Jako programista większość dnia spędzasz na tworzeniu kodu. Jeśli pracujesz w zespołach lub potrzebujesz opinii na temat swojego kodu, udostępniasz go współpracownikom lub współpracownikom.
Bez względu na to, jak dobrze napisany jest Twój kod, nadal może wyglądać nudno. To, że w żargonie technicznym pojawiają się liczne wersy, nie oznacza, że nie można go upiększyć.
Potrzebujesz generatora obrazów fragmentów kodu. To bardzo sprytne narzędzie, które przekształca fragmenty kodu — no wiesz, te małe okruchy magii programowania — w uderzające efekty wizualne. Te zdjęcia nie są zwykłymi obrazami; mają wyrafinowane litery, żywe akcenty, a nawet zmienne tła. Przypominają sztukę kodu.
Spis treści:
Dlaczego potrzebujesz generatora obrazu fragmentu kodu?
Media społecznościowe kładą duży nacisk na estetykę. Niezależnie od tego, czy są to zdjęcia z podróży, czy treści techniczne, liczy się atrakcyjna prezentacja wizualna. Generator obrazów fragmentów kodu pomaga tworzyć atrakcyjne wizualnie i łatwe do udostępniania obrazy kodu, zwiększając zaangażowanie i zrozumienie.

Oto kilka powodów, dla których warto się na nie zdecydować:
Teraz przyjrzymy się najlepszym platformom do generowania obrazów fragmentów kodu.
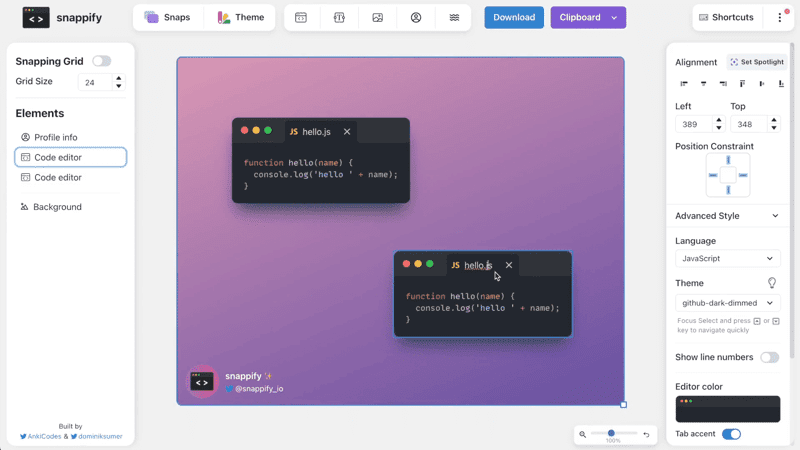
Snappy

Snappy może tworzyć szeroką gamę wizualizacji, w tym infografiki, slajdy skupiające się na kodowaniu, interaktywne prezentacje i materiały instruktażowe. Obsługuje fragmenty kodu napisane w różnych językach, w tym Python, TypeScript i JavaScript.
Cechy:
- Eksportuj wideo za pomocą nowej funkcji eksperymentalnej i twórz wciągające treści techniczne
- Udostępniaj interaktywne slajdy z fragmentami kodu, aby ułatwić kopiowanie i eksplorację
- Uprość produkcję materiałów edukacyjnych w przypadku złożonych koncepcji
- Ulepsz blogi na Hashnode, Notion i Medium za pomocą osadzonych wizualizacji
- Porównuj, wyróżniaj i wyjaśniaj kod za pomocą adnotacji
- Zwiększ obecność marki, dodając logo i awatary na Twitterze, Githubie i LinkedIn
- Organizuj i zarządzaj swoją biblioteką kodów w Snappify
Opcje cenowe są następujące: Bezpłatna za 0 USD miesięcznie, Starter za 5 USD miesięcznie (rozliczane rocznie po 60 USD), Professional za 9 USD miesięcznie (rozliczane rocznie za 108 USD) i Team za 32 USD miesięcznie (rozliczane rocznie za 384 USD).
