ExpressJS to uproszczony i bardzo adaptowalny framework dla środowiska Node.js, stworzony z myślą o aplikacjach internetowych i mobilnych. Zapewnia on szeroki zakres funkcji niezbędnych do budowy tych aplikacji.
Ten framework sieciowy, dostępny na licencji open source, jest dziełem TJ Holowaychuka, a jego dalszym rozwojem zajmuje się Fundacja Node.js.
Dlaczego warto wybrać ExpressJS?
ExpressJS charakteryzuje się prostymi interfejsami API, które wspierają deweloperów w tworzeniu backendu, aplikacji internetowych oraz witryn. Pod tym względem, ten framework można porównać do Django w Pythonie oraz Ruby on Rails.
Jednakże, w przeciwieństwie do Django i Rails, które narzucają określony sposób budowania aplikacji i interfejsów API, ExpressJS oferuje dużą elastyczność i możliwość swobodnego wyboru podejścia. Nie ma tu jednego „słusznego” sposobu na realizację zadania, co pozwala na większą swobodę twórczą.
Reasumując, oto kluczowe powody, dla których warto rozważyć ExpressJS:
- Ułatwia tworzenie aplikacji internetowych i interfejsów API.
- Posiada solidne API, które upraszczają routing.
- Jest asynchroniczny i jednowątkowy, co przekłada się na wydajność.
Funkcje ExpressJS
# 1. Element stosu MEAN
JavaScript jest nadal jednym z najbardziej popularnych języków programowania. Posiada frameworki do pracy zarówno po stronie klienta, jak i serwera, co umożliwia budowę aplikacji full-stack.
Część programistów używa stosu MEAN (MongoDB, Express, Node.js i AngularJS) do tworzenia kompletnych aplikacji. Inni preferują Reactjs, tworząc w ten sposób stos MERN (MongoDB, Express, Node.js i Reactjs). W obu tych podejściach Express.js stanowi niezmienną część składową.
#2. Elastyczność i szybkość
ExpressJS został zaprojektowany jako minimalistyczny framework, co eliminuje potrzebę nauki wielu skomplikowanych elementów. Szybkość działania zapewnia doskonały system routingu, negocjowanie treści „out-of-the-box” oraz wykorzystanie middleware.
#3. Skalowalność
Aplikacje zbudowane na ExpressJS cechują się łatwą skalowalnością, co jest powodem jego popularności wśród wielu organizacji. W przypadku dużych projektów, Express nie wymaga wielu dodatkowych konfiguracji. Duża ilość modułów, pakietów i dodatkowych zasobów, ułatwia tworzenie rozbudowanych aplikacji.
#4. Wykorzystanie middleware
ExpressJS oferuje szereg middleware, które przyspieszają i usprawniają proces tworzenia oprogramowania. Middleware umożliwia frameworkowi wykonanie określonej akcji przed lub po obsłużeniu żądania klienta. Ułatwia to kontrolę nad działaniami użytkowników, takimi jak logowanie, rejestracja, czy wylogowanie.
#5. Rozbudowany system routingu
System routingu ExpressJS pozwala programistom tworzyć zaawansowane interfejsy API, które obsługują praktycznie każde żądanie HTTP. Dzięki możliwości dzielenia kodu na mniejsze, łatwe do zarządzania pliki, unikamy problemów z rozbudowanym systemem routingu. Grupowanie tras w folderach ułatwia organizację i zarządzanie aplikacją.
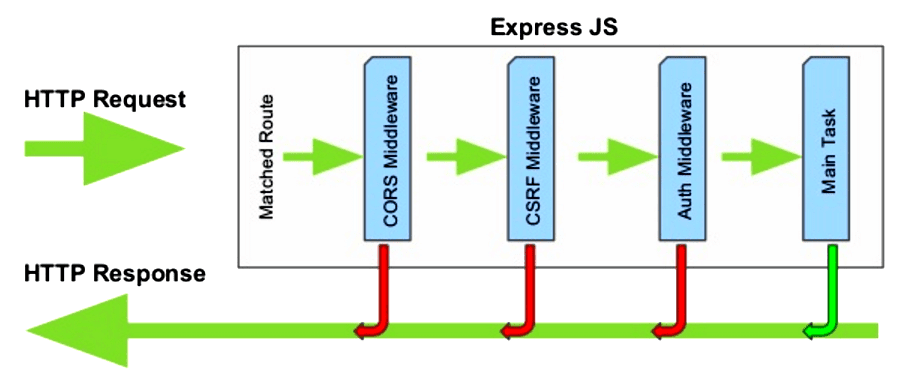
Architektura ExpressJS

