Czy upewniłeś się, że Twoja witryna jest dostosowana do urządzeń mobilnych?
Czy wiesz, że Google wprowadziło nową politykę o nazwie Mobile-First?
Coraz więcej użytkowników sieci odchodzi od komputerów stacjonarnych i zamiast tego przegląda i robi zakupy za pomocą urządzeń mobilnych.
Responsywne projektowanie stron internetowych umożliwiło tworzenie witryn, które działają na wszystkich platformach na równym poziomie. Ale nawet wtedy responsywny projekt to tylko ułamek strategii optymalizacji UX dla urządzeń mobilnych.
Jeśli chcesz prawdziwej optymalizacji wydajności, musisz również rozważyć inne alternatywy.
Dlatego tak duży nacisk kładzie się na budowanie witryny jako pierwszeństwo w korzystaniu z urządzeń mobilnych. Mówiąc prościej, mobile-first oznacza, że Twój projekt i treść są najpierw optymalizowane pod kątem użytkowników mobilnych.
Biorąc to pod uwagę, ten post nie dotyczy projektowania całkowicie nowej witryny. Zamiast tego przyjrzymy się niektórym fundamentalnym zasadom projektowania mobilnego. Poświęć trochę czasu na skupienie się na szczegółach technicznych, aby zoptymalizować wrażenia użytkowników urządzeń mobilnych.
Spis treści:
#1: Projektowanie z myślą o urządzeniach mobilnych
Sieć jest zbudowana w dużej mierze na zasadzie obsługi użytkowników komputerów stacjonarnych. Prawdziwą sieć, prawdziwy postęp technologiczny najlepiej prezentuje się na pięknym, pełnoekranowym wyświetlaczu. Smartfony i inne urządzenia mobilne to jednak rzecz i nadszedł czas, aby zacząć dostosowywać się do koncepcji projektowania mobilnego.
Jakie inne elementy projektu, poza zdroworozsądkowym responsywnym projektem, powinieneś wdrożyć w swoich projektach internetowych zorientowanych na urządzenia mobilne?
- Ustalanie priorytetów. Ekrany mobilne są ograniczone do dostępnej powierzchni wyświetlacza. Ponadto ekrany mobilne prezentują treści w sposób pionowy, w przeciwieństwie do znacznie szerszej — poziomej — struktury na komputerach stacjonarnych. Oznacza to, że musisz projektować przy użyciu ustalania priorytetów. Jakie elementy są najważniejsze dla użytkowników? Jeśli istnieją przyciski CTA, jak łatwo jest je zobaczyć dla użytkownika mobilnego?
- Najpierw treść. Kolor drugi. Możesz zrobić kilka ciekawych rzeczy z projektowaniem mobilnym, ale na pewno nie w zakresie projektowania komputerów stacjonarnych. Więc najpierw ustąp miejsca treści. Spraw, aby kopia i inne części treści były łatwo czytelne i dostępne. Ekran mobilny znacznie mniej wybacza rozpraszające elementy wizualne.
- Łatwa nawigacja. Na urządzeniu mobilnym nie możesz po prostu kliknąć w dowolnym miejscu i wrócić do strony głównej. O ile oczywiście nie planujesz z wyprzedzeniem tego typu nawigacji. I powinieneś. Eksperymentuj z widżetami przewijania do góry, ale także płynnymi, lepkimi nagłówkami, gdy tylko jest to możliwe.
Najlepszym sposobem sprawdzenia, czy robisz to dobrze, jest skorzystanie z telefonu (robię to cały czas!) i odwiedzenie Twojej witryny. Dokładnie zbadaj, jak rzeczy się czują i płyną razem.
Jeśli siedzisz w kawiarni lub czekasz na lot na lotnisku, szturchnij kogoś w ramię i uprzejmie poproś, aby sprawdził Twoją witrynę. Następnie usiądź wygodnie i wysłuchaj ich opinii. W większości przypadków zaskoczysz się sposobem, w jaki ludzie postrzegają wygodę korzystania z Twojej witryny.
