Moje początki w programowaniu front-end wiązały się z wieloma nowymi terminami, takimi jak JavaScript, React, HTML i CSS. O ile HTML i CSS dość szybko stały się dla mnie zrozumiałe, o tyle JavaScript i React stanowiły większe wyzwanie.
W świecie interfejsów użytkownika ciągle trwa dyskusja na temat wyższości React nad JavaScriptem i odwrotnie. Jakie są między nimi różnice? Kiedy lepiej sięgnąć po React, a kiedy po JavaScript? Te pytania z pewnością nurtują wiele osób.
W tym tekście zamierzam przedstawić zarówno React, jak i JavaScript jako czołowe technologie w tworzeniu stron internetowych. Porównam ich możliwości i przedstawię wskazówki, kiedy która z nich będzie bardziej odpowiednia w danym projekcie.
Czym jest JavaScript?

JavaScript to język skryptowy, który umożliwia tworzenie interaktywnych i dynamicznych stron www. Często spotyka się określenia „Vanilla JavaScript” lub „Plain JavaScript” w odniesieniu do tego języka. Większość programistów front-end korzysta z JavaScriptu, HTML i CSS do budowania interfejsów użytkownika.
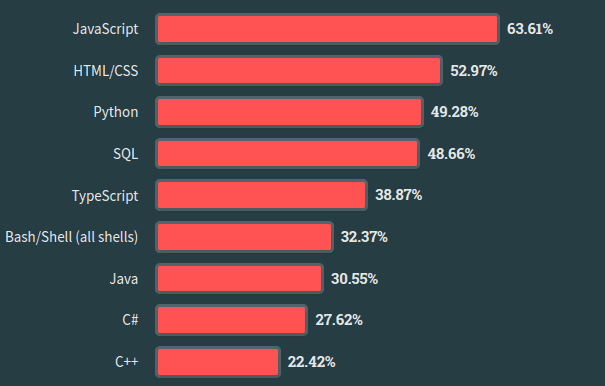
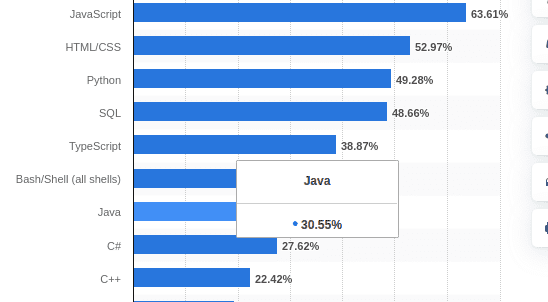
JavaScript jest wszechstronny i pozwala na tworzenie stron internetowych, gier, a nawet aplikacji mobilnych. Jego prostota i elastyczność sprawiły, że według Ankiety StackOverflow 2023, stał się najchętniej wybieranym językiem programowania.
 Źródło obrazu: stackoverflow.co
Źródło obrazu: stackoverflow.co
Funkcjonalności JavaScriptu
JavaScript już od wielu lat utrzymuje pozycję lidera wśród języków programowania. Jego dominację i szerokie zastosowanie uzasadniają następujące cechy:
Język skryptowy z obsługą programowania asynchronicznego
JavaScript umożliwia tworzenie skryptów, które są uruchamiane w środowisku wykonawczym. Języki skryptowe, takie jak JavaScript, doskonale sprawdzają się w szybkim prototypowaniu, tworzeniu aplikacji webowych i automatyzacji rutynowych zadań.
JavaScript jest językiem nieblokującym, a do obsługi programowania asynchronicznego wykorzystuje funkcje takie jak callbacki, obietnice i async/await. Dzięki temu możliwe jest pobieranie danych z serwera bez blokowania głównego wątku.
Przykład kodu:
function fetchData() {
return new Promise((resolve, reject) => {
setTimeout(() => {
resolve("Dane pobrane pomyślnie!");
}, 2000);
});
}
fetchData().then(data => {
console.log(data); // Wyświetla: Dane pobrane pomyślnie!
});
Funkcja `fetchData` zwraca obietnicę, w której parametry `resolve` i `reject` sygnalizują pomyślne lub niepomyślne zakończenie operacji asynchronicznej.
Manipulacja DOM
Manipulacja Document Object Model (DOM) pozwala na modyfikowanie struktury dokumentu HTML na podstawie interakcji z użytkownikiem.
