Czy wiesz, że możesz przyspieszyć swoje projekty tworzenia aplikacji internetowych za pomocą szablonów React? Nie wspominając o ilości zaoszczędzonej godzin pracy programisty, debugowania, prób i błędów itp.
React to najpopularniejsza biblioteka interfejsu użytkownika dla każdego projektu tworzenia aplikacji internetowych. Co więcej, możesz utworzyć zestaw interfejsów użytkownika dla aplikacji internetowej i ponownie użyć tego samego w innych aplikacjach, takich jak aplikacje serwerowe lub aplikacje mobilne (przy użyciu React Native).
Jednak znalezienie zaufanych i niezawodnych szablonów React do tworzenia aplikacji internetowych na poziomie biznesowym jest dość trudnym zadaniem. Może istnieć wiele darmowych i płatnych opcji, ale możesz nie chcieć ślepo ufać każdej platformie.
Przeprowadziliśmy dokładne badania portali szablonów React i wymieniliśmy je poniżej w tym artykule. Przeczytaj artykuł do końca, aby znaleźć ostateczną listę najlepszych szablonów React, które można kupić za pieniądze.
Spis treści:
Dlaczego React jest popularny wśród programistów?
#1. Elastyczność w rozwoju
React UI ma elastyczną i modułową strukturę rozwoju w porównaniu do swoich konkurentów. Dzięki temu możesz bez wysiłku aktualizować różne części swojej aplikacji internetowej opartej na React szybciej niż inne. Możesz także natychmiast skalować aplikację internetową, gdy nagle wzrośnie ruch.
#2. Szybkie tworzenie aplikacji internetowych
ReactJS umożliwia programistom wykorzystanie różnych komponentów po stronie serwera i klienta. I to nie powoduje falujących modyfikacji w całym kodzie aplikacji internetowej. W konsekwencji tempo procesu rozwoju drastycznie wzrasta.
#3. Komponenty UI wielokrotnego użytku

Ponieważ tworzenie interfejsu użytkownika w ReactJs jest podejściem modułowym, możesz eksportować i importować komponenty interfejsu użytkownika do iz innego projektu.
Agencje zajmujące się tworzeniem aplikacji internetowych mogą wykorzystać bazę kodu z poprzedniego projektu aplikacji internetowej, aby niemal natychmiast utworzyć tę samą aplikację z innym brandingiem firmy.
Niezależnie od tego, czy korzystasz z Reacta w swojej agencji czy firmie, zaoszczędzisz pieniądze, wysiłek rozwojowy i czas rozwoju.
#4. Wydajność aplikacji internetowej
Jedną z głównych zalet korzystania z ReactJS jest to, że Twoja aplikacja internetowa jest wydajna i wytrzymuje ogromne obciążenie ruchem.
Rdzeń środowiska programistycznego React UI oferuje renderowanie po stronie serwera i wirtualny program DOM. Takie zaawansowane funkcje umożliwiają szybsze działanie złożonych aplikacji internetowych w większości ekosystemów przeglądarek internetowych.
#5. Zestaw narzędzi dla programistów
Framework deweloperski ReactJS UI oferuje najlepsze narzędzia do projektowania i debugowania. Jest dostarczany z gotowym rozszerzeniem przeglądarki dla Mozilla Firefox i Google Chrome. Dodatek sieciowy jest znany jako React Developer Tools.
Ty i Twój zespół programistów aplikacji internetowych możecie używać tego rozszerzenia React do monitorowania reaktywnych komponentów na prawym pasku bocznym preferowanej przeglądarki internetowej. Na rozszerzeniu możesz wykonywać następujące czynności:
- Monitoruj reaktywne hierarchie komponentów
- Odkryj komponenty nadrzędne i podrzędne
- Sprawdź aktualne właściwości i stany komponentów nadrzędnych/podrzędnych
#6. Stabilna baza kodu

Proces tworzenia interfejsu użytkownika w React odbywa się w jednokierunkowym przepływie danych. W związku z tym wprowadzanie drobnych modyfikacji w podrzędnych strukturach interfejsu użytkownika nie zakłóci nadrzędnych komponentów struktury interfejsu użytkownika.
