W obliczu rosnącej konkurencji w dziedzinie SEO, właściciele stron internetowych coraz częściej sięgają po generatory znaczników schematu, które ułatwiają wyszukiwarkom zrozumienie i prezentację ich treści.
Wprowadzenie znaczników schematu do struktury strony to popularna metoda na wzmocnienie pozycji w wynikach wyszukiwania. Algorytmy wyszukiwarek analizują schemat, aby lepiej zrozumieć strukturę i cel publikowanych informacji.
W tym artykule przedstawimy kompleksowe omówienie znaczników schematu, wyjaśnimy ich znaczenie oraz pokażemy, jak można je efektywnie dodawać do treści za pomocą dostępnych generatorów.
Czym są znaczniki schematu?
Jeśli termin znaczniki schematu jest dla Ciebie nowy, nie przejmuj się.
Najprościej mówiąc, znaczniki schematu to sposób na przekazanie wyszukiwarkom, takim jak Google czy Bing, dodatkowych informacji o Twojej witrynie. Pozwala to im lepiej zinterpretować zawartość strony.
Są to fragmenty kodu, najczęściej w formacie mikrodanych lub JSON-LD, które nadają kontekst publikowanym treściom. Kod ten można wygenerować za pomocą licznych narzędzi dostępnych online.
Zanim przejdziemy do kwestii generowania schematu, warto zrozumieć, dlaczego warto rozważyć wdrożenie znaczników schematu na swojej stronie internetowej.
Dlaczego schemat jest ważny dla SEO witryny?
Podczas umieszczania treści na stronie internetowej, roboty wyszukiwarek identyfikują kluczowe słowa, ale nie zawsze potrafią w pełni zrozumieć ich kontekst.
Na przykład, słowo „jabłko” może odnosić się do owocu na jednej stronie, a do firmy Apple na innej. Dodanie kontekstowych informacji o słowach kluczowych pozwala wyszukiwarkom lepiej zinterpretować treść strony.
Oto kilka korzyści wynikających z zastosowania znaczników schematu w treści witryny.
- Ułatwienie wyświetlania fragmentów rozszerzonych: znaczniki schematu sprawiają, że informacje o stronie są lepiej czytelne dla robotów wyszukiwarek, co zwiększa szanse na wyświetlanie fragmentów rozszerzonych w wynikach wyszukiwania.
- Wzmocnienie SEO: Chociaż znaczniki schematu nie stanowią bezpośredniego czynnika rankingowego, przyczyniają się do poprawy pozycji w wynikach wyszukiwania. Pozwalają na wyświetlanie istotnych informacji, takich jak oceny w postaci gwiazdek, co wyróżnia Twoją stronę na tle konkurencji.
- Graf wiedzy: W przypadku organizacji lub osób, schemat pozwala na prezentację kluczowych informacji w formie panelu wiedzy.
- Zwiększenie współczynnika klikalności (CTR): Dzięki bezpośrednim odpowiedziom na zapytania użytkowników w rozszerzonych opisach i linkach do często zadawanych pytań, Twoje treści mają większą szansę na przyciągnięcie kliknięć w porównaniu z konkurencją.
Znaczniki schematu są szczególnie przydatne w różnych branżach, takich jak strony z przepisami, blogi kulinarne i witryny z recenzjami produktów.
Mogą one realnie wpłynąć na zwiększenie współczynnika konwersji Twojej strony i przyczynić się do jej organicznego rozwoju.
Różne formaty schematów
Podobnie jak trendy SEO, również znaczniki schematu ewoluują. Obecnie mamy do dyspozycji trzy główne formaty schematów, które możemy zastosować na stronach internetowych.
Przyjrzyjmy się im szczegółowo.
#1. Mikrodane
Mikrodane to najstarszy format schematu, wykorzystujący tagi do przekazywania dodatkowych informacji o treści.
Zgodnie ze standardem Schema.org, mikrodane to zbiór tagów, które pomagają wyszukiwarkom lepiej zrozumieć treść strony.
Struktura mikrodanych opiera się na trzech podstawowych elementach:
- Zakres tematu: Informuje wyszukiwarkę, że wszystko zawarte między
…
jest elementem.
- Typ tematu: Określa, o czym dokładnie jest dany element.
- Właściwość elementu (itemprop): Określa właściwości typu elementu.
Mikrodane to jednak przestarzały format, dlatego nie zaleca się ich stosowania, szczególnie w przypadku pierwszego kontaktu ze znacznikami schematu.
