CSS to wszechobecna, potężna technologia stylizacji, ale praca z nią może być trudna. Właśnie dlatego dostępne są frameworki CSS, takie jak TailwindCSS i preprocesory, takie jak Less CSS i Sass.
MUO WIDEO DNIA
PRZEWIŃ, ABY KONTYNUOWAĆ TREŚĆ
Ale czasami te frameworki lub „smaki” CSS mogą być przesadą dla projektu, nad którym pracujesz. Czasami potrzebujesz frameworka, który oferuje podstawowe funkcje do stylizowania Twojej witryny. W tym miejscu pojawia się Pico CSS. Pico to minimalistyczny framework CSS, który ułatwia stylizowanie natywnych elementów HTML.
Spis treści:
Instalowanie Pico CSS w Twoim projekcie
Najczęstszym sposobem uruchomienia Pico CSS w projekcie jest użycie Content Delivery Network (CDN). Pico CSS jest dostępny w jsDelivr CDN, więc wystarczy wskazać hostowany tam plik pico.min.css:
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@picocss/pico@1/css/pico.min.css"
/>
Alternatywnie możesz zainstalować Pico CSS za pomocą Menedżera pakietów Node. Aby ta metoda zadziałała, upewnij się, że masz zainstalowany Node.js na swoim komputerze. Możesz potwierdzić dostępność Node.js na swoim komputerze, uruchamiając:
node -v
Jeśli Node.js jest dostępny, terminal wyświetli jego wersję. Jeśli nie masz go zainstalowanego, możesz dowiedzieć się, jak uruchomić Node.js na swoim komputerze. Zainstaluj Pico CSS, uruchamiając:
npm install @picocss/pico
Tworzenie strony internetowej z Pico CSS
Podczas konfigurowania układu witryny Pico CSS zapewnia dwie klasy, kontener i siatkę. Utwórz nowy folder iw tym folderze utwórz plik index.htm i plik style.css. W pliku index.htm dodaj następujący kod standardowy:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@picocss/pico@1/css/pico.min.css"
/>
<link rel="stylesheet" href="https://wilku.top/a-beginners-guide-to-using-pico-css/style.css" />
<title>Pico Website</title>
</head>
<body>
<div class="container">
<h1>Articles Worth Reading...</h1>
</div>
</body>
</html>
System siatki Pico CSS
System siatki w Pico CSS jest dość prosty. Siatkę można zdefiniować za pomocą klasy grid. W Pico CSS kolumny siatki zwijają się na urządzeniach o szerokości poniżej 992 pikseli.
Tuż pod znacznikiem h1 w treści pliku index.htm utwórz siatkę z czterema kolumnami.
<div class="grid">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
Każdy div w siatce powinien mieć dwie klasy: kontener i karta. Klasa kontenera jest natywną klasą Pico CSS, która umożliwia wyśrodkowanie rzutni. Następnie wypełnij siatkę przykładową zawartością, taką jak ta:
<div class="grid">
<div class="container card">
<img
src="https://images.pexels.com/photos/70069/pexels-photo-70069.jpeg"
/>
<h4 class="title">Why do birds sing in the morning?</h4>
<div class="metadata">
<span>David Uzondu</span>
<span>13 Minutes ago</span>
</div>
</div><div class="container card">
<img