#2: Optymalizacja zasobów; obrazy, ikony itp.
Jak często korzystasz z wizualizacji ze względu na osobiste preferencje, a nie UX? To się zdarza, a jeśli zamierzasz wykazać się kreatywnością, warto zrozumieć, jak działa optymalizacja mediów.
Elementy wizualne, takie jak zdjęcia, ilustracje, ikony i filmy, są największymi konsumentami przepustowości na stronach internetowych.
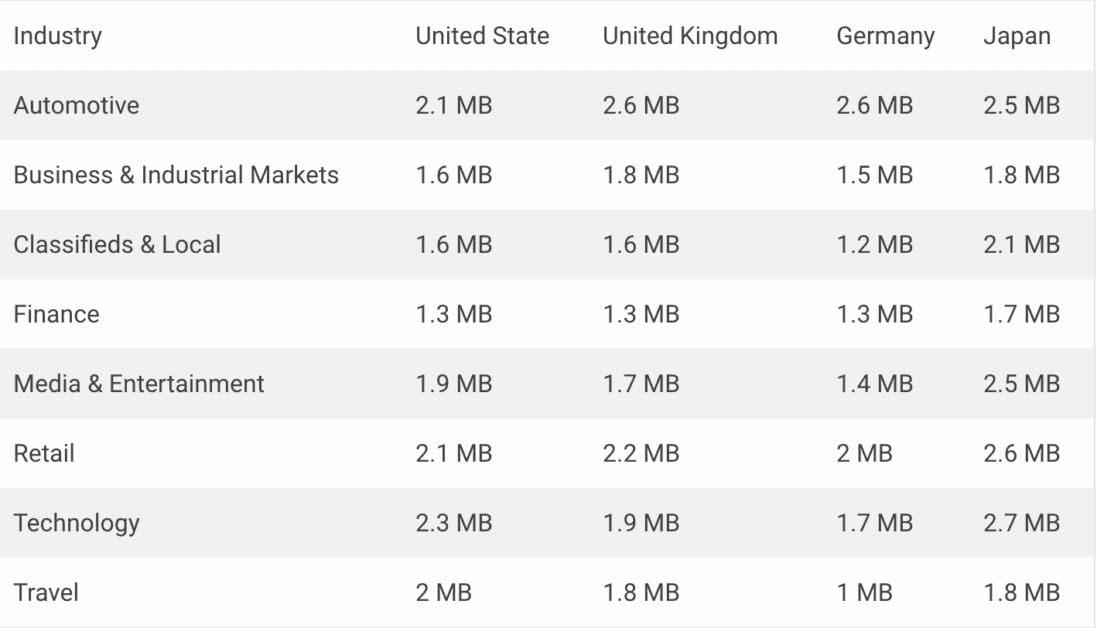
 Średni rozmiar strony internetowej w 2018 r. Zestawiony według branż i różnych krajów.
Średni rozmiar strony internetowej w 2018 r. Zestawiony według branż i różnych krajów.
Chociaż nie ma ustalonego rozmiaru strony internetowej, który każdy musi spełniać, zdrowy rozsądek mówi, że mniejszy rozmiar strony internetowej oznacza krótszy czas ładowania.
Jak więc możesz usunąć dodatkowe KB, a nawet MB z treści wizualnych?
- Zmień rozmiar swoich obrazów. Brzmi prosto, prawda? Cóż, nie mogę zliczyć, ile razy przeglądałem witrynę mobilną tylko po to, aby w tle wczytywały się obrazy 1980 x 1200. Zamiast tego, w stosownych przypadkach, jako alternatywne linki należy podać pełnowymiarowe zdjęcia. Zmiana rozmiaru może zmniejszyć do 80% całkowitego rozmiaru obrazu, w zależności od wymaganych wymiarów. Jednak w przypadku urządzeń mobilnych nigdy nie ma powodu, aby przekraczać zakres co najwyżej 600-700 pikseli.
