JavaScript nieustannie plasuje się w czołówce preferowanych języków programowania wśród twórców oprogramowania.
Według Ankiety Stack Overflow 2023, ponad 63% ankietowanych programistów deklaruje, że korzysta z JavaScript. Równocześnie, Visual Studio Code jest niezwykle popularnym zintegrowanym środowiskiem programistycznym (IDE). To samo badanie wskazało, że VS Code jest najczęściej wybieranym edytorem kodu – ponad 73% respondentów wyraziło swoje poparcie dla tego narzędzia.
Visual Studio Code zapewnia wsparcie dla JavaScriptu, a także dla wielu innych języków. W tym artykule przyjrzymy się, dlaczego warto uruchamiać kod JavaScript w środowisku Visual Studio Code. Omówimy, jak rozpocząć nowy projekt, napisać kod, a także przedstawimy instrukcję krok po kroku dotyczącą uruchamiania JavaScript w VS Code. Dodatkowo, zaprezentujemy najlepsze praktyki efektywnego wykorzystania JavaScript w tym edytorze.
Dlaczego warto uruchamiać JavaScript w VS Code?

JavaScript jest jednym z nielicznych języków, które są natywnie obsługiwane przez VS Code zaraz po instalacji. Oto kilka argumentów przemawiających za uruchamianiem kodu JavaScript w środowisku VS Code:
- Testowanie i wykonanie kodu: Możesz tworzyć i uruchamiać kod JavaScript bez konieczności opuszczania edytora. VS Code interpretuje każdy plik z rozszerzeniem .js jako kod JavaScript. Dodatkowo, edytor na bieżąco sygnalizuje błędy w trakcie pisania kodu, co znacznie usprawnia proces debugowania.
- Zintegrowany terminal: Nie trzeba opuszczać edytora, aby korzystać z poleceń systemowych, np. do tworzenia nowych folderów, plików czy zarządzania wersjami. Terminal umożliwia również monitorowanie komunikatów o błędach.
- Rozbudowany ekosystem: Jeśli potrzebujesz funkcji, które nie są dostępne w podstawowej wersji VS Code, zawsze możesz poszukać odpowiednich rozszerzeń. Dostępne wtyczki rozszerzają funkcjonalność edytora, oferując wsparcie dla różnorodnych bibliotek i frameworków.
- Hot Reload i serwer na żywo: VS Code umożliwia automatyczne zapisywanie kodu JavaScript. Opcja serwera na żywo pozwala na jednoczesne uruchamianie kodu w przeglądarce. Funkcja hot reload gwarantuje, że zmiany w kodzie są natychmiast widoczne, bez konieczności restartowania serwera.
- IntelliSense i uzupełnianie kodu: Edytor wspomaga programistę, oferując inteligentne sugestie kodu i automatyczne uzupełnianie. Funkcja ta oszczędza czas, pozwalając skupić się na logice programu.
- Kompatybilność międzyplatformowa: VS Code można zainstalować na systemach macOS, Linux i Windows. Edytor ten oferuje również wsparcie dla TypeScript, nadzbioru JavaScript, który wprowadza typy.
Uruchamianie JavaScript w VS Code
Konfiguracja środowiska do uruchamiania kodu JavaScript jest prosta, niezależnie od systemu operacyjnego. Zaleca się, aby komputer posiadał przynajmniej 4 GB pamięci RAM. Aby zacząć, wykonaj poniższe kroki.
Konfiguracja Node.js
Node.js to jedno z najpopularniejszych środowisk uruchomieniowych dla JavaScript. Dzięki niemu można uruchamiać JavaScript poza przeglądarką. Node.js umożliwił również wykorzystanie JavaScriptu do tworzenia backendu za pomocą frameworków takich jak Express.js.
Możesz pobrać Node.js bezpłatnie, jeśli nie masz go jeszcze na swoim komputerze. Aby sprawdzić, czy Node.js jest już zainstalowany, użyj poniższego polecenia w terminalu:
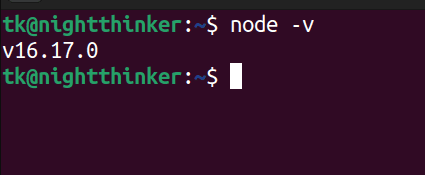
node -v
Jeśli Node.js jest zainstalowany, w terminalu zostanie wyświetlona informacja o jego wersji, np.:

