Stworzenie strony internetowej to poważna inwestycja; musisz płacić za każdy etap budowy strony internetowej.
Chcesz stworzyć darmową stronę internetową do rozwoju osobistego lub zawodowego? Oto sposób na zaprojektowanie następnej witryny z niestandardową nazwą domeny, dożywotnim darmowym hostingiem i szyfrowaniem SSL całkowicie za darmo. Uff! O co jeszcze możesz prosić?
Nie ma wątpliwości, że posiadanie strony internetowej znacznie przyspiesza wzrost, a dziś jest to bardziej inwestycja niż luksus. Dotyczy to nie tylko firm, ale również osoby prywatne mogą odnieść duże korzyści dzięki osobistej stronie internetowej.
Niezależnie od tego, czy rejestrujesz nazwę domeny, hostujesz zawartość swojej witryny, budujesz witrynę, czy włączasz szyfrowanie SSL, powinieneś być gotowy, aby opróżnić swoje kieszenie. Dodając do bólu, niektóre z tych wydatków powracają i trwają w nieskończoność.
Co jeśli powiem ci, że możesz stworzyć darmową stronę internetową, wykonując wszystkie wyżej wymienione kluczowe kroki w budowaniu strony internetowej, która również jest bezpłatna? Choć może to zabrzmieć nie z tego świata, możesz to wszystko zrobić za darmo, jeśli jesteś studentem.
Jeśli znasz GitHub, możesz wiedzieć o GitHub Pages. Jest to bezpłatna usługa, która jest dostarczana z każdym kontem GitHub. GitHub Pages pozwala każdemu użytkownikowi stworzyć darmową stronę internetową i hostować ją, ale jest ogromne zastrzeżenie. Nazwy domen tych bezpłatnych witryn zasadniczo kończą się na github.io, co rujnuje profesjonalizm Twojej witryny.
Spis treści:
Co to jest pakiet deweloperski GitHub Student?
Mniej użytkowników poważnie potraktuje Twoją witrynę, a posiadanie niepotrzebnie długiej nazwy domeny nigdy nie jest dobrym pomysłem. Ale hej! Nie jesteśmy tutaj, aby rozmawiać o korzyściach lub zastrzeżeniach stron GitHub. Obiecałem sposób na stworzenie darmowej strony internetowej z niestandardową nazwą domeny, a oto jak możesz to zrobić.
GitHub daje szansę skorzystania z fantastycznego zestawu wypełnionego przydatnymi narzędziami online dla każdego studenta zapisanego na kurs dyplomowy lub dyplomowy, znanego jako GitHub Student Developer Pack. Pakiet zawiera pro subskrypcje i oszałamiające rabaty na popularne narzędzia, takie jak Canva, Namecheap, Microsoft Azure, Discord, Name.com i StreamYard, a także miliony innych.
W tym artykule użyjemy Namecheap do rejestracji bezpłatnej domeny niestandardowej i użyjemy stron GitHub do hostowania naszej witryny. Następnie przyjrzymy się sposobom projektowania i przesyłania plików HTML, CSS i JavaScript na strony GitHub. Docelowo włączymy również szyfrowanie SSL dla strony internetowej, ale przede wszystkim musimy zarejestrować się w Student Developer Pack.
Jak ubiegać się o pakiet deweloperski GitHub Student?
Proces rejestracji do Student Developer Pack sprowadza się do posiadania studenckiego adresu e-mail przydzielonego przez uniwersytet. Adres e-mail studenta zwykle kończy się nazwą domeny Twojej uczelni, na przykład [email protected] Istnieją inne sposoby zarejestrowania się w pakiecie, ale wymagają one znacznie dłuższego czasu recenzji niż przy użyciu studenckiego adresu e-mail. Jeśli masz gotowy adres e-mail ucznia, możesz zarejestrować się w celu otrzymania pakietu w następujący sposób:
Krok 1: Przejdź do Edukacja na GitHubie i kliknij opcję Zaloguj się.

Możesz zalogować się przy użyciu swoich danych uwierzytelniających, jeśli masz już pakiet. W przeciwnym razie możesz wykonać poniższe kroki.
Kliknij opcję Utwórz konto w oknie Zaloguj się.
Krok 2: Następnie zarejestruj się przy użyciu studenckiego adresu e-mail i utwórz konto.
