiedy złożysz to wszystko razem, musisz upewnić się, że jest zoptymalizowany pod kątem maksymalnego potencjału, aby był dostępny dla większości użytkowników, nawet bez szybkiego dostępu do Internetu.
Możesz wybrać zasoby lub uprościć obsługę, jeśli uważasz, że optymalizacja może wymagać zbyt wiele.
#6. Testowanie i dystrybucja
Gdy jest gotowy do pracy, zawsze powinieneś go przetestować i sprawdzić wrażenia z pierwszej ręki. Potencjalnie przy użyciu różnych urządzeń i warunków sieciowych.
Następnie możesz kontynuować dystrybucję za pomocą używanej platformy. Lub zrób to sam, tworząc niestandardową stronę internetową i hostując rzeczy na swoich serwerach, aby dzielić się wrażeniami.
Popularny framework WebAR
Oto kilka popularnych frameworków WebAR, które pomagają tworzyć internetowe doświadczenia rzeczywistości rozszerzonej.
# 1. GROZA

AWE to platforma bez kodu, która pozwala bez wysiłku tworzyć internetowe doświadczenia rzeczywistości rozszerzonej. Jeśli znasz trochę szczegółów technicznych, możesz rozszerzyć funkcjonalność o JavaScript i CSS.
Możesz po prostu utworzyć aplikację i otworzyć łącze w przeglądarce internetowej. To takie proste.
Ponadto możesz śledzić dane analityczne, aby mieć oko na działanie swojej aplikacji.
#2. ARToolKitX
ARToolKit to projekt typu open source, który pomaga tworzyć wieloplatformową rzeczywistość rozszerzoną. Obsługuje systemy iOS, Android, macOS, Windows i Linux.
Jeśli chcesz skorzystać z zestawu do tworzenia oprogramowania (SDK), przejdź do strony GitHub, aby zapoznać się z jego ofertą.
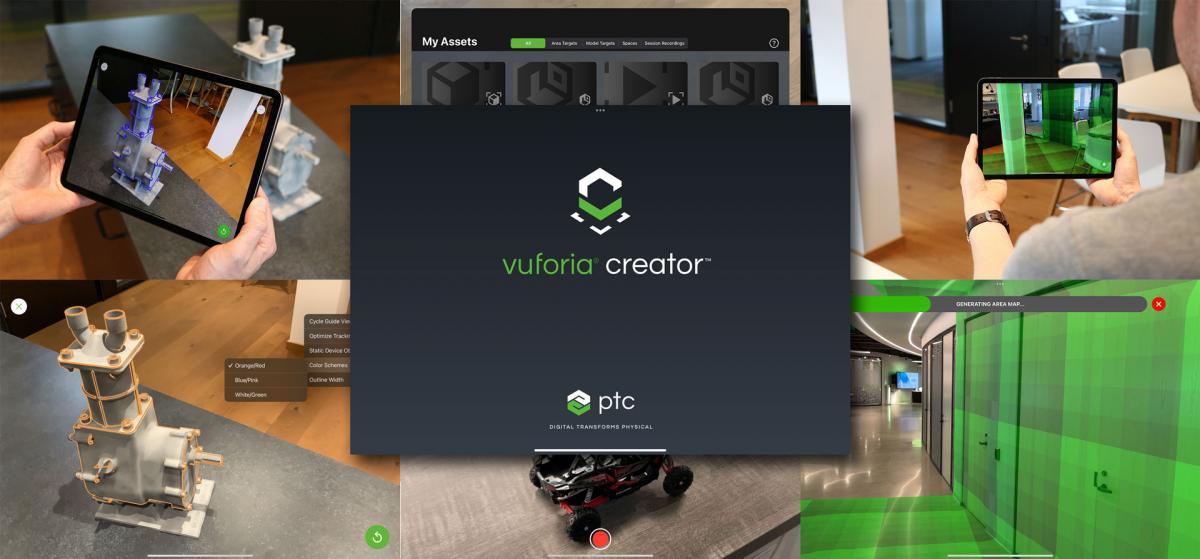
#3. Wuforia

Vuforia to firma zorientowana na przedsiębiorstwa, dostarczająca rozwiązania AR do różnych zastosowań, w tym również WebAR.
Może nie być dla każdego. Jeśli jednak szukasz skalowalnego rozwiązania dla swojego przedsiębiorstwa, warto się nim zainteresować.
#4. WebXR
WebXR to rozwiązanie Google zapewniające dostęp do VR i AR w kompatybilnych przeglądarkach internetowych. Wykorzystuje ARCore do zasilania doświadczeń AR w domyślnej przeglądarce Google Chrome na Androida.
Jest to również podstawowa część tego, co Samsung planuje wykorzystać do zapewnienia wciągających wrażeń na swoich smartfonach Galaxy.
#5. Szybkie spojrzenie na ARKit i AR
Rozwiązanie Apple, ARKit, pomaga zintegrować kamerę urządzenia z systemem iOS i jej funkcję, aby pomóc w tworzeniu doświadczeń AR.
Może to być bardziej odpowiednie dla aplikacji. Ale możesz rzucić na to okiem wraz z dokumentacją AR Quick Look, która pozwala również dodać rzeczywistość rozszerzoną do przeglądarki.
Obsługiwane przeglądarki do uruchamiania WebAR