Źródło obrazu: turing.com
Aplikacja napisana w Express będzie składać się z następujących elementów:
- Zależności. Sam ExpressJS jest zależnością. Kolejne można instalować za pomocą npm.
- Middleware. W konfiguracji ExpressJS jest to funkcja określająca cykl życia żądania/odpowiedzi.
- Instancje. Są to instrukcje służące do tworzenia obiektu.
- Konfiguracje. Niestandardowe ustawienia aplikacji, definiowane po utworzeniu instancji lub w odrębnym pliku.
- Trasy. Punkty końcowe wykorzystywane przez klientów do uzyskania dostępu do zasobów lub wykonania konkretnych akcji zdefiniowanych przez serwer.
- Uruchomienie serwera. Funkcja app.listen() służy do uruchomienia serwera deweloperskiego.
Pierwsze kroki z ExpressJS
ExpressJS działa na Node.js, co oznacza, że należy go zainstalować na komputerze.
Do zarządzania zależnościami w środowisku programistycznym potrzebny jest również Node Package Manager (npm).
Node można pobrać ze strony internetowej, wybierając wersję odpowiednią dla danego systemu operacyjnego.
Po zakończeniu instalacji, można sprawdzić poprawne zainstalowanie node i npm, wpisując w terminalu następujące polecenia:
node --version
npm --version
Instalacja ExpressJS
Wykonaj następujące kroki:
- Utwórz prostą aplikację ExpressJS, ręcznie lub za pomocą poniższych poleceń:
mkdir myapp
cd myapp
- Utwórz plik package.json za pomocą tego polecenia:
npm init
- Zaakceptuj monity, zmieniając punkt wejścia z index.js na app.js.
- Zainstaluj ExpressJS za pomocą poniższego polecenia:
npm install express
- Wyświetl komunikat „Hello World”
W głównym katalogu stwórz plik o nazwie app.js.
Dodaj do niego poniższy kod:
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})
Uruchom serwer lokalny, wpisując w terminalu:
node app.js
Przejdź do adresu http://localhost:3000/ w przeglądarce, gdzie zobaczysz „Hello World!”
Generator aplikacji Express
Aplikacja stworzona powyżej jest bardzo uproszczona. Aby uniknąć ręcznego tworzenia aplikacji ExpressJS, można skorzystać z generatora Express.
- Oto polecenie do wygenerowania aplikacji ExpressJS:
npx express-generator
- Użytkownicy Node.js w wersji starszej niż 8.2.0, mogą zainstalować generator aplikacji i uruchomić go, używając tych poleceń:
npm install -g express-generator
express
express --view=pug myapp
Powyższe polecenie wygeneruje aplikację o nazwie „myapp”.
- Zainstaluj niezbędne zależności, używając poleceń:
cd myapp npm install
- Uruchom serwer deweloperski w zależności od posiadanego systemu operacyjnego:
W systemie Windows PowerShell:
PS> $env:DEBUG='myapp:*'; npm start
W wierszu poleceń systemu Windows:
> set DEBUG=myapp:* & npm start
W systemie macOS lub Linux:
DEBUG=myapp:* npm start
Otwórz http://localhost:3000/ w przeglądarce, gdzie powinieneś zobaczyć domyślną stronę startową aplikacji Express.

