W świecie CSS istnieje mnóstwo opcji, a ich opanowanie może stanowić nie lada wyzwanie. Jedną z kluczowych właściwości, którą powinien znać każdy, kto aspiruje do bycia profesjonalnym twórcą stron internetowych, jest właściwość `visibility`.
W tym artykule zagłębimy się w definicję widoczności CSS, zbadamy jej istotę, a także przeanalizujemy poszczególne wartości, jakie może przyjmować.
Czym jest widoczność w CSS?
Właściwość `visibility` w CSS pozwala kontrolować, czy dany element na stronie internetowej jest widoczny, czy ukryty. Wyobraźmy sobie sytuację, w której mamy cztery bloki na stronie. Używając właściwości `visibility`, możemy decydować o tym, jak będą one wyświetlane. Jeśli ustawimy widoczność na „widoczne”, wszystkie elementy pojawią się na stronie.
Z drugiej strony, jeśli element jest ukryty, to chociaż fizycznie nadal zajmuje swoje miejsce na stronie, nie będzie wyświetlany w przeglądarce.
Właściwość `visibility` jest przydatna w wielu sytuacjach:
- Kontrola wyświetlania: Pozwala nam zarządzać tym, co jest widoczne na stronie w zależności od akcji użytkownika. Możemy na przykład ukryć element, który pojawi się dopiero po najechaniu kursorem lub kliknięciu przycisku.
- Zachowanie układu strony: Dobrze zaprojektowana strona powinna zachowywać spójny układ niezależnie od rozmiaru ekranu. Ukrywanie elementów za pomocą `visibility: hidden` pozwala na zachowanie miejsca, które zajmowały, co z kolei przyczynia się do utrzymania spójnego układu strony.
- Optymalizacja wydajności: Przeglądarka nie musi na nowo obliczać układu strony przy każdym ukryciu elementu za pomocą `visibility: hidden`. W przypadku `display: none`, przeglądarka musi przeliczać układ za każdym razem, gdy element ma się pojawić.
- Tworzenie dynamicznych interfejsów: Łącząc właściwość `visibility` z innymi, takimi jak `opacity`, można uzyskać efekty zanikania, animacje i płynne przejścia.
Różne wartości widoczności CSS
Właściwość `visibility` ma pięć dostępnych wartości. Przeanalizujmy je krok po kroku, korzystając z przykładów kodu i zrzutów ekranu. Aby móc śledzić ten proces:
- Stwórz nowy folder na swoim komputerze.
- Dodaj do niego dwa pliki: `index.html` i `styles.css`.
- Otwórz folder w swoim ulubionym edytorze kodu (na przykład VS Code).
Możesz skorzystać z tego polecenia:
mkdir -p CSS-visibility && cd CSS-visibility && touch index.html styles.css
Następnym krokiem jest połączenie plików `index.html` i `styles.css`. W sekcji `
<link rel="stylesheet" href="styles.css">
W edytorze kodu powinieneś teraz widzieć coś takiego:
Widoczny
Ustawienie wartości elementu na `visibility: visible` sprawi, że będzie on widoczny na stronie. Jest to domyślna wartość. Dla lepszego zrozumienia, stwórzmy trzy bloki w naszym dokumencie HTML. W sekcji „ pliku `index.html` umieść następujący kod:
<div class="container"> <div class="box1"> Box 1 </div> <div class="box2"> Box 2 </div> <div class="box3"> Box 3 </div> </div>
Teraz możemy ostylować nasze bloki (divy) za pomocą poniższego kodu CSS:
.container {
padding: 15px;
width: max-content;
display: flex;
border: 1px solid black;
}
.box1,
.box2,
.box3 {
height: 30px;
width: 100px;
}
.box1 {
background-color: rgb(224, 49, 209);
margin-right: 15px;
}
.box2 {
background-color: rgb(95, 234, 77);
margin-right: 15px;
}
.box3 {
background-color: rgb(154, 43, 12);
}
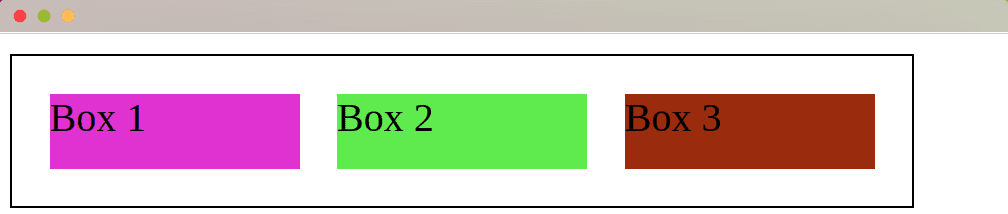
Po wyświetleniu strony, efekt powinien być taki:

Ustawienie `visibility: visible` nie spowoduje żadnych zmian, ponieważ jest to wartość domyślna.