- Zmniejsz rozmiar pliku za pomocą kompresji. Kompresja/optymalizacja obrazu to proces korzystania z oprogramowania innych firm w celu zmniejszenia liczby kolorów obecnych w obrazie. Można to zrobić w takim stopniu, aby Twoje zdjęcia nie straciły swojej naturalnej jakości, ale drastycznie zmniejszyły rozmiar pliku. Jeśli potrzebujesz pomocy w zakresie kompresji obrazów, nie szukaj dalej niż nasze kompleksowe zestawienie narzędzi do kompresji obrazów.
- Poznaj alternatywne formaty plików. Każdy słyszał o formatach plików PNG i JPEG. W końcu to de facto standardy obrazu w sieci. Ale nie na długo. Najnowsza i najlepsza technologia dostarczania obrazu cyfrowego obraca się wokół WebP i formaty plików SVG. Na przykład pliki SVG mogą automatycznie skalować do rozmiaru ekranuzmniejszając liczbę zasobów potrzebnych do załadowania określonych komponentów wizualnych.
Optymalizacja doświadczenia użytkownika pod kątem mobile-first to tylko uważna rzecz. Projektowanie pod wpływem impulsu oznacza, że nie bierzesz pod uwagę długoterminowych skutków swoich decyzji. Natomiast uważne podejście pomaga tworzyć od podstaw z myślą o użytkownikach mobilnych.
#3: Wstępne ładowanie i leniwe ładowanie
Czy konieczne jest ładowanie wszystkich zasobów multimedialnych na stronach, których przeczytanie zajmuje dużo czasu? I czy może pomóc renderowanie stron zewnętrznych przed odwiedzającymi je użytkownikami?
Przyjrzyjmy się najpierw modułom wstępnego ładowania, znanym również jako wskazówki przeglądarki.
Moduły wstępnego ładowania to sposoby informowania przeglądarki przez stronę o potencjalnych możliwościach nawigacji. Np. użytkownik może odwiedzić stronę B ze strony A.
Dzięki wstępnemu ładowaniu użytkownik może wyrenderować stronę B przed kliknięciem łącza nawigacyjnego na stronie A.

Pamiętaj, że wstępne ładowanie nie zawsze działa, a ostateczna decyzja należy do przeglądarki. Czynniki takie jak typ urządzenia i przepustowość są brane pod uwagę indywidualnie.
Jakie są najczęstsze typy preloaderów?
- Wstępne pobieranie. Ten typ sugeruje, że określony adres URL najprawdopodobniej będzie następnym wyborem nawigacji. A jeśli przeglądarka spełni żądanie, automatycznie zapisze w pamięci podręcznej ważne zasoby strony, co z kolei znacznie przyspieszy ładowanie następnej strony.
- Prerenderuj. Podczas gdy powyższy typ pobiera tylko niektóre zasoby, prerender zapisuje całą stronę w pamięci podręcznej. Cała wyrenderowana zawartość jest przechowywana w pamięci urządzenia użytkownika.
- Wstępne pobieranie DNS. Wstępne pobieranie DNS rozwiąże określony DNS i nic więcej. W rezultacie, jeśli użytkownik wykona określony „skręt” w Twojej witrynie, zasadniczo skrócisz czas potrzebny na nawigację.
- Wstępne połączenie. To samo co powyżej, ale ustanawia również połączenia i uzgadnianie z połączeniami TCP i TLS.
Jakie są przykłady kodu dla modułów wstępnego ładowania?
<link rel="dns-prefetch" href="https://wilku.top/how-to-optimize-your-website-for-mobile-users/customURL.com"> <link rel="preconnect" href="https://wilku.top/how-to-optimize-your-website-for-mobile-users/customURL.com"> <link rel="prefetch" href="folder/script.js" as="script"> <link rel="prerender" href="customURL.com/preview.html">
Ponieważ moduły wstępnego ładowania używają dynamicznych tagów HTML, możesz wstępne ładowanie treści, takich jak czcionki Google lub utwórz niestandardowy skrypt do wstępnego ładowania zasobów JavaScript w WordPress.
