WordPress był od lat najczęściej używanym systemem zarządzania treścią, ponieważ szacuje się, że ma 64,2% udziału w rynku wśród innych systemów CMS. Jedną z największych atrakcji jest fakt, że użytkownicy nieposiadający wiedzy z zakresu kodowania mogą tworzyć i uruchamiać strony internetowe za pomocą kilku kliknięć.
WordPress ma również katalog z tysiącami motywów, które użytkownicy mogą dostosować do swoich potrzeb. Istnieją również tysiące wtyczek, których właściciele witryn mogą używać do rozszerzania funkcjonalności swoich witryn.
Wyróżniony obraz na Twoich stronach i postach to jedna z rzeczy, które musisz wziąć pod uwagę, jeśli chcesz, aby Twoja witryna WordPress była wyjątkowa, atrakcyjna i atrakcyjna wizualnie.
Musisz jednak upewnić się, że wyróżniony obraz ma odpowiednie wymiary. Jeśli wyróżniony obraz jest za mały, ludzie go nie zobaczą.
Z drugiej strony, jeśli ten obraz jest zbyt duży, nie zmieści się na mniejszych ekranach, takich jak smartfony i tablety. W tym artykule omówię, jak zmienić rozmiar wyróżnionego obrazu w WordPress i dlaczego jest to ważne.
Spis treści:
Czym są wyróżnione obrazy?
Polecany obraz to wizualna reprezentacja Twojej strony lub wpisu. Ten obraz jest widoczny przed tytułem i czasami nazywany jest także obrazem nagłówka. Taki obraz pojawi się na górze Twoich postów w witrynie WordPress.
Wyróżniony obraz pojawi się również, gdy udostępnisz posty/stronę witrynom stron trzecich, takim jak platformy mediów społecznościowych.
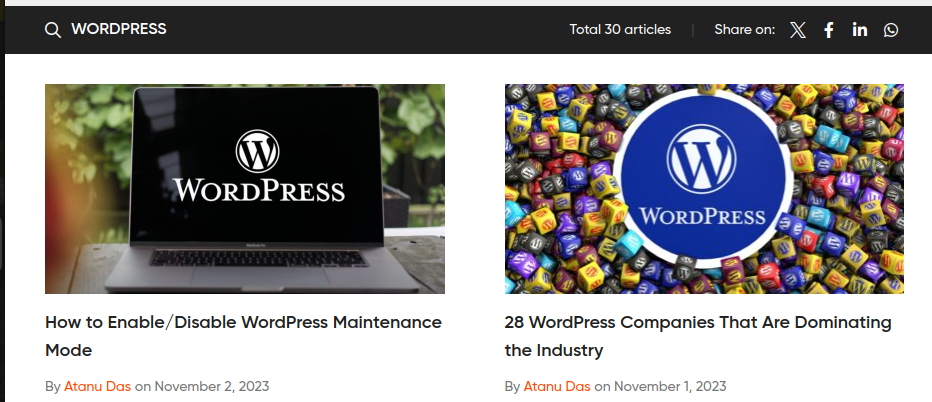
Aby zilustrować działanie wyróżnionego obrazu, jako frazy wyszukiwanej na newsblog.pl.com użyłem słowa „WordPress”. Moim pomysłem było umieszczenie wszystkich artykułów WordPress na naszej stronie internetowej. Na tym zrzucie ekranu widać, że wyróżniony obraz pojawia się tuż przed tytułem:

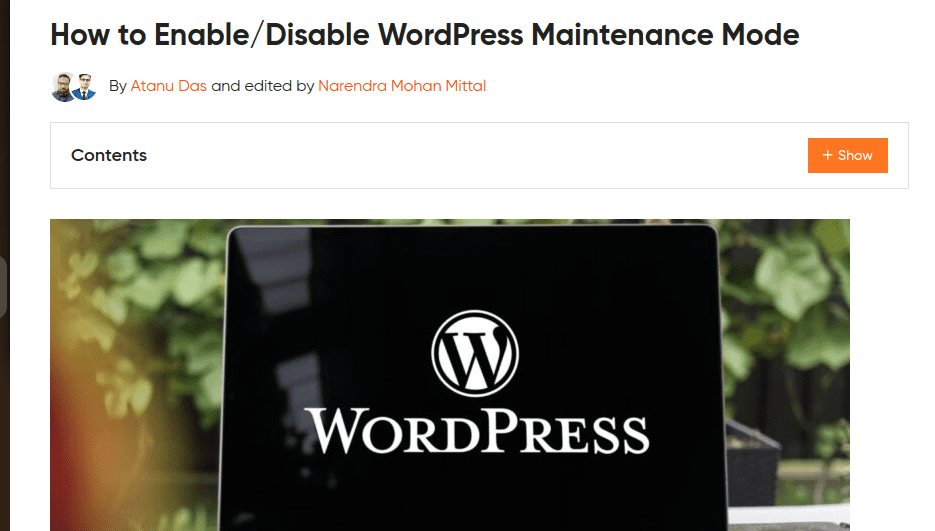
Jednakże, gdy otworzysz post, wyróżniony obraz pojawi się po tytule, ale tuż przed wprowadzeniem.