src="https://images.pexels.com/photos/1024510/pexels-photo-1024510.jpeg"
/>
<h4 class="title">The Secret Life of Ducklings</h4>
<div class="metadata">
<span>Sam Holland</span>
<span>53 Minutes ago</span>
</div>
</div><div class="container card">
<img
src="https://images.pexels.com/photos/2152/sky-earth-space-working.jpg"
/>
<h4 class="title">NASA's New Mission: Sending Flat-Earthers to
Edge of Earth to Prove Them Wrong</h4>
<div class="metadata">
<span>Simon Peterson</span>
<span>1 hour ago</span>
</div>
</div><div class="container card">
<img
src="https://images.pexels.com/photos/12086689/pexels-photo-12086689.jpeg"
/>
<h4 class="title">Local Grandma Wins International Hip-Hop Dance Battle,
Proves Age is Just a Number</h4>
<div class="metadata">
<span>Anonymous</span>
<span>2 days ago</span>
</div>
</div>
</div>
Aby obsłużyć stylizację, otwórz plik style.css i dodaj:
img {
width: 100%;
background-size: cover;
border-radius: 10px;
height: 200px;
}.card {
background-color: rgb(244, 244, 244);
border-radius: 10px;
padding: 10px;
cursor: pointer;
margin-top: 10px;
}
.card:hover {
transform: scale(1.03);
}
.metadata {
margin-top: -30px;
margin-bottom: 10px;
}
.title {
margin-top: 10px;
font-size: 15px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.metadata {
font-size: 14px;
}
span:nth-child(1)::after {
content: " -";
}
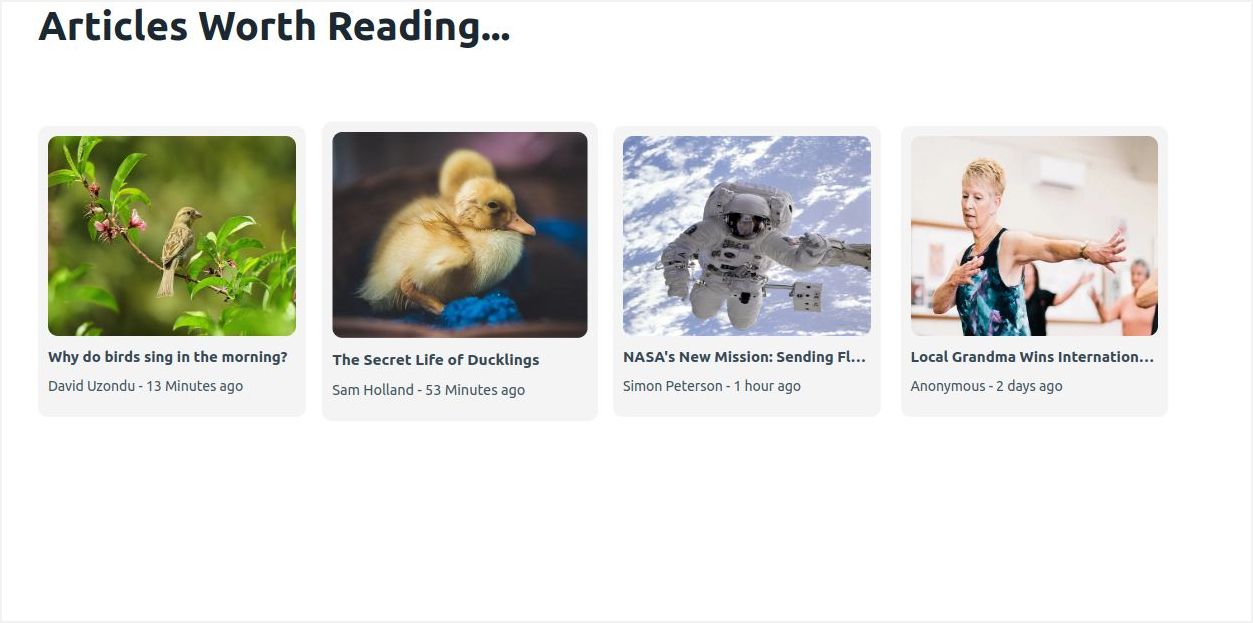
Po otwarciu strony w przeglądarce powinieneś zobaczyć:

Jak używać przycisków w Pico CSS
Pico CSS oferuje szeroką gamę wstępnie stylizowanych elementów i komponentów HTML. Jednym z najczęstszych elementów każdej strony internetowej jest przycisk.
Tradycyjnie różne przeglądarki renderują przyciski nieco inaczej. Element przycisku w Pico CSS tworzy przycisk o spójnym stylu we wszystkich przeglądarkach. Aby go użyć, po prostu dodaj element przycisku jak zwykle:
<button>This is a button</button>
Domyślnie w Pico CSS przyciski zajmują całą szerokość ich kontenera. Jeśli nie podoba ci się to zachowanie, upewnij się, że ustawiłeś atrybut roli we wbudowanym elemencie HTML na „button”:
<a href="https.//www.google.com" role="button">Go To Google</a>
Jak korzystać z narzędzia ładowania w Pico CSS
W Pico CSS, jeśli ustawisz aria-busy na „true” dla dowolnego elementu, automatycznie doda wskaźnik ładowania. Ta funkcja może się przydać, jeśli chcesz zakomunikować użytkownikowi, że jakiś element nie jest gotowy do interakcji z nim lub że przeglądarka pobiera jakiś zasób.
<a href="#" aria-busy="true">Generating One-Time Password, please wait…</a>
Powyższy kod spowoduje, że:

Podpowiedzi mogą być trudne do wdrożenia, ale Pico CSS sobie z tym radzi. Ułatwia tworzenie podpowiedzi na dowolnym elemencie bez potrzeby używania wymyślnego JavaScript. Tworząc podpowiedź w Pico CSS, musisz użyć dwóch atrybutów:
- data-tooltip: Określa zawartość podpowiedzi.