BTW, jeśli używasz WordPressa Rakieta WP może Ci w tym pomóc, aby doładować Twoją witrynę.
Teraz, gdy wiesz już więcej o modułach wstępnego ładowania, porozmawiajmy o innym gorącym temacie: ładowaniu z opóźnieniem.
Co to jest leniwe ładowanie?
Za każdym razem, gdy odwiedzasz nową stronę internetową, niezależnie od tego, czy jest to post na blogu, czy statyczna witryna, przeglądarka pobiera całą zawartość strony, a następnie udostępnia ją jako natywne środowisko przeglądania. W większości przypadków jesteś zmuszony pobrać całą stronę bez patrzenia dalej niż powyżej zakładki.
Podczas gdy przy ładowaniu z opóźnieniem przeglądarka ma ładować (renderować) zawartość, która znajduje się tylko w widocznym obszarze użytkownika. Tak więc, jeśli do określonej strony dodano zdjęcia lub filmy o wrażliwym rozmiarze, pliki te będą wyświetlane tylko wtedy, gdy ekran przeglądarki dotrze do tej części witryny.
A jeśli martwisz się potencjalnymi problemami z SEO, nie martw się. Yoast to potwierdził Google renderuje strony korzystające z leniwego ładowaniai postrzega to jako kolejny sygnał poprawy wydajności.

Moja rekomendacja dla biblioteki do użycia to Layzr.js — proste i skuteczne leniwe ładowanie Twoich zdjęć! Skrypt jest również aktywowany na stronie głównej projektu, więc możesz zobaczyć, jak działa w czasie rzeczywistym. Użytkownicy WordPressa mogą znaleźć dziesiątki leniwie ładujących się wtyczek w publicznym repozytorium wtyczek.
#4: Buforowanie sieci
Buforowanie WWW opiera się na koncepcji kopiowania wersji strony, którą następnie można w dowolnym momencie zaprezentować użytkownikowi. Strony są zapisywane w pamięci podręcznej podczas pierwszej wizyty na stronie internetowej. Gdy nowy użytkownik spróbuje uzyskać dostęp do tej strony, zamiast udostępniać wersję na żywo, serwer WWW wyświetli wersję z pamięci podręcznej.
Celem każdego rodzaju buforowania jest poprawa wydajności witryny i zmniejszenie wymaganych zasobów zaplecza. W zależności od używanego rozwiązania do buforowania można skonfigurować niestandardowe interwały i inne zdarzenia oparte na wyzwalaczach.

Niektóre z najpopularniejszych nazw w buforowaniu sieciowym to Varnish, Squid i Memcached. Ale zapewniamy, że na rynku jest wiele innych rozwiązań, zwłaszcza jeśli jesteś użytkownikiem WordPress.
Możesz także rozważyć zarejestrowanie się w CDN.
Co to jest CDN (sieć dostarczania treści)?
Sieć dostarczania treści wykorzystuje globalny klaster rozproszonych serwerów, aby zapewnić niewiarygodnie szybkie dostarczanie treści. A CDN może szybko przenosić wszystkie popularne typy treści w sieci: wideo, zdjęcia, JavaScript itp. Obecnie większość ruchu w sieci przechodzi przez jakąś formę sieci CDN.
Jedyną rzeczą, o której należy pamiętać na temat sieci dostarczania treści, jest to, że działają one najlepiej, gdy są używane w witrynie o dużym popycie. Tak więc, jeśli obsługujesz tylko kilka tysięcy odwiedzających miesięcznie, zauważalna poprawa może okazać się trudna. Niemniej jednak CDN to świetne rozwiązanie do poprawy czasu ładowania witryny, zmniejszenia kosztów przepustowości, zwiększenia dostępności treści i wzmocnienia ogólnego bezpieczeństwa.