Obsługa środowiska WebAR zależy od tego, co zostało użyte do jego zbudowania. Jednak powinieneś być gotowy, jeśli korzystasz z domyślnych przeglądarek internetowych, w tym Google Chrome (na Androida / iOS) i Safari (na iOS).
Niektóre inne popularne opcje, o których wiadomo, że działają, to:
- Firefoxa
- Microsoft Edge
- Internet Samsunga
Teoretycznie możesz wypróbować dowolną przeglądarkę internetową, niezależnie od tego, czy jest to przeglądarka mobilna, czy przeglądarka komputerowa.
Jednak możesz nie uzyskać spójnego doświadczenia we wszystkich z nich. Jeśli więc jedna przeglądarka zawiedzie, możesz poeksperymentować z innymi opcjami.
Korzyści z WebAR

WebAR jest popularny w różnych przypadkach użycia i kategoriach branż, takich jak moda, biżuteria, zegarki, meble, turystyka i rozrywka. Powodem jego popularności są korzyści, jakie przynosi.
Korzyści obejmują:
- Wdrażanie środowiska WebAR jest bardzo szybkie.
- Łatwo jest zbudować stronę WebAR w porównaniu z AR opartą na aplikacji.
- WebAR jest przystępny cenowo dla firm opartych na produktach do wykorzystania w celach marketingowych.
- WebAR jest naturalnie dostępny, ponieważ większość ludzi ma smartfon, który już go obsługuje.
- Jest łatwo kompatybilny z wieloma przeglądarkami.
- Możesz stworzyć doświadczenie WebAR bez znajomości kodowania.
Wyzwania w WebAR

Chociaż WebAR ma wiele zalet, ma pewne wady, które mogą uniemożliwić niektórym korzystanie z tej technologii.
Kluczowe wyzwania to:
- Doświadczenia WebAR nie obejmują bogatych treści; jest to zazwyczaj proste.
- Wydajność technologii WebAR jest gorsza ze względu na sposób jej działania w porównaniu z AR natywnym/opartym na aplikacjach.
- Doświadczenia WebAR nie są spójne w różnych przeglądarkach, co utrudnia rozważenie, nawet jeśli jest szybsze i łatwiejsze do wdrożenia.
Nawet jeśli wyzwania brzmią dziwacznie, WebAR wyjątkowo dobrze radzi sobie z marketingiem i innymi obszarami swoich zastosowań.
Zasoby edukacyjne
Jak wspomniałem, WebAR to proste i efektywne doświadczenie dla użytkownika końcowego. Jeśli jednak tworzysz coś od zera, bez pomocy platform bez kodu, potrzebujesz wiedzy technicznej, aby to urzeczywistnić.
Udemy oferuje solidne oferty na odpowiednie kursy. Niektóre najlepsze kursy, aby dowiedzieć się więcej na ten temat, to:
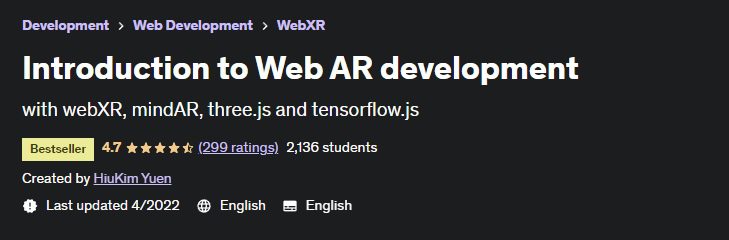
# 1. Wprowadzenie do rozwoju Web AR

Ten wysoko oceniany kurs Udemy zawiera informacje na temat WebXR, mindAR i innych technologii potrzebnych do zbudowania internetowej aplikacji AR.
Nie ograniczasz się tylko do nauki, ale także zdobywasz praktyczne doświadczenia i możesz zbudować portfolio, aby zacząć.
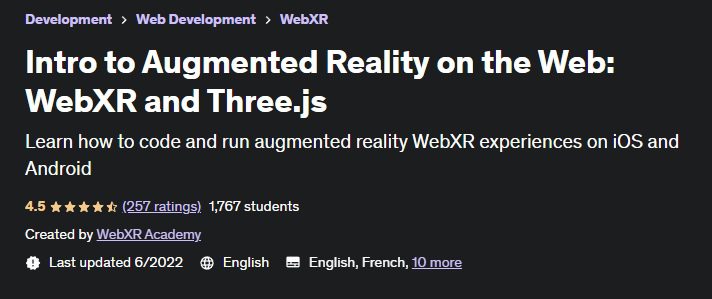
#2. Wprowadzenie do rozszerzonej rzeczywistości w sieci

Ten kurs na Udemy koncentruje się na WebXR i Three.js. Jeśli chcesz, aby podstawy były prawidłowe i chcesz zbudować coś minimalnego, możesz wybrać ten kurs.
Podsumowanie
WebAR jest wybuchowy, a jednocześnie ograniczony. W miarę postępów w rzeczywistości rozszerzonej wszelkiego rodzaju doświadczenia AR będą ostatecznie ewoluować.
WebAR nigdzie się nie wybiera w najbliższym czasie, biorąc pod uwagę, że producenci smartfonów powoli zaczęli przyjmować i promować bardziej niż kiedykolwiek.
Możesz także zapoznać się z rozszerzoną inteligencją i rozszerzoną analizą.