- data-placement: Określa położenie podpowiedzi. Możesz ustawić ten atrybut na jedną z czterech wartości: „góra”, „prawo”, „dół” i „lewo”.
Poniższy kod pokazuje, jak korzystać z tego narzędzia:
<button data-tooltip="Top" data-placement="top">Top</button>
<button data-tooltip="Right" data-placement="right">Right</button>
<button data-tooltip="Bottom" data-placement="bottom">Bottom</button>
<button data-tooltip="Left" data-placement="left">Left</button>
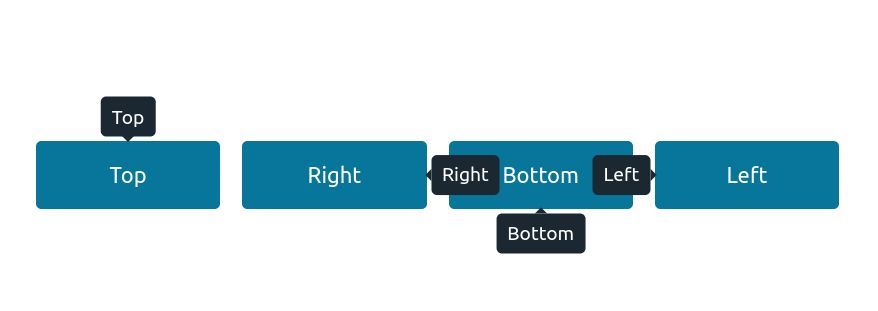
Po uruchomieniu go w przeglądarce powinieneś zobaczyć:

Akordeony w Pico CSS
Akordeony pozwalają użytkownikom przełączać widoczność sekcji treści poprzez ich rozwijanie lub zwijanie, podobnie jak instrument muzyczny akordeon rozszerza się i kurczy. Aby zaimplementować tę funkcjonalność w Pico CSS, użyj elementu details:
<details>
<summary>This is an accordion</summary>
<p>
Taciti ac condimentum dapibus luctus volutpat ligula nec et mattis
arcu ridiculus? Non posuere bibendum libero diam tempus nec odio non
mauris elit! Euismod suspendisse pellentesque donec vestibulum dapibus
iaculis. Cursus mollis quis praesent purus pulvinar pellentesque
vulputate integer elit sodales? Egetnunc pellentesque eu eget
consequat condimentum praesent nec auctor sapien luctus at, donec ac
ex sit magna amet in.
</p>
</details>
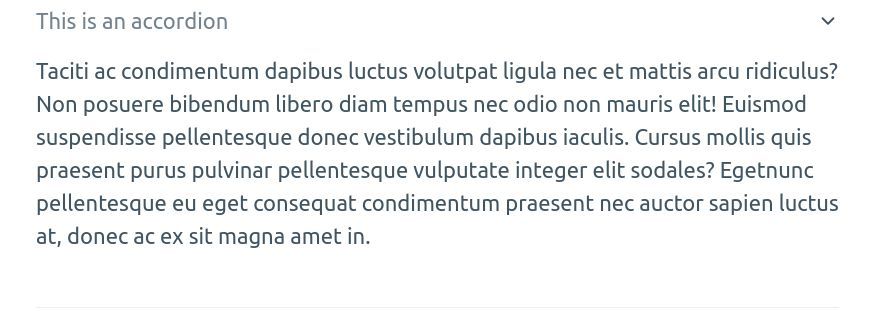
Gdy przeglądarka wyświetla te znaczniki, powinna oferować możliwość pokazania lub ukrycia treści, w tym przypadku strzałkę rozwijaną:

Kiedy powinieneś używać CSS Framework
Ramy CSS mogą pomóc usprawnić proces tworzenia i stylizowania aplikacji internetowej. Powinieneś rozważyć użycie frameworka CSS, jeśli chcesz zaoszczędzić czas na powtarzalnych zadaniach i wykorzystać gotowe komponenty.
Frameworki zapewniają zestaw wstępnie zaprojektowanych stylów CSS, siatek układu i komponentów, co pozwala skupić się na logice i funkcjonalności aplikacji. Wiele frameworków CSS jest dostarczanych z obszerną dokumentacją i wsparciem społeczności, które przydają się, jeśli kiedykolwiek utkniesz.