#2. RDFa
RDFa, czyli Resource Description Framework in Attributes, to format pozwalający na osadzanie elementów RDF w kodzie HTML5, XHTML i XML.
Umożliwia dodawanie właściwości, które pomagają botom wyszukiwarek wyodrębniać istotne dane i prezentować je w formie fragmentów rozszerzonych.
#3. JSON-LD
Google zaleca format JSON-LD jako preferowaną metodę oznaczania strukturalnych danych, ze względu na jego nowoczesność w porównaniu do mikrodanych i RDFa.
JSON-LD, czyli JavaScript Object Notation for Linked Data, to struktura danych oparta na parach klucz:wartość, umieszczana w tagu .
Struktura JSON-LD:
Kod rozpoczyna się od znacznika
Następnie występuje element stały „@context”: „http://schema.org”.
Przecinek po cudzysłowie informuje, że kod jest kontynuowany.
"@context": "http://schema.org",
Kolejny element to „@type”: „typ schematu”, który określa rodzaj schematu.
Typ schematu może to być na przykład organizacja, przepis, książka, osoba, lokalny biznes, itd.
"@type": "LocalBusiness",
Przykłady:
"@type": "Recipe", "@type": "Book", "@type": "Organization", "@type": "Person",
Dalej, podawane są właściwości typu schematu:
"właściwość elementu": "wartość"
Przykłady:
"name": "nazwa do wyświetlenia" "url": "URL do wyświetlenia" "telephone": "Numer telefonu"
Czasami wartością właściwości może być inny element z własnym zestawem właściwości. Ten proces nazywa się zagnieżdżaniem.
Teraz, gdy wiesz czym jest JSON-LD, przyjrzyjmy się różnym typom znaczników schematu, których możesz używać, w zależności od rodzaju treści.
Rodzaje znaczników schematu
Chociaż w słowniku Schema.org znajdziemy setki typów schematów, poniżej prezentujemy te najczęściej używane.
- Schemat recenzji: Dodaje oceny użytkowników, gwiazdki, obrazy i opisy produktów na stronie wyników wyszukiwania.
- Schemat firmy lokalnej: Pomaga lokalnym przedsiębiorstwom poprzez wyświetlanie nazwy, adresu URL, adresu fizycznego, godzin otwarcia i ocen.
- Schemat artykułu: Dodaje meta dane artykułu, takie jak imię i nazwisko autora, wydawcę, typ (np. post na blogu, artykuł newsowy) i inne informacje.
- Schemat usług: Przeznaczony dla firm świadczących usługi, takich jak hydraulicy, biura podróży, myjnie samochodowe, warsztaty, lekarze i specjaliści lokalnych usług.
- Schemat przepisu: Dodaje informacje o przepisach kulinarnych, takie jak czas przygotowania, składniki, oceny i inne.
- Schemat osoby: Stosowany do wyróżniania znanych osób, takich jak celebryci, uznani autorzy, przedsiębiorcy i blogerzy.
- Schemat ofert pracy: Pomaga w wyróżnieniu ofert pracy i ich szczegółów w wynikach wyszukiwania.
- Schemat FAQ: Prezentuje najczęściej zadawane pytania w wynikach wyszukiwania.
- Schemat instrukcji: Zawiera listę kroków, które użytkownik musi wykonać, aby wykonać zadanie.
- Schemat wideo: Wyświetla filmy wideo z Twojej strony w wynikach wyszukiwania.
I wiele więcej.
Generatory znaczników schematu
W tej sekcji omówimy, jak w praktyce zastosować znaczniki schematu na Twojej stronie.
Jeśli myśl o samodzielnym kodowaniu schematów Cię przytłacza, nie martw się.
Dostępnych jest wiele generatorów znaczników schematu, które ułatwiają proces ich tworzenia.
Niektóre z nich obsługują tylko jeden typ schematu, podczas gdy inne oferują wsparcie dla wielu formatów.
Przedstawiamy listę najpopularniejszych generatorów, dzięki którym z łatwością wdrożysz kod schematu na swojej stronie.