Konfiguracja Visual Studio Code dla JavaScript
Visual Studio Code można określić zarówno mianem edytora kodu, jak i IDE, w zależności od zastosowania. VS Code ma domyślną obsługę JavaScript. Niektóre zaawansowane funkcje mogą wymagać jednak instalacji dodatkowych rozszerzeń.
VS Code jest dostępny do bezpłatnego pobrania. Możesz wybrać odpowiednią wersję, dopasowaną do Twojego systemu operacyjnego.
Tworzenie projektu JavaScript
Dysponujesz już podstawowymi narzędziami (środowiskiem uruchomieniowym i edytorem kodu), aby rozpocząć tworzenie aplikacji w JavaScript. JavaScript jest często używany do dodawania interaktywności stronom internetowym, w połączeniu z HTML i CSS. Można go również stosować do tworzenia skryptów i struktur danych.
Załóżmy, że chcemy stworzyć prostą aplikację o nazwie JavaScript-VsCode-app.
Możesz użyć tych poleceń w terminalu:
mkdir JavaScript-VSCode-app
cd JavaScript-VSCode-app
touch app.js
code .
Pisanie kodu JavaScript w Visual Studio Code
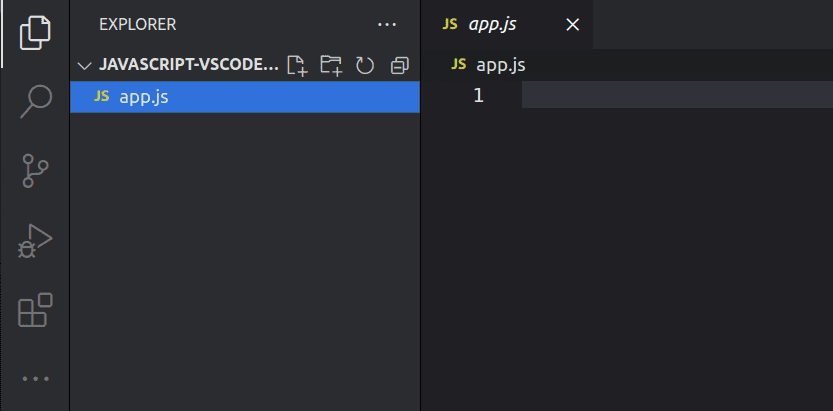
Na potrzeby tego przykładu, skupimy się wyłącznie na kodzie JavaScript. Tak wygląda nasz projekt w edytorze kodu:

Jak widać, mamy tylko jeden plik (app.js). Napiszmy prosty program, który sprawdzi, czy podana liczba jest parzysta. Poniżej znajduje się kod do umieszczenia w pliku app.js:
function isEven(number) {
return number % 2 === 0;
}
let myNumber = 8;
if (isEven(myNumber)) {
console.log(myNumber + " is even.");
} else {
console.log(myNumber + " is odd.");
}
Uruchamianie kodu JavaScript w Visual Studio Code
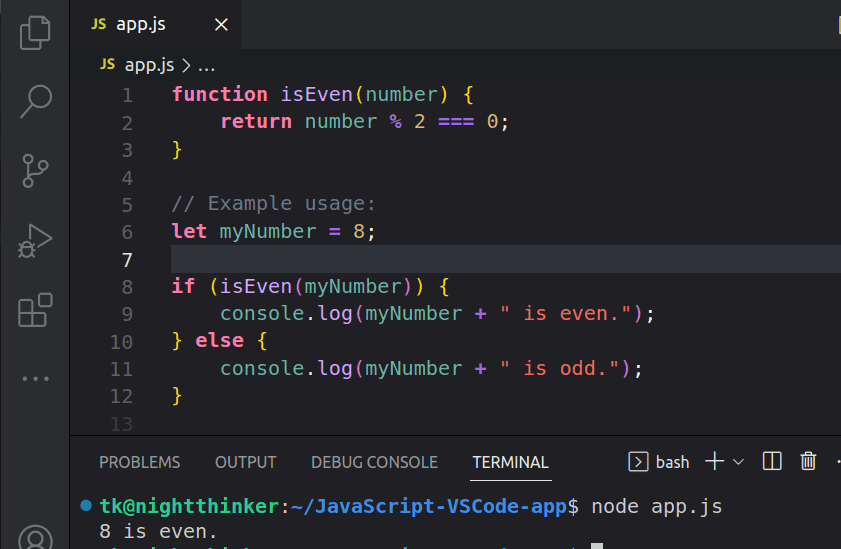
Jesteśmy gotowi, aby uruchomić kod JavaScript w VS Code. Zanim to zrobimy, wyjaśnijmy działanie tego kodu. Mamy funkcję o nazwie „isEven”, która przyjmuje liczbę i zwraca true, jeśli liczba jest parzysta, a false w przeciwnym wypadku.
Teraz możemy uruchomić kod za pomocą polecenia:
node app.js
Możesz uruchomić to polecenie w katalogu głównym projektu lub w terminalu wbudowanym w VS Code.
Po uruchomieniu kodu, wynik w terminalu będzie brzmiał: „8 is even”.

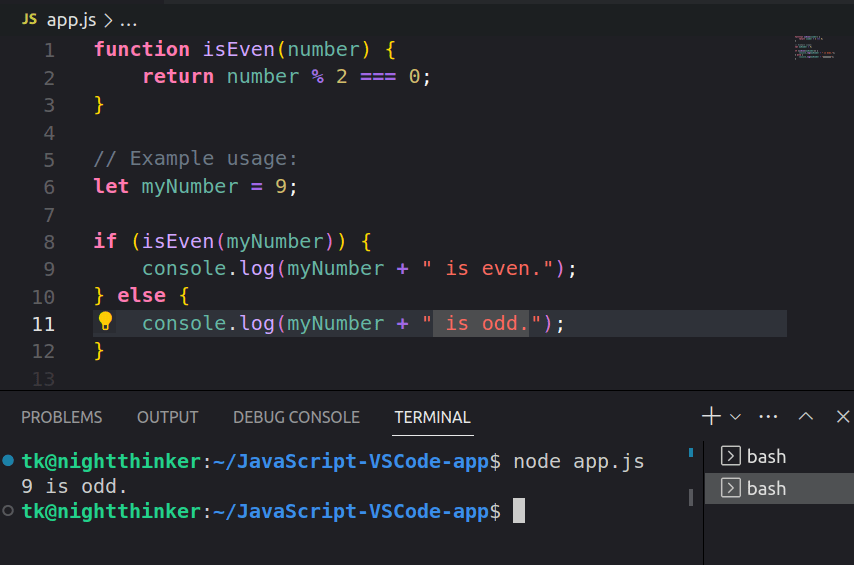
A co jeśli chcemy sprawdzić, czy 9 jest parzyste? Zmieńmy nasz kod w ten sposób:
function isEven(number) {
return number % 2 === 0;
}
let myNumber = 9;
if (isEven(myNumber)) {
console.log(myNumber + " is even.");
} else {
console.log(myNumber + " is odd.");
}
Po uruchomieniu zmodyfikowanego kodu, w terminalu pojawi się:

Wynik to „9 is odd”.
Dodawanie niezbędnych rozszerzeń
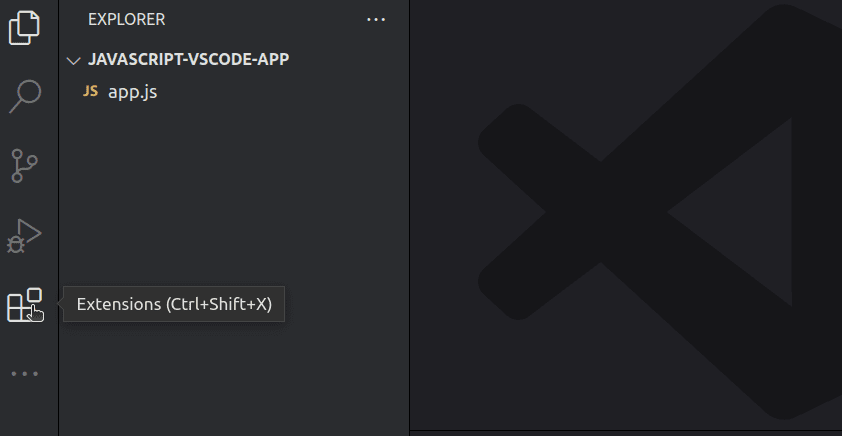
Program, który stworzyliśmy, jest bardzo prosty. Podczas tworzenia bardziej rozbudowanych aplikacji, może pojawić się potrzeba poprawiania i debugowania kodu. W celu uzyskania dostępu do rozszerzeń, kliknij przedostatnią ikonę na lewym pasku bocznym VS Code.

Możesz również użyć skrótu klawiaturowego: CTRL+Shift+X.
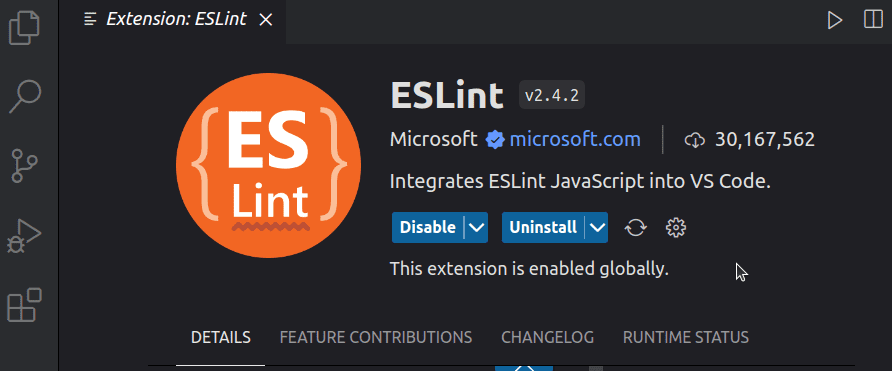
Teraz możesz wyszukać interesujące Cię rozszerzenia. Na przykład, wpiszmy „ESLint”.

