W roli programisty tworzącego strony internetowe, kluczowe dla satysfakcji użytkowników są responsywność i interaktywność Twojej aplikacji. Aby podnieść poziom wygody korzystania z aplikacji, niezbędne jest wdrożenie dynamicznych zachowań i precyzyjna kontrola nad czasem wykonywania poszczególnych fragmentów kodu.
Doskonałym narzędziem do tego celu jest metoda `setTimeout()`, która umożliwia planowanie egzekucji kodu, organizowanie animacji, tworzenie liczników czasu oraz zarządzanie operacjami asynchronicznymi w aplikacji.
Zrozumienie składni metody `setTimeout()`, sposobu jej użycia oraz możliwości jej zastosowania w praktycznych projektach jest zatem bardzo ważne. W tym artykule zagłębimy się w te aspekty, dostarczając wiedzy pozwalającej na pełne wykorzystanie potencjału `setTimeout()`.
Funkcja `setTimeout` w JavaScript
`setTimeout()` jest globalną funkcją powiązaną z obiektem `window` i służy do uruchamiania funkcji lub bloku kodu po upływie określonego czasu. Przykładowo, jeśli chcesz, aby funkcja została wykonana po czterech sekundach, `setTimeout()` będzie idealnym rozwiązaniem.
W praktyce `setTimeout()` uruchamia licznik czasu, który odlicza do wyznaczonego momentu, a następnie aktywuje przekazaną funkcję lub kod.
Jako funkcja globalna, `setTimeout()` jest częścią obiektu globalnego, co oznacza, że jest dostępna z każdego miejsca w kodzie bez konieczności importowania. Obiekt globalny, dostarczany przez Document Object Model (DOM) w przeglądarce, jest reprezentowany przez właściwość `window`.
Dlatego też możemy użyć zarówno `window.setTimeout()`, jak i samego `setTimeout()`, ponieważ obiekt globalny `window` jest domniemany. Nie ma żadnej różnicy między `window.setTimeout()` a `setTimeout()`.
Ogólna struktura funkcji `setTimeout()` wygląda następująco:
setTimeout(function, delay)
- `function` – funkcja, która ma być wykonana po określonym czasie.
- `delay` – czas opóźnienia w milisekundach, po którym ma zostać uruchomiona funkcja. 1 sekunda to 1000 milisekund.
Wartość opóźnienia (`delay`) powinna być liczbą, aby uniknąć nieprzewidzianych efektów. Argument `delay` jest opcjonalny. Jeśli nie zostanie podany, jego domyślna wartość wynosi 0, a funkcja jest wywoływana natychmiast.
Funkcja `setTimeout()` zwraca unikalny identyfikator, określany mianem `timeoutID`, będący dodatnią liczbą całkowitą, która jednoznacznie identyfikuje dany licznik czasu utworzony za pomocą `setTimeout()`.
Należy też pamiętać, że `setTimeout()` działa asynchronicznie. Jego licznik czasu nie blokuje wykonywania innych funkcji w stosie wywołań.
Jak używać funkcji `setTimeout()`
Przyjrzyjmy się przykładom ilustrującym praktyczne zastosowanie metody `setTimeout()`:
// setTimeout() z deklaracją funkcji
setTimeout(function () {
console.log("Witaj Świecie po 3 sekundach");
}, 3000)
// setTimeout() z funkcją strzałkową
setTimeout(() => {
console.log("Witaj Świecie w funkcji strzałkowej - 1 sekunda")
}, 1000)
Wynik:
Witaj Świecie w funkcji strzałkowej - 1 sekunda Witaj Świecie po 3 sekundach

W powyższym przykładzie, drugie wywołanie `setTimeout()` wyświetla wynik jako pierwsze, ponieważ ma krótsze opóźnienie (1 sekunda) w porównaniu z pierwszym, gdzie opóźnienie wynosi 3 sekundy. Jak już wspomniano, `setTimeout()` działa asynchronicznie. Po wywołaniu pierwszej funkcji z 3-sekundowym opóźnieniem, uruchamiany jest licznik czasu, ale nie blokuje on wykonywania pozostałego kodu programu.
Gdy licznik odlicza od 3 w dół, wykonywany jest dalszy kod ze stosu wywołań. W tym przypadku, kolejnym elementem jest druga funkcja `setTimeout()` z 1-sekundowym opóźnieniem. Z powodu krótszego opóźnienia, jej kod zostaje wykonany wcześniej niż pierwszy `setTimeout()`.
Korzystając z `setTimeout()`, nie jesteśmy zobligowani do deklarowania funkcji bezpośrednio w niej.
// deklaracja funkcji
function przywitaj() {
console.log("Witaj!");
}
// przechowywanie funkcji w zmiennej - wyrażenie funkcyjne
const powiedz = function () {
console.log("Jak się masz?");
}
// użycie funkcji strzałkowej
const pozegnaj = () => {
console.log("Z poważaniem: newsblog.pl :)");
}
// przekazanie referencji funkcji do setTimeout()
setTimeout(przywitaj, 1000);
setTimeout(powiedz, 2000);
setTimeout(pozegnaj, 3000);
Wynik:
Witaj! Jak się masz? Z poważaniem: newsblog.pl :)