Dlaczego wyróżnione obrazy są ważne?
Wygląd wyróżnionego obrazu będzie zależał od motywu lub dostosowania. Dlaczego wyróżnione obrazy są ważne w poście/stronie? Czy możemy mieć posty bez wyróżnionych obrazów? Oto niektóre z powodów, dla których potrzebujesz wyróżnionego obrazu:
- Atrakcyjność wizualna: wyróżnione obrazy mają sprawić, że Twoje treści będą bardziej wciągające i atrakcyjne dla klientów. Jeśli jako wyróżniony obraz wybierzesz dobry obraz, zrobisz dobre wrażenie i zachęcisz użytkowników do interakcji z Twoimi treściami.
- Udostępnianie społecznościowe: Świat online działa najlepiej, gdy udostępniasz swoje treści na różnych platformach. Wyróżniony obraz pojawi się, gdy udostępnisz swój post/stronę w mediach społecznościowych. Atrakcyjny, wyróżniony obraz zwiększy prawdopodobieństwo interakcji użytkowników mediów społecznościowych z Twoimi treściami.
- Struktura treści: Dobra strona internetowa powinna mieć dobrą strukturę. Obrazy i inne elementy wizualne pomagają podzielić treść na kawałki i uczynić ją bardziej czytelną. W dłuższych artykułach możesz łączyć wyróżnione obrazy z innymi typami obrazów.
- Generowanie miniatur: Miniatura to wizualna reprezentacja oferująca szybki przegląd tego, co znajdziesz w poście. Wyróżnione obrazy można wykorzystać jako miniatury w archiwach postów i listach.
- Korzyści SEO: Wyszukiwarki biorą pod uwagę wiele rzeczy podczas ustalania rankingu witryn internetowych. Możesz dodać słowo kluczowe focus w tekście alternatywnym wyróżnionego obrazu i sprawić, że będzie ono widoczne dla wyszukiwarek.
Jaki jest domyślny rozmiar wyróżnionego obrazu w WordPressie i dlaczego warto go zmienić?
Gdy robisz zdjęcia w formacie RAW za pomocą aparatu lub pobierasz zdjęcia stockowe, mogą one nie zostać zoptymalizowane lub mieć nieprawidłowy rozmiar, aby mogły zostać wyróżnione. W większości przypadków WordPress wybierze domyślny rozmiar obrazu źródłowego jako rozmiar polecanych obrazów.
Niestety, może to nie pasować do różnych przypadków użycia, dlatego też powinieneś ustawić polecane obrazy na coś bliskiego 1200 x 628 pikseli.
Oto niektóre z powodów, dla których warto zmienić rozmiar prezentowanego obrazu:
- Zoptymalizuj prędkość ładowania strony internetowej: Charakter treści i grafiki znajdującej się w Twojej witrynie wpływa na ogólną prędkość ładowania. Optymalizacja rozmiaru obrazów gwarantuje, że nie przeciążysz serwerów i nie doprowadzisz do niskiej prędkości.
- Korzyści SEO: Wyszukiwarki biorą pod uwagę takie rzeczy, jak szybkość ładowania i doświadczenie użytkownika podczas rankingu witryn internetowych. Zmiana rozmiaru wyróżnionych obrazów zapewnia szybkie ładowanie stron i dostosowywanie obrazów do różnych rozmiarów ekranów.
- Popraw atrakcyjność wizualną: Optymalizacja obrazów to pierwszy krok w kierunku stworzenia dobrego wrażenia na Twojej stronie internetowej. Zawsze pamiętaj o optymalizacji polecanych obrazów, ponieważ są one pierwszą rzeczą, z którą ludzie wchodzą w interakcję.
Niektóre motywy domyślnie nie pozwalają na ustawienie wyróżnionego obrazu w jednym poście. Nie chcesz przegapić korzyści płynących z wyróżnienia obrazu w swoich postach, prawda? Na szczęście nadal możesz wyświetlać wyróżnione obrazy w jednym poście na WordPressie, ręcznie twerkując.
Jak zmienić rozmiar obrazu funkcji WordPress
Wygląd Twojej witryny będzie zależał od motywu, którego używasz. Wybór edytora jest również ważnym czynnikiem branym pod uwagę przy zmianie rozmiaru prezentowanych obrazów. W celach demonstracyjnych będę korzystać z działającej strony internetowej Gazetax i korzystanie z edytora WordPress Classic. Posłużę się także zdjęciem z Pixabay i pobierze plik o rozdzielczości 1280*853 pikseli.
Wykonaj następujące kroki:
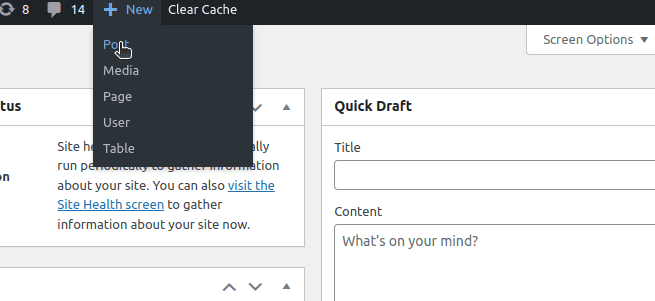
#1. Dodaj nowy post: Zakładając, że jesteś już zalogowany na swojej stronie WordPress, poszukaj na górze „+Nowy” i kliknij „Opublikuj”.

