Większość witryn korzysta z CSS w celu dopracowania wyglądu i stylu różnych elementów strony internetowej. CSS, czyli Cascading Style Sheet, nie jest technicznie językiem programowania. Jednak CSS może być używany z językami programowania, takimi jak JavaScript, do tworzenia responsywnych i interaktywnych stron internetowych.
Jeśli korzystałeś z języków programowania, takich jak JavaScript, wiesz, że możesz zadeklarować zmienną, przypisać jej wartość i ponownie użyć w różnych częściach kodu. Dobrą wiadomością jest to, że możesz zastosować tę samą koncepcję w CSS.
W tym artykule zdefiniujemy zmienne CSS, opiszemy ich zalety i pokażemy, jak deklarować i używać zmiennych w CSS.
Spis treści:
Czym są zmienne w CSS?
Zmienne CSS to niestandardowe właściwości, które pozwalają twórcom stron internetowych przechowywać wartości, które mogą ponownie wykorzystać w arkuszu stylów. Na przykład możesz zadeklarować styl czcionki, kolor tła i rozmiar czcionki, których możesz ponownie użyć z elementami takimi jak nagłówki, akapity i elementy div w swojej bazie kodu.
Po co używać zmiennych CSS? Oto niektóre z powodów;
- Ułatwia aktualizowanie kodu: po zadeklarowaniu zmiennej możesz ponownie użyć całego arkusza stylów bez konieczności ręcznego aktualizowania każdego elementu.
- Zmniejsza liczbę powtórzeń: wraz ze wzrostem bazy kodu odkryjesz, że masz podobne klasy i elementy. Zamiast pisać kod CSS dla każdego elementu, możesz po prostu użyć zmiennych CSS.
- Sprawia, że Twój kod jest łatwiejszy w utrzymaniu: Konserwacja kodu jest ważna, jeśli chcesz, aby Twoja firma działała.
- Poprawia czytelność: współczesny świat zachęca do współpracy. Używanie zmiennych w CSS skutkuje zwartą bazą kodu, która jest czytelna.
- Łatwa do utrzymania spójność: zmienne CSS mogą pomóc w utrzymaniu spójnego stylu w miarę rozrastania się kodu źródłowego lub zwiększania rozmiaru aplikacji. Na przykład możesz zadeklarować marginesy, dopełnienie, styl czcionki i kolory, które mają być używane w przyciskach w całej witrynie.
Jak deklarować zmienne w CSS
Ponieważ wiesz, czym są zmienne w CSS i dlaczego powinieneś ich używać, możemy przejść dalej i zilustrować, jak je zadeklarować.
Aby zadeklarować zmienną CSS, zacznij od nazwy elementu, a następnie wpisz dwie myślniki (–), żądaną nazwę i wartość. Podstawowa składnia to;
element {
--variable-name: value;
}
Na przykład, jeśli chcesz zastosować wypełnienie w całym dokumencie, możesz zadeklarować je jako;
body {
--padding: 1rem;
}
Zakres zmiennych w CSS
Zmienne CSS mogą mieć zasięg lokalny (dostępny w obrębie określonego elementu) lub globalny (dostępny w całym arkuszu stylów).
Zmienne lokalne
Zmienne lokalne są dodawane do określonych selektorów. Na przykład możesz dodać je do przycisku. To jest przykład;
.button {
--button-bg-color: #33ff4e;
}
Zmienna koloru tła jest dostępna w selektorze przycisku i jego elementach podrzędnych.
Zmienne globalne
Po zadeklarowaniu możesz używać zmiennych globalnych z dowolnym elementem w swoim kodzie. Pseudoklasy :root używamy do deklarowania zmiennych globalnych. Oto jak je deklarujemy;
:root {
--primary-color: grey;
--secondary-color: orange;
--font-weight: 700:
}
W powyższym kodzie możesz użyć dowolnych zmiennych zadeklarowanych z różnymi elementami, takimi jak nagłówki, akapity, elementy div, a nawet całe ciało.
Jak używać zmiennych w CSS
Stworzymy projekt do celów demonstracyjnych i dodamy pliki index.html oraz styles.css.
W pliku index.html możemy mieć prosty div z dwoma nagłówkami (h1 i h2) oraz akapitem (p).