Na przykład:
var heading = document.getElementById('myHeading');
document.getElementById('changeTextButton').addEventListener('click', function() {
heading.textContent="Tekst zmieniony!";
});
document.getElementById('highlightButton').addEventListener('click', function() {
heading.classList.add('highlight');
});
Powyższy kod zawiera detektory zdarzeń, które reagują na działania użytkownika. Kliknięcie przycisku powoduje zmianę tekstu nagłówka.
Dynamiczne typowanie
W JavaScript typ zmiennej jest określany w trakcie wykonywania kodu. Ułatwia to programistom szybkie pisanie kodu, ponieważ nie muszą deklarować typów zmiennych.
Przykład:
let variable1 = 42; // variable1 jest typu number console.log(variable1); // Wyświetla: 42 variable1 = "Witamy na newsblog.pl!"; // Teraz variable1 jest typu string console.log(variable1); // Wyświetla: Witamy na newsblog.pl!
W pierwszym przykładzie zmiennej `variable1` przypisano wartość 42. W drugim przykładzie bez problemu można jej przypisać ciąg znaków „Witamy na newsblog.pl!”.
Rozszerzalność
Funkcjonalność JavaScript można rozszerzyć za pomocą różnych bibliotek i frameworków zewnętrznych. Przykładem frameworka jest Angular, a biblioteką React.
Czym jest React?

React to popularna biblioteka JavaScript do tworzenia interfejsów użytkownika na potrzeby aplikacji webowych i mobilnych. Została stworzona przez firmę Meta (wcześniej Facebook) na potrzeby własnych projektów, a następnie udostępniona jako biblioteka open source. React ma na celu zredukowanie błędów podczas tworzenia UI. Pozwala na budowanie komponentów wielokrotnego użytku, czyli małych fragmentów kodu.
React znany jest ze swojej składni JSX, która łączy HTML z JavaScriptem, co umożliwia programistom pisanie kodu HTML i JavaScript w jednym pliku. React można łączyć z frameworkami front-endowymi, takimi jak Bootstrap, do stylizowania aplikacji.
Funkcjonalności React
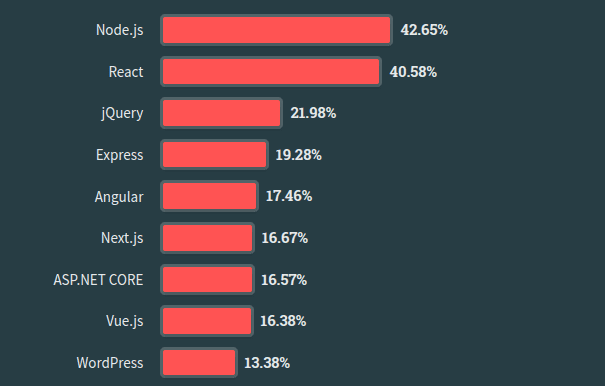
Według Ankiety Stackoverflow 2023, React to jedna z najpopularniejszych technologii webowych.
 Źródło obrazu: stackoverflow.co
Źródło obrazu: stackoverflow.co
Oto niektóre cechy, które tłumaczą jego popularność:
Komponentowość
React opiera się na architekturze modularnej, która ułatwia tworzenie małych, wielokrotnego użytku fragmentów kodu. Można je modyfikować, edytować, dodawać lub usuwać bez konieczności przepisywania całego kodu.
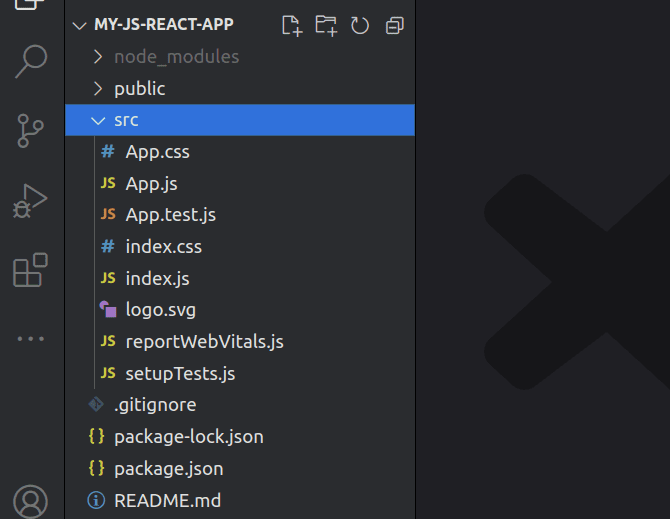
Struktura folderów w aplikacji React zazwyczaj zawiera folder „src”, w którym znajdują się wszystkie komponenty.

