JavaScript to jeden z najczęściej wykorzystywanych języków programowania, umożliwiający tworzenie aplikacji działających zarówno po stronie klienta, jak i serwera.
JavaScript oferuje bogaty wybór frameworków i bibliotek, które upraszczają proces tworzenia aplikacji internetowych i wzbogacają ich funkcjonalność.
Svelte oraz React to popularne frameworki front-endowe, często wybierane przez programistów. Który z nich będzie lepszym rozwiązaniem? W niniejszym artykule przyjrzymy się bliżej starciu Svelte kontra React, analizując ich różnice oraz wskazując, gdzie najlepiej zastosować każdy z nich.
Czym jest Svelte?
Svelte to kompilator JavaScript o otwartym kodzie źródłowym, dedykowany do tworzenia aplikacji internetowych. W odróżnieniu od większości frameworków JavaScript, które większą część pracy wykonują w przeglądarce, Svelte wykorzystuje swój kompilator do optymalizacji kodu w trakcie procesu kompilacji.
Svelte, stworzony przez Richa Harrisa w 2016 roku, zyskał już spore grono zwolenników. W ankiecie Stack Overflow z 2022 roku, Svelte uplasował się jako jeden z najbardziej lubianych frameworków JavaScript.
Aby zacząć pracę z Svelte, konieczna jest wcześniejsza instalacja Node.js na komputerze.
Po zainstalowaniu NodeJS możesz rozpocząć przygodę z Svelte, korzystając z poniższych poleceń:
npx degit sveltejs/template moz-todo-svelte cd moz-todo-svelte npm install npm run dev
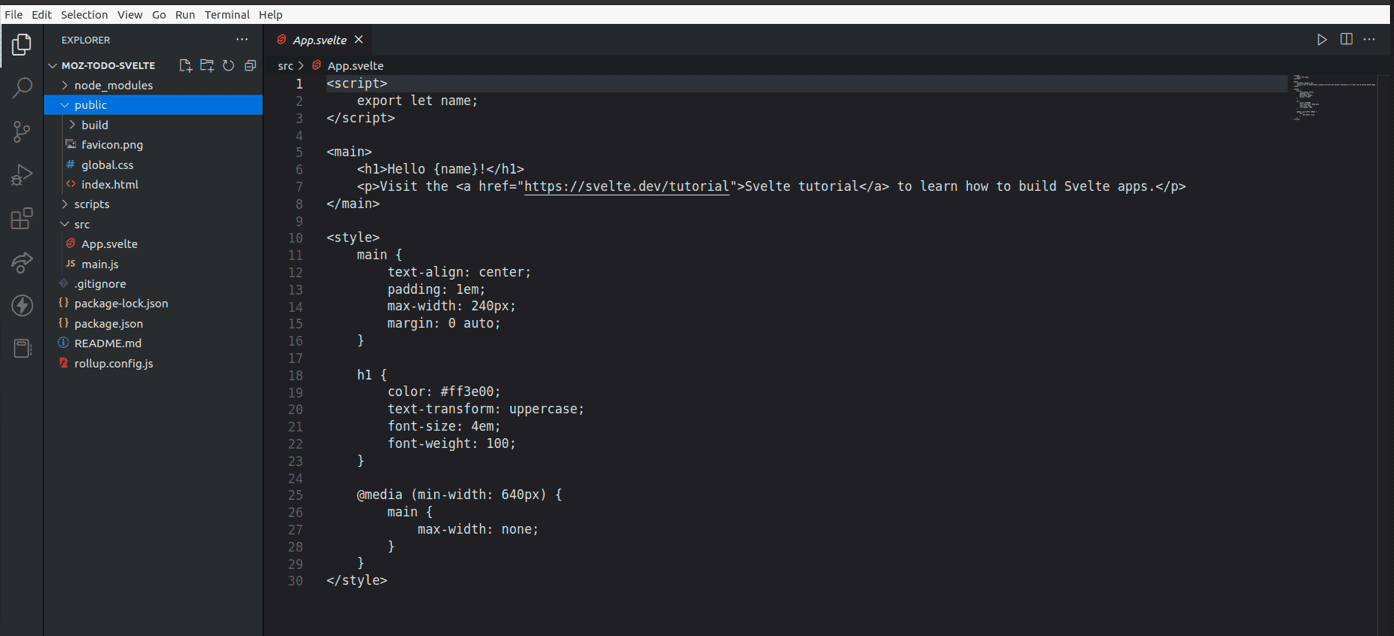
Oto, co zobaczysz po uruchomieniu aplikacji w przeglądarce:

Charakterystyka Svelte
- Reaktywność: Svelte aktualizuje DOM w czasie kompilacji, eliminując potrzebę stosowania zewnętrznych bibliotek do zarządzania stanem aplikacji.