Możemy zademonstrować działanie właściwości `visible` poprzez użycie właściwości `display: none` na jednym z bloków. Na przykład, wybierzmy `box3`. Zmieńmy kod CSS klasy `.box3` w następujący sposób:
.box3 {
background-color: rgb(154, 43, 12);
display: none
}
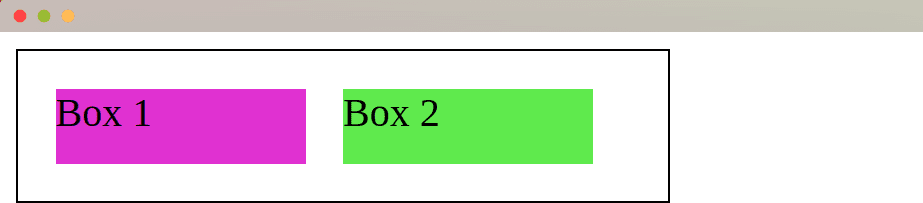
Po odświeżeniu strony zobaczymy tylko dwa bloki, `box1` i `box2`.

Zauważ, że rozmiar naszego elementu `.container` się zmniejszył. Dzieje się tak, ponieważ element `box3` nie jest renderowany, a jego miejsce zostaje „puste”.
Ukryty
Właściwość `visibility: hidden` ukrywa element przed użytkownikiem, jednak element ten nadal zajmuje przestrzeń. Na przykład, możemy ukryć `box2` za pomocą tej właściwości.
Aby to zrobić, zmodyfikujmy kod CSS dla `box2`:
.box2 {
background-color: rgb(95, 234, 77);
margin-right: 15px;
visibility: hidden
}
Dodaliśmy tylko jedną linię kodu:
visibility: hidden
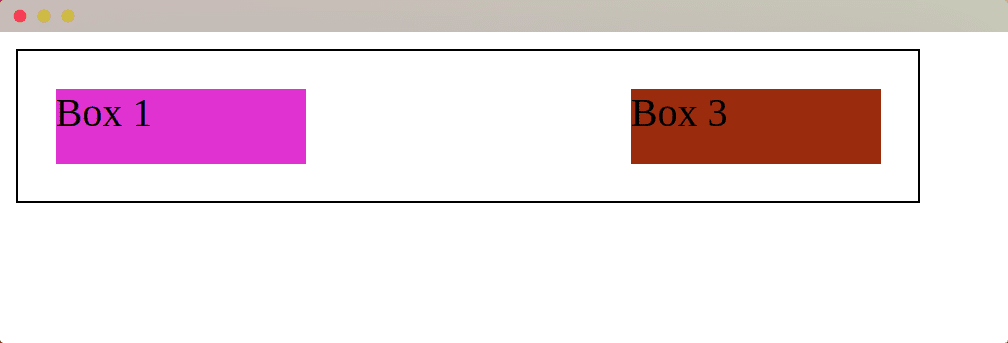
Wygląd strony powinien być teraz następujący:

Widzimy przerwę między blokiem 1 a 3, ponieważ element `box2` jest ukryty, ale nadal zajmuje miejsce.