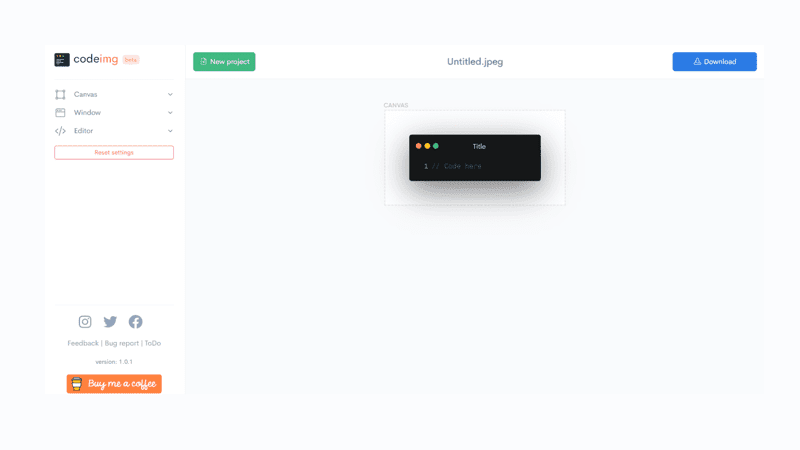
Kodowanie

Proste narzędzie w użyciu, Kodowanie doskonale nadaje się do tworzenia szablonów dla platform mediów społecznościowych, takich jak Instagram, Facebook i Twitter. Wypełnia lukę pomiędzy umiejętnością kodowania a ekspresją artystyczną, ułatwiając przekształcanie fragmentów kodu w efektowną grafikę.
Codeimg ma potencjał, aby stać się niezbędnym elementem zestawu narzędzi każdego programisty do interakcji ze społecznością internetową, ponieważ jego funkcje są ulepszane w fazie beta.
Cechy:
- Specjalne szablony zdjęć profilowych, obrazów wydarzeń, miniatur i historii na Instagram, Facebook i Twitter
- Zmodyfikuj rozmiar wynikowego obrazu, aby zapewnić zgodność z platformą i widoczność
- Dostosuj szablony do swojego stylu kodowania i kreatywności
- Bezproblemowo integruj fragmenty kodu w różnych językach
- Łatwy proces przesyłania kodu i generowania treści wizualnych
- Wybieraj spośród różnorodnych motywów i czcionek, aby dopasować je do marki lub stylu
Codeimg to proste narzędzie, które umożliwia przesyłanie fragmentów kodu i konwertowanie ich na obrazy wizualne. Wpisz swój kod w edytorze, ustaw preferencje i kliknij przycisk „Generuj”, aby wygenerować obraz.
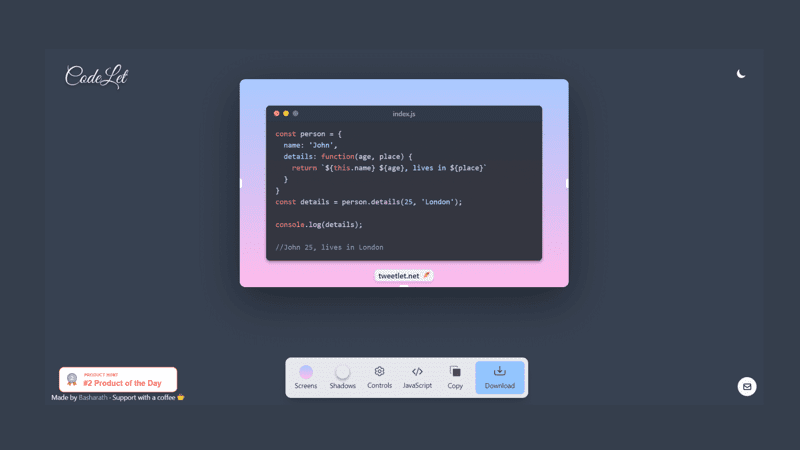
KodLet

Kodlet to świetne narzędzie, które ułatwia przekształcanie fragmentów kodu w piękne wizualizacje, które idealnie nadają się do udostępniania w różnych sieciach społecznościowych.
Obsługuje szeroką gamę języków programowania, w tym JavaScript, AngelScript, C, C#, AppleScript, Basic, Awk i Bash. Daje programistom i programistom możliwość zaprezentowania swojego kodu w atrakcyjny i interesujący sposób.