- Wykorzystanie czystego JavaScript: Programiści z doświadczeniem w HTML, CSS i standardowym JavaScript z łatwością nauczą się Svelte.
- Lekkość i minimalizm kodu: Prosty program „Hello World” można w Svelte stworzyć przy użyciu kilku linijek kodu:
<script>
let name = "World"
</script>
<h1>Hello {name}!</h1>
Zalety stosowania Svelte
- Mały rozmiar: Aplikacje Svelte charakteryzują się niewielkim rozmiarem, co przekłada się na szybkie ładowanie.
- Prosta składnia: Dzięki intuicyjnej składni Svelte jest łatwy do nauczenia.
- Brak wirtualnego DOM: W odróżnieniu od wielu frameworków, Svelte nie korzysta z wirtualnego DOM, co przyspiesza renderowanie.
- Wysoka wydajność: Kompilacja kodu w czasie budowy aplikacji pozwala na tworzenie szybkich i kompaktowych rozwiązań.
Czym jest React?
React to popularna biblioteka JavaScript służąca do budowania interfejsów użytkownika. Rozwijana i utrzymywana przez firmę Meta (wcześniej Facebook), zasila interfejsy takich popularnych serwisów jak Airbnb, Facebook czy Instagram.

Facebook był pierwszą firmą, która zastosowała React w swoim kanale aktualności. Od momentu udostępnienia biblioteki jako open source w 2013 roku, wiele firm zaczęło ją stosować, co uczyniło ją jedną z najpopularniejszych bibliotek JavaScript we współczesnym świecie programowania.
React również korzysta z NodeJS. Po zainstalowaniu Node, uruchom następujące polecenia, aby skonfigurować aplikację React:
npx create-react-app my-app
cd my-app npm start
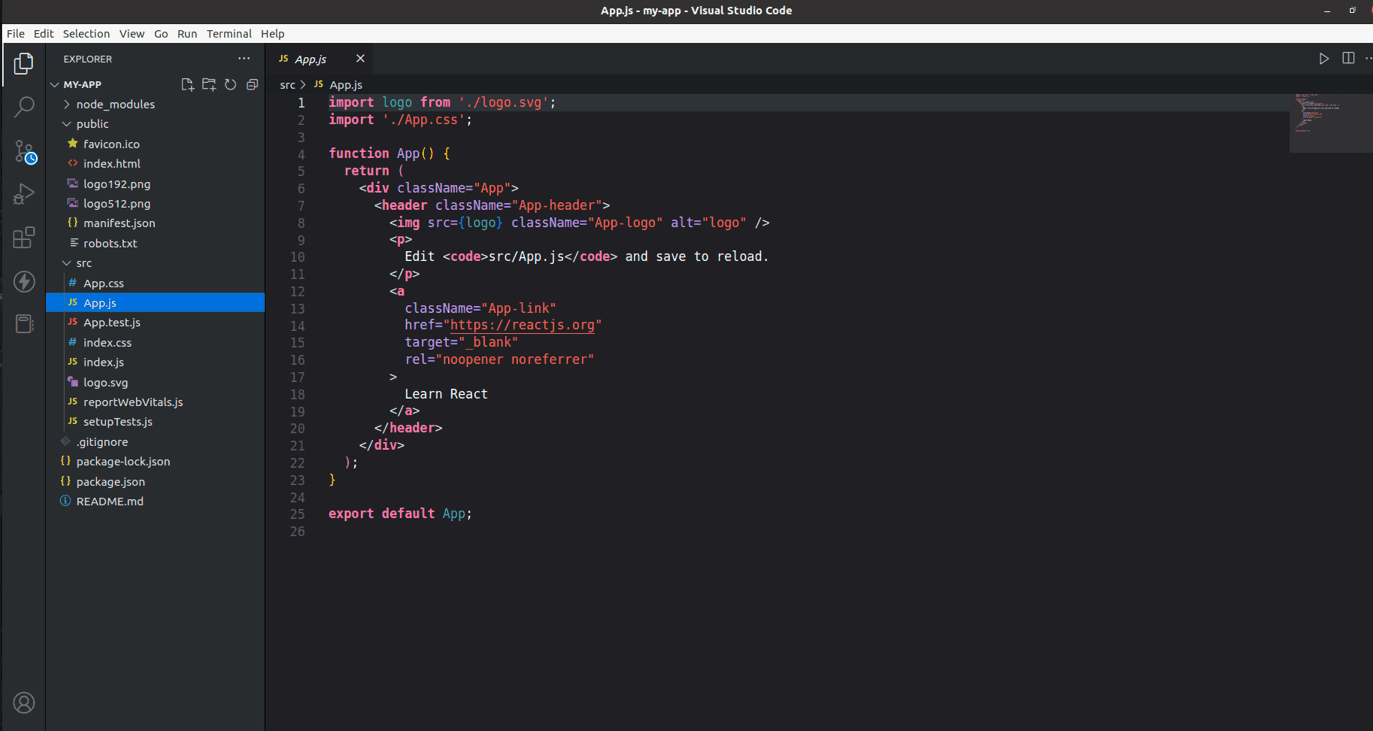
Oto struktura plików typowej aplikacji React:

Charakterystyka React
- JSX (JavaScript Syntax Extension): JSX pozwala programistom pisać kod HTML w plikach zawierających kod JavaScript. JSX różni się od HTML m.in. sposobem nazywania atrybutów (np. className zamiast class).