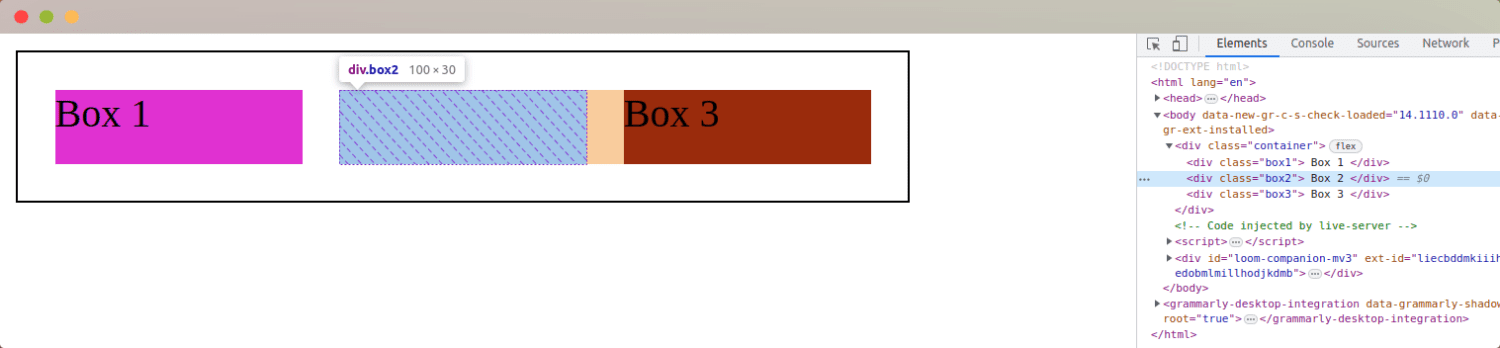
Możemy zauważyć, że `box2` nadal istnieje w DOM, sprawdzając wyrenderowaną stronę.

Zwiń
Wartość `collapse` jest używana w odniesieniu do elementów tabeli. Tabele HTML są idealnym przykładem miejsca, gdzie możemy wykorzystać atrybut `visibility: collapse`.
Możemy dodać następujący kod, aby stworzyć tabelę w naszym pliku HTML:
<table> <tr> <th>Programming Language</th> <th>Framework</th> </tr> <tr> <td>JavaScript </td> <td>Angular </td> </tr> <tr class="hidden-row"> <td>Ruby </td> <td>Ruby on Rails</td> </tr> <tr> <td>Python </td> <td>Django </td> </tr> </table>
Możemy teraz ostylować naszą tabelę z obramowaniem 1px we wszystkich komórkach. Dodaj to do swojego pliku CSS:
table {
border-collapse: collapse;
width: 50%;
}
th, td {
border: 1px solid black;
padding: 8px;
}
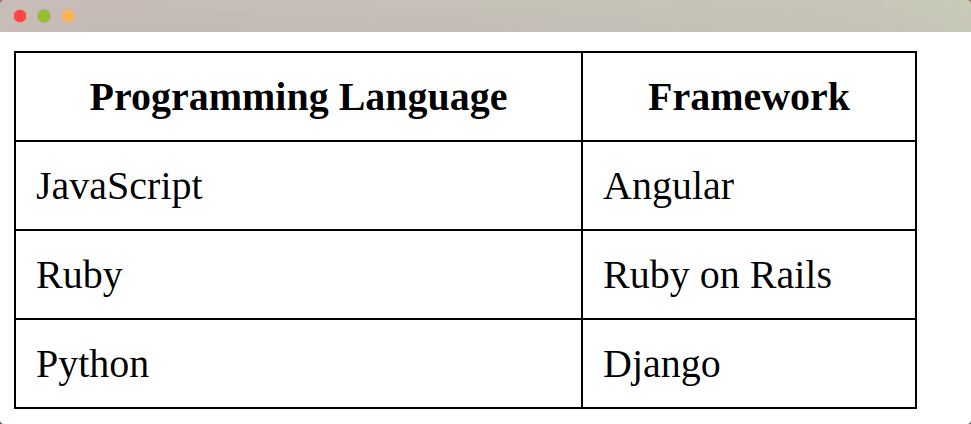
Po wyświetleniu tabeli, będzie ona wyglądać następująco:

Teraz ukryjmy drugi wiersz, aby pokazać działanie atrybutu `visibility: collapse`. Dodaj to do swojego kodu CSS:
.hidden-row {
visibility: collapse;
}
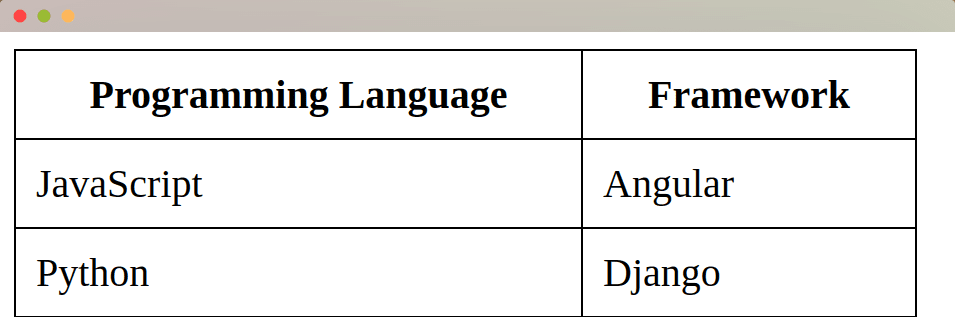
Po odświeżeniu strony, wiersz z Ruby i Ruby on Rails zostanie ukryty.