Krótko mówiąc, otrzymujesz wysoce stabilną bazę kodu dla swojej aplikacji internetowej, która może wytrzymać modyfikacje i aktualizacje, nawet gdy aplikacja jest uruchomiona.
7. Kompatybilny z React Native
Ponieważ firmy przechodzą na urządzenia mobilne w szybszym tempie, niż możesz sobie wyobrazić, prawdopodobnie będziesz musiał również opracować wersję swojej aplikacji internetowej na smartfony, aby pozostać na rynku.
Nie musisz zaczynać od zera, aby budować komponenty interfejsu użytkownika dla swojej aplikacji mobilnej, ponieważ ReactJS z łatwością obsługuje React Native.
Co to jest szablon reakcji?

React jest bardzo popularny do tworzenia dynamicznych interfejsów użytkownika z pulpitami nawigacyjnymi, wykresami, liczbami liczbowymi itp. Wielu programistów ReactJS tworzy gotowe do użycia szablony interfejsu użytkownika React lub pulpity nawigacyjne React do masowej konsumpcji.
Szablony te są oparte głównie na ReactJS, dzięki czemu możesz natychmiast włączyć pulpity nawigacyjne do trwających projektów witryn internetowych lub aplikacji internetowych.
Szablon React może składać się z dowolnego lub wszystkich wymienionych poniżej:
- Różne motywy pulpitu nawigacyjnego
- Różne pulpity nawigacyjne lub dynamiczne strony wykresów
- Kilka wykresów, takich jak wykresy słupkowe, wykresy kołowe, wykresy Gantta, tabele przestawne itp.
- Samodzielne komponenty interfejsu użytkownika
- Gotowe projekty interfejsu użytkownika
- Motywy i style tła
- Czcionki i kroje pisma
- Ikony i logo
- Palety kolorów
- Biblioteki danych
- Wtyczki
- Widżety
Szablon React może być witryną oferującą pełen zakres usług, pojedynczą aplikacją internetową lub zestawem dostosowywalnych elementów interfejsu użytkownika.
Wszystko to zależy od wybranego szablonu. Większość portali szablonów wymienia wszystkie funkcje, komponenty i szczegóły dotyczące rozwoju.
Teraz, gdy zapoznałeś się już z podstawami szablonów programistycznych ReactJS, nadszedł czas, aby poznać niektóre popularne platformy, które obsługują wysokiej jakości szablony React.
Sklep MUI

MUI Store to miejsce, w którym znajdziesz wszystkie szablony i narzędzia React potrzebne do Twojego kolejnego projektu programistycznego. Posiada kolekcję najlepszych szablonów React, wyselekcjonowanych przez twórców tej platformy. Opłaty licencyjne za szablony różnią się ceną, więc możesz wybrać te, które mieszczą się w Twoim budżecie.
Administrator i pulpit nawigacyjny, lądowanie i firma oraz eCommerce to niektóre kategorie szablonów dostępnych tutaj. Otwarcie każdego wpisu szablonu pozwoli Ci zobaczyć jego funkcje, recenzje, dziennik zmian, wersję i datę wydania. Możliwe jest również sprawdzenie podglądu szablonu na żywo przed zakupem.