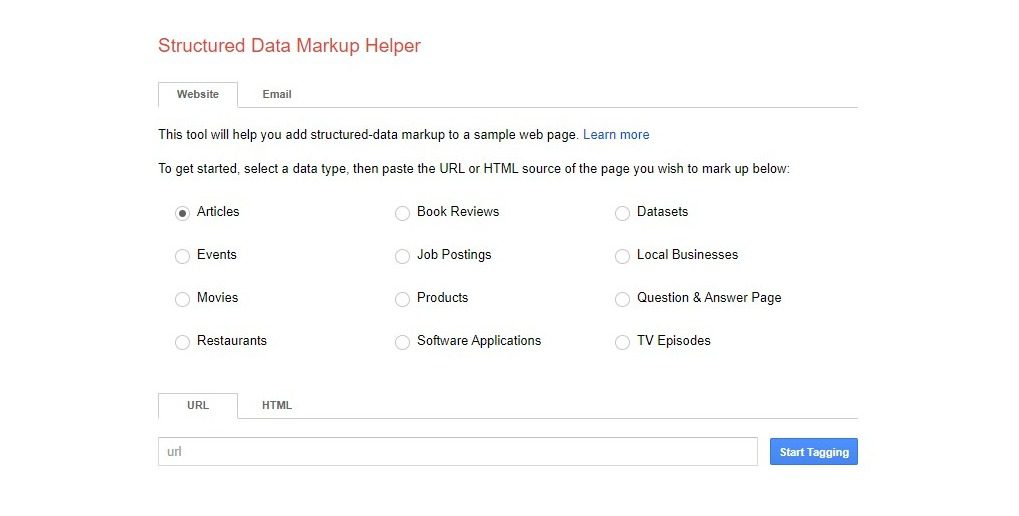
Pomocnik Google do oznaczania danych strukturalnych
Pomocnik Google do oznaczania danych strukturalnych to pozycja numer jeden na naszej liście generatorów schematów.
Jego intuicyjny interfejs pozwala na wygenerowanie znaczników schematu w trzech prostych krokach.

Wystarczy wybrać typ schematu, podać adres URL treści lub wkleić treść w formacie HTML.
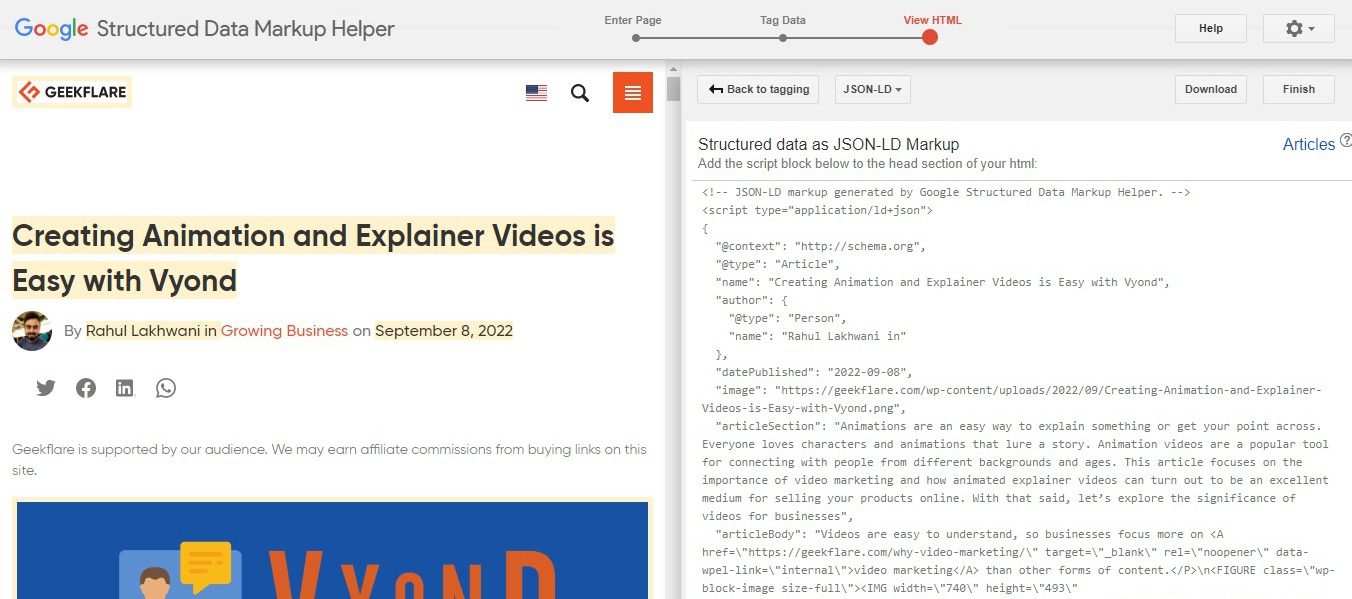
Dla celów ilustracyjnych użyliśmy linku do artykułu z naszej strony internetowej.