Początkowy
Właściwość `visibility: initial` resetuje element HTML do jego początkowej wartości. Na przykład:
- Zaczęliśmy od wyświetlania wszystkich wierszy w tabeli.
- Zwinęliśmy wartość wiersza drugiego, ukrywając go.
- Możemy teraz wrócić do wartości początkowej (wyświetlić go).
Dodajmy przycisk, który pozwoli przełączać się między wyświetlaniem a zwijaniem wartości, aby to zademonstrować.
Dodaj ten klikalny przycisk do swojego kodu HTML:
<button onclick="toggleVisibility()">Click Me!!</button>
Następnie możemy dodać funkcję JavaScript, która wyszukuje klasę `.hidden-row` i przełącza na niej klasę `.visible-row` po kliknięciu przycisku.
<script>
function toggleVisibility() {
const hiddenRow = document.querySelector('.hidden-row');
hiddenRow.classList.toggle('visible-row');
}
</script>
Dodaj ten kod do swojego pliku CSS:
.visible-row {
visibility: initial;
}
Wartość widoczności będzie się zmieniać po kliknięciu przycisku.
Dziedzicz
Właściwość `visibility: inherit` pozwala elementowi potomnemu dziedziczyć właściwość `visibility` od elementu nadrzędnego.
Możemy skorzystać z prostego kodu, aby pokazać, jak działa ta właściwość:
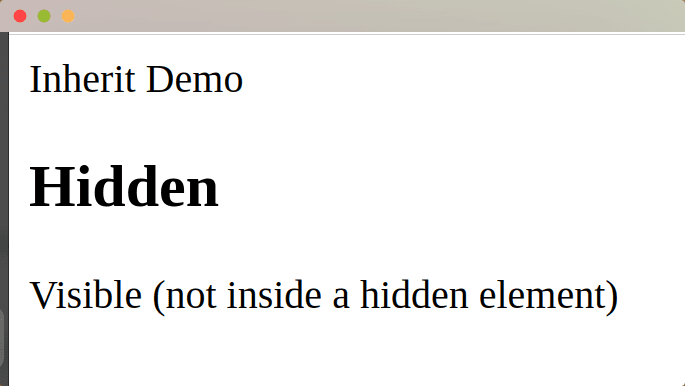
<h1>Inherit Demo</h1> <div style="visibility: hidden"> <h2 style="visibility: inherit"> Hidden</h2> </div> <p>Visible (not inside a hidden element) </p>
Podczas renderowania strony, zostanie wyświetlona tylko treść wewnątrz tagów `h1` i akapitu. Będzie jednak istniała spacja reprezentująca ukryte elementy między znacznikami „ i `
`.
Mamy jeden `div`, którego widoczność ustawiliśmy na ukrytą. Mamy znacznik `
` wewnątrz elementu `div`. Ustawiliśmy widoczność elementu `
` na `inherit`, co oznacza, że dziedziczy on po swoim rodzicu, `div`.

Jeśli jednak ustawimy właściwość elementu `div` jako widoczną, element `
` (jego element potomny) również to odziedziczy.