Deklaratywność
React umożliwia programistom opisanie stanu aplikacji i wyglądu interfejsu użytkownika. Biblioteka sama zajmuje się aktualizacjami na podstawie tych opisów. Programista określa pożądany rezultat, a React określa, jak go osiągnąć.
Przykład:
const numbers = [1, 2, 3, 4];
const DoubledNumbersList = () => {
return (
<ul>
{numbers.map(number => (
<li key={number}>{number * 2}</li>
))}
</ul>
);
};
// Renderowanie komponentu
ReactDOM.render(<DoubledNumbersList />, document.getElementById('root'));
Powyższy kod zawiera tablicę `numbers` i komponent `DoubledNumbersList`. Programista deklaruje, że każda liczba ma zostać podwojona i przedstawiona w formie listy. Opisano więc wygląd interfejsu użytkownika.
Jednokierunkowe wiązanie danych
React wykorzystuje jednokierunkowy przepływ danych. Dane przepływają z komponentów nadrzędnych do podrzędnych. Wszelkie zmiany w komponencie nadrzędnym są automatycznie odzwierciedlane w komponentach podrzędnych. Zmiany w komponencie podrzędnym nie wpływają na komponent nadrzędny. Takie podejście ułatwia przewidywalne zarządzanie stanem aplikacji.
import React, { useState } from 'react';
// Komponent potomny
const ChildComponent = ({ data }) => {
return (
<div>
<p>Dane otrzymane od rodzica: {data}</p>
</div>
);
};
// Komponent nadrzędny
const ParentComponent = () => {
const [parentData, setParentData] = useState('Dane początkowe');
const handleDataChange = () => {
// Modyfikacja stanu w komponencie nadrzędnym
setParentData('Zaktualizowane dane');
};
return (
<div>
<button onClick={handleDataChange}>Zmień dane</button>
{/* Przekazanie danych do komponentu potomnego */}
<ChildComponent data={parentData} />
</div>
);
};
// Komponent aplikacji
const App = () => {
return (
<div>
<h1>Przykład jednokierunkowego wiązania danych w React</h1>
{/* Renderowanie komponentu nadrzędnego */}
<ParentComponent />
</div>
);
};
export default App;
Komponent `ParentComponent` wykorzystuje `useState` do zarządzania stanem `parentData`. Funkcja `handleDataChange` modyfikuje ten stan. Komponent `ChildComponent` wyświetla otrzymane dane jako propsy.
Wirtualny DOM
React tworzy wirtualny DOM za każdym razem, gdy zmienia się stan komponentu. Następnie porównuje zmiany w wirtualnym DOM z rzeczywistym DOM i aktualizuje tylko niezbędne części.
Przykład:
import React, { useState } from 'react';
const App = () => {
// Stan licznika
const [counter, setCounter] = useState(0);
// Obsługa zdarzenia aktualizacji licznika
const incrementCounter = () => {
setCounter(counter + 1);
};
return (
<div>
<h1>Licznik: {counter}</h1>
<button onClick={incrementCounter}>Zwiększ</button>
</div>
);
};
export default App;
Powyższy kod zawiera zmienną, która jest inkrementowana za każdym kliknięciem przycisku. React nie zmienia całego DOM, a jedynie porównuje zmiany z rzeczywistym DOM i aktualizuje tylko te elementy, które uległy zmianie.