W następnym kroku musisz zaznaczyć tekst i przypisać go do odpowiedniej pary klucz: wartość po prawej stronie.

Po zakończeniu tagowania wszystkich pól, kliknij przycisk „Utwórz HTML”, aby wygenerować kod JSON-LD.
Następnie pobierz kod znaczników schematu w formacie mikrodanych lub JSON-LD i wstaw go na swoją stronę.
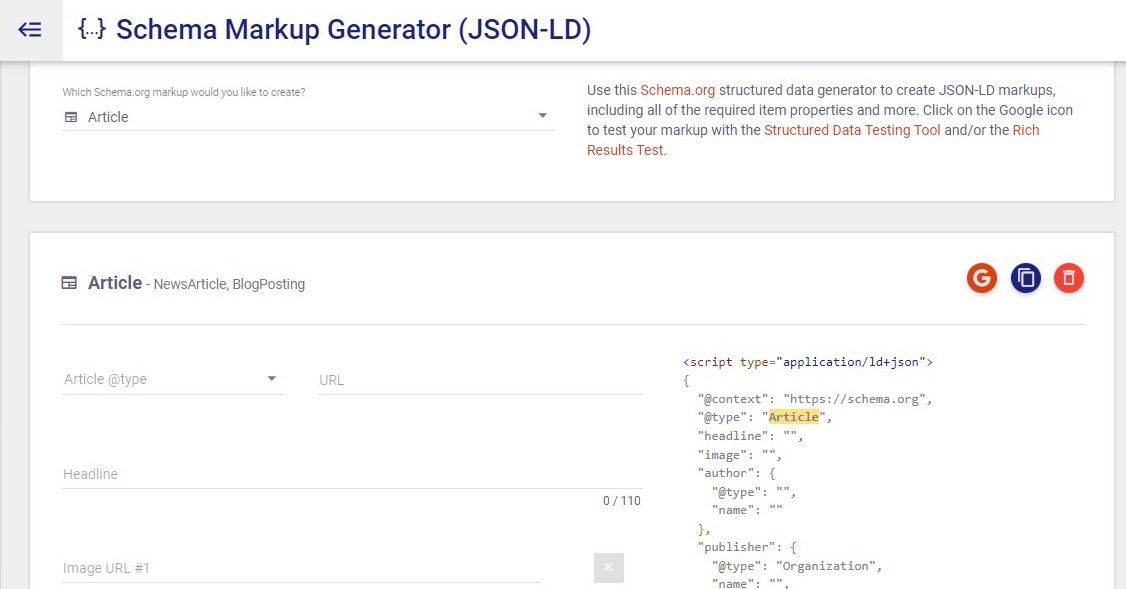
Generator znaczników schematu firmy Merkle
Kolejnym wartym uwagi narzędziem jest generator znaczników schematu od Merkle. Posiada prosty i intuicyjny interfejs.

Wybierz typ schematu odpowiadający Twoim potrzebom i wypełnij szczegóły, aby uzupełnić kod JSON-LD.
Następnie możesz skopiować wygenerowany kod i dodać go do strony. Na pulpicie nawigacyjnym znajdziesz również przycisk do testowania kodu na platformie testowej Rich Results.
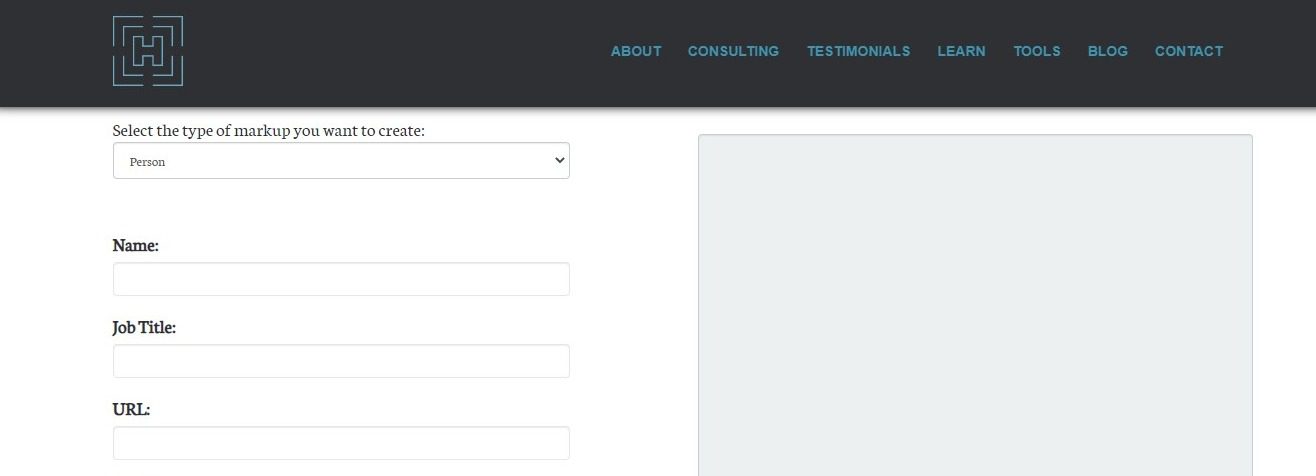
Hallanalysis JSON-LD Schema Generator
Podobnie jak generator Merkle, generator Hall Analysis JSON-LD jest jednym z najszybszych i najprostszych sposobów na wygenerowanie kodu schematu.