Cechy:
- Przekształcaj fragmenty kodu w zoptymalizowane, urzekające obrazy do mediów społecznościowych
- Wybierz spośród różnorodnych środowisk pasujących do Twojego stylu lub marki
- Przełączaj między trybami jasnym i ciemnym, aby zapewnić czytelność
- Zmień rozmiar obrazów dla różnych platform społecznościowych
- Wprowadzaj i formatuj kod za pomocą intuicyjnego edytora
- Dostosuj czcionki, podświetlanie składni i elementy wizualne
- Natychmiastowy podgląd modyfikacji obrazu w czasie rzeczywistym
Dzielenie się wiedzą programistyczną i sukcesami w mediach społecznościowych jest teraz ekscytującym i pięknym doświadczeniem dzięki Codelet. Dzięki temu narzędziu możesz poprawić swoją obecność w Internecie, przyciągnąć uwagę odbiorców i ożywić swój kod.
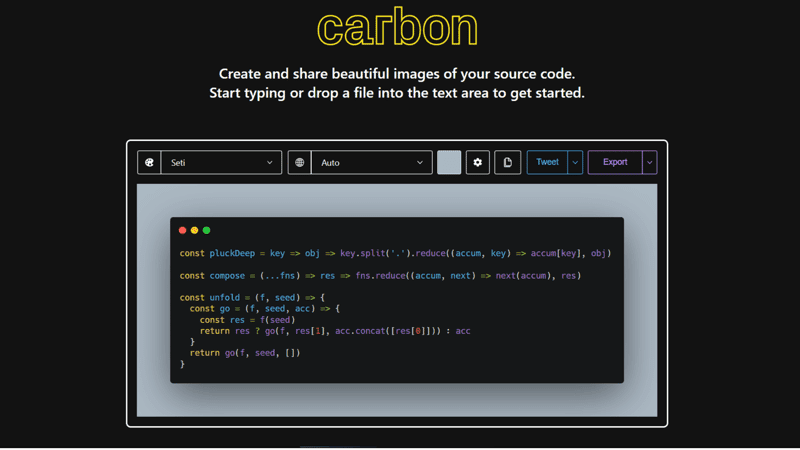
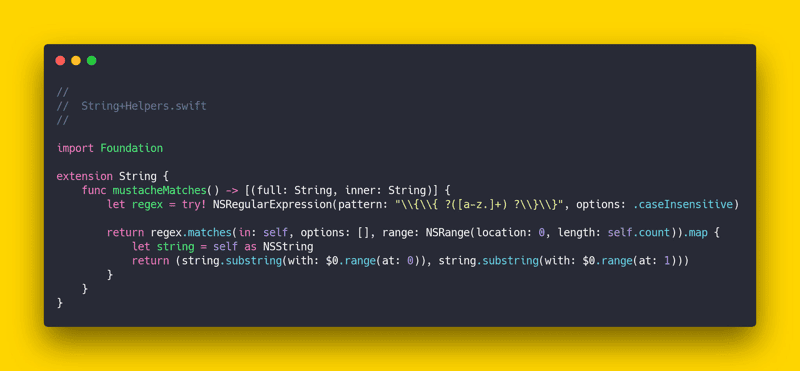
Węgiel

Chociaż język kodowy ma czasami ograniczenia dotyczące znaków w sieciach takich jak Twitter, Węgiel grafika umożliwia programistom przekazywanie większych fragmentów kodu przy użyciu obrazów wzbogaconych o podświetlanie składni w celu lepszego zrozumienia.
Chociaż używanie obrazów do udostępniania kodu ma zalety, takie jak unikanie ograniczeń długości tekstu, dodawanie estetyki i eliminowanie prostego kopiowania kodu.
Cechy:
- Automatycznie stosuje podświetlanie składni, podkreślając elementy kodu kolorami
- Wybieraj spośród różnych motywów i czcionek, aby spersonalizować styl obrazu kodu
- Dostosuj wysokość linii, rozmiar czcionki, dopełnienie i nie tylko; zapisz gotowe ustawienia do ponownego wykorzystania
- Automatycznie wykrywa języki programowania i umożliwia także ręczny wybór
- Tweetuj, pobieraj (PNG lub SVG), kopiuj, osadzaj lub przesyłaj obrazy kodu
- Na stronie głównej znajdują się przykładowe fragmenty kodu służące do podglądu wyglądu obrazu
Carbon przede wszystkim poprawia atrakcyjność wizualną grafiki kodu udostępnianej na Twitterze. Kliknięcie przycisku Tweetnij otwiera okno dialogowe kompozycji w oddzielnym wyskakującym oknie zawierającym adres URL, który po wysłaniu przekształca się w przesłany obraz. Możesz spersonalizować tweet zgodnie ze swoimi preferencjami, a nawet zapisać obraz jako plik PNG lub SVG.