React vs JavaScript
| Funkcja | React | JavaScript |
|---|---|---|
| Użycie/Typ | React to biblioteka do tworzenia interfejsów użytkownika. | JavaScript to język programowania używany do tworzenia stron internetowych, głównie w front-end, ale również w back-end (np. Node.js). Vanilla JavaScript jest łatwiejszy do nauki niż React. |
| Krzywa uczenia się | React wymaga opanowania składni JSX i architektury komponentowej. Do szybkiej nauki React, konieczna jest znajomość JavaScript. | Podstawy JavaScriptu są prostsze do przyswojenia. Konieczna jest wiedza o HTML i CSS. |
| Popularność | React pojawił się w 2013 roku i zyskał sporą popularność, ale nie dorównuje JavaScriptowi, który ma setki bibliotek i frameworków. | JavaScript istnieje od 1995 roku i jest najpopularniejszym językiem programowania. |
| Utrzymanie | React pozwala na budowanie komponentów, które można wielokrotnie wykorzystywać. Utrzymanie takich komponentów jest proste. | Duże aplikacje JavaScript mogą być trudne do utrzymania. Duża ilość kodu w jednym pliku utrudnia czytelność. |
| Wydajność | React wykorzystuje wirtualny DOM, co ułatwia budowanie złożonych interfejsów i szybką aktualizację DOM. | Zwykły JavaScript wymaga wielu ręcznych optymalizacji, aby osiągnąć zadowalającą wydajność. |
| Bezpieczeństwo | React może być podatny na ataki, ale można zwiększyć bezpieczeństwo przy pomocy rozwiązań innych firm. | JavaScript ma wbudowane funkcje bezpieczeństwa, ale brakuje mu mechanizmów ochrony, takich jak tymczasowe tokeny bezpieczeństwa. |
| Ekosystem | React ma dużą kolekcję bibliotek i frameworków, ale mniejszą niż JavaScript. | JavaScript posiada tysiące bibliotek, w tym React, oraz frameworków takich jak Vue i Angular. Niektóre biblioteki mogą być używane w różnych ekosystemach. |
Ograniczenia React
Pomimo wielu zalet, React ma pewne ograniczenia:
- Nie obsługuje starszych przeglądarek: React jest przeznaczony dla nowoczesnych przeglądarek (Chrome, Opera, Firefox, Safari, Edge). Starsze przeglądarki mogą mieć problemy z jego działaniem.
- Skupiony na front-end: React pomaga programistom w tworzeniu interfejsów użytkownika. Może być używany z frameworkami Node.js, takimi jak ExpressJS, w aplikacjach full-stack.
- Stroma krzywa uczenia się: Nauka React może być trudna dla osób początkujących w programowaniu.
Ograniczenia JavaScript
JavaScript jest bardzo popularny – według Statista, ponad 63% programistów go używa.

Mimo to, język ten ma pewne wady:
- Czasochłonność: Programiści muszą pisać kod od zera, używając Vanilla JavaScript.
- Nie nadaje się do dużych aplikacji: Utrzymanie dużych aplikacji JavaScript może być wyzwaniem.
- Jednowątkowość: JavaScript wykonuje operacje sekwencyjnie, co może być problemem przy zadaniach obciążających procesor.
React vs JavaScript: co wybrać?

React i JavaScript nie są bezpośrednimi konkurentami. React jest jedną z wielu bibliotek JavaScript do tworzenia interfejsów użytkownika.
Czasami jednak stajemy przed wyborem między JavaScript a Reactem. W niektórych sytuacjach React będzie bardziej odpowiedni niż JavaScript i odwrotnie. Moja analiza wskazuje, że warto użyć:
Kiedy wybrać React zamiast JavaScript
- Gdy chcemy szybko stworzyć aplikację: React ma gotowy kod, co przyspiesza tworzenie aplikacji. Można go używać z różnymi frameworkami i bibliotekami.
- Gdy budujemy duże aplikacje: Modułowa architektura React ułatwia budowanie i utrzymanie dużych aplikacji. Można łatwo dodawać, usuwać i modyfikować komponenty.
- Gdy tworzymy aplikację z dynamiczną zawartością: React można łączyć z bibliotekami takimi jak Redux do zarządzania stanem. React aktualizuje tylko niezbędne części DOM dzięki wirtualnemu DOM.
Kiedy wybrać JavaScript zamiast React
- W przypadku małych aplikacji: JavaScript jest odpowiedni dla małych, prostych aplikacji.
- Gdy chcemy poznać mechanizmy działania JavaScript: Vanilla JavaScript pozwala na konfigurację większości rzeczy od podstaw, co ułatwia jego zrozumienie.
Podsumowanie
Mam nadzieję, że ten tekst pomógł zrozumieć różnice między Reactem a JavaScriptem, ich funkcje i zastosowania. JavaScript jest idealny dla małych projektów, jeśli chcemy zrozumieć jego podstawy.
Z kolei React sprawdzi się przy dużych projektach, gdzie skupiamy się na interfejsie użytkownika. Obie technologie umożliwiają korzystanie z różnych bibliotek i frameworków JavaScript.
Jeśli szukasz alternatywy dla React, polecam przeczytać artykuł na temat porównania React vs Angular.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.