Wybierz odpowiednie znaczniki strukturalne i wypełnij formularz po lewej stronie tak szczegółowo, jak to możliwe. Po uzupełnieniu wszystkich informacji, skopiuj wygenerowany kod JSON-LD i przetestuj jego implementację za pomocą narzędzia do testowania danych strukturalnych.
Jedynym minusem jest fakt, że narzędzie obsługuje tylko sześć typów znaczników schematu.
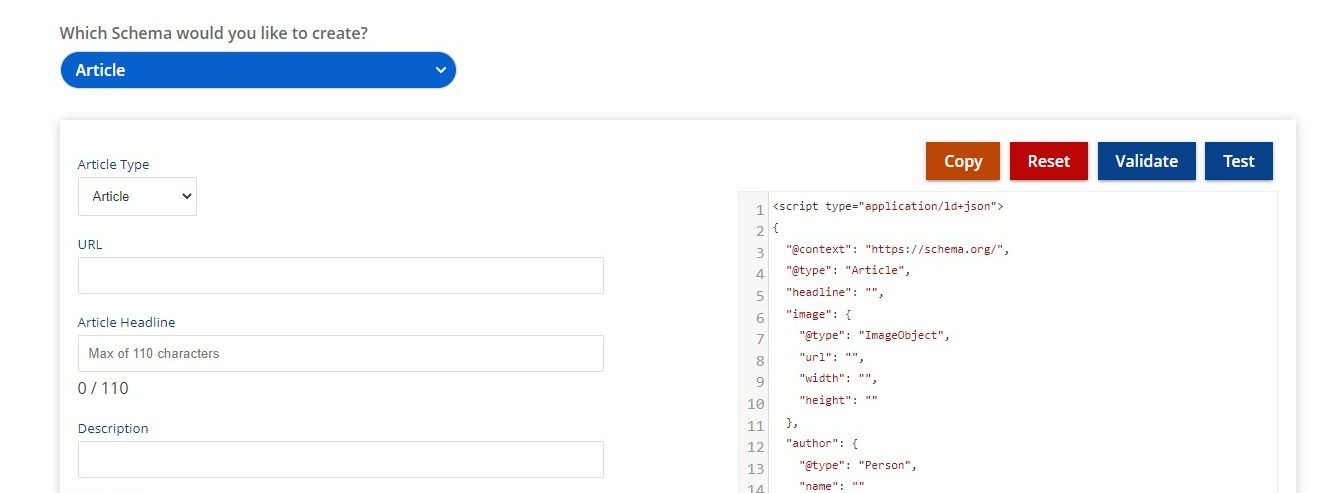
Generator znaczników schematu RankRanger
RankRanger to profesjonalne oprogramowanie SEO, które oferuje funkcje analizy konkurencji, tworzenia niestandardowych wykresów SEO, śledzenia lokalnych rankingów, monitorowania wyników AMP i generowania raportów analitycznych dla klientów.

RankRanger pozwala również na badanie słów kluczowych, sprawdzanie linków zwrotnych konkurencji i śledzenie skuteczności kampanii PPC.
Pomimo, że jest to płatne narzędzie dla agencji, na stronie internetowej udostępniony został darmowy generator znaczników danych strukturalnych.
Możesz skorzystać z niego, aby wygenerować kod dla schematu FAQ, „Jak to zrobić”, artykułu, firmy lokalnej i wielu innych znaczników JSON-LD.
Podobnie jak w przypadku innych generatorów, musisz uzupełnić wartości, aby otrzymać parę klucz:wartość dla Twojej strony.
