Najlepsza metoda, aby opanować Django lub inną umiejętność, polega na praktycznym zastosowaniu wiedzy poprzez realizację konkretnych projektów.
Django jest najpopularniejszym frameworkiem wykorzystywanym w Pythonie do tworzenia witryn internetowych. Jego bogate funkcje wbudowane oraz szeroka gama bibliotek zewnętrznych sprawiły, że stał się jednym z najbardziej cenionych frameworków webowych na świecie.
Jest szybki, stabilny i oferuje mnóstwo wbudowanych rozwiązań. Na przykład, system uwierzytelniania użytkowników umożliwia skupienie się na kluczowych funkcjonalnościach aplikacji. Możliwe jest również instalowanie dodatkowych pakietów, by realizować jeszcze bardziej zaawansowane zadania. Przykładem jest Django-allauth, który pozwala na rejestrację użytkowników za pomocą ich kont w mediach społecznościowych.
Jednak nie można pominąć faktu, że Django jest frameworkiem o tak rozbudowanej strukturze, że początki pracy z nim bywają trudne.
Dlatego dzisiaj stworzymy od podstaw w pełni funkcjonalną aplikację w Django.
Po zakończeniu tego poradnika:
- Stworzysz aplikację do skracania adresów URL
- Zrozumiesz działanie wzorca MVT w Django
- Poznasz etapy tworzenia projektu
Wymagania wstępne
Poniższe wymagania nie są konieczne, ale mogą ułatwić Ci pracę z tym tutorialem. Jeśli jednak nie masz doświadczenia w żadnym z wymienionych obszarów, nie musisz się martwić. Najważniejszy jest pierwszy krok.
- Podstawowa wiedza o komendach systemu UNIX (ls, cd, rm, touch)
- Elementarne zrozumienie klas i funkcji w Pythonie
- Zainstalowany Python na Twoim komputerze (może to oczywiste, ale warto wspomnieć)
- Mile widziane, jeśli masz już jakieś doświadczenie z Django
Kompletny, działający kod znajdziesz w repozytorium Github.
Teraz, gdy wszystkie założenia są jasne, przejdźmy do sedna.
Opis projektu
W ramach tego tutoriala stworzymy narzędzie do skracania linków. Mówiąc prościej, skracacz linków to usługa, która pobiera długi adres URL i przekształca go w krótki, łatwiejszy do zapamiętania.
Na przykład, jeśli chcesz udostępnić post na Twitterze i dołączyć do niego link do swojej strony, ale zbliżasz się do limitu znaków, możesz skorzystać ze skracacza URL.
Zobaczmy to na przykładzie.
Jak widzisz, skracacz adresów URL przyjmuje długi adres URL i zwraca jego krótszą wersję. To właśnie zbudujemy dzisiaj.
Dzięki temu projektowi będziesz miał okazję przećwiczyć wzorzec MVT, zrozumiesz podstawy projektowania baz danych za pomocą modeli Django oraz nauczysz się, jak przekazywać informacje użytkownikowi za pomocą widoków, adresów URL i szablonów.
Struktura projektu w Django
Strona internetowa w Django opiera się na jednym projekcie, który składa się z wielu oddzielnych aplikacji. Każda z tych aplikacji ma własną, specyficzną funkcjonalność i może działać niezależnie.
Wyobraźmy sobie złożoną aplikację internetową, jak na przykład Stack Overflow. Jej działanie opiera się na dwóch głównych aspektach:
- Zarządzanie użytkownikami: logowanie, wylogowanie, reputacja, uprawnienia
- Forum: pytania, odpowiedzi, tagi, filtry
Zgodnie ze strukturą witryny Django, cały projekt nosiłby nazwę StackOverflow i składałby się z dwóch podstawowych aplikacji: aplikacji użytkowników oraz aplikacji forum.
Każda z tych aplikacji jest niezależna funkcjonalnie. Oznacza to, że każda z nich zawiera kompletny kod potrzebny do poprawnego działania.
Obejmuje to modele (strukturę bazy danych), widoki (obsługę żądań i odpowiedzi), specyficzne wzorce adresów URL, a także szablony i pliki statyczne (obrazy, CSS, JavaScript). W rezultacie, każda aplikacja Django może być ponownie wykorzystana, ponieważ jest w stanie działać samodzielnie.