# 1. Aplikacje fintech
Instytucje finansowe i banki coraz częściej korzystają z technologii cyfrowych, co zwiększa zapotrzebowanie na aplikacje fintech. Służą one do wspierania usług finansowych i bankowych. ExpressJS jest chętnie wykorzystywany w budowie skalowalnych aplikacji finansowych.
#2. Aplikacje typu SPA (Single Page Application)
Aplikacje SPA, które działają jako pojedyncza strona, stanowią popularny trend we współczesnym tworzeniu aplikacji. Duże aplikacje internetowe i mobilne takie jak Airbnb, Netflix, Pinterest, Paypal, Gmail i Mapy Google, to doskonałe przykłady SPA. ExpressJS świetnie sprawdza się w budowie takich aplikacji, dzięki elastycznemu systemowi routingu.
#3. Aplikacje strumieniowe
Aplikacje takie jak Spotify i Netflix z pozoru wydają się proste, jednak są one bardzo złożone i operują na wielu warstwach danych. ExpressJS to dobry wybór do tworzenia tego typu rozwiązań, ponieważ efektywnie radzi sobie z asynchronicznymi strumieniami danych.
#4. Narzędzia do współpracy w czasie rzeczywistym
Nowoczesne środowiska pracy opierają się na współpracy zespołowej. ExpressJS posiada funkcje ułatwiające tworzenie narzędzi do współpracy. Framework ten sprawdza się przy budowie pulpitów nawigacyjnych i czatów, dzięki łatwej integracji z WebSocket.
Zalety ExpressJS
- Darmowy i open source. Nie ma kosztów związanych z wykorzystaniem frameworka. Istnieje też możliwość modyfikowania istniejącego kodu.
- Łatwość użycia. Kod w ExpressJS można pisać bez przechodzenia przez skomplikowane procesy. Framework posiada wiele funkcji, które upraszczają proces tworzenia oprogramowania.
- Szybki rozwój. ExpressJS posiada wiele szablonów, które pozwalają uniknąć tworzenia aplikacji od zera.
- Wysoka wydajność. Aplikacje stworzone w ExpressJS działają bardzo dobrze, co pozwala na używanie go zarówno w małych projektach, jak i w dużych aplikacjach korporacyjnych.
Wady ExpressJS
- Nie zawsze pomocne komunikaty o błędach. W przeciwieństwie do innych platform, błąd 404 w ExpressJS nie musi oznaczać faktycznego problemu.
- Brak narzuconej struktury kodu, co dla niektórych może być wadą.
Zasoby do nauki ExpressJS
# 1. Node.js, Express, MongoDB i inne

Kurs idealny dla osób, które chcą opanować cały backend z jednego źródła. Po jego ukończeniu, można tworzyć szybkie i skalowalne API RESTful z wykorzystaniem ExpressJS i pokrewnych technologii.
#2. Tylko Express

Kurs dla osób, które chcą poznać tajniki budowy serwera API REST w Express. Uczy podstaw protokołu HTTP i wyjaśnia cykl życia żądania/odpowiedzi.
#3. React, NodeJS, Express i MongoDB

Kompletny kurs MERN dla osób chcących nauczyć się tworzyć aplikacje JavaScript full-stack. Obejmuje łączenie ReactJS z NodeJS, Express i MongoDB, a także implementację uwierzytelniania i autoryzacji.
#4. Express in Action: Pisanie, budowanie i testowanie aplikacji Node.js
„Express in Action” to książka, która krok po kroku prowadzi przez proces tworzenia aplikacji internetowych przy użyciu Node i ExpressJS. Obejmuje konfigurację aplikacji, przechowywanie danych w MongoDB oraz testowanie aplikacji.
#5. Express.js: Przewodnik po frameworku internetowym dla Node.js
Książka „Express.js: Guide Book on Framework Web for Node.js” dogłębnie omawia framework ExpressJS, prezentując różne modele udostępniane przez ten framework.
#6. Oficjalna dokumentacja ExpressJS
ExpressJS posiada bogatą dokumentację, która stanowi doskonałe źródło wiedzy zarówno dla początkujących, jak i doświadczonych programistów.
PODSUMOWANIE
ExpressJS jest jednym z najpopularniejszych frameworków internetowych dla Node.js. Zyskał swoją pozycję dzięki szerokiemu spektrum zaawansowanych funkcji oraz łatwej krzywej uczenia. Stanowi podstawę dla Node.js, co ułatwia zrozumienie innych powiązanych frameworków.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.