Platforma udostępnia również przyciski „Reset”, „Validate” i „Test”, które pozwalają na sprawdzenie poprawności wygenerowanego schematu.
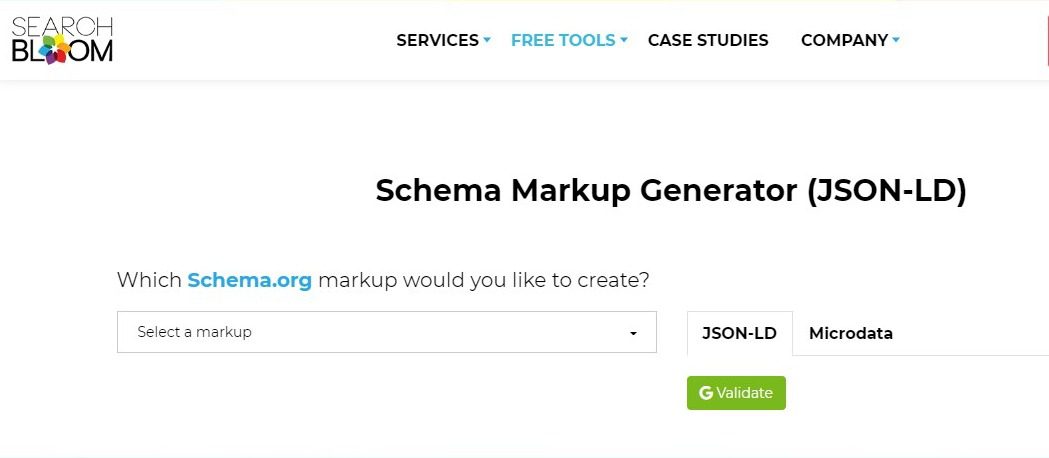
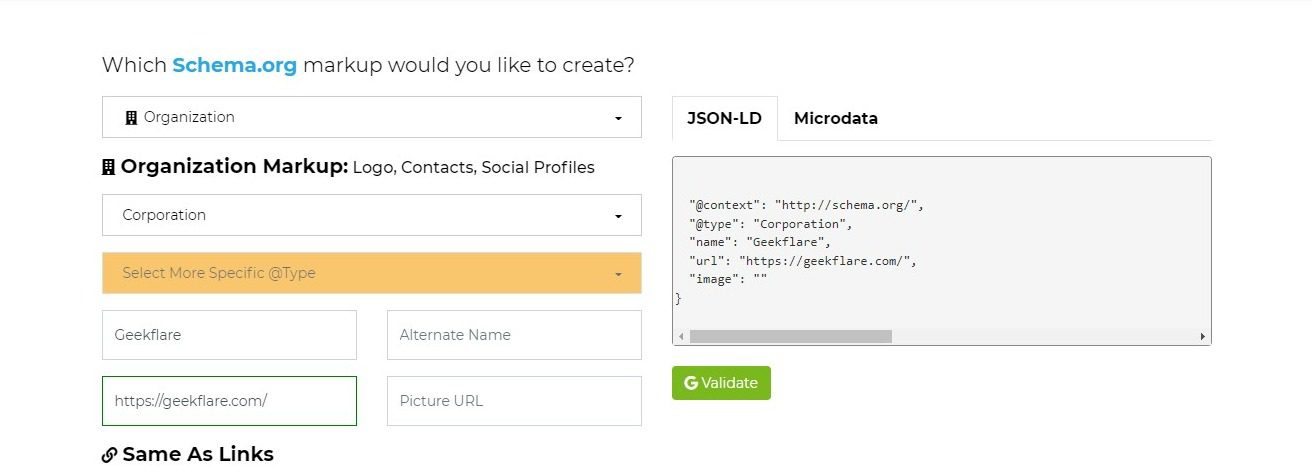
SearchBloom
SearchBloom oferuje darmowe narzędzie do generowania znaczników schematu w formatach JSON-LD i mikrodanych.

Wybierz typ znacznika z rozwijanej listy opcji dla strony internetowej.
Na przykład, wybierając schemat organizacji i dodając wartości, zaczniesz wypełniać pola kodu schematu po prawej stronie.

Kliknięcie przycisku „Sprawdź poprawność” przeniesie Cię do narzędzia do testowania danych strukturalnych Google, które umożliwi walidację wygenerowanego schematu.