Kiedy definiujemy funkcję w innym miejscu, a następnie przekazujemy ją do `setTimeout()`, to tak naprawdę przekazujemy referencję do funkcji, która ma być wykonana po określonym czasie.
`setTimeout()` z dodatkowymi parametrami
`setTimeout()` ma też alternatywną składnię, która umożliwia przekazywanie dodatkowych parametrów do funkcji, która zostanie wykonana po opóźnieniu.
Składnia prezentuje się następująco:
setTimeout(functionRef, delay, param1, param2, /* …, */ paramN)
Możemy przekazać dowolną liczbę dodatkowych parametrów, w zależności od potrzeb funkcji, do której się odwołujemy.
Rozważmy poniższą funkcję:
function przywitaj (imie, wiadomosc) {
console.log(`Witaj ${imie}, ${wiadomosc}`);
}
Chcąc wykonać powyższą funkcję po pewnym czasie za pomocą `setTimeout()`, możemy zrobić to w następujący sposób:
// setTimeOut() z dodatkowymi parametrami
function przywitaj (imie, wiadomosc) {
console.log(`Witaj ${imie}, ${wiadomosc}`);
}
setTimeout(przywitaj, 2000, "Jan", "miłego kodowania!");
Wynik:
Witaj Jan, miłego kodowania!

Pamiętaj, że jeśli definiujemy funkcję gdzieś indziej, a następnie przekazujemy ją do `setTimeout()`, przekazujemy jedynie referencję do tej funkcji. W powyższym przykładzie, przekazujemy referencję `przywitaj`, a nie `przywitaj()`, co by ją od razu wywołało. Chcemy, aby to `setTimeout()` wywołało funkcję po upłynięciu czasu, używając referencji do niej.
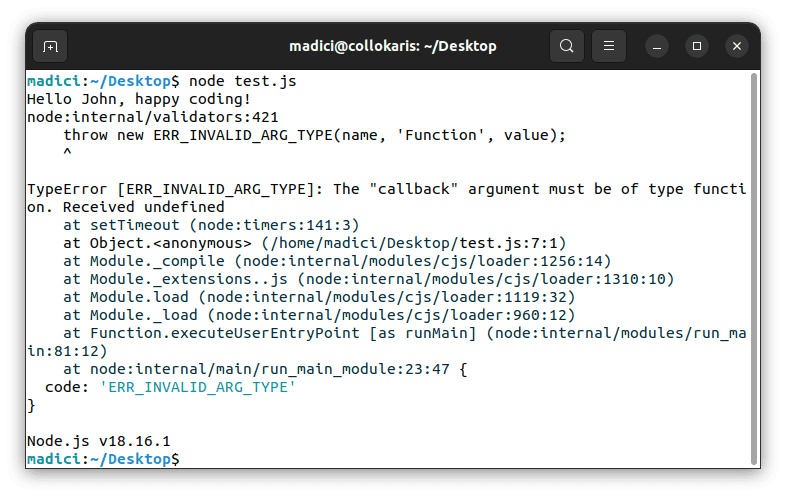
Z tego powodu nie możemy bezpośrednio przekazać dodatkowych parametrów w poniższy sposób:
// Powoduje błąd ERR_INVALID_ARG_TYPE
setTimeout(przywitaj("Jan", "miłego kodowania!"), 2000);
Powyższy kod spowoduje natychmiastowe wykonanie funkcji `przywitaj`, bez czekania 2 sekund. Następnie pojawi się błąd. Wynik wykonania tego kodu jest pokazany poniżej:

Anulowanie `setTimeout()`
Możemy zapobiec wykonaniu funkcji zaplanowanej za pomocą `setTimeout()` wykorzystując metodę `clearTimeout()`. Takie działanie może być potrzebne, gdy zaplanowaliśmy wykonanie funkcji po określonym czasie, ale nie chcemy, aby się wykonała po spełnieniu pewnych warunków lub ich zmianie.
Składnia metody `clearTimeout()` jest następująca:
clearTimeout(timeoutID)
`clearTimeout()` przyjmuje jeden argument – `timeoutID`, który jest unikalnym identyfikatorem zwróconym przez metodę `setTimeout()`.
Spójrzmy na poniższy przykład:
function tekst() {
console.log("To nie zostanie wyświetlone");
}
function powitanie() {
console.log("Witaj po 5 sekundach");
}
// Zaplanuj wykonanie funkcji tekst() po 3 sekundach
const timeOutID = setTimeout(tekst, 3000);
// anuluj timeout funkcji tekst() za pomocą clearTimeout()
clearTimeout(timeOutID);
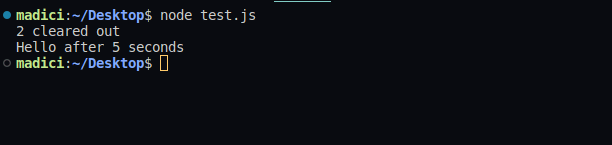
console.log(`${timeOutID} anulowano`);
// Zaplanuj wykonanie funkcji powitanie() po 5 sekundach
setTimeout(powitanie, 5000);
Wynik:
2 anulowano Witaj po 5 sekundach