Krok 3: Po wyświetleniu monitu „Który najlepiej opisuje Twój status akademicki?”, wybierz opcję Student.
Krok 4: Teraz wypełnij niezbędne pola danymi dotyczącymi nazwy szkoły i celu korzystania z GitHub.
Krok 5: Na koniec złóż wniosek, korzystając z opcji „Prześlij swoje informacje”.
Powinieneś otrzymać wiadomość e-mail z potwierdzeniem dotyczącą pakietu deweloperskiego, jeśli Twoja aplikacja zostanie zatwierdzona przez GitHub. Proces trwa zwykle kilka dni, ale w godzinach szczytu czas ten może się znacznie różnić.
Jak złożyć wniosek o pakiet GitHub Student Developer Pack bez studenckiego adresu e-mail?
GitHub daje również możliwość ubiegania się o pakiet przy użyciu ważnej legitymacji studenckiej lub innego dowodu statusu akademickiego. Jedynymi zastrzeżeniami są długi czas oczekiwania i wyższy współczynnik odrzuceń. W każdym razie, oto jak możesz ubiegać się o pakiet studencki za pomocą tej metody:
Krok 1: Wykonaj czynności wymienione powyżej, aby utworzyć konto za pośrednictwem osobistego adresu e-mail.
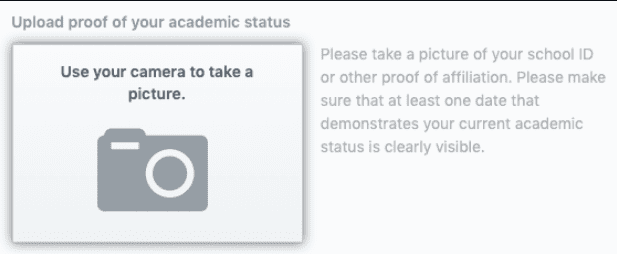
Krok 2: Teraz prześlij dowód swojego statusu akademickiego za pomocą opcji aparatu lub prześlij zdjęcia bezpośrednio do GitHub za pomocą przycisku Prześlij.
Krok 3: Następnie wypełnij wszystkie niezbędne dane, takie jak nazwa szkoły i cel korzystania z GitHub.
Krok 4: Prześlij swoją aplikację.
Jak zarejestrować swoją niestandardową domenę za pomocą Namecheap?
Zakładam, że masz uruchomione konto GitHub Education. Poniższe kroki obejmują użycie Namecheap do zarejestrowania bezpłatnej domeny niestandardowej i hostowania jej za pośrednictwem stron GitHub. Wykonaj następujące kroki, aby zarejestrować preferowaną nazwę domeny:
Krok 1: Zaloguj się na swoje konto GitHub Education i przejdź do sekcji Korzyści.
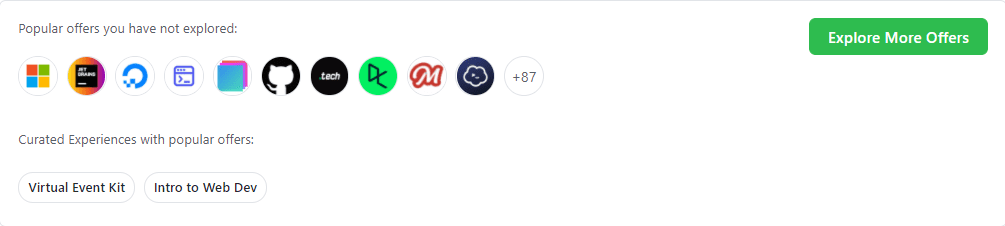
Powinieneś zobaczyć Web Dev Kit i Virtual Event Kit.
Krok 2: Przejdź do Virtual Event Kit i przewiń w dół, aby znaleźć Namecheap.
GitHub oferuje roczną rejestrację nazwy domeny w .me TLD, do której można uzyskać dostęp, klikając opcję Uzyskaj dostęp.
Krok 3: Poniższe okno poprosi Cię o autoryzację żądania połączenia z Namecheap do Twojego konta GitHub. Autoryzuj Namecheap i przejdź do następnego kroku.
Powinieneś zobaczyć komunikat „Pomyślnie zweryfikowaliśmy twój pakiet studencki za pomocą GitHub” po pomyślnej autoryzacji.