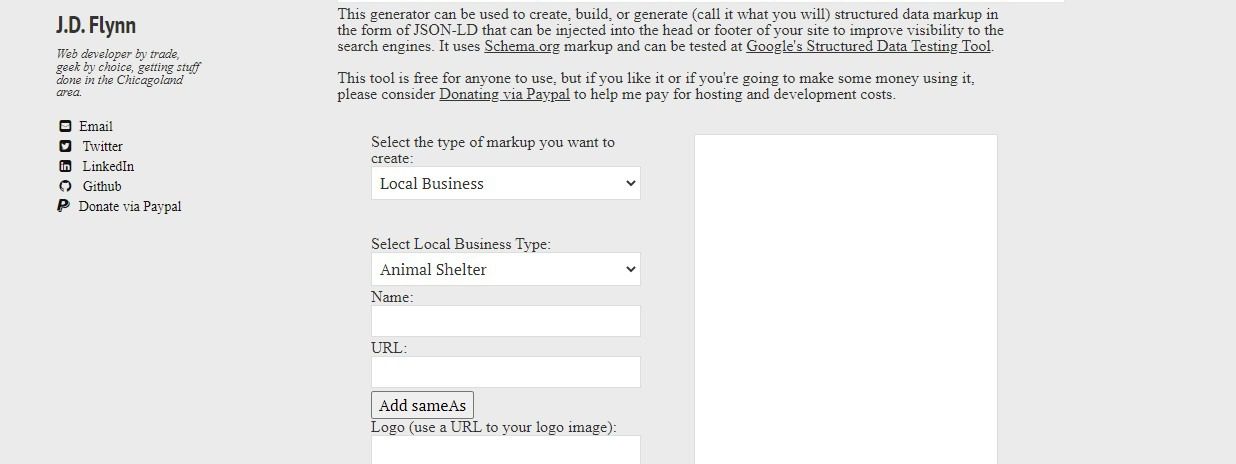
JamesDflynn.com
Jamesdflynn to autorskie narzędzie do generowania schematów stworzone przez JD Flynn, programistę stron internetowych z Chicagoland.

Mimo, że generator jest bezpłatny, obsługuje jedynie sześć typów schematów: firmę lokalną, osobę, produkt, wydarzenie, organizację i witrynę internetową.
Narzędzie jest darmowe. Musisz uzupełnić informacje, aby wygenerować kod schematu w formacie JSON-LD.
Dostępny jest przycisk do resetowania kodu. Nie ma jednak przycisku, który ułatwiałby sprawdzanie poprawności wygenerowanego kodu.
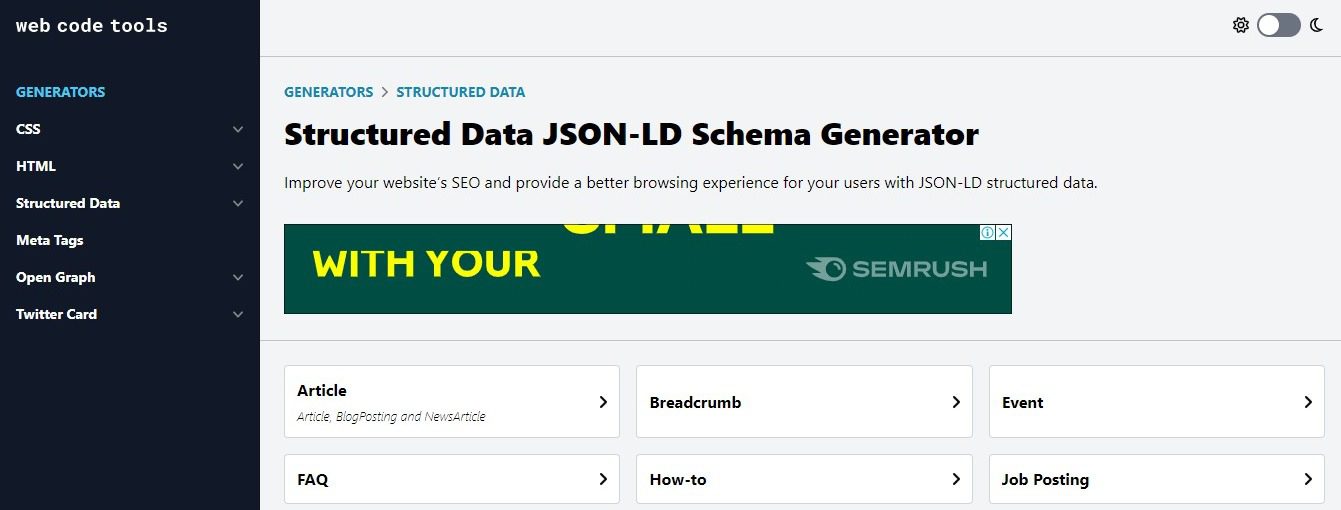
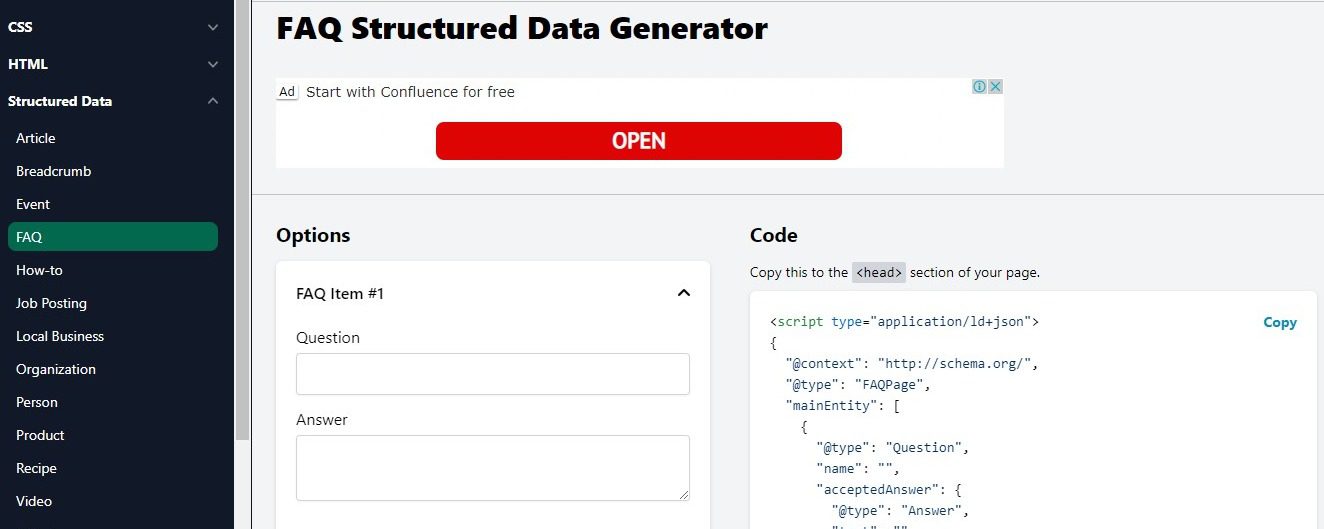
Webcode.tools Generator znaczników schematu
Webcode.tools oferuje szeroką gamę narzędzi dla programistów. Na stronie znajduje się wiele generatorów kodu, które przydają się w pracy programistom front-end.

Do popularnych narzędzi należą generator CSS, generator HTML, generator kart Twittera, generator Open Graph i inne.
Narzędzie do znaczników strukturalnych Webcode obsługuje 13 różnych typów schematów, w tym najnowsze i najpopularniejsze, takie jak schemat często zadawanych pytań, „Jak to zrobić” i schemat obiektu wideo.