Podsumowując, projekt to zbiór ustawień konfiguracyjnych i aplikacji, które razem tworzą aplikację internetową. Natomiast aplikacja Django jest częścią projektu, która działa niezależnie (posiada wszystkie elementy niezbędne do działania), a jej zadaniem jest realizacja określonej funkcji.
Konfiguracja projektu Django
W tym fragmencie skonfigurujemy projekt Django. W tym celu wykorzystamy szereg narzędzi, takich jak środowisko wirtualne do zarządzania zależnościami Pythona oraz najważniejsze skrypty Django: django-admin i manage.py.
Środowisko wirtualne
Zawsze zalecane jest korzystanie z środowisk wirtualnych podczas tworzenia aplikacji w Django. To najskuteczniejsza metoda zarządzania konkretnym zestawem zależności. Jego głównym celem jest izolowanie pakietów programistycznych od tych zainstalowanych globalnie.
Utwórzmy zatem środowisko wirtualne za pomocą wbudowanego polecenia Pythona.
Uwaga: Ta metoda wymaga Pythona w wersji 3.6 lub nowszej.
python -m venv .venv
Ta komenda wykorzystuje polecenie python -m lub python –mod. W zasadzie uruchamia moduł lub bibliotekę jako skrypt. W tym przypadku venv to biblioteka, którą uruchamiamy, a .venv jest nazwą środowiska wirtualnego, które chcemy stworzyć.
Mówiąc prościej, ta komenda oznacza:
Hej Pythonie, uruchom jako skrypt wbudowaną bibliotekę venv i stwórz virtualenv o nazwie .venv
Teraz aktywujmy utworzone przed chwilą środowisko wirtualne za pomocą następującej komendy.
source .venv/bin/activate
Aby upewnić się, że w nowym środowisku wirtualnym nie masz żadnych zainstalowanych pakietów, uruchom:
pip freeze
Jeśli prawidłowo aktywowałeś środowisko wirtualne, nie powinieneś otrzymać żadnych danych wyjściowych. Dzieje się tak, ponieważ jeszcze nic nie zainstalowaliśmy.
Przejdźmy do Django
Aby stworzyć aplikację do skracania adresów URL, zaczniemy od zainstalowania pakietu Django. Django jest pakietem zewnętrznym, dlatego należy go zainstalować za pomocą pip (Pip Installs Packages).
$ pip install django
Collecting django
Downloading Django-3.2.1-py3-none-any.whl (7.9 MB)
|████████████████████████████████| 7.9 MB 344 kB/s
Collecting asgiref<4,>=3.3.2
Using cached asgiref-3.3.4-py3-none-any.whl (22 kB)
Collecting sqlparse>=0.2.2
Using cached sqlparse-0.4.1-py3-none-any.whl (42 kB)
Collecting pytz
Using cached pytz-2021.1-py2.py3-none-any.whl (510 kB)
Installing collected packages: asgiref, sqlparse, pytz, django
Successfully installed asgiref-3.3.4 django-3.2.1 pytz-2021.1 sqlparse-0.4.1
Uwaga: Pamiętaj, że $ to jedynie symbol wiersza poleceń.
Aby sprawdzić, czy instalacja przebiegła pomyślnie, ponownie zweryfikuj zainstalowane pakiety w naszym środowisku wirtualnym.
$ pip freeze asgiref==3.3.4 Django==3.2.1 pytz==2021.1 sqlparse==0.4.1
Nie przejmuj się, jeśli otrzymane wersje będą różnić się od moich. Jeśli Django działa w wersji 3.x, możesz bez problemu kontynuować.
Rozpoczęcie projektu Django
Po instalacji Django nadszedł czas na stworzenie struktury serwisu skracającego adresy URL. Pamiętasz, czym jest projekt Django? Utwórzmy go, uruchamiając następujące polecenie.
django-admin startproject config
Wyjaśniając to polecenie: django-admin to narzędzie wiersza poleceń, które realizuje wszystkie zadania potrzebne do utworzenia projektu Django. „startproject” to polecenie wykonywane przez narzędzie Django-admin, a config to nazwa projektu, który zamierzamy utworzyć.
Warto podkreślić, że config może mieć dowolną nazwę. Powodem, dla którego używam config jako nazwy tego projektu, jest po prostu wygoda. Miło jest móc przełączać się między projektami przy zachowaniu tej samej konwencji nazewnictwa. Nie wahaj się więc stosować innych nazw, gdy tylko masz taką ochotę.