Jak widzisz, mam już zainstalowane i włączone to rozszerzenie. Przed zainstalowaniem, zawsze warto zapoznać się z opisem i dokumentacją danego rozszerzenia, aby ułatwić jego konfigurację i użytkowanie.
Wykorzystanie rozszerzenia Code Runner
Visual Studio Code obsługuje setki języków programowania. Możesz użyć rozszerzenia Code Runner do uruchamiania kodu w większości popularnych języków programowania. Wyszukaj „Code Runner” w zakładce z rozszerzeniami w VS Code.
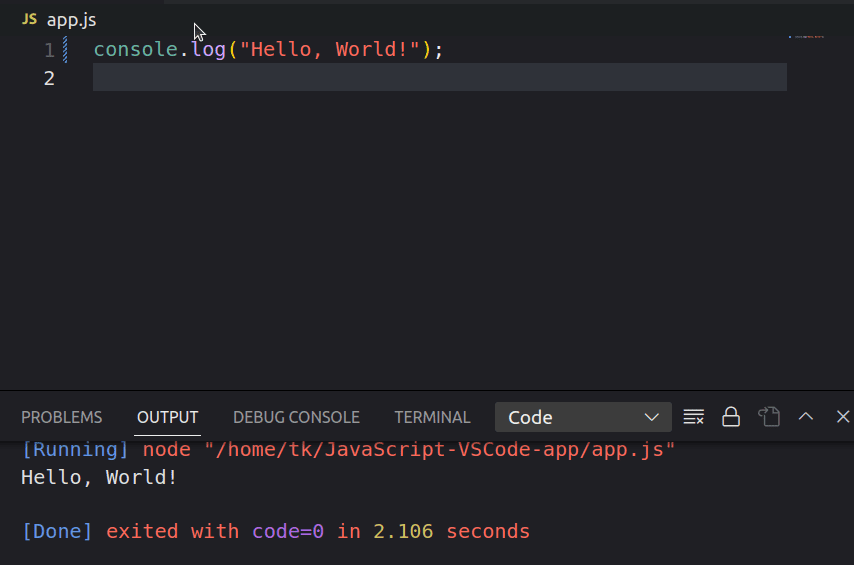
Po zainstalowaniu i aktywacji rozszerzenia, można uruchamiać kod. Mając prostą instrukcję console.log(„Hello, World!”); w pliku app.js, możemy ją uruchomić za pomocą Code Runner. Wciśnij F1 i wpisz „RUN CODE”.
W efekcie w terminalu pojawi się:
[Running] node "/home/tk/JavaScript-VSCode-app/app.js" Hello, World! [Done] exited with code=0 in 2.106 seconds

Najlepsze praktyki efektywnego pisania kodu JavaScript
Powyższa konfiguracja jest idealna do prostych programów JavaScript. Aby zapewnić płynne uruchamianie kodu w VS Code, warto zapamiętać kilka zasad:
- Wykorzystuj linter kodu: Czytelność kodu może stać się wyzwaniem, gdy plik JavaScript się rozrośnie. Warto użyć rozszerzenia, np. Prettier ESLint, które pomoże w wykrywaniu błędów na wczesnym etapie i poprawi czytelność kodu.
- Rozdzielaj języki w różnych plikach: W typowym projekcie front-end często będziesz tworzyć kod HTML, CSS i JavaScript. Choć może być pokusa, aby pisać cały kod w jednym pliku, zawsze pamiętaj, aby trzymać każdy język w osobnym pliku.
- Wykorzystuj rozszerzenia: W sklepie VS Code znajduje się tysiące rozszerzeń, które ułatwiają pracę z różnymi bibliotekami. Przeglądaj dostępne rozszerzenia i wybieraj te z najlepszymi ocenami i dokumentacją.
Konfiguracja Git w Visual Studio Code do kontroli wersji
Przedstawiliśmy, jak skonfigurować VS Code i uruchomić kod JavaScript. Często będziesz potrzebował użyć kontroli wersji, np. Git, aby śledzić zmiany w kodzie i przesyłać je do zdalnego repozytorium, takiego jak GitHub. Oto instrukcja jak to zrobić:
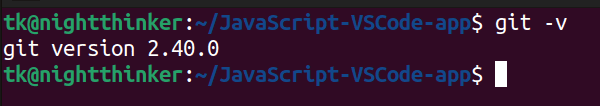
- Zainstaluj Git: Git jest najpopularniejszym systemem kontroli wersji. Pobierz Git w wersji dostosowanej do swojego systemu operacyjnego. Po instalacji sprawdź poprawność działania za pomocą polecenia:
git -v
Jeśli instalacja przebiegła pomyślnie, w terminalu powinna pojawić się informacja o wersji Git:

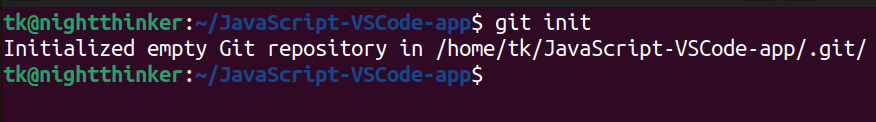
- Zainicjuj repozytorium Git: Możesz śledzić zmiany w kodzie. Uruchom polecenie w katalogu głównym folderu projektu:
git init