Kliknij dowolny typ znacznika, aby wygenerować kod w formacie JSON-LD.

Po uzupełnieniu wszystkich informacji, możesz łatwo skopiować kod z panelu po prawej stronie.
Walidacja schematu
Nie można pominąć znaczenia weryfikacji poprawności znaczników schematu po ich wdrożeniu na stronie.
Konieczne jest sprawdzenie, czy dany schemat został prawidłowo zaimplementowany.
Innym powodem weryfikacji jest sprawdzenie ewentualnych błędów, które mogą negatywnie wpłynąć na SEO Twojej strony.
Zawsze warto przetestować schemat przed dodaniem go bezpośrednio do kodu strony, korzystając z narzędzia do testowania wyników rozszerzonych.
Wniosek
Pomimo dostępności płatnych narzędzi do tworzenia schematów, te darmowe generatory są niezawodne i pozwalają na szybkie uzyskanie kodu schematu.
Po wygenerowaniu znaczników schematu, nie zapomnij ich zweryfikować za pomocą narzędzia Google do testowania rozszerzonych fragmentów kodu.
Mamy nadzieję, że ten artykuł pomógł Ci zrozumieć, czym jest schemat, jakie jest jego znaczenie i jakie darmowe generatory możesz wykorzystać.
Zapraszamy do zapoznania się z naszymi szczegółowymi przewodnikami SEO, które pomogą Ci pokonać konkurencję w biznesie.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.