Krok 4: Znajdź preferowaną domenę za pomocą paska wyszukiwania i kliknij Znajdź.
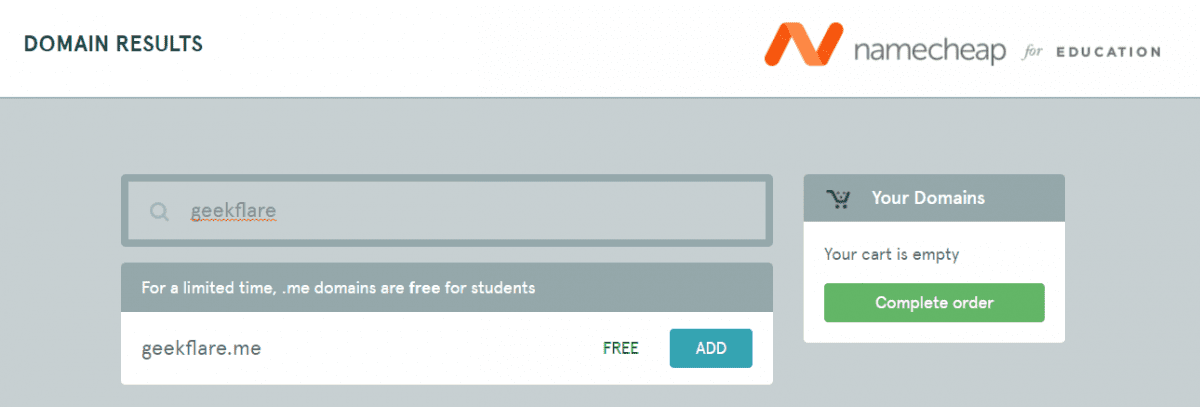
Powinieneś zobaczyć dostępność nazwy domeny na następnym ekranie. Jeśli Twoja nazwa domeny jest dostępna, możesz przystąpić do jej zakupu za darmo.
Krok 5: Dokonaj transakcji przy użyciu adresu e-mail GitHub Education i wybierz GitHub Pages jako metodę hostingu podczas kontynuowania.
Po pomyślnym zarejestrowaniu niestandardowej nazwy domeny i wybraniu stron GitHub jako hostingu, Namecheap powinien automatycznie utworzyć repozytorium na Twoim koncie GitHub. To repozytorium jest całkowicie puste i zawiera tylko plik README.md.
Możesz uzyskać dostęp do tego repozytorium, logując się na swoje konto GitHub i klikając sekcję „Twoje repozytoria”. GitHub Pages nie oferuje narzędzi wizualnych ani gotowych motywów dla Twojej witryny; musisz ręcznie zakodować całą witrynę i przesłać powiązane pliki do nowo utworzonego repozytorium GitHub.
Jak stworzyć darmową stronę internetową i hostować ją na GitHub Pages?
Jak wspomniano powyżej, będziesz musiał utworzyć wszystkie pliki HTML, CSS i JavaScript związane z Twoją witryną. Jeśli jesteś w Web Dev i wiesz, jak kodować, dobrze jest przesłać swoje pliki do repozytorium GitHub i uruchomić swoją witrynę. Możesz przewinąć do sekcji tego artykułu, która zajmuje się przesyłaniem kodu witryny do GitHub Pages.