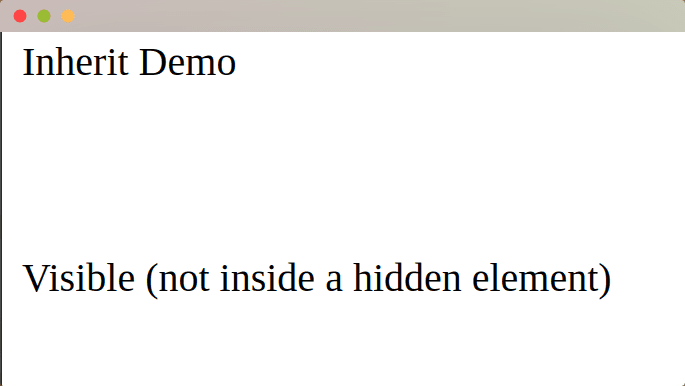
<h>Inherit Demo</h> <div style="visibility: visible"> <h2 style="visibility: inherit"> Hidden</h2> </div> <p>Visible (not inside a hidden element) </p>

Widoczność CSS: ukryta vs. wyświetlana: brak
Główną różnicą między `display: none` a `visible: hidden` jest to, że ta pierwsza całkowicie usuwa element z układu, a druga ukrywa element, ale nadal zajmuje miejsce.
Możemy wykorzystać następujący kod, aby pokazać różnicę między nimi:
<style>
.box {
display: inline-block;
width: 100px;
height: 100px;
background-color: lightgray;
margin-right: 20px;
}
.box1 {
background-color: lightblue;
}
.box2 {
background-color: black;
}
.container {
padding: 10px;
border :2px solid black;
padding-left: 20px;
width: 250px;
}
</style>
<body>
<div class="container">
<div class="box box1"></div>
<div class="box box2"></div>
</div>
</body>
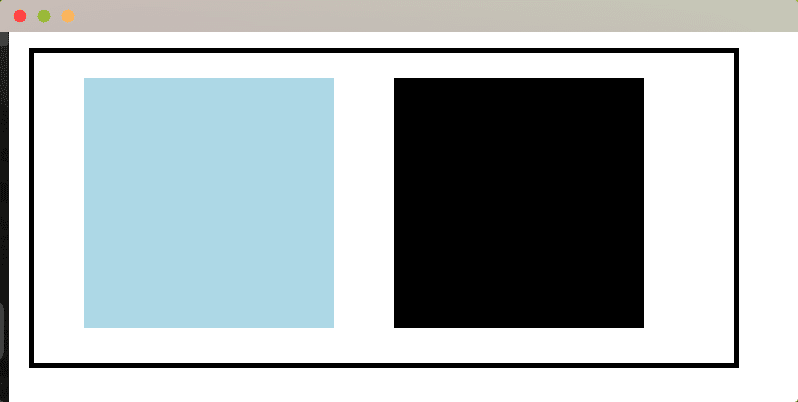
Po wyrenderowaniu strony, będziemy mieć dwa bloki obok siebie:

Wyświetlacz: brak demo
Dodaj to do klasy `.box1`:
display: none;
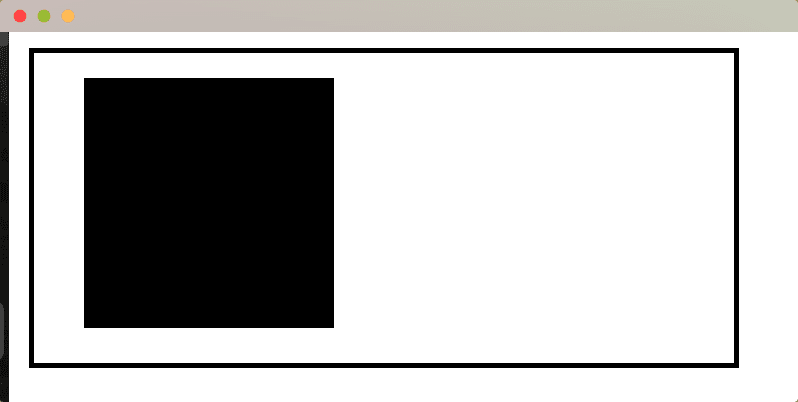
Po wyrenderowaniu strony zauważysz, że `.box1` nie będzie już wyświetlany. Drugi blok (czarny) również przesunie się w lewo, zajmując miejsce poprzednio zajmowane przez jasnoniebieski blok.