MotywLas

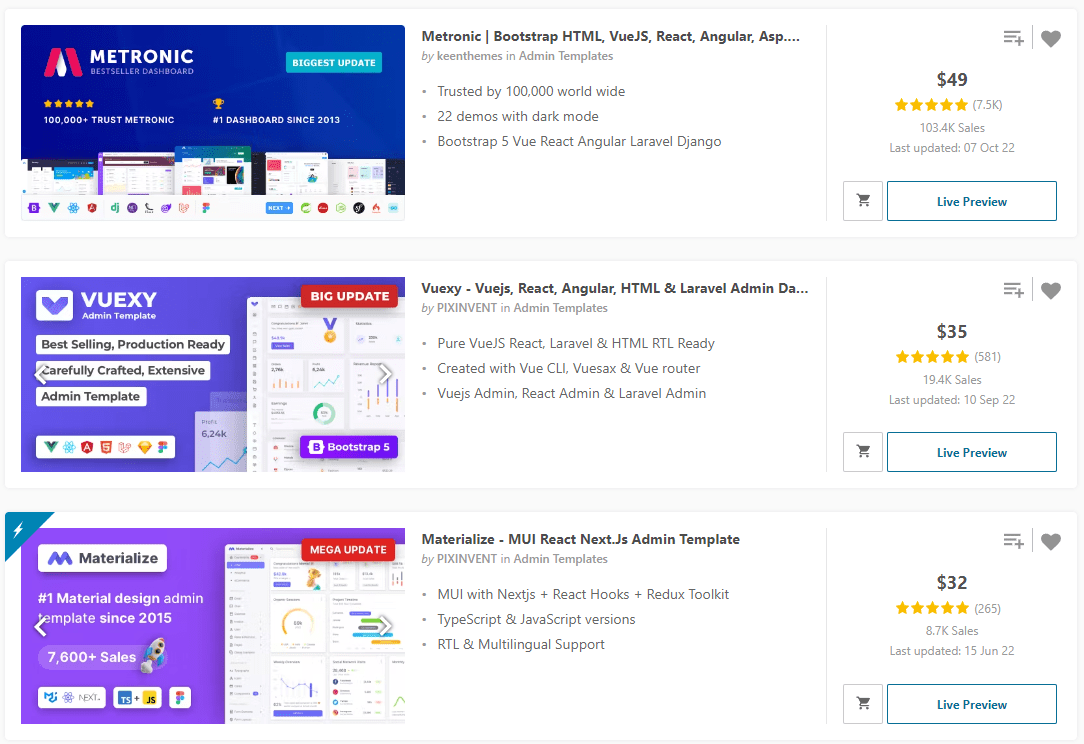
ThemeForest to kolejna wspaniała platforma, na której można uzyskać ponad 400 szablonów React stworzonych przez niezależnych projektantów i programistów stron internetowych. Możesz sortować szablony według bestsellerów, najnowszych, trendów, najlepiej ocenianych itp.
Podczas przeglądania użytkownicy mogą kliknąć Dodaj do kolekcji, Dodaj do koszyka, Podgląd na żywo i Przełącz ulubione. Możesz także sprawdzić cenę szablonu, liczbę wyprzedaży i czas ostatniej aktualizacji.
Odwiedzając sekcje recenzji i komentarzy, możesz dowiedzieć się, co użytkownicy mają do powiedzenia na temat