Pika

Pika posiada szybką, trzyetapową metodę tworzenia niestandardowych obrazów kodu. Możesz łatwo dostosować cechy wizualne obrazu, po prostu wklejając fragment kodu, co umożliwi łatwy eksport obrazu w różnych formatach.
Jest to elastyczne i przyjazne dla użytkownika narzędzie, które pozwala użytkownikom łatwo konwertować fragmenty kodu na piękną grafikę.
Cechy:
- Twórz obrazy o dowolnym rozmiarze dla różnych platform
- Dokładne podświetlanie składni kodu dla różnych języków programowania
- Szeroka gama języków programowania zaspokaja potrzeby różnych programistów
- Wstępnie ustawione rozmiary ułatwiające udostępnianie na platformach takich jak Twitter i Instagram
- Wybierz jeden z wypolerowanych wzorów tła, aby uzyskać profesjonalny wygląd
- Dodaj dostosowywalny tekst, kształty i znaki wodne
- Oszczędzaj czas dzięki zapamiętanym dostosowaniom zapewniającym spójny eksport
Pika priorytetowo traktuje prywatność użytkownika, uruchamiając wszystkie operacje lokalnie w przeglądarce użytkownika. Oznacza to, że wszystkie fragmenty kodu i grafiki są przechowywane w całości na komputerze użytkownika, przy zachowaniu najwyższych standardów bezpieczeństwa danych, uniemożliwiając jakąkolwiek transmisję lub przechowywanie na serwerach zewnętrznych.
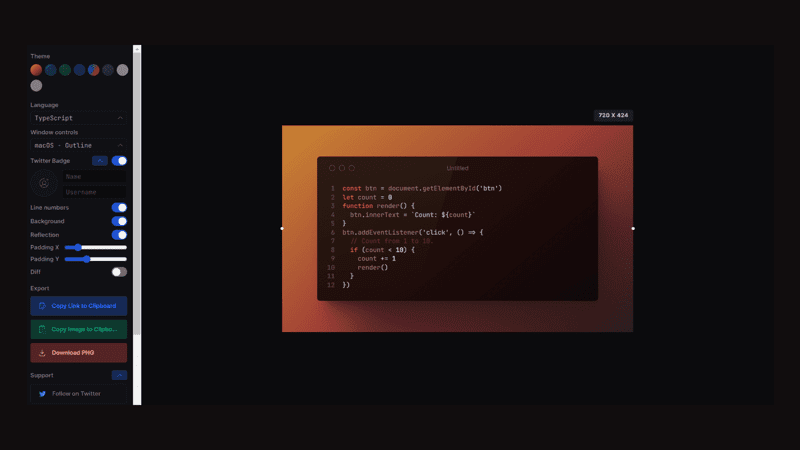
Kreda.ist

Kreda.ist to narzędzie do konwersji kodu na obraz, znane ze swojej prostoty i unikalnych funkcji, takich jak znaczek Twittera, tryb różnicowy i odbicie, a jednocześnie poprawiające wrażenia z PWA.
Cechy:
- Dodaj plakietkę do rogu treści, wyświetlającą Twój awatar, imię i nazwę użytkownika na Twitterze, łączącą treść z Twoją obecnością w mediach społecznościowych
- Ulepszenie PWA z natywnym interfejsem użytkownika
- Przełącz „tryb różnic”, aby podkreślić różnice między wersjami zawartości
- numery linii i odbicie, które odróżnia je od estetyki innych witryn
Inną ważną cechą Chalk.ist jest to, że możesz ukryć elementy sterujące oknami. Decydując o wyświetlaniu elementów sterujących okna, takich jak przyciski minimalizacji, maksymalizacji i zamykania, użytkownicy mogą spersonalizować miejsce pracy i uzyskać wyraźniejszy i bardziej skoncentrowany widok.