<div> <h1>Hello Front-end Dev!!!!</h1> <h2>This is how to use variables in CSS.</h2> <p> Keep scrolling</p> </div>
W pliku style.css możemy mieć następujące elementy;
:root {
--primary-color: grey;
--secondary-color: orange;
--font-weight: 700:
--font-size: 16px;
--font-style: italic;
}
body {
background-color: var(--primary-color);
font-size: var(--font-size);
}
h1 {
color: var(--secondary-color);
font-style: var(--font-style)
}
h2 {
font-weight: var(--font-weight)
}
p {
font-size: calc(var(--font-size) * 1.2);
}
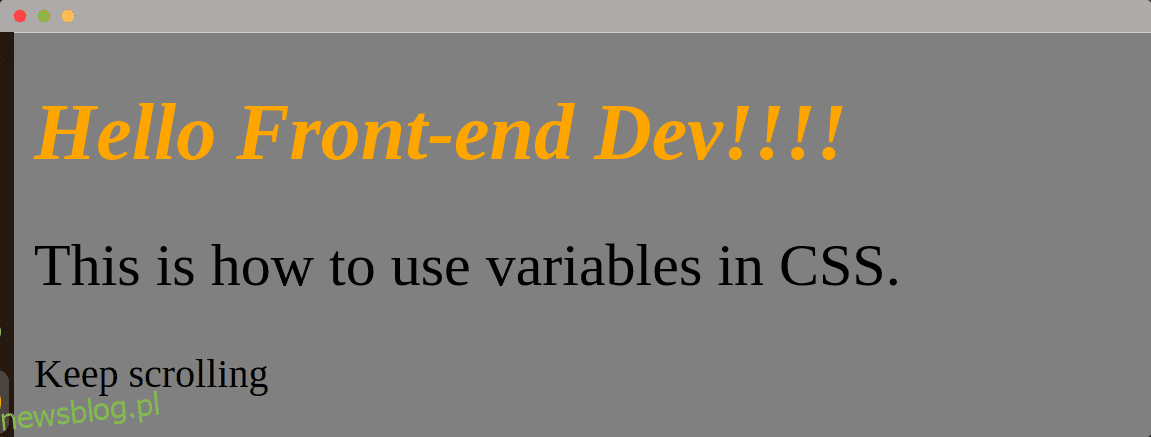
Gdy strona internetowa zostanie wyrenderowana, będziemy mieć następujące informacje;

Z powyższego kodu zadeklarowaliśmy zmienne globalne w elemencie :root. Musimy użyć słowa kluczowego var, aby użyć zmiennej globalnej w dowolnym z naszych elementów. Na przykład, aby zastosować kolor tła, który zadeklarowaliśmy jako zmienną globalną, przedstawiamy nasz kod w następujący sposób;