Funkcja `tekst()` nie zostaje wykonana, ponieważ `clearTimeout()` anuluje jej limit czasu, zapobiegając tym samym jej uruchomieniu.
Zalety stosowania `setTimeout()`

Do korzyści płynących z wykorzystania `setTimeout()` zaliczamy:
- Opóźnianie wykonania kodu – podstawową funkcją `setTimeout()` jest umożliwienie deweloperom opóźnienia wykonania kodu. Jest to istotne podczas tworzenia animacji, zarządzania zdarzeniami czasowymi, oraz kontrolowania przepływu kodu asynchronicznego. `setTimeout()` uwalnia również główny wątek, umożliwiając wykonanie innego kodu.
- Implementacja timera – `setTimeout()` oferuje prosty sposób na zaimplementowanie podstawowych timerów w aplikacji, bez konieczności stosowania bibliotek zewnętrznych czy skomplikowanych obliczeń na datach.
- Throttling i Debouncing – metoda `setTimeout()` może służyć do ograniczania liczby wywołań konkretnych funkcji, szczególnie podczas zdarzeń takich jak przewijanie czy pisanie. Debouncing sprawia, że aplikacja czeka określony czas przed wywołaniem funkcji. Throttling ogranicza liczbę wywołań funkcji w danym przedziale czasu. `setTimeout()` umożliwia realizację obu tych technik.
- Poprawa doświadczenia użytkownika – funkcja `setTimeout()` pozwala na poprawę UX aplikacji poprzez kontrolę czasu wyświetlania konkretnych elementów, takich jak powiadomienia, alerty, wyskakujące okienka i animacje. Jest to przydatne, aby uniknąć przeciążania użytkowników informacjami, a co za tym idzie, polepszyć ich wrażenia z korzystania z aplikacji.
- Poprawa wydajności aplikacji – `setTimeout()` można wykorzystać do poprawy wydajności i responsywności aplikacji poprzez rozdzielenie złożonych zadań na mniejsze, prostsze elementy. Te mniejsze elementy mogą być obsługiwane w ramach `setTimeout()`, umożliwiając jednoczesne wykonywanie innych części kodu, nie wpływając na wydajność czy responsywność aplikacji.
Podsumowując, metoda `setTimeout()` jest potężnym i bardzo przydatnym narzędziem podczas tworzenia aplikacji w JavaScript.
Wady korzystania z funkcji `setTimeout()`

Do wad korzystania z `setTimeout()` zaliczamy:
- Niedokładność czasu – `setTimeout()` nie gwarantuje precyzyjnego czasu wywołania funkcji czy wykonania operacji. Niekiedy, błędnie napisany kod może prowadzić do tzw. wyścigów, które mają wpływ na działanie funkcji `setTimeout()`. Stosując wiele nakładających się na siebie wywołań `setTimeout()`, nie zawsze mamy pewność kolejności ich wykonania, zwłaszcza gdy w grę wchodzą inne operacje asynchroniczne.
- Callback Hell – jeśli stosujemy zbyt wiele zagnieżdżonych wywołań `setTimeout()`, nasz kod może stać się nieczytelny i trudny do debugowania. Bardzo trudno będzie również śledzić logikę przepływu w aplikacji. Zbyt częste używanie `setTimeout()` może również prowadzić do problemów z pamięcią, jeśli wywołania `setTimeout()` nie są właściwie zarządzane.
Chociaż metoda `setTimeout()` może stwarzać pewne wyzwania, stosując się do najlepszych praktyk i zasad kodowania, można zminimalizować lub całkowicie uniknąć potencjalnych problemów.
Podsumowanie
Metoda `setTimeout()` pozwala na opóźnienie wykonania funkcji. Jest powszechnie używana do tworzenia animacji, opóźniania ładowania treści i obsługi limitów czasowych dla żądań.
Przykładowo, `setTimeout()` można wykorzystać do wyświetlania alertów na stronach internetowych. Chociaż `setTimeout()` nie gwarantuje dokładnego czasu wykonania, zapewnia, że funkcja zostanie wykonana po zdefiniowanym opóźnieniu.
Warto również zapoznać się z platformami JavaScript ORM w celu bardziej efektywnego kodowania.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.