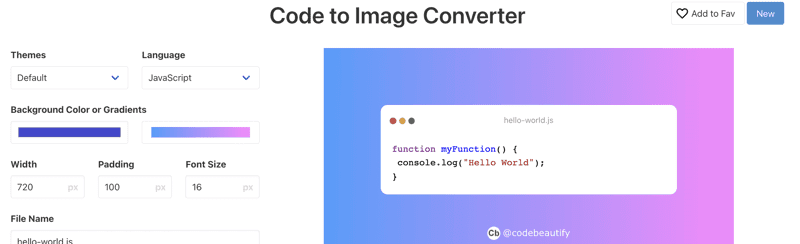
Kod Upiększ

Kod Upiększania Narzędzie do konwertowania kodu na obraz przetwarza Twój kod i renderuje go na tle, które jest w pełni edytowalne, co pozwala na szeroki zakres opcji kreatywnych, od motywów po rozmiary czcionek. Doskonale nadaje się do udostępniania w mediach społecznościowych, wykorzystywania w prezentacjach lub w celach edukacyjnych.
Obsługa wielu formatów wyjściowych, w tym JPG, PNG, WEBP i AVIF, sprawia, że można go niezwykle dostosować do różnych scenariuszy użycia.
Cechy:
- Obsługuje kilka języków, z przyszłymi planami ekspansji językowej
- Rozbudowane opcje stylu, w tym tło, wymiary i czcionka
- Dostosuj nazwę wygenerowanego obrazu
- Opcje wyrównywania punktów i numerowania linii
- Dodaj nazwę marki lub logo do obrazu
- Kompatybilny z systemami Windows, MAC, Linux i głównymi przeglądarkami
- Bezpośrednio udostępniaj zdjęcia na Facebooku i Twitterze
Ponieważ Code Beautify umożliwia zmianę elementów obrazu marki, podczas eksportowania kodu można dołączyć konkretną nazwę marki lub nawet logo, a nie tylko jego obraz. Jeśli jesteś nauczycielem, blogerem lub firmą i chcesz udostępniać próbki kodu, zachowując spójny wygląd marki, może to być naprawdę pomocne.
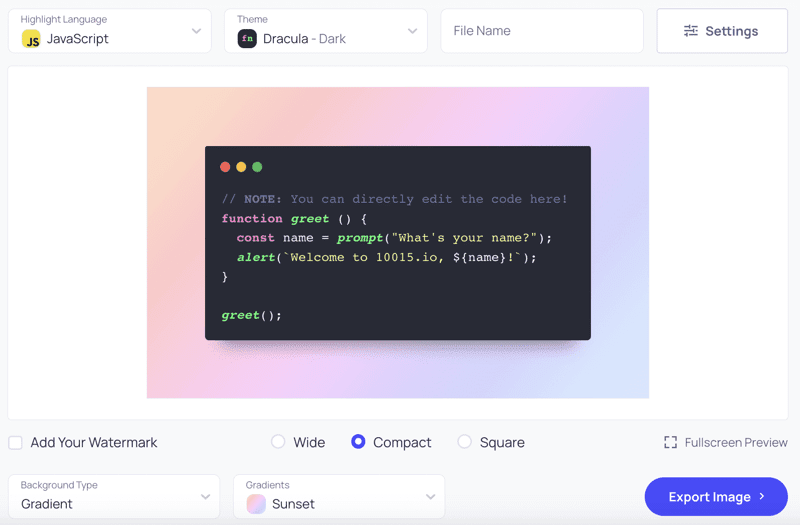
10015

10015.io to darmowy, kompleksowy zestaw narzędzi, który znacznie upraszcza proces tłumaczenia kodu na grafikę. To elastyczne narzędzie obsługuje ponad 20 języków programowania i zapewnia różnorodne możliwości dostosowywania, w tym ponad 40 motywów i liczne tła, takie jak gradienty, jednolite kolory i gotowe do użycia grafiki. Użytkownicy mogą również przesyłać własne zdjęcia do wykorzystania w tle.
Cechy:
- Obsługuje ponad 20 języków programowania
- Ponad 40 motywów do personalizacji
- Różne typy tła: gradienty, jednolite kolory, gotowe do użycia obrazy
- Możliwość przesłania własnych obrazów tła
- Wiele opcji eksportu: pobierz lub skopiuj obraz
10015.io oferuje zintegrowane znakowanie wodne w celu ochrony IP, dlatego nie potrzebujesz żadnego dodatkowego oprogramowania do znakowania wodnego. Dzięki łatwemu udostępnianiu w mediach społecznościowych dla większej widoczności możesz prezentować swoją pracę na różnych platformach. Twórca narzędzia zapewnia szybką informację zwrotną i system wsparcia, dzięki któremu wszelkie problemy lub zapytania zostaną rozwiązane tak szybko, jak to możliwe.