Ale jeśli jesteś kimś, kto ma niewiele informacji na temat Web Dev, mamy dla Ciebie ochronę. Możesz skorzystać z poniższych kroków i zaprojektować własną stronę internetową za pomocą podstawowego kodu HTML:
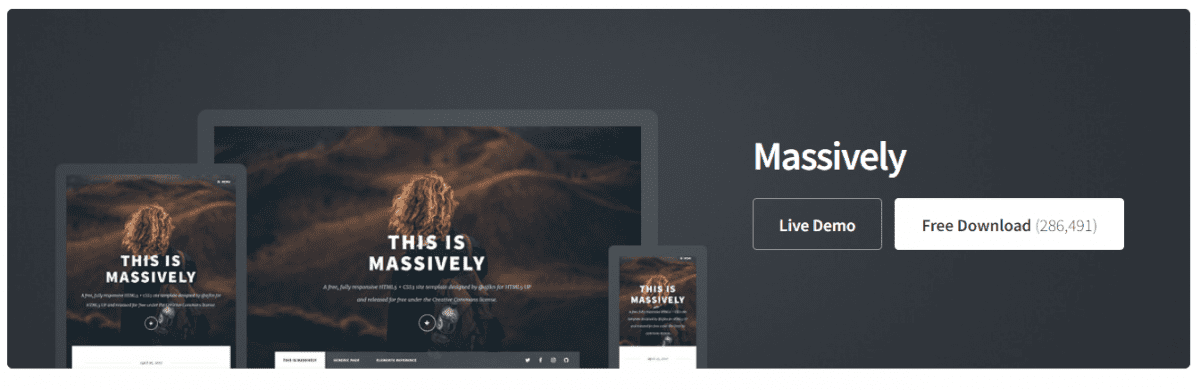
Krok 1: Przejdź do HTML5 w górę i przewiń do projektu strony internetowej, który lubisz. Możesz wybrać dowolny inny gotowy motyw z dowolnej platformy. Tutaj wybrałem „Masowo” z HTML5 UP, ale możesz pobrać i dostosować dowolny projekt strony internetowej.
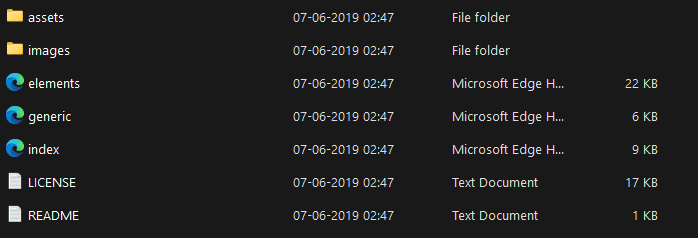
Krok 2: Rozpakuj pobrany plik zip swojego ulubionego projektu witryny.
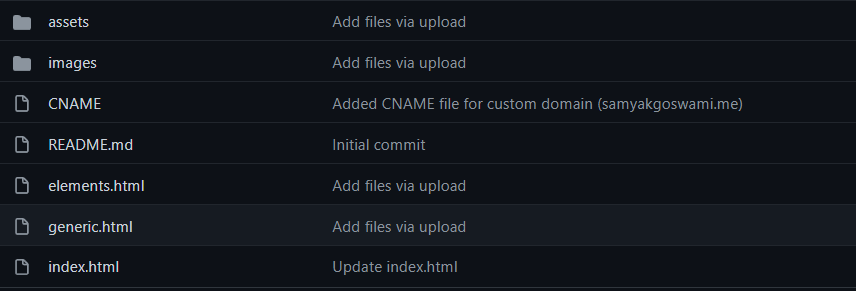
W wyodrębnionym folderze powinny pojawić się pliki o nazwach index.html i generic.html oraz foldery, takie jak zasoby i obrazy.
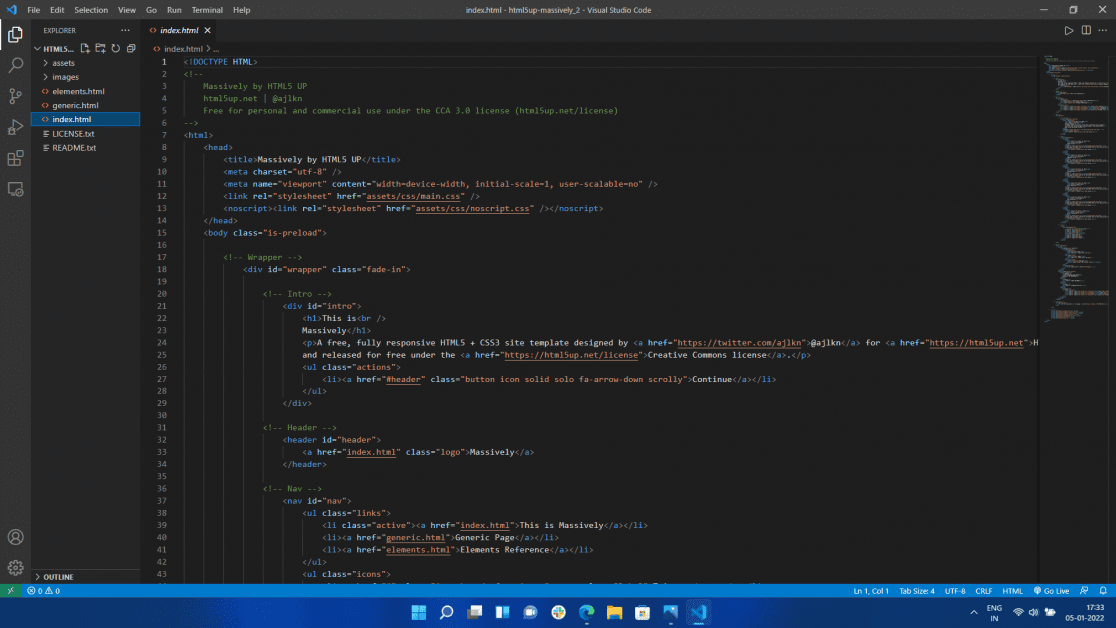
Krok 3: Teraz otwórz wyodrębnione pliki za pomocą Visual Studio Code i wybierz plik index.html.