szablonu. Możesz wybierać między zwykłymi a rozszerzonymi licencjami każdego szablonu w zależności od wymagań i budżetu.
W zakładce Wsparcie otrzymasz informacje na temat wsparcia przedmiotu zawartego, a nie dołączonego do przedmiotu.
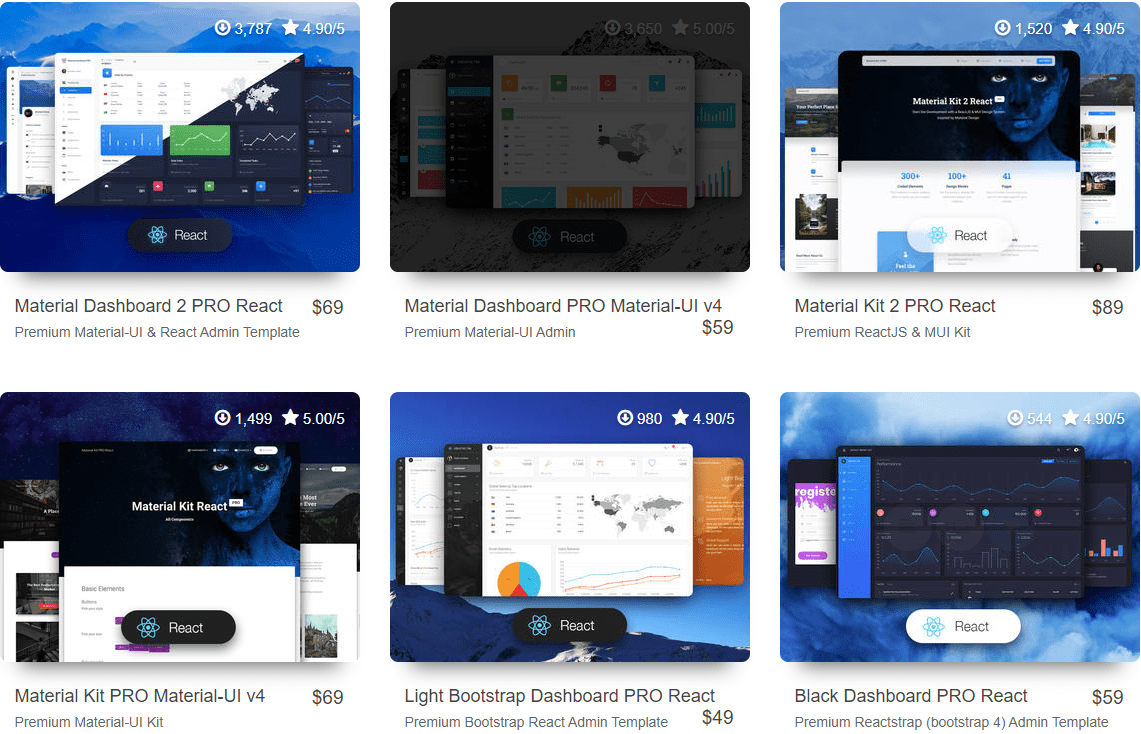
Twórczy Tim

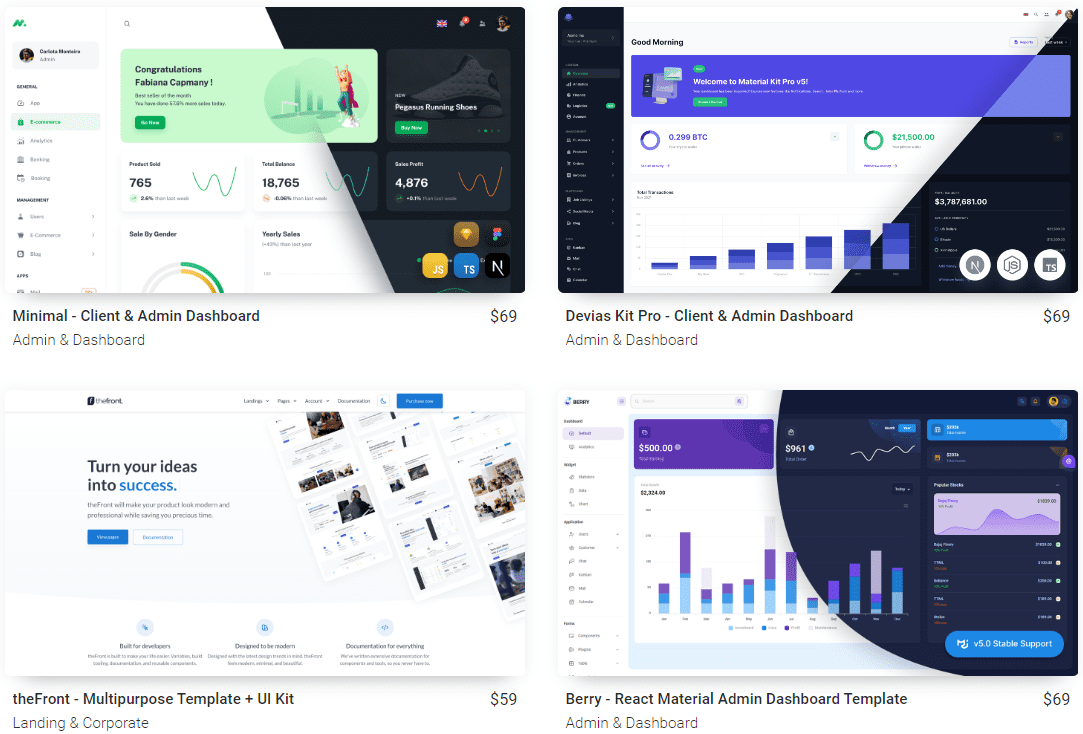
Creative Tim udostępnia szeroką gamę szablonów i motywów React — wszystkie opracowane przez Creative Tim. Motywy można sortować według najnowszego elementu, najwyższej ceny, najniższej ceny i najczęściej pobieranych. Najeżdżając kursorem na szablon, możesz sprawdzić jego ceny, podgląd na żywo lub więcej szczegółów.
