Strony internetowe to dokumenty wyświetlane w przeglądarkach internetowych. Ale co by było, gdybyś mógł pisać bezpośrednio na dowolnej stronie internetowej, aby ją zmodyfikować? Możesz to zrobić bez potrzeby korzystania z rozszerzeń przeglądarki – to funkcja wbudowana w każdą nowoczesną przeglądarkę.
Ta funkcja korzysta z możliwości „document.designMode”, którą można włączyć za pomocą konsoli JavaScript przeglądarki internetowej. Niedawno podkreślił to Tomek Sułkowski na Twitterze, a ponieważ jest to niezwykle interesujące, postanowiliśmy podzielić się tym z naszymi czytelnikami.
To uczucie, gdy po raz pierwszy odkryłeś „document.designMode” pic.twitter.com/bxA1otzCjN
– Tomek Sułkowski (@sulco) 27 września 2019 r.
Możesz użyć tej funkcji, aby wyczyścić stronę internetową przed jej wydrukowaniem, przetestować, jak będą wyglądać zmiany na stronie internetowej, a nawet po prostu żartować z innych. Będzie to przypominało edytowanie dokumentu Word, bez konieczności ingerencji w HTML.
Jak aktywować tryb edycji
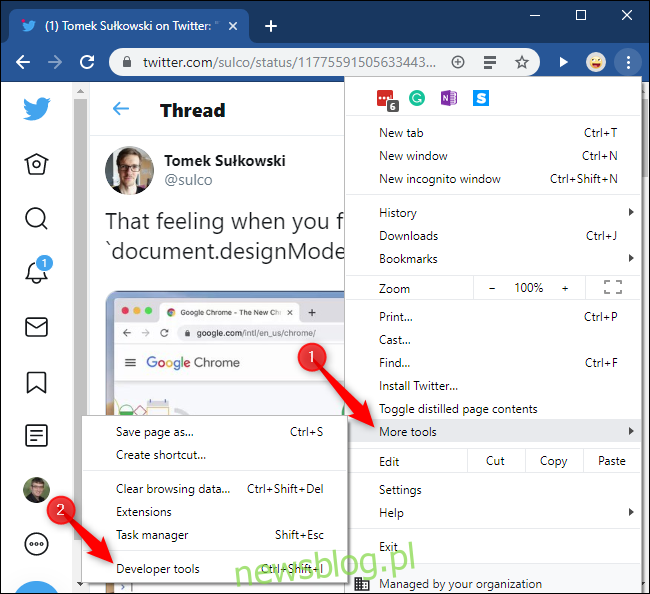
Aby aktywować tę funkcję, odwiedź stronę internetową, a następnie otwórz konsolę programisty. Aby otworzyć konsolę w Google Chrome, kliknij menu > Więcej narzędzi > Narzędzia programistyczne lub naciśnij Ctrl + Shift + I.
Chociaż używamy Chrome jako przykładu, ta funkcja działa również w innych nowoczesnych przeglądarkach. Oto jak otworzyć konsolę w innych przeglądarkach:
- W przeglądarce Mozilla Firefox kliknij menu > Programista WWW > Konsola internetowa lub naciśnij Ctrl + Shift + K.
- W Apple Safari kliknij Safari > Preferencje > Zaawansowane i włącz opcję „Pokaż menu rozwijania na pasku menu”. Następnie kliknij Opracuj > Pokaż konsolę JavaScript.
- W przeglądarce Microsoft Edge kliknij menu > Więcej narzędzi > Narzędzia programistyczne lub naciśnij klawisz F12, a następnie kliknij kartę „Konsola”.

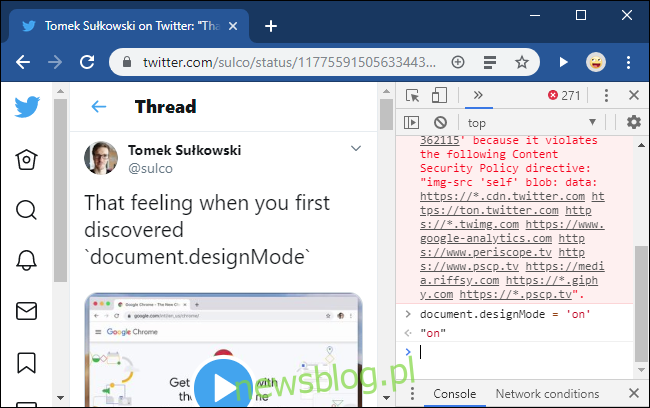
Kliknij kartę „Konsola” u góry panelu Narzędzi dla programistów. Wpisz następujące polecenie w konsoli i naciśnij Enter:
document.designMode="on"

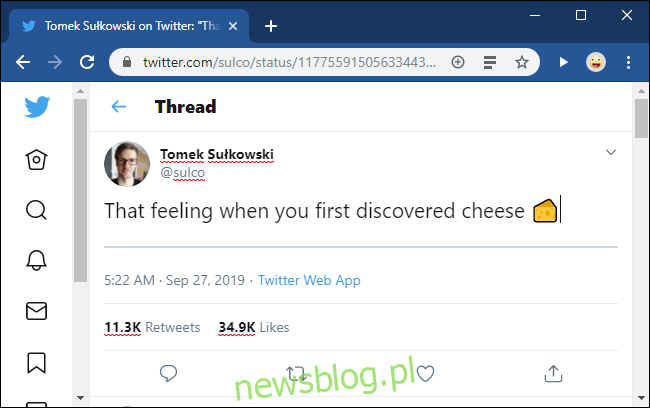
Teraz możesz zamknąć konsolę i edytować bieżącą stronę internetową, jakby była edytowalnym dokumentem. Kliknij w dowolne miejsce, aby wstawić kursor i wpisać tekst. Użyj klawiszy Backspace lub Delete, aby usunąć tekst, obrazy i inne elementy.

Pamiętaj, że zmiany dotyczą tylko sposobu wyświetlania strony internetowej w przeglądarce. Po odświeżeniu strony zobaczysz oryginał. Jeśli przejdziesz do innej strony lub karty, nie będziesz w trybie edytowania, dopóki ponownie nie otworzysz konsoli i nie wpiszesz tego polecenia.
Jak wyłączyć tryb edycji
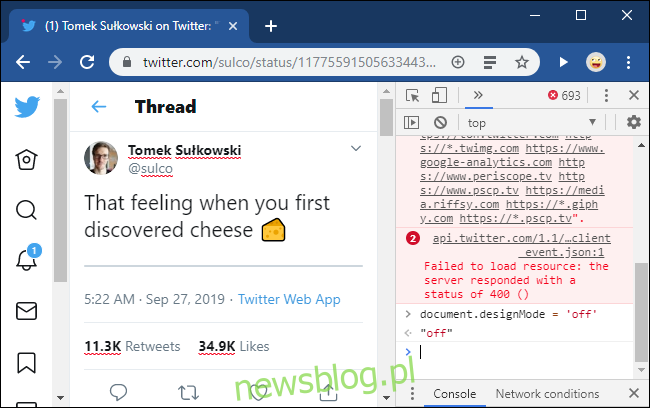
Możesz wrócić do konsoli i uruchomić następujące polecenie, aby wyłączyć tryb edycji:
document.designMode="off"
Po wykonaniu tego polecenia strona internetowa nie będzie już edytowalna, ale zmiany zostaną zachowane do następnego odświeżenia strony.

Włącz JavaScript, aby uzyskać pełną funkcjonalność witryny.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.