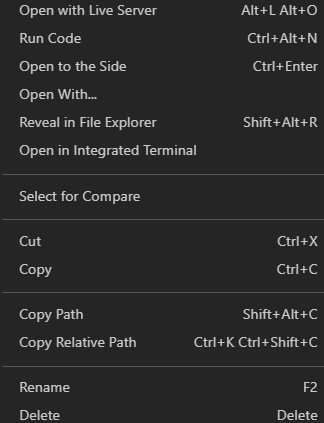
Krok 4: Pobierz i zainstaluj rozszerzenie „Live Server” w kodzie programu Visual Studio, jeśli jeszcze go nie masz.
Krok 5: Wybierz plik index.html, kliknij prawym przyciskiem myszy i wybierz opcję „Otwórz w Live Server”. Ta opcja umożliwia wizualizację zmian w pliku HTML w przeglądarce w czasie rzeczywistym.
Jak dostosować wygląd swojej strony internetowej?
Procesu wykraczającego poza ten punkt nie będę nazywał „krokami” dostosowywania witryny. Dostosowanie plików HTML zależy wyłącznie od twoich preferencji, ale oto jak dostosowałem projekt „Masowo” z HTML5 UP i przekształciłem go w portfolio. Możesz czerpać z tego inspirację lub samodzielnie dostosować swoją witrynę. Wybór nalezy do ciebie!
Modyfikowanie znaczników Tytuł i Akapit
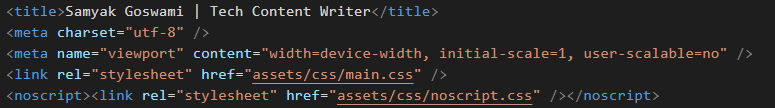
Rozpoczynając proces dostosowywania, zmieniłem tag tytułu „Masowo”. Tag tytułu pliku HTML określi jego nazwę podczas otwierania w karcie przeglądarki. Domyślny tytuł Massively powinien brzmieć „Massively by HTML5 UP” i polecam zmienić go na coś, co przypomina Twoją witrynę.
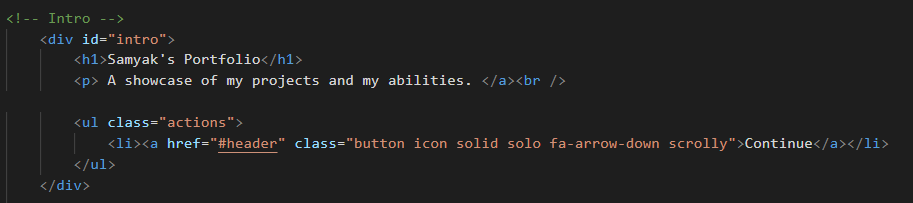
Zmieniłem tag tytułu na „Samyak Goswami | Tech Content Writer”, ponieważ idealnie pasował do mojego Portfolio. Następnie zmieniłem sekcję Intro na stronie, która brzmiała: „This is Massively” (zawarta w tagu H1) i uczyniłem ją „Portfolio Samyaka” z oczywistych powodów. Następnie zmieniłem poniższy tekst w tagach akapitów na „Prezentacja moich projektów i moich umiejętności”.