KodSnap

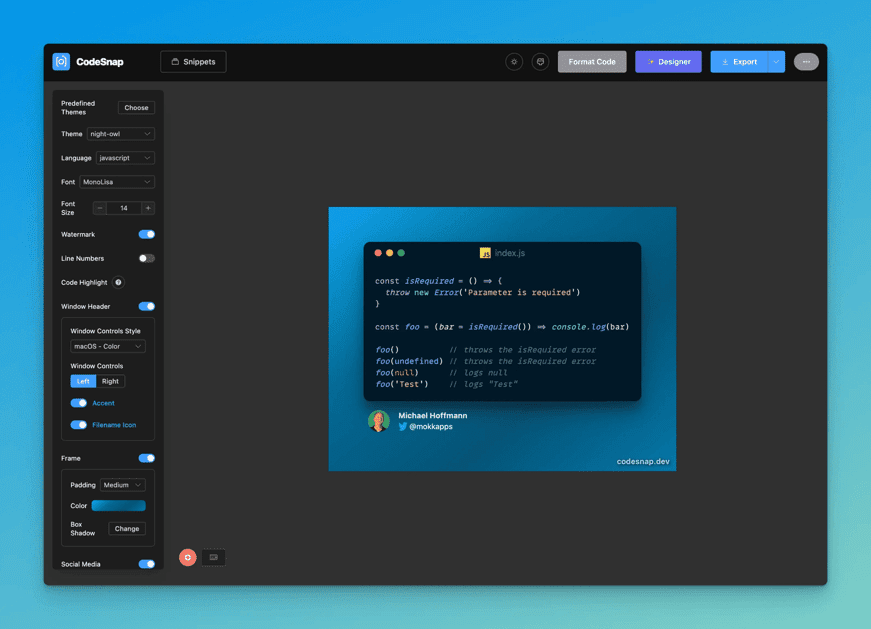
Oferta skierowana zarówno do programistów, twórców treści, jak i nauczycieli, KodSnap ma na celu sprawienie, aby Twój kod wyglądał tak dobrze, jak działa. Z ponad 1,4 tys. użytkowników narzędzie wygenerowało ponad 32 tys. fragmentów kodu. Zapewnia łatwy interfejs i różnorodne opcje dodania estetyki i funkcjonalności fragmentom kodu.
Cechy:
- Oferuje solidny edytor do manipulacji i upiększania kodu
- Umożliwia dołączanie profili w mediach społecznościowych w celu łatwego nawiązywania kontaktów
- Obsługuje bezpośrednie tworzenie fragmentów z Visual Studio Code i IntelliJ
- Integruje się z BrandBird w celu uzyskania spójnej wizualizacji marki
- Zapewnia narzędzia do oznaczania, zmiany nazwy, powielania i usuwania fragmentów
- Zawiera ponad 10 niestandardowych motywów zapewniających spersonalizowaną estetykę
- Oferuje wersje bezpłatną i Pro, przy czym Pro dodaje dodatkowe funkcje i większy limit fragmentów
Oprócz podstawowego kolorowania składni CodeSnap zapewnia dodatkowe opcje podświetlania, które doskonale nadają się do samouczków, prezentacji i mediów społecznościowych, dodając poziomy kontekstu i skupienia do Twojego kodu.