Jak widzisz, teraz masz folder config/, a w nim znajduje się wiele plików. Strukturę plików projektu omówimy później. Na razie przejdźmy do katalogu projektu i uruchommy lokalny serwer.
cd config/
Najważniejszym plikiem, z którego będziesz korzystać, jest skrypt manage.py. Ma on te same funkcje co django-admin, ale jego główną zaletą jest możliwość zarządzania ustawieniami podczas uruchamiania projektu.
Teraz sprawdźmy, czy wszystko działa prawidłowo.
python manage.py runserver

Tworzenie aplikacji do skracania adresów URL
Czas utworzyć główną aplikację projektu. W tym celu użyjemy pliku manage.py.
python manage.py startapp urlshortener
Spowoduje to utworzenie aplikacji Django o nazwie urlshortener. Jeśli uruchomisz polecenie tree, otrzymasz coś takiego:
.
├── config
│ ├── asgi.py
│ ├── __init__.py
│ ├── settings.py
│ ├── urls.py
│ └── wsgi.py
├── manage.py
└── urlshortener
├── admin.py
├── apps.py
├── __init__.py
├── migrations
│ └── __init__.py
├── models.py
├── tests.py
└── views.py
Wyjaśnijmy funkcje poszczególnych plików. „config” to nazwa naszego projektu i została tak nazwana zgodnie z przyjętą konwencją. Wewnątrz folderu config znajduje się plik settings.py, w którym ustawiamy wszystkie parametry konfiguracyjne projektu. urls.py to globalna konfiguracja adresów URL w projekcie. Definiuje ona ścieżki URL wszystkich aplikacji w projekcie.
Pliki asgi.py i wsgi.py nie powinny Cię na razie zbytnio absorbować. Służą one do konfigurowania aplikacji podczas wdrażania.
Manage.py to skrypt Pythona, który umożliwia uruchamianie wszystkich dostępnych poleceń Administratora Django.
Wchodząc do folderu urlshortener, czyli nazwy naszej nowo utworzonej aplikacji, zauważysz, że istnieje tajemniczy folder „migracje/” oraz kilka innych plików kluczowych dla logiki aplikacji.
apps.py to miejsce, gdzie znajduje się konfiguracja aplikacji. Zazwyczaj nie ma potrzeby modyfikowania tego pliku, chyba że zajmujesz się bardzo zaawansowanymi aspektami.
admin.py to miejsce, gdzie rejestrujemy modele, aby były widoczne w panelu administracyjnym Django.
Models.py jest bardzo istotny. W tym module definiujemy modele, które (upraszczając) są sposobem przechowywania danych. Więcej o modelach powiemy sobie później.
migracje/ to folder, w którym przechowywane są migracje Django. Przyjrzymy się temu dokładniej w dalszej części.
testing.py to plik, gdzie umieszczamy testy. W tym poradniku nie będziemy omawiać zagadnień testowania.
views.py to plik, w którym przechowujemy widoki. Określają one sposób interakcji użytkownika z różnymi aspektami aplikacji.
Instalacja aplikacji Django
Zanim przejdziemy dalej, otwórz plik settings.py i zmodyfikuj zmienną INSTALLED_APPS, dodając do niej aplikację urlshortener.
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
# Custom apps
'urlshortener',
]
To standardowa procedura podczas tworzenia aplikacji. Zawsze, gdy tworzysz nową aplikację, nie zapomnij jej zainstalować w ustawieniach projektu.