- Skonfiguruj swoją tożsamość Git: Musisz poinformować Git, kim jesteś, podając swoją nazwę użytkownika i adres email. Użyj poleceń:
git config –global user.name „Twoje imię”
git config –global user.email „[email protected]”
Zastąp „Twoje imię” i „[email protected]” swoimi danymi.
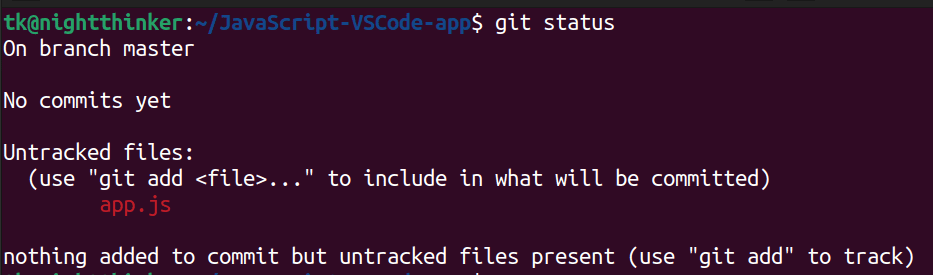
- Przygotuj i zatwierdź zmiany: Skonfigurowałeś już Git, więc możesz przygotować (stage) i zatwierdzić (commit) zmiany. Uruchom to polecenie, aby sprawdzić listę plików, które nie są śledzone:
git status
Teraz widzisz listę nieśledzonych i niezatwierdzonych plików.

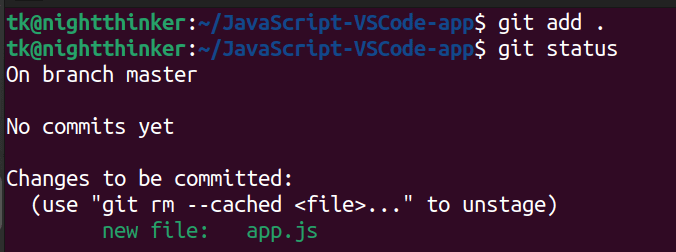
Użyj poniższego polecenia, aby przygotować pliki:
git add .
Ponownie wpisz git status, a zobaczysz podobny rezultat:

Możesz teraz zatwierdzić zmiany używając polecenia:
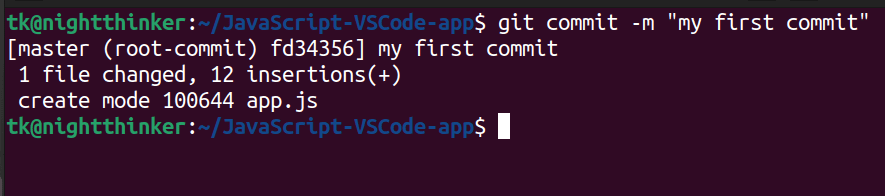
git commit -m "Twoja wiadomość zatwierdzenia"
Zastąp „Twoja wiadomość zatwierdzenia” opisem wykonanych zmian.

Możesz teraz połączyć swoje repozytorium ze zdalnymi platformami, takimi jak GitHub.
Podsumowanie
Mamy nadzieję, że teraz rozumiesz, jak skonfigurować środowisko i uruchomić JavaScript w VS Code. Do pracy z bibliotekami i frameworkami JavaScript mogą być konieczne dodatkowe rozszerzenia. Pamiętaj, aby regularnie aktualizować Visual Studio Code, aby móc korzystać z najnowszych funkcji.
Sprawdź nasz artykuł o najlepszych zasobach do nauki JavaScript i rozwijaj swoją wiedzę.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.