- Wirtualny DOM (VDOM): React wykorzystuje lekką reprezentację prawdziwego DOM, jaką jest wirtualny DOM. Aktualizuje on tylko te elementy w prawdziwym DOM, które faktycznie uległy zmianie, zamiast aktualizować całą strukturę.
- Modułowa architektura: React umożliwia tworzenie niewielkich, wielokrotnie wykorzystywanych komponentów, co ułatwia aktualizację i utrzymanie kodu.
Zalety stosowania React
- Komponentowość: React pozwala na dzielenie kodu na małe, wielokrotnego użytku komponenty.
- Współpraca z innymi bibliotekami: React umożliwia rozszerzanie funkcjonalności aplikacji poprzez stosowanie różnorodnych bibliotek i frameworków, np. do uwierzytelniania.
- Deklaratywność: Budowanie interaktywnych interfejsów w React jest niezwykle proste dzięki deklaratywnemu podejściu, które ułatwia czytanie i debugowanie kodu.
- Elastyczność: React można wykorzystywać do tworzenia różnorodnych aplikacji, od platform społecznościowych i rozrywkowych po witryny edukacyjne.
Svelte vs React: Podobieństwa
Chociaż Svelte i React różnią się od siebie, istnieją pewne podobieństwa:
- Oparcie na komponentach: Zarówno Svelte, jak i React opierają się na architekturze komponentowej, co pozwala na podział kodu na mniejsze części.
- Reaktywność: Obie platformy automatycznie aktualizują aplikacje po zmianie danych, eliminując potrzebę ręcznej interwencji.
Svelte vs React: Różnice
#1. Rozmiar
Skompresowana wersja Svelte waży zaledwie 1,6 kilobajta, co pozwala na szybkie ładowanie aplikacji i zapewnia wysoką wydajność.
Z kolei skompresowana wersja React ma rozmiar 42,2 kilobajtów. Aplikacja jest nieco większa ze względu na dodatek ReactDOM.
#2. Wydajność
React używa wirtualnego DOM jako tymczasowej pamięci przechowującej zmiany interfejsu użytkownika. Wirtualny DOM opóźnia aktualizacje do momentu, gdy renderowanie i aktualizacja mogą zostać wykonane w sposób optymalny. To sprawia, że React jest szybszy od tradycyjnego DOM wykorzystywanego w JavaScript.
Svelte nie korzysta z wirtualnego DOM. Interpretuje kod w trakcie kompilacji. Jest to framework bezserwerowy, który aktualizuje model DOM za każdym razem, gdy przypisanie lub działanie powoduje zmianę na poziomie komponentu.
Brak wirtualnego DOM w Svelte sprawia, że aplikacje napisane w tym frameworku są szybsze niż te oparte o React.
#3. Utrzymanie
Svelte jest stosunkowo młody, gdyż jego debiut miał miejsce w 2016 roku. Mimo to może poszczycić się oddanym zespołem programistów i opiekunów.
React jest rozwijany i utrzymywany przez firmę Meta, różne firmy oraz indywidualnych programistów. Ten oddany zespół regularnie wprowadza nowe funkcje i usprawnienia.
Pod względem utrzymania React ma przewagę.
#4. Testowanie
Svelte wykorzystuje bibliotekę @testing-library/svelte do testowania aplikacji. Umożliwia ona testowanie aplikacji w sposób, który wiernie naśladuje interakcje użytkowników.
React korzysta z React Testing Library, która testuje komponenty z perspektywy użytkownika. Dla osób potrzebujących bardziej szczegółowej kontroli, dostępna jest również biblioteka Enzyme.
Zarówno Svelte, jak i React posiadają dedykowane biblioteki do testowania, które pomagają programistom tworzyć funkcjonalne aplikacje. Można również użyć zewnętrznych platform testowych, takich jak Mocha, do testowania aplikacji napisanych w obu tych technologiach.
#5. Wsparcie społeczności
Svelte jest stosunkowo nowym frameworkiem, którego społeczność nie jest tak liczna jak w przypadku React. Liczba programistów i firm korzystających ze Svelte jest również mniejsza.