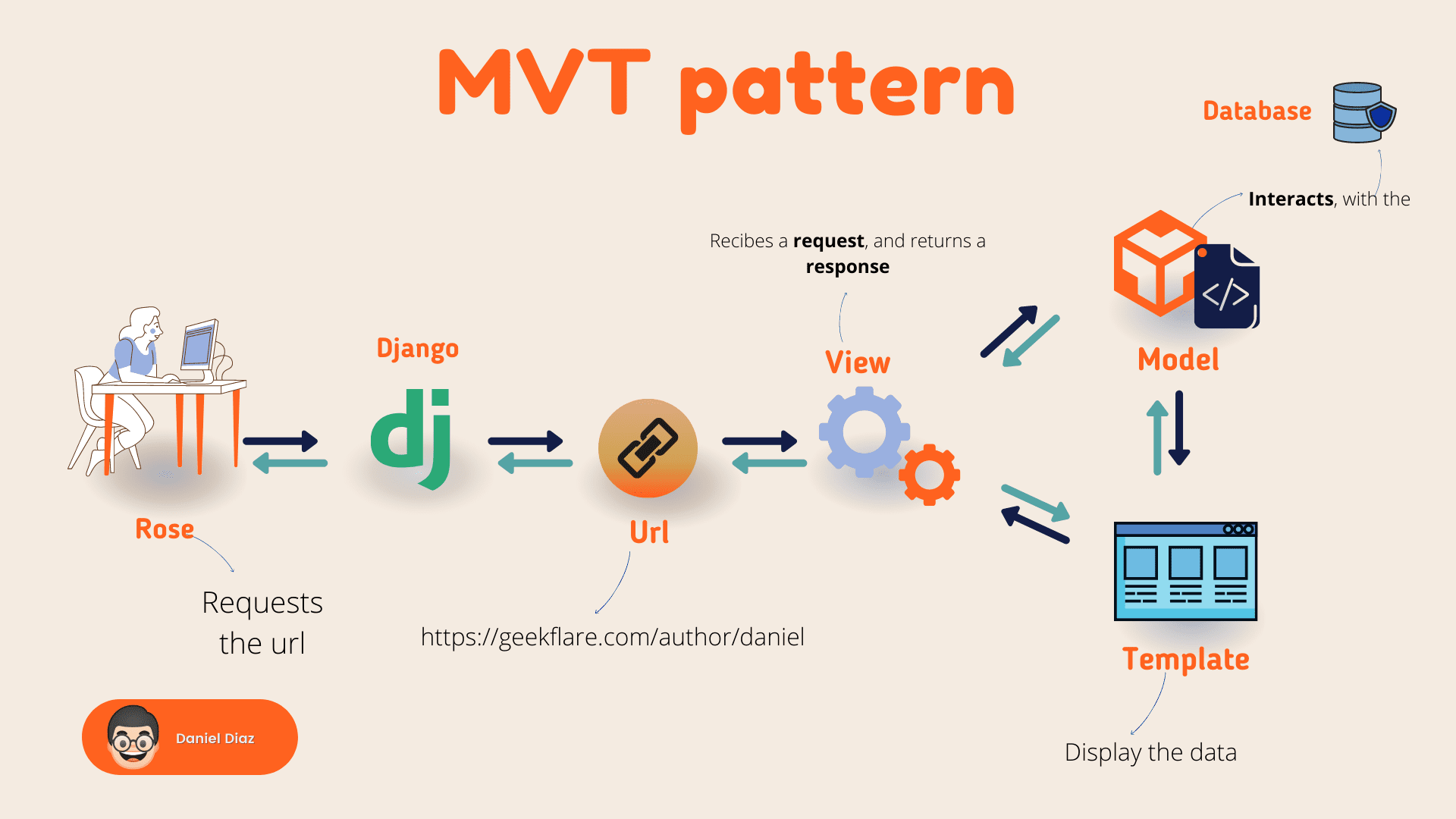
Zrozumienie wzorca MVT
Wzorzec Model, Widok, Szablon (Model, View, Template) to wzorzec projektowania oprogramowania, który programiści Django wykorzystują do tworzenia aplikacji internetowych.

Opiera się na trzech głównych koncepcjach: Model (dane), Widok (interakcja użytkownika z danymi) oraz Szablon (sposób prezentacji danych użytkownikowi).
Modele to klasy Pythona, które określają wszystkie pola i zachowanie danych, które chcemy przechowywać. Zazwyczaj każdy model odpowiada unikalnej tabeli w bazie danych.
Widoki w najprostszym ujęciu to obiekty wywoływalne, które przyjmują żądanie od użytkownika i generują odpowiedź. Pomiędzy tymi operacjami odbywa się cała logika biznesowa. Wiem, że termin „logika biznesowa” jest dość mglisty, więc pozwól, że wyjaśnię, o co dokładnie chodzi. Logika biznesowa to sposób tworzenia, przechowywania i usuwania danych, nic więcej.