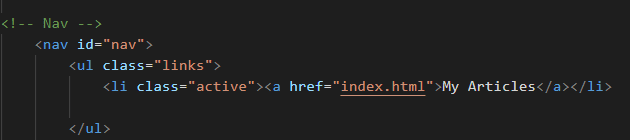
Przechodząc do sekcji Nawigacja (Nav) w pliku indeksu, pominąłem dwa z trzech przycisków nawigacyjnych zawartych w znaczniku List. Chciałem stworzyć jednostronicową witrynę ze wszystkimi szczegółami na jednej stronie, ale możesz dowolnie modyfikować liczbę przycisków nawigacyjnych zgodnie z własnym wyborem.
Później zmieniłem tekst „To jest masowo” na przycisku nawigacyjnym na „Moje artykuły”.
Modyfikowanie linków i ikon mediów społecznościowych
Musisz także zobaczyć różne ikony mediów społecznościowych na serwerze na żywo, takim jak Twitter, Facebook, Instagram i GitHub. Postanowiłem pominąć Twittera i Facebooka, a Instagram i LinkedIn zachować dla mojego przypadku użycia.
Możesz modyfikować ikony mediów społecznościowych i ich linki, przechodząc do sekcji Nawigacja (Nav) i przewijając do listy tagów z Twitterem, Instagramem i innymi napisanymi w nich.
Zwróć uwagę, że do tych ikon mediów społecznościowych nie ma żadnych linków, ponieważ tag href jest pusty. Możesz dodać linki do tagu href, zastępując „#” swoim preferowanym linkiem.
Modyfikowanie zawartości strony głównej
Najpierw zmieniłem tag H2 na „Nazywam się Samyak Goswami”, a następnie zmieniłem tag akapitu na „Jestem entuzjastą technologii…”. Sugerowałbym, abyś zmienił tag H2 na coś, co pasuje do zawartości twojej strony głównej i tagu akapitu, który to wyjaśnia.
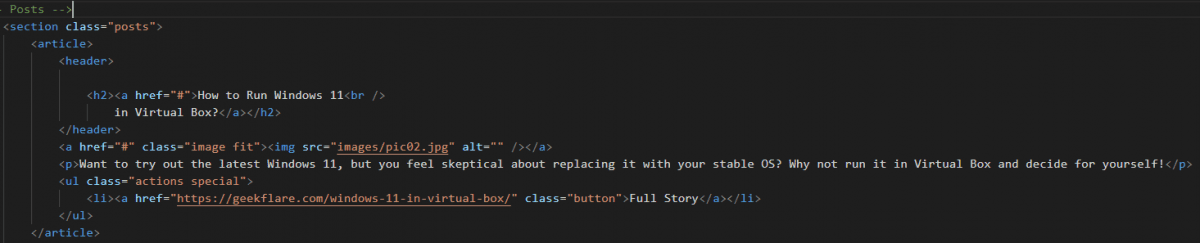
Teraz wymyślamy najważniejszą część tego dostosowania; modyfikowanie zawartości kafelków artykułów.
Aby to zrobić, przejdź do sekcji Posty w pliku indeksu i powinieneś zobaczyć wiele fragmentów kodu zawartych w tagach Article. Możesz dodawać linki do swoich historii, modyfikując sekcję href, tak jak robiliśmy to podczas dodawania linków do ikon mediów społecznościowych.
Później możesz zmienić nazwy artykułów, modyfikując zawartość znaczników H2. Możesz także dodać opis do swoich artykułów za pomocą tagu akapitu.

Powtórz ten proces dla każdego artykułu, dodając linki, zmieniając nazwy i dodając opis do wszystkich swoich artykułów.
Dodawanie obrazów do stron internetowych
Na pewno zauważyłeś, że podgląd bardzo różni się od obrazów prezentowanych na stronie HTML5 UP. Wynika to z płaskich i nijakich zdjęć w konfigurowalnym pliku. Urozmaicajmy naszą stronę internetową, dodając do niej niestandardowe obrazy.
 Oryginalne obrazy
Oryginalne obrazy
Aby to zrobić, przejdź do folderu, w którym wcześniej wyodrębniłeś plik zip „Masowo”. Otwórz wyodrębniony folder i przejdź do folderu Obrazy. Powinieneś zobaczyć różne obrazy o nazwach bg, pic01, pic02 i tak dalej. Są to obrazy połączone z naszymi artykułami w tagu Artykuł.