Dodatkowe szczegóły obejmują oceny szablonów, recenzje, dokumenty, bezpłatną wersję demonstracyjną na żywo i opisy produktów. Co więcej, wersja produktu, data wydania, data aktualizacji, dziennik zmian i liczba pobrań to podstawowe informacje, które możesz uzyskać o swoim szablonie.
Tutaj znajdziesz głównie szablony pulpitu administracyjnego, które można wykorzystać do tworzenia różnych podobnych aplikacji.
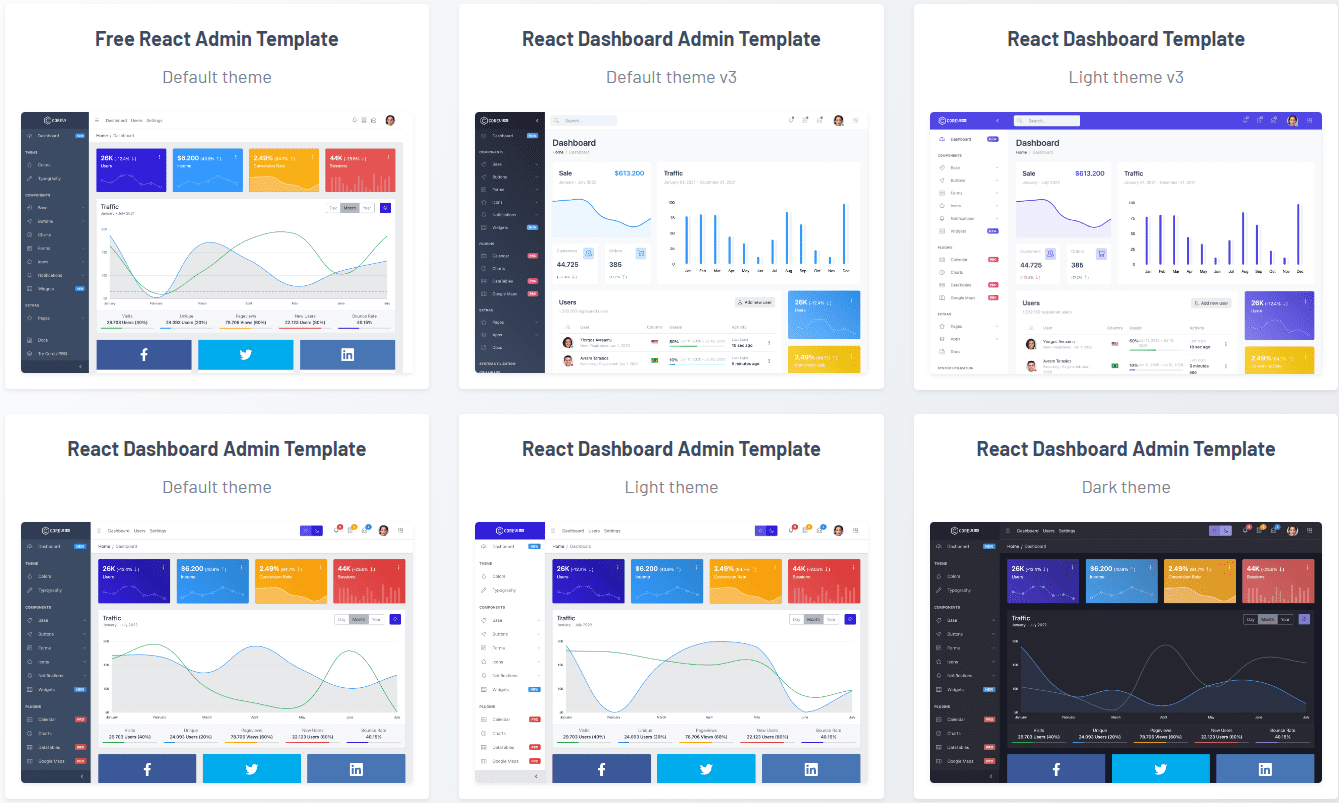
CoreUI

Aby skrócić czas i wysiłek związany z tworzeniem aplikacji, odwiedź CoreUI, aby otrzymać darmowy szablon React. Ta strona internetowa może odkryć szereg prostych, ale konfigurowalnych szablonów React. Korzystając z nich, tworzenie nowoczesnej, chwytliwej i responsywnej aplikacji React staje się łatwym procesem.