Na koniec szablony to dokumenty tekstowe (zwykle HTML), które są wyświetlane użytkownikom. Ich celem jest prezentacja danych w jak najbardziej przejrzysty sposób. Django zawiera mini-język o nazwie Język Szablonów Django (DTL), który umożliwia włączenie części możliwości Pythona do dokumentów tekstowych.
Tworzenie modelu skracacza
Po szybkim omówieniu wzorca MVT, przejdźmy do tworzenia skracacza adresów URL w Django od podstaw.
Na początek zdefiniujmy model skracacza w pliku models.py.
'''
Url shortener model
'''
from django.db import models
# Create your models here.
class Shortener(models.Model):
'''
Creates a short url based on the long one
created -> Hour and date a shortener was created
times_followed -> Times the shortened link has been followed
long_url -> The original link
short_url -> shortened link https://domain/(short_url)
'''
created = models.DateTimeField(auto_now_add=True)
times_followed = models.PositiveIntegerField(default=0)
long_url = models.URLField()
short_url = models.CharField(max_length=15, unique=True, blank=True)
class Meta:
ordering = ["-created"]
def __str__(self):
return f'{self.long_url} to {self.short_url}'
Wiem, że to spora klasa, w której dzieje się wiele rzeczy, ale nie panikuj. Omówię krok po kroku każdy ważny element.
Wyjaśnienie modelu
Na początku importujemy moduł models. Ten moduł zawiera wszystkie funkcje potrzebne do utworzenia modelu Django.
Przyglądając się modelowi „Shortener”, pierwszą rzeczą, na którą należy zwrócić uwagę, jest to, że rozszerza on models.Model. W istocie, każdy model w dowolnej aplikacji Django musi być podklasą klasy models.Model.
Następnie definiujemy wszystkie pola, które model będzie miał w bazie danych. Pole „created” to data i godzina utworzenia skróconego linku, dlatego do tego celu używamy pola DateTimeField. Używamy argumentu auto_now_add=True, ponieważ chcemy, aby to pole było zmieniane tylko podczas tworzenia instancji.
Drugie pole, times_followed, odnosi się do tego, ile razy skrócony adres URL został użyty. Jest to pole PositiveIntegerField, a jego domyślna wartość ustawiona jest na zero. Oznacza to, że za każdym razem, gdy tworzona jest instancja, Django automatycznie ustawia wartość tego pola na 0.
Z kolei long_url odnosi się do adresu URL wprowadzonego przez użytkownika. Jest to pole URLField, ponieważ chcemy, by użytkownik wprowadzał tylko poprawne adresy URL w formacie: http://twojadomena.com.
Ostatnie pole, short_url, zawiera kilka interesujących aspektów. Określamy, że może mieć maksymalnie 15 znaków, musi być unikalne, co oznacza, że w tym polu nie mogą występować powtórzenia. Na koniec zaznaczamy, że można je pozostawić puste, co oznacza, że podczas korzystania z formularzy użytkownicy nie będą musieli sami tworzyć skróconego kodu.
Wewnętrzna klasa Meta informuje, jak ma się zachowywać ta klasa. Ustalamy, że kolejność (wywołanie Shortener.objects.all()) obiektów skracających będzie oparta o ich datę utworzenia, od najnowszych do najstarszych.
Metoda __str__ określa, jak model ma być wyświetlany. Czyli, jeśli mamy obiekt z long_url = “https://blog.example.com/” i skróconą częścią “123456” i go wypiszemy:
https://blog.example.com/ to 123456
Teraz nadszedł czas, by znaleźć sposób na generowanie losowego skrótu.
Tworzenie mechanizmu skracania
Stworzymy 2 funkcje, które pomogą w naszym zadaniu. Pierwsza wygeneruje losowy kod, a druga zapobiegnie powstawaniu powtarzających się losowych kodów w modelu Shortener. W tym celu stwórzmy plik utils.py w aplikacji „urlshortener”.
touch utils.py
W tym pliku użyjemy funkcji choice z wbudowanego modułu random. Ułatwi nam to wybieranie losowych znaków do stworzenia kodu.