kolor-tła: var(–kolor-podstawowy);
Sprawdź wszystkie pozostałe elementy, a zauważysz trend w stosowaniu słowa kluczowego var.
Użyj zmiennych CSS z JavaScriptem
Użyjemy zmiennych lokalnych i globalnych, aby zilustrować, jak używać zmiennych CSS z JavaScriptem.
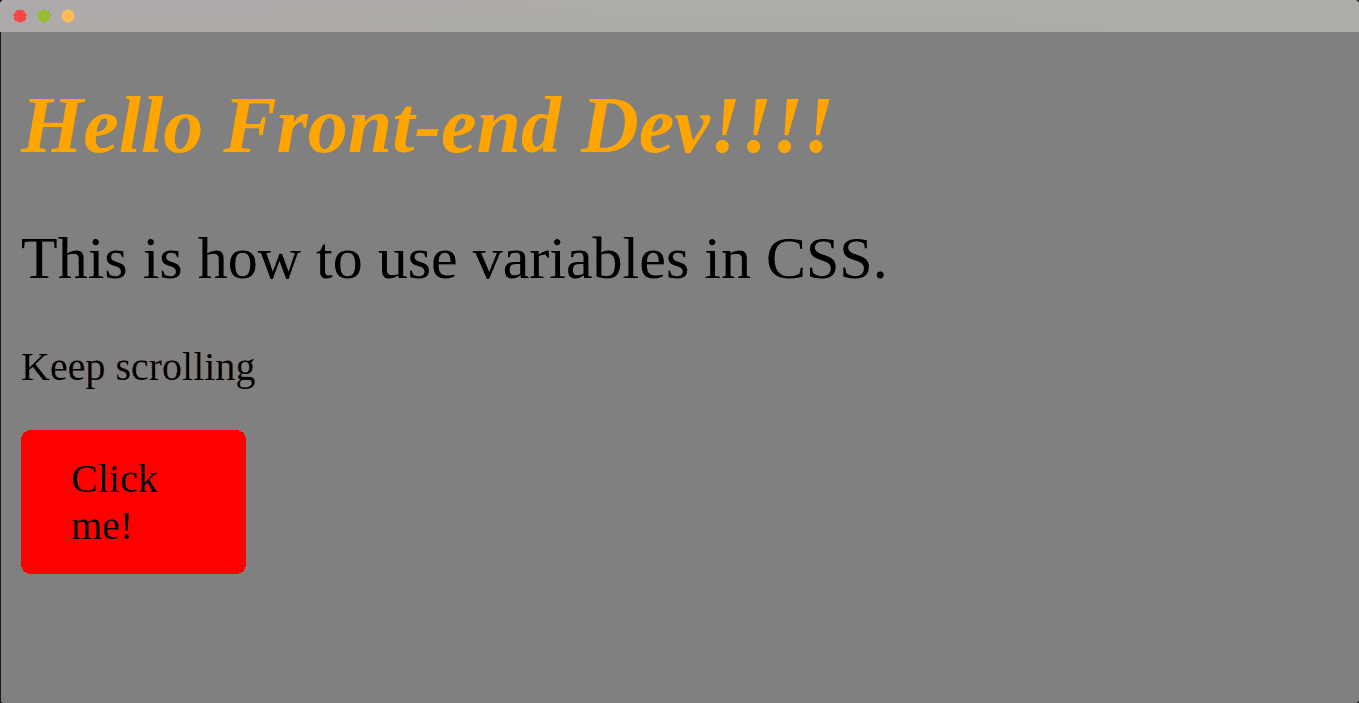
Możemy dodać element alertu do naszego istniejącego kodu;
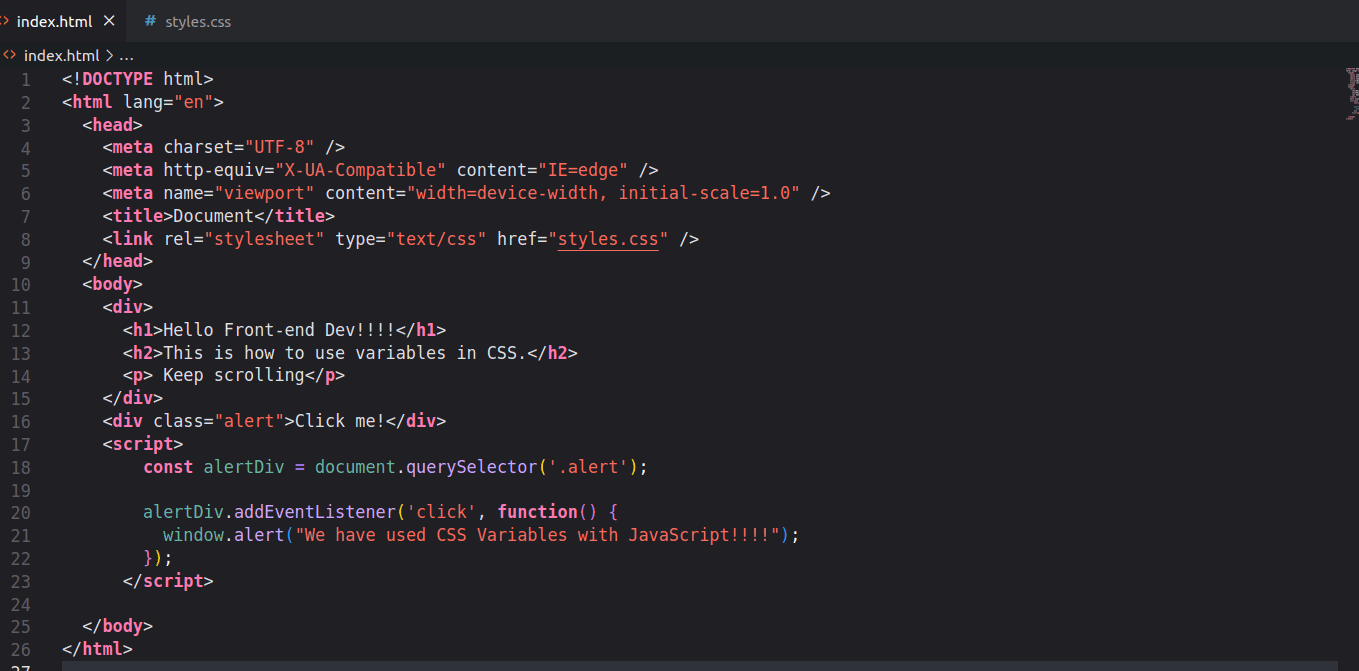
Nasz nowy dokument index.html będzie wyglądał następująco;
<div> <h1>Hello Front-end Dev!!!!</h1> <h2>This is how to use variables in CSS.</h2> <p> Keep scrolling</p> </div> <div class="alert">Click me!</div>
Możemy nadać styl naszej zmiennej. Dodaj następujący kod do istniejącego kodu CSS;
.alert {
--bg-color: red; /* Define local variable */
background-color: var(--bg-color); /* Use the local variable for the background color */