Możesz dodać niestandardowe obrazy i zmodyfikować plik indeksu z nazwami tych obrazów lub dodać obrazy i nazwać je podobnie do obrazów domyślnych. Nadanie obrazom identycznych nazw oszczędza nam przed modyfikacją kodu i wiele czasu później.
 Zmodyfikowane obrazy
Zmodyfikowane obrazy
Proponuję zweryfikować i zmodyfikować inne części witryny, które nie są ważne. Oto portfolio, które stworzyłem za pomocą kroków, o których wspomniałem powyżej: samyakgoswami.me.
Jak wgrać kod swojej witryny do GitHub Pages?
Po ostatecznym zakodowaniu i zaprojektowaniu witryny nadszedł czas, aby przesłać ją do GitHub Pages i uruchomić w Internecie.
Oto jak możesz przesłać swoją witrynę do GitHub Pages:
Krok 1: Zaloguj się na swoje konto GitHub i przejdź do sekcji Moje repozytoria.
Krok 2: Powinieneś zobaczyć repozytorium o nazwie twoja_nazwa_użytkownika.github.io. Przejdź do tego repozytorium.
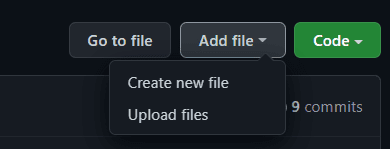
Krok 3: Powinieneś zobaczyć opcję utworzenia własnego pliku lub przesłania plików do repozytorium GitHub.
Krok 4: Wybierz wszystkie pięć plików i folderów; zasoby, obrazy, elementy, ogólne, indeks oraz przeciągnij i upuść je do repozytorium.
Po przesłaniu plików zatwierdź kod i poczekaj, aż GitHub przetworzy Twoje pliki.
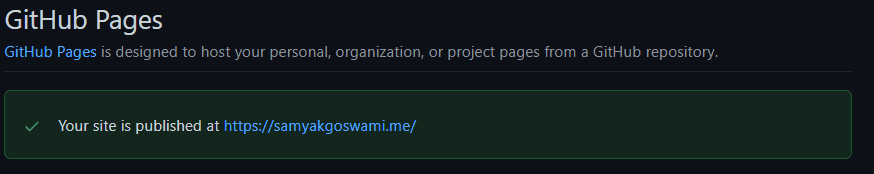
Krok 5: Przejdź do Ustawienia> Strony GitHub, aby zobaczyć stan swojej witryny. Powinien pojawić się komunikat „Twoja witryna jest opublikowana w Twojej_domenie_niestandardowej”.
Możesz teraz przejść do swojego adresu internetowego i samodzielnie sprawdzić witrynę. Pamiętaj, że strona internetowa może zająć trochę czasu, zanim zacznie działać.
Jak włączyć szyfrowanie SSL w GitHub Pages?
HTTP to niebezpieczny sposób zarządzania żądaniami użytkowników w Twojej witrynie. Każdy, kto ma złośliwe zamiary i posiada solidną wiedzę techniczną, może przechwycić interakcje między użytkownikiem a Twoją witryną. Z drugiej strony HTTPS zapewnia wszystkim odwiedzającym znacznie bezpieczniejszą sesję przeglądania. Strony GitHub oferują bezpłatne szyfrowanie HTTPS, a oto jak możesz z niego skorzystać:
Przewiń do sekcji Strony w repozytorium.
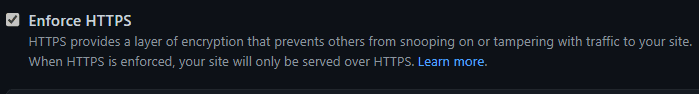
Powinieneś zobaczyć opcję „Wymuś HTTPS” na końcu okna. Szyfrowanie SSL powinno zostać uruchomione, gdy tylko zaznaczysz pole wyboru Wymuszaj HTTPS.