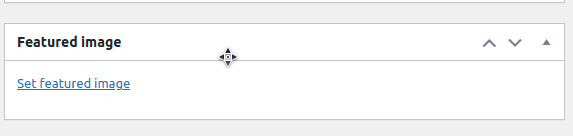
#2. Ustaw wyróżniony obraz: Edytuję post w moich wersjach roboczych; Inne zadania, takie jak dodanie tytułu i treści, pominę. Przewinę w dół i kliknę „ustaw wyróżniony obraz”.

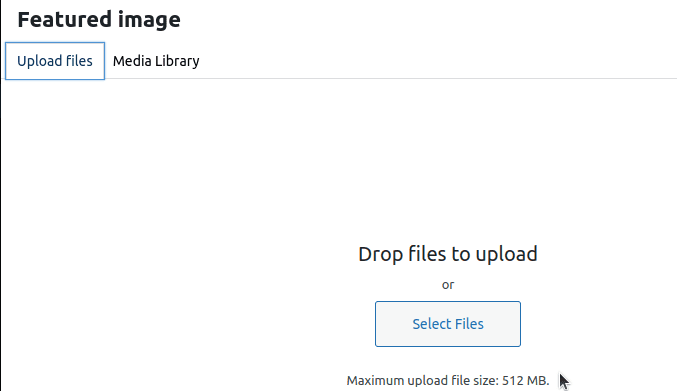
Kliknę ikonę „prześlij pliki”, ponieważ obraz został już pobrany na mój komputer.

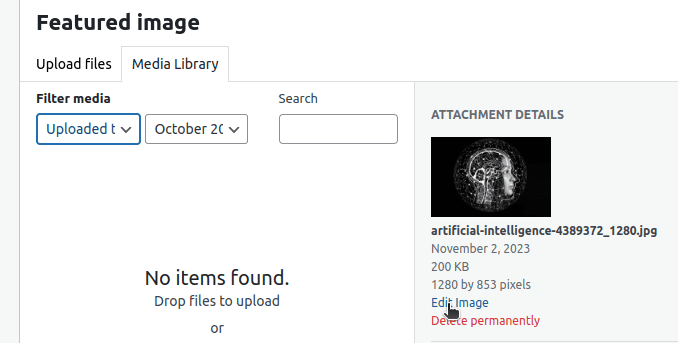
#3. Zmień rozmiar obrazu: Po przesłaniu mojego wyróżnionego obrazu WordPress automatycznie wybrał jako wymiary 1280 * 853 pikseli. Chcę jednak ustawić mój obraz na 1200 * 628 pikseli. Mogę teraz kliknąć „Edytuj obraz”.