'''
Utilities for Shortener
'''
from django.conf import settings
from random import choice
from string import ascii_letters, digits
# Try to get the value from the settings module
SIZE = getattr(settings, "MAXIMUM_URL_CHARS", 7)
AVAIABLE_CHARS = ascii_letters + digits
def create_random_code(chars=AVAIABLE_CHARS):
"""
Creates a random string with the predetermined size
"""
return "".join(
[choice(chars) for _ in range(SIZE)]
)
Jak widać, ta funkcja zwraca losowy ciąg o długości określonej w pliku ustawień, domyślnie 7. Używamy funkcji getattr, aby pobrać zmienną z modułu ustawień, ale bez generowania błędu, jeśli ta zmienna nie jest zdefiniowana.
Zróbmy szybkie obliczenia. Jeśli mamy 7 miejsc, w których może być maksymalnie 62 dostępnych znaków w każdym miejscu, to możliwych permutacji jest:

Zatem, na podstawie tych szybkich obliczeń, skrót URL może mieć do 2,5 biliona różnych kodów. Możemy więc zapomnieć o problemie wyczerpania losowych skróconych adresów URL.
Chociaż istnieje tak wiele permutacji, istnieje niewielkie prawdopodobieństwo uzyskania powtarzających się skrótów. Jest to problem, ponieważ ustawiliśmy pole short_url jako unikatowe. Z tego powodu tak przydatna jest poniższa funkcja.
def create_shortened_url(model_instance):
random_code = create_random_code()
# Gets the model class
model_class = model_instance.__class__
if model_class.objects.filter(short_url=random_code).exists():
# Run the function again
return create_shortened_url(model_instance)
return random_code
Zobaczmy, co tu się dzieje. Funkcja przyjmuje jako argument instancję modelu „Shortener”. Najpierw generowany jest losowy kod za pomocą metody create_random_code. Następnie pobierana jest klasa modelu i sprawdzane jest, czy istnieje już inny obiekt z takim samym short_url. Jeśli tak, funkcja uruchamia się ponownie, ale jeśli wszystko jest w porządku, zwraca wygenerowany kod.
Później przetestujemy tę funkcję, korzystając z powłoki Django.
Po utworzeniu pomocniczych funkcji użyjmy ich do tworzenia losowych kodów w modelu skracacza.
Modyfikacja metody zapisywania
Na koniec klasy „Shortener” zmodyfikujemy metodę save modelu. Metoda save jest wywoływana za każdym razem, gdy obiekt jest zapisywany w bazie danych, więc zobaczymy, jak jej użyć.
# Import the function used to create random codes
from .utils import create_shortened_url
# At the end of the Shortener model
def save(self, *args, **kwargs):
# If the short url wasn't specified
if not self.short_url:
# We pass the model instance that is being saved
self.short_url = create_shortened_url(self)
super().save(*args, **kwargs)
Metoda save jest nadpisywana, co oznacza, że wprowadzamy nową funkcjonalność do wcześniej istniejącej metody nadrzędnej. W zasadzie mówimy Django, że za każdym razem, gdy zapisywany jest obiekt „Shortener” i short_url nie jest określony, musi być on wypełniony losowym kodem.
Uruchomienie migracji
Teraz czas wykonać i uruchomić migracje dla modelu Shortener. W tym celu uruchom następujące komendy w głównym folderze projektu.
$ python manage.py makemigrations
Migrations for 'urlshortener':
urlshortener/migrations/0001_initial.py
- Create model Shortener
$ python manage.py migrate
Operations to perform:
Apply all migrations: admin, auth, contenttypes, sessions, urlshortener
Running migrations:
......
# Apply the URL shortener migrations
Applying urlshortener.0001_initial... OK
Na razie nie musisz się martwić, czym są migracje. Pamiętaj tylko, że uruchomienie tych dwóch komend sprawi, że Django utworzy plik bazy danych db.sqlite w oparciu o zdefiniowane modele.
Utwórzmy kilka obiektów za pomocą powłoki Django.
$ python manage.py shell >>> from urlshortener.models import Shortener >>> s = Shortener(long_url="https://blog.example.com") >>> s.short_url '' >>> s.save() >>> s.short_url 'kdWFVIc' >>> s.long_url 'https://blog.example.com' >>> print(s) https://blog.example.com to kdWFVIc
Tak mniej więcej będą działać wszystkie obiekty skracające.
Pisanie widoków
Jak wspominałem wcześniej, widok to po prostu funkcja, która przyjmuje żądanie i zwraca odpowiedź. Stwórzmy zatem widok hello world.
Podstawowa odpowiedź szablonu
W pliku „urlshortener/views.py” utwórz funkcję home_view.