Ta platforma oferuje szablony pulpitów administracyjnych React o otwartym kodzie źródłowym, które wykorzystują biblioteki komponentów interfejsu użytkownika klasy korporacyjnej. W rezultacie możesz tworzyć niezawodne aplikacje internetowe szybciej niż wcześniej. Te szablony są kompatybilne z popularnymi frameworkami, w tym Angular, Bootstrap i Vue.
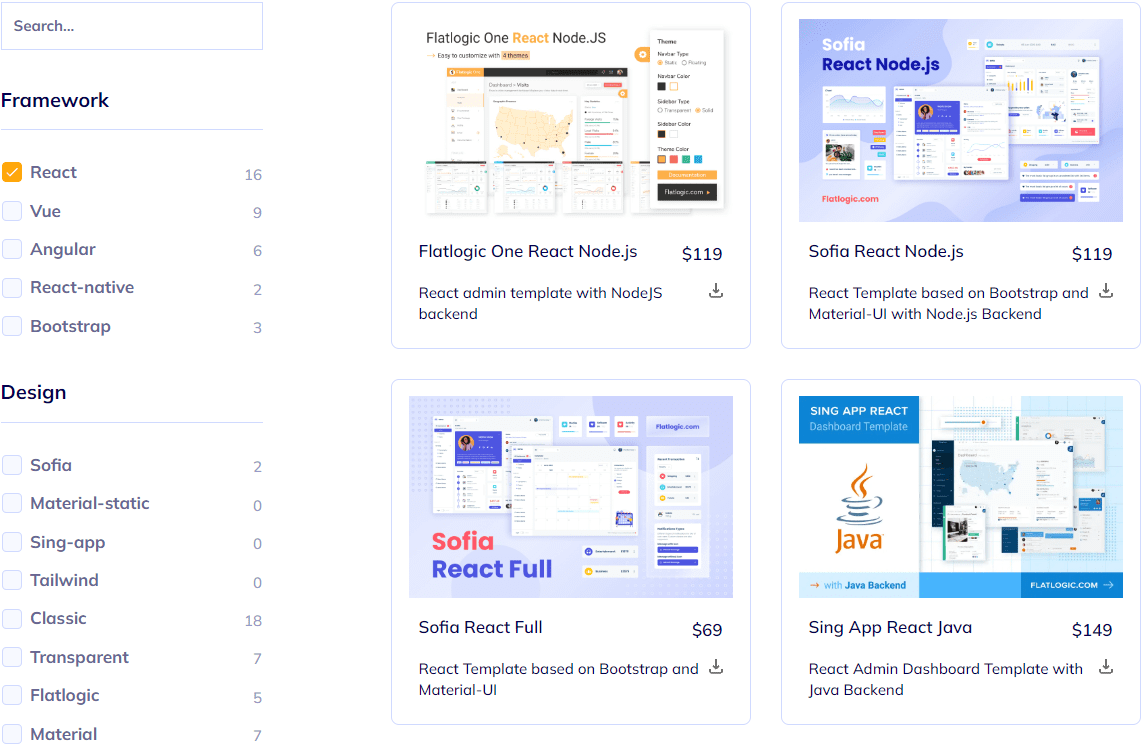
Flatlogic

Na Flatlogic możesz kupić swoje ulubione szablony i motywy React. Tutaj otrzymujesz kolekcję popularnych i sprawdzonych szablonów React z komponentami i obsługą motywów. Co więcej, wszystkie dostępne tutaj szablony są zbudowane na platformie Flatlogic.
Pozwala sortować szablony na podstawie cen, najczęściej pobieranych, trendów i nowości. Po otwarciu szablonu możesz sprawdzić jego podgląd na żywo i zapoznać się z dokumentacją.
Szablony zawierają recenzje i reakcje użytkowników, dzięki czemu przed zakupem możesz podjąć świadomą decyzję. Funkcja szablonów i dziennik zmian są również dostępne na Flatlogic.