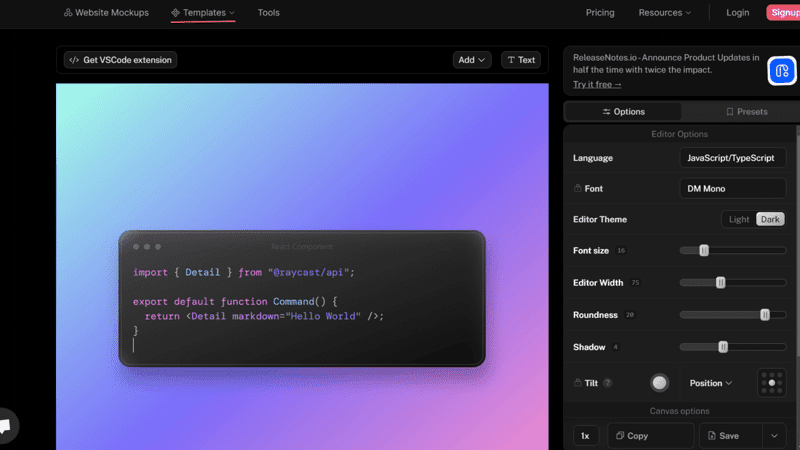
Promień

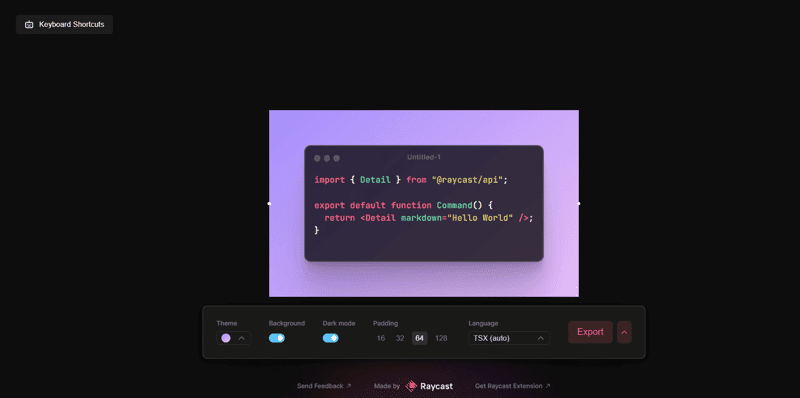
Opracowany przez Raycasta, Promień usprawnia proces prezentowania kodu, oferując szereg opcji dostosowywania i formatów eksportu obrazów. Niezależnie od tego, czy jesteś programistą chcącym dzielić się fragmentami swojej pracy, czy entuzjastą technologii, który chce tworzyć treści wciągające wizualnie, Ray.so ma dla Ciebie wszystko.
Cechy:
- Obsługuje wiele języków programowania, takich jak JavaScript, Docker, Haskell, Kotlin, Lisp i inne
- Umożliwia użytkownikom zapisywanie w formacie PNG, zapisywanie w formacie SVG, kopiowanie obrazu lub kopiowanie adresu URL
- Zapewnia osiem opcji gradientu tła
- Możliwość całkowitego usunięcia tła
- Umożliwia użytkownikom przełączanie między ciemnymi i jasnymi motywami
Nacisk Ray.so na skróty klawiaturowe to jedna z jego głównych cech, pozwalająca na szybki i uproszczony przepływ pracy. Możesz całkowicie edytować obraz fragmentu kodu za pomocą zaledwie kilku naciśnięć klawiszy, od wybrania języka programowania po modyfikację kolorów dopełnienia i tła. Ta funkcja sprawia, że Ray.so jest niezwykle wygodny, skracając czas potrzebny na przygotowanie klipu do opublikowania w mediach społecznościowych.
Paraliżować

Paraliżować to oprogramowanie dla systemu macOS przeznaczone głównie dla programistów, którzy tworzą artykuły, samouczki lub wpisy w mediach społecznościowych zawierające dużą ilość kodu. Do celów internetowych aplikacja zaleca stosowanie standardowych bloków kodu i wyróżniania składni oraz dodawanie opisów graficznych lub alternatywnego języka, aby pomóc osobom korzystającym z urządzeń wspomagających.
Petrify to jedyne w swoim rodzaju narzędzie programistyczne ze względu na równoczesny nacisk na estetykę i dostępność.
Cechy:
- Utwórz obraz z fragmentu kodu za pomocą jednego kliknięcia
- Przeciągnij fragment kodu na ikonę Docku Petrify, użyj menu Usługi w edytorach tekstu lub wklej go ręcznie do edytora Petrify
- Zmień czcionkę, kolor tła, odstępy, motyw itp. Twoje ustawienia zostaną zapisane na potrzeby przyszłych sesji
- Przeciągnij wygenerowany obraz do swojej pracy lub na pulpit
Edytor Petrify jest wysoce konfigurowalny, umożliwiając użytkownikom zmianę praktycznie każdego aspektu obrazu kodu, w tym czcionki, koloru tła i odstępów. Te dostosowane ustawienia są zachowywane nawet pomiędzy sesjami, zapewniając spójne doświadczenie użytkownika.