Widoczność: ukryte demo
Zamiast `display: none`, dodajmy to do klasy `.box1`:
visibility: hidden
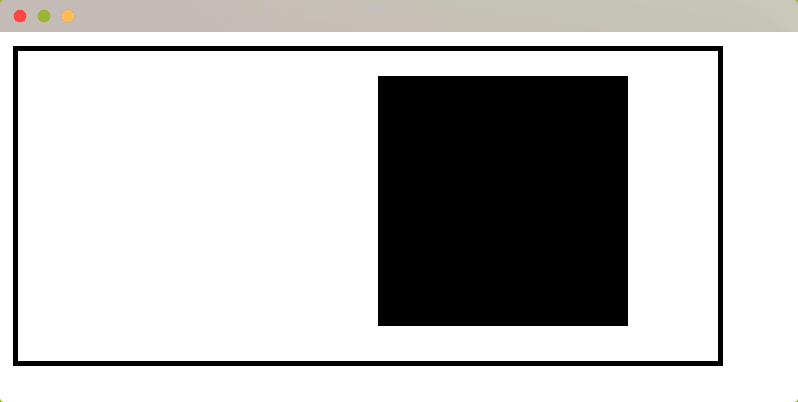
Ta właściwość pozostawia trochę miejsca na `box1`, ale go nie wyświetla. Z drugiej strony, `box2` pozostaje na swoim miejscu.
 display:nonevisibility:hidden Całkowicie usuwa element ze strony internetowej Ukrywa element HTML, ale nadal zajmuje miejsce na stronie internetowej Możesz stylizować element, którego wyświetlanie jest ustawione na brak Możesz ustawić i stylizować element, którego widoczność jest ukryta Niedostępne dla czytników ekranu Możesz uzyskać dostęp element, którego widoczność jest ustawiona jako ukryta za pomocą czytników ekranu
display:nonevisibility:hidden Całkowicie usuwa element ze strony internetowej Ukrywa element HTML, ale nadal zajmuje miejsce na stronie internetowej Możesz stylizować element, którego wyświetlanie jest ustawione na brak Możesz ustawić i stylizować element, którego widoczność jest ukryta Niedostępne dla czytników ekranu Możesz uzyskać dostęp element, którego widoczność jest ustawiona jako ukryta za pomocą czytników ekranu
Popraw dostępność dzięki widoczności CSS
Możesz wykorzystać właściwość `visibility` w CSS, aby ukryć elementy, które nie są ważne dla wszystkich użytkowników. Możesz na przykład ukryć element przeznaczony dla zalogowanych użytkowników, który będzie widoczny tylko dla niezalogowanych. Możesz także umieścić pasek boczny lub stopkę zawierającą warunki korzystania z usługi lub informacje o prawach autorskich.
Spójrzmy na ten kod, który ilustruje, jak możesz poprawić widoczność:
<head>
<title>Homepage</title>
<style>
.login-form {
display: none;
}
.login-text:hover + .login-form {
display: block;
}
.login-form label {
display: block;
margin-bottom: 5px;
}
.login-form input {
width: 30%;
margin-bottom: 10px;
}
</style>
</head>
<body>
<p class="login-text">Login</p>
<form class="login-form">
<label for="username">Username:</label>
<input type="text" id="username" name="username" required />
<label for="password">Password:</label>
<input type="password" id="password" name="password" required />
<button type="submit">Submit</button>
</form>
</body>
Formularz logowania staje się widoczny tylko po najechaniu kursorem na pierwszy element.
Podsumowanie
Mamy nadzieję, że teraz bez problemu wykorzystasz właściwość `visibility` w swoim kodzie, aby uzyskać płynne przejścia i poprawić dostępność swoich stron internetowych. Pamiętaj jednak, że kluczowe jest odpowiednie dobranie wartości widoczności, aby uniknąć niepożądanych efektów i ewentualnych problemów z działaniem strony. Niewłaściwe wykorzystanie właściwości `visibility` może także prowadzić do ukrycia istotnych danych przed użytkownikami.
Zachęcamy do zapoznania się z naszymi przewodnikami i zasobami na temat CSS, aby poszerzyć swoją wiedzę o właściwościach, które można łączyć z `visibility`.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.