padding: 10px 20px;
border-radius: 4px;
font-weight: var(--font-weight); /*Use the global variable for font weight*/
width: 50px;
}
Wykonaliśmy następujące czynności;
- Zdefiniowano zmienną lokalną wewnątrz elementu alertu;
–bg-kolor: czerwony
- Użył słowa kluczowego var, aby uzyskać dostęp do tej zmiennej lokalnej;
kolor-tla: var(-bg-kolor);
- Użyliśmy zmiennej globalnej, którą zadeklarowaliśmy wcześniej jako naszą grubość czcionki;
grubość-czcionki: var(-grubość-czcionki);
Dodaj kod JavaScript
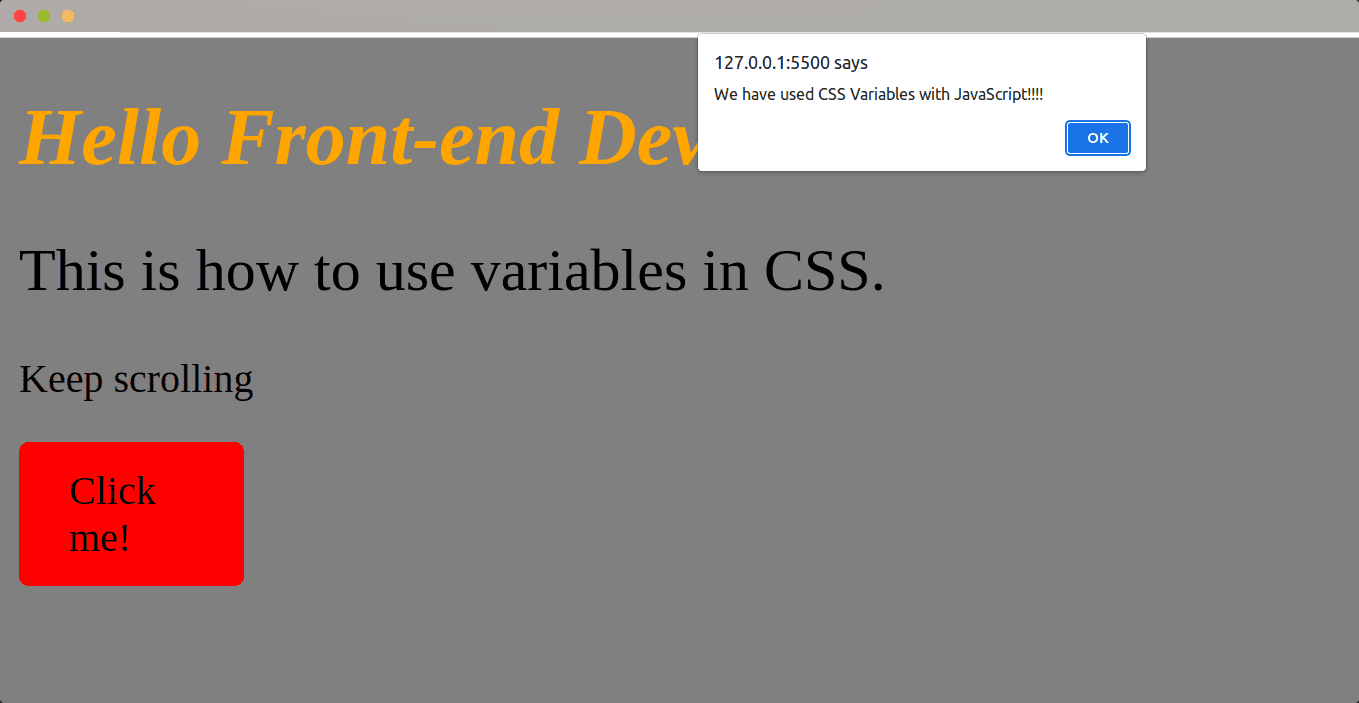
Możemy sprawić, że nasz element alertu będzie responsywny; kiedy go klikniesz, pojawi się wyskakujące okienko w przeglądarce, które mówi; „Użyliśmy zmiennych CSS z JavaScript!!!!”.
Możemy dodać kod JavaScript bezpośrednio do kodu HTML, załączając go za pomocą tagów . Kod JavaScript powinien znajdować się po kodzie HTML, ale przed zamknięciem tagu