Petrify jest dostępny za pośrednictwem usługi subskrypcji Setapp, która zapewnia dostęp do ponad 230 innych aplikacji na komputery Mac i iOS za miesięczną opłatą w wysokości 9,99 USD.
Rzeczy do rozważenia przed wyborem generatora obrazu fragmentu kodu

Zanim wybierzesz generator obrazów fragmentów kodu, musisz wziąć pod uwagę wiele kluczowych elementów, aby mieć pewność, że wybrane narzędzie będzie odpowiadać Twoim potrzebom i gustom. Oto kilka kluczowych kwestii:
- Sprawdź jakość obrazów generowanych przez narzędzie. Czy są jasne i czytelne? Oceń także poziom dostosowania, jaki oferuje narzędzie. Czy możesz dostosować czcionki, kolory, podświetlanie kodu i inne aspekty wizualne do swoich preferencji?
- Upewnij się, że generator fragmentów kodu obsługuje języki programowania i biblioteki, z których zamierzasz korzystać. Niektóre generatory mogą skupiać się bardziej na określonych językach, podczas gdy inne mogą nie obsługiwać rzadziej używanych języków.
- Przetestuj generator, używając różnych fragmentów kodu i upewnij się, że poradzi sobie zarówno z prostym, jak i złożonym kodem bez wpływu na klarowność obrazu.
- Podświetlanie kodu może zwiększyć czytelność. Sprawdź, czy program oferuje regulowane podświetlanie składni dla wielu języków.
- Jeśli chcesz zintegrować generator ze swoimi aplikacjami lub usługami, upewnij się, że ma on interfejsy API lub inne sposoby integracji spełniające Twoje wymagania.
- Poszukaj łatwego w użyciu narzędzia. Chcesz szybciej generować obrazy fragmentów kodu bez konieczności poświęcania czasu na naukę nowych umiejętności.
- Wybierz narzędzie, które udostępnia wiele szablonów lub motywów do różnych zastosowań. Dzięki temu zaoszczędzisz czas przy projektowaniu wyglądu fragmentów kodu.
- Aby używać obrazów fragmentów kodu na kilku urządzeniach lub platformach, potrzebujesz narzędzia generującego responsywne obrazy, które dobrze dopasowują się do różnych rozmiarów ekranów.
- Niektóre narzędzia oferują funkcje budowania marki, takie jak dodawanie logo lub znaków wodnych. Mogą one być pomocne, jeśli chcesz poprawić obecność swojej marki i zyskać autorytet.
- Wybierz opcję oferującą łatwy eksport i bezpośrednie pobieranie.
- Przetestuj wydajność narzędzia pod kątem szybkiego i wydajnego generowania obrazów, zwłaszcza jeśli planujesz używać go w scenariuszach, w których liczy się czas.
- Niektóre narzędzia mają darmowe wersje z ograniczoną funkcjonalnością, inne mogą wymagać subskrypcji lub jednorazowego zakupu. Sprawdź więc politykę cenową.
Ostatnie słowa
Jeśli chodzi o media społecznościowe, istnieje szeroka gama postów, które możesz udostępniać swoim obserwującym za pomocą wspomnianych powyżej narzędzi. Możesz dzielić się krótkimi wskazówkami, aby podkreślić typowe błędy w kodowaniu i jak ich unikać, oferując prawdziwą wartość, szczególnie dla początkujących programistów.
Aby wchodzić w interakcję ze swoją społecznością, możesz publikować cotygodniowe wyzwania związane z kodem, zachęcając ich do rozwiązywania zagadek i dzielenia się rozwiązaniami. Możesz tworzyć szczegółowe samouczki zawierające przewodniki krok po kroku dotyczące tworzenia określonych funkcji internetowych, idealne dla tych, którzy chcą poszerzyć swoje umiejętności. Nie zapominajmy też o postach skupiających się na najlepszych praktykach w kodowaniu, których celem jest pomoc Twojej społeczności w zrozumieniu i przyjęciu metod zgodnych ze standardami branżowymi.
Wyżej wymienione narzędzia zwiększą Twoją obecność w mediach społecznościowych!
Następnie wypróbuj Naucz się kodowania w zabawny sposób na tych platformach.