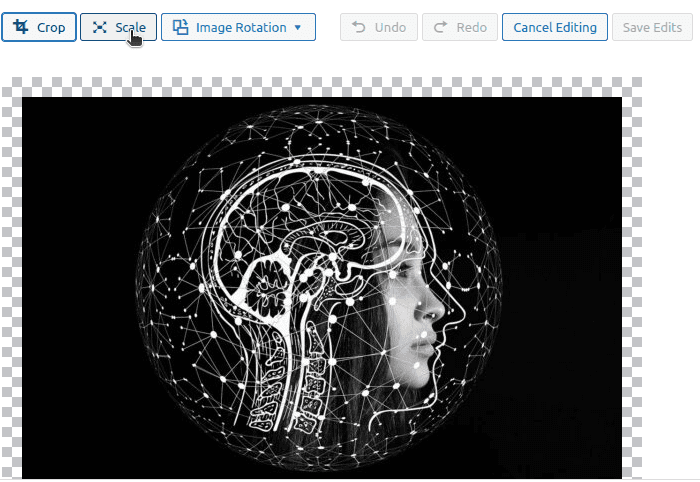
Następnie kliknę „Skala”.

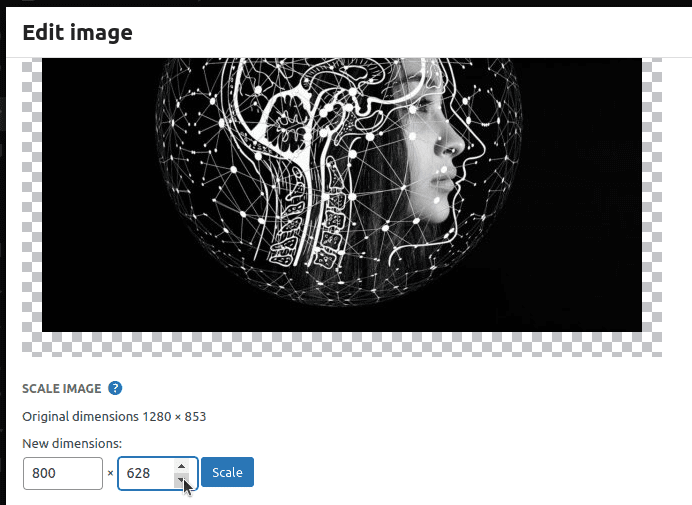
Mogę teraz dostosować wymiary do 1200 * 628 pikseli.

Zapisz zmiany i opublikuj swój post.
Alternatywne metody zmiany rozmiaru wyróżnionego obrazu
Edycja wymiarów obrazu w WordPress to jedno z wielu podejść, których możesz użyć do zmiany rozmiaru polecanych obrazów. Oto inne podejścia:
#1. Narzędzia internetowe
Możesz przesłać wyróżnione obrazy „gotowe do publikacji” po zmianie ich rozmiaru za pomocą narzędzi online. Jeśli chcesz ustawić polecany post, możesz ustawić go na 1200 * 628 pikseli za pomocą narzędzia online, takiego jak Adobe Expresspobierz go i prześlij na swój WordPress bez dalszych modyfikacji.
Wybór narzędzia będzie zależał od użyteczności. Możesz także użyć niektórych z tych narzędzi, aby skompresować obrazy i skrócić czas ładowania.
#2. Korzystanie z CSS
Większość użytkowników witryn WordPress nie pisze CSS, aby nadać styl swoim aplikacjom. Jeśli jednak znasz się trochę na CSS, możesz bez większego problemu zmienić rozmiar wyróżnionego obrazu. Wiąże się to z napisaniem niestandardowego CSS w arkuszu stylów.css.
Pierwszą rzeczą, którą musisz zidentyfikować, jest klasa zawierająca prezentowany obraz. Następnie możesz wyróżnić wymiary wyróżnionego obrazu w tej klasie. Na przykład, jeśli mamy klasę znaną jako high-flyers i chcemy dodać nasz niestandardowy kod CSS, otrzymamy następujący kod:
high-flyers img {
width: 100%; /* Make the image fill its container */
height: auto; /* Maintain aspect ratio */
max-width: 1200px; /* Limit the image width to 1200 pixels */
max-height: 628px; /* Limit the image height to 628 pixels */
}
#3. Korzystanie z PHP
WordPress został zaprojektowany z myślą o obsłudze zarówno programistów, jak i osób niebędących programistami. Jeśli jesteś dobrym programistą PHP, możesz zmienić rozmiar prezentowanych obrazów, edytując kod PHP. Najlepszym podejściem do edycji plików PHP jest użycie motywów podrzędnych, aby zmiany nie zostały utracone po aktualizacji motywu nadrzędnego.
Jeśli chcesz, aby to podejście zadziałało, musisz znać strukturę folderów i plików WordPress. Znajdź plikfunctions.php w motywie potomnym i dodaj ten kod:
<?php set_post_thumbnail_size( 1200, 628, true ); // Set the dimensions to 1200x628 pixels with cropping ?>
Należy jednak zachować ostrożność, ponieważ prosty błąd może spowodować awarię całej witryny.
Jak zmienić rozmiar obrazu w WordPressie
Polecany obraz nie jest jedynym typem obrazu, jaki będziesz mieć w swoim poście/stronie. Typowy post będzie miał różne obrazy i ich wymiary będą się różnić. Różne motywy mogą mieć domyślnie ustawione różne wymiary. Możesz ustawić sposób wyświetlania obrazów w Twojej witrynie na pulpicie nawigacyjnym WordPress.
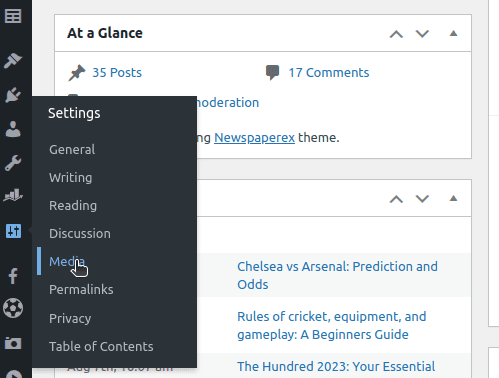
W panelu WordPress przejdź do „Ustawień” i kliknij „Media”.