W przypadku, gdy opcja Enforce HTTPS jest niedostępna dla Twojej domeny, możesz włączyć szyfrowanie SSL, wykonując poniższe czynności:
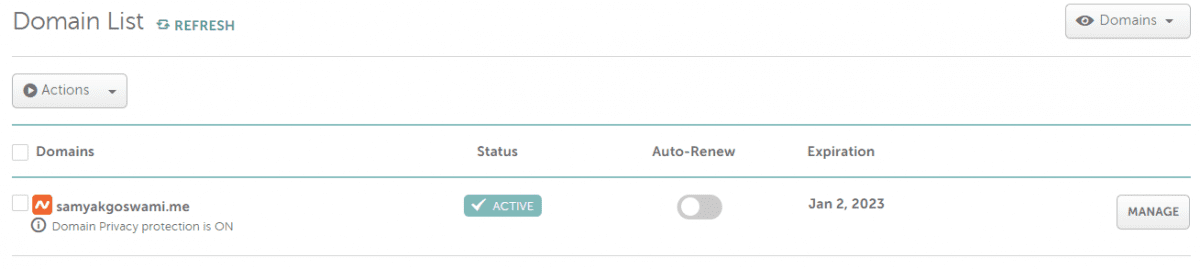
Krok 1: Zaloguj się na swoje konto Namecheap i przejdź do sekcji „Lista domen”.
Krok 2: Teraz przejdź do Zarządzaj domeną, a następnie do sekcji „Zaawansowane DNS”.
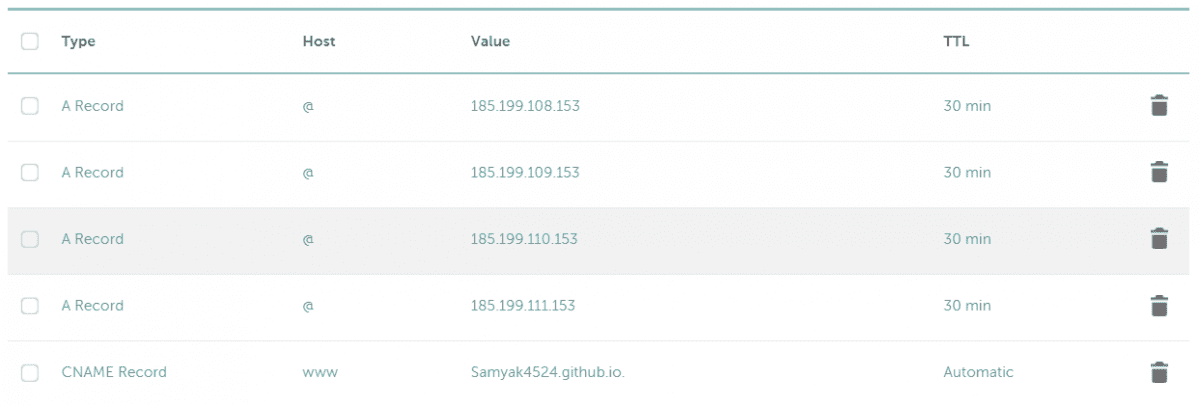
Powinny być widoczne niektóre istniejące rekordy CNAME i A.
Dodaj następujące rekordy A z hostem jako „@” i adresem IP jako „185.199.108.153”. Kolejny z nazwą hosta „@” i adresem IP „185.199.109.153”.
Postępuj zgodnie z trendem, aż będziesz mieć 4 rekordy A do adresu IP „185.199.111.153”.
Usuń wszystkie poprzednie rekordy A.
Krok 3: Następnie dodaj rekord CNAME z hostem jako „www” i wartość jako nazwę użytkownika GitHub (kropka) github (kropka) io.
Usuń poprzednie rekordy CNAME. Ostatecznie ustawienia DNS powinny zawierać 4 rekordy A i 1 rekord CNAME.
Krok 4: Teraz przejdź do stron GitHub w sekcji Ustawienia. Opcja Wymuszaj HTTPS powinna być teraz dostępna w Twojej domenie.
Podsumowując 👈
GitHub daje każdemu uczniowi fantastyczną możliwość stworzenia darmowej strony internetowej i zarządzania nią. Chociaż nie możesz używać GitHub Pages do obsługi dużych obciążeń ruchu, zaznacza każde pole wyboru dla małej statycznej witryny internetowej. Bezpłatna niestandardowa nazwa domeny, hosting i szyfrowanie SSL sprawiają, że jest to jeszcze przyjemniejsze.
Teraz możesz przeczytać „Jak wybrać hosta internetowego dla swojej nowej witryny”.
Oto kilka narzędzi do monitorowania szybkości strony, które powiadamiają Cię, gdy Twoja witryna przestaje działać.