Jeśli nie masz wcześniejszego doświadczenia z CDN, zalecamy wypróbowanie Rozbłysk chmur — zapewniają bezpłatny plan na zawsze i jest to świetna platforma do rozpoczęcia nauki. A jeśli Cloudflare nie spełnia Twoich oczekiwań, sprawdź nasz post z najlepszymi darmowymi dostawcami CDN na rynku.
#5: AMP (przyspieszone strony mobilne)
Google’a projekt AMP to mobilna optymalizacja na sterydach! Zasadniczo AMP rozbiera strony do minimum, aby zapewnić superszybkie ładowanie, ale także sprawić, by czytelność treści była priorytetem. Biorąc pod uwagę, jak ważna jest szybkość strony, czy możesz zdobyć się na odwagę, by odmówić prawie natychmiastowemu ładowaniu?

Okej, wszystkie te modne hasła brzmią świetnie, ale jak działa AMP?
AMP to prosta strona HTML z pewnymi ograniczeniami dotyczącymi tego, jakie treści mogą być wyświetlane. Prowadzi to do znacznie krótszych czasów ładowania i ogólnej wydajności ze względu na ograniczenia wykonywania skryptów i tym podobne.
Na przykład JavaScript nie działa z AMP. O ile oczywiście nie używasz tzw Biblioteka AMP JS dostępna na GitHubie. Korzystanie z biblioteki JS pozwala osiągnąć określone wyniki, takie jak unikanie programów blokujących reklamy, ale jeśli chcesz prawdziwej wydajności, najlepszym rozwiązaniem jest surowy AMP.
#6: Przetestuj przed zatwierdzeniem
W dzisiejszych czasach nie ma wymówki, aby nie mieć oddzielnego środowiska testowego dla swojego projektu. Większość platform hostingowych w chmurze domyślnie oferuje środowiska testowe, więc sprawdź u swojego dostawcy, czy masz do nich dostęp.

Co to jest środowisko przejściowe?
Cóż, najszybszym sposobem wyjaśnienia tego jest przyjrzenie się aktualnej witrynie internetowej.
Ta witryna jest tak zwana witryną produkcyjną — działającą w czasie rzeczywistym wersją całego kodu, skryptów i treści, na których opiera się Twoja witryna. Środowisko przejściowe w tym kontekście jest kopią Twojej witryny produkcyjnej. Fałszywa witryna, jeśli wolisz. W tym środowisku przejściowym możesz wprowadzać zmiany lub dodawać nowe funkcje bez psucia działającej witryny.
Zawsze wracam myślami do postu Ashley Harpp, Nie trać czasu – przetestuj zmiany przed ich zatwierdzeniem.
Jej podejście do tego, jak „oszukiwaliśmy” samych siebie, aby uniknąć pewnych rzeczy, jest doskonałym przykładem tego, jak nie chcemy brać odpowiedzialności, kiedy popełniamy błąd. Niemniej jednak post Ashley zawiera również linki do przydatnych narzędzi do konfigurowania lokalnego środowiska testowego.
Testowanie nie jest tak straszne, jak się wydaje. Ale na pewno jest to przerażające, gdy przypadkowo usuniesz całą bazę danych na serwerze produkcyjnym!
Oświadczenie końcowe
Optymalizacja witryny pod kątem płynnego działania na urządzeniach mobilnych nie jest wcale taka trudna. Wystarczy odrobina determinacji i chęć zastosowania opisanych w tym poście metod. Możliwe, że znasz już takie rzeczy, jak buforowanie treści i ładowanie z opóźnieniem, ale co ze środowiskami przejściowymi lub modułami wstępnego ładowania?
Mamy nadzieję, że ten post rzucił nieco światła na obecny stan optymalizacji witryn mobilnych.