'''
Shortener views
'''
from django.shortcuts import render, get_object_or_404 # We will use it later
from django.http import HttpResponse
# Create your views here.
def home_view(request):
return HttpResponse("Hello world")
Zwraca on prosty komunikat „Hello world”. Później zobaczysz, jak to wygląda w przeglądarce. Teraz utwórzmy plik „urls.py”, który będzie zawierał wszystkie wzorce adresów URL aplikacji.
touch urls.py
Dodaj następujący kod:
'''
Urls for shortener app urlshortener/urls.py
'''
from django.urls import path
# Import the home view
from .views import home_view
appname = "shortener"
urlpatterns = [
# Home view
path("", home_view, name="home")
]
Zmienna appname deklaruje (jak sama nazwa wskazuje) przestrzeń nazw aplikacji urlshortener.
Wyjaśniając w skrócie, importujemy plik funkcję path, która zwraca element do uwzględnienia we wzorcach adresów URL aplikacji. Atrybut name to przestrzeń nazw ścieżki, którą można w razie potrzeby wywołać wewnątrz szablonów.
Teraz zmodyfikujmy ogólne adresy URL projektu.
# config/urls.py
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
# Shortener Urls
path('', include('urlshortener.urls'))
]
Teraz ponownie uruchom serwer.
python manage.py runserver
Po uruchomieniu serwera zobaczysz prosty komunikat „Hello world”. Dzieje się tak, ponieważ dołączamy wzorce adresów URL z aplikacji skracającej do całego projektu.

To dopiero początek. Teraz stworzymy formularz, który umożliwi użytkownikowi samodzielne generowanie skróconych adresów URL.
Tworzenie formularzy
W Django, formularz to po prostu klasa, która umożliwia pobieranie danych od użytkownika.
Utworzymy plik forms.py. Zgodnie z konwencją, wszystkie formularze aplikacji przechowujemy w tym pliku.
cd urlshortener/ touch forms.py
W tym pliku stworzymy klasę „ShortenerForm”, która będzie rozszerzać „ModelForm”.
'''
Shortener Forms urlshortener/forms.py
'''
from django import forms
from .models import Shortener
class ShortenerForm(forms.ModelForm):
long_url = forms.URLField(widget=forms.URLInput(
attrs={"class": "form-control form-control-lg", "placeholder": "Your URL to shorten"}))
class Meta:
model = Shortener
fields = ('long_url',)
Jest to formularz modelu, ponieważ jego zadaniem jest stworzenie obiektu modelu na podstawie danych wprowadzonych przez użytkownika. Wykorzystujemy także argument widget, który umożliwia nam określenie atrybutu „class” (klasa w CSS, a nie w Pythonie). Zrobimy to, ponieważ później będziemy stylizować aplikację za pomocą Bootstrapa.
Ukończenie widoków
Po zbudowaniu formularzy nadszedł czas na stworzenie ostatecznej logiki biznesowej naszej aplikacji.
Przejdź do pliku views.py w aplikacji skracającej i zmodyfikuj widok home_view. Możesz też zerknąć na repozytorium Github w tym momencie, aby zorientować się w strukturze projektu.
Aplikacja do skracania adresów URL ma dwa widoki:
Zacznijmy od widoku strony głównej, który jest najbardziej złożony. Będziesz musiał zaimportować model i formularz Shortener. Nadal będziemy korzystać z funkcji, abyś mógł zrozumieć przepływ danych w widoku. Będziesz także używać ścieżki do szablonu (który jeszcze nie został utworzony).
Widok strony głównej
'''
Shortener views
'''
from django.shortcuts import render # We will use it later
from django.http import HttpResponse, Http404, HttpResponseRedirect
# Model
from .models import Shortener
# Custom form
from .forms import ShortenerForm
# Create your views here.
def home_view(request):
template="urlshortener/home.html"
context = {}
# Empty form
context['form'] = ShortenerForm()
if request.method == 'GET':
return render(request, template, context)
elif request.method == 'POST':
used_form = ShortenerForm(request.POST)
if used_form.is_valid():
shortened_object = used_form.save()
new_url = request.build_absolute_uri('/') + shortened_object.short_url
long_url = shortened_object.long_url
context['new_url'] = new_url
context['long_url'] = long_url
return render(request, template, context)
context['errors'] = used_form.errors
return render(request
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.