React cieszy się ogromnym wsparciem społeczności, która dostarcza samouczki, przewodniki, aktualizacje i komponenty. Jest to jedna z najczęściej używanych bibliotek JavaScript, rozwijana przez firmę Meta. Znalezienie pomocy od społeczności React jest stosunkowo łatwe ze względu na jej dużą liczebność i zaangażowanie.
React ma przewagę w kwestii wsparcia społeczności. Programiści React są również bardziej poszukiwani niż specjaliści Svelte.
#6. Biblioteki
Svelte posiada społeczność open source, która oferuje dodatkowe funkcje. Na przykład, do nawigacji w aplikacji Svelte można wykorzystać SvelteNavigator. Dostępne są również biblioteki interfejsu użytkownika, takie jak Sveltestrap i Svelte Material UI.
React również jest wspierany przez społeczność open source, która tworzy narzędzia i biblioteki zwiększające jego funkcjonalność. Przykłady to: Material UI i React Bootstrap (biblioteki UI) oraz React Router (do routingu). React korzysta także z Next.js i Gatsby do renderowania po stronie serwera.
Chociaż społeczność Svelte aktywnie pracuje nad nowymi narzędziami i bibliotekami, React pozostaje w tej kategorii liderem.
#7. Składnia i łatwość użycia
Svelte cechuje prosta składnia oparta na HTML, JavaScript i CSS. Osoby z podstawową znajomością tych technologii z łatwością opanują Svelte.
React ma nieco wyższą krzywą uczenia się, ponieważ wymaga przyswojenia nowych koncepcji, takich jak JSX i CSS-in-JS. Nazywanie klas w div przy użyciu className (camelCase) może być nieco mylące dla osób przyzwyczajonych do HTML i CSS.
Svelte wygrywa w kwestii prostoty składni, będąc łatwiejszym do nauczenia dla tych, którzy rozumieją standardowy HTML, CSS i JavaScript.
FeatureReact SvelteRozmiar 42,2 kilobajtów 1,6 kilobajtówWydajnośćWykorzystuje wirtualny DOMNie wykorzystuje wirtualnego DOMUtrzymanieMeta, programiści indywidualni i firmyGłówny zespół programistów pod kierownictwem Richa HarrisaTestowanie React Testing Library@testing-library/svelteWsparcie społecznościOgromneWciąż rośnieSkładniaJSXPure HTML, JavaScript i HTML
Który framework jest lepszy: Svelte czy React?
Svelte i React to znakomite biblioteki JavaScript, które pozwalają na tworzenie szerokiej gamy aplikacji. Oba mają swoje mocne i słabe strony, dlatego wybór odpowiedniego frameworku może być trudny. Analizując ich cechy i wydajność, możemy wskazać następujące przypadki ich zastosowań:
Kiedy stosować Svelte?

- Tworzenie małych projektów: Svelte nadaje się idealnie do prostych witryn, np. portfolio z kilkoma funkcjami.
- Gdy priorytetem jest wydajność i zoptymalizowany kod: Svelte nie wykorzystuje wirtualnego DOM, co przekłada się na szybsze działanie aplikacji niż w przypadku React.
- Budowanie dynamicznych interfejsów: Kompilator Svelte optymalizuje kod do wysoce wydajnego JavaScript, dzięki czemu jest idealny dla interfejsów użytkownika, które często się zmieniają.
Kiedy używać Reacta?
- Podczas tworzenia złożonych interfejsów: Funkcja wielokrotnego użytku komponentów w React sprawia, że jest on idealnym wyborem do tworzenia aplikacji o skomplikowanej strukturze.
- Tworzenie dużych aplikacji: React oferuje liczne funkcje ułatwiające budowanie rozbudowanych aplikacji.
- Potrzeba biblioteki z szerokim wsparciem: React jest wspierany przez dużą społeczność, dzięki czemu łatwo uzyskać pomoc i dostęp do zasobów.
Podsumowanie
Mamy nadzieję, że niniejszy artykuł przybliżył Ci debatę Svelte kontra React, omówił ich podobieństwa, różnice oraz najlepsze przypadki zastosowań. Pamiętaj, aby zawsze brać pod uwagę specyfikę projektu, który chcesz stworzyć, aby podjąć świadomą decyzję.
Svelte sprawdzi się, gdy zależy Ci na szybkości tworzenia małych aplikacji i budowie dynamicznych interfejsów. Z kolei React powinien być Twoim pierwszym wyborem, jeśli zamierzasz tworzyć złożone interfejsy użytkownika, potrzebujesz biblioteki z szerokim wsparciem i rozwijasz duże projekty.
Zachęcamy również do zapoznania się z różnicami między React i React Native.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.