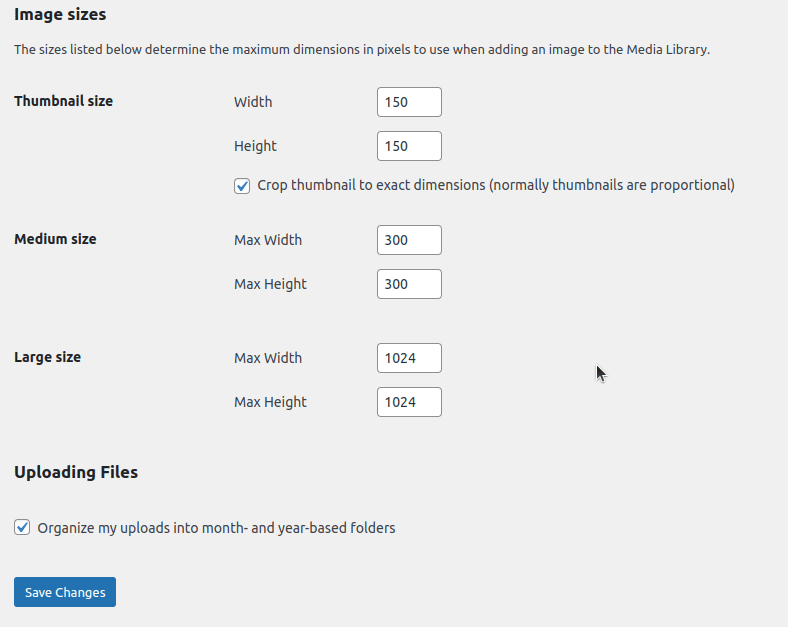
Możesz teraz zmieniać różne rzeczy, takie jak miniatury, maksymalna szerokość i maksymalna wysokość obrazów średniej i dużej wielkości. Po dokonaniu zmian kliknij przycisk „zapisz”.

Wniosek
Nie możemy wystarczająco podkreślić znaczenia wyróżnionych obrazów w swoich postach i stronach. Mamy nadzieję, że rozumiesz, jak zmieniać rozmiar prezentowanych obrazów i dlaczego jest to ważne.
Wybór podejścia będzie zależał od Twoich umiejętności i preferencji. Upewnij się, że wybierasz właściwy obraz, ponieważ jego wygląd i metadane będą sygnalizować użytkownikom, czy poważnie traktują Twoją witrynę, czy nie.
Możesz także zapoznać się z kilkoma niesamowitymi generatorami polecanych obrazów.