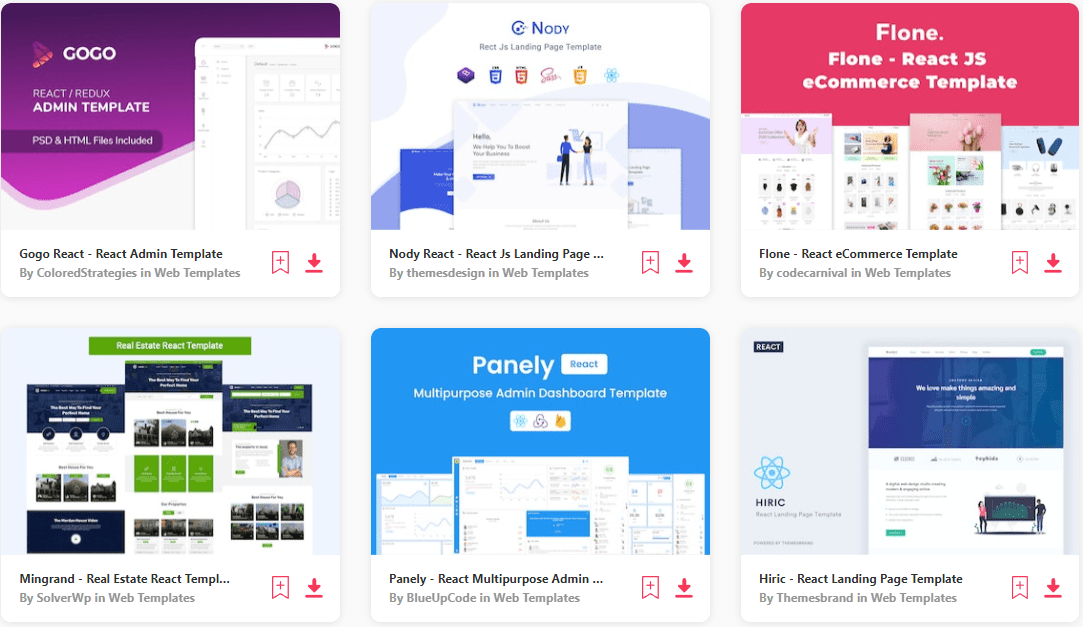
Elementy Envato

Envato Elements oferuje ponad 170 szablonów internetowych React, które możesz łatwo kupić dla swojej aplikacji. Oznacza to, że wybór szablonu z tej wszechstronnej kolekcji jest łatwy. Możesz pobrać go bezpośrednio jednym kliknięciem lub dodać do kolekcji, aby sprawdzić później.
Tutaj znajdziesz szablony dla eCommerce, stron docelowych, nieruchomości, budownictwa, administratora wielofunkcyjnego, gier, rezerwacji, architektury, projektowania wnętrz, portfolio NFT, kreatywnego biznesu itp.
Envato Elements umożliwia również sortowanie szablonów według popularności, trafności i nowości. Co więcej, możesz otworzyć każdy szablon, aby znaleźć więcej informacji na ten temat, takich jak typ pliku, licencja komercyjna i dodatki.
Codester

Codester to najwyżej oceniana platforma dla różnych szablonów React i kodów źródłowych. Dostępne tutaj szablony obejmują pełne aplikacje, których możesz użyć bezpośrednio do stworzenia następnej aplikacji.
Od marketingu po odtwarzacz muzyki, od nieruchomości po aplikację HR do biura — bez względu na to, jaką aplikację chcesz stworzyć, ta platforma Cię zwróci.
Możesz sortować szablony dostępne w Codester na podstawie najwyższej ceny, najniższej ceny, najlepszych ocen i innych kryteriów. Szablony można polubić lub dodać je do zakładek, aby później je sprawdzić. Wybierając każdy szablon, możesz znaleźć jego wymaganą specyfikację, obsługiwany system operacyjny, datę wydania i nie tylko.
Końcowe przemyślenia
Wspomniane wyżej portale szablonów React oferują płatne i bezpłatne szablony dla nadchodzących projektów. Wybierz tę, która spełnia Twoje wymagania dotyczące aplikacji internetowej i kryteria projektowe, aby rozpocząć fazę rozwoju.
Możesz również chcieć dowiedzieć się więcej o React vs. React Native.
