Kaskadowe arkusze stylów (CSS) to język arkuszy stylów używany do opisu wizualnej prezentacji dokumentów HTML i XML. Korzystając z CSS, programiści mogą kontrolować i modyfikować styl, wygląd i układ elementów na stronach internetowych.
Na przykład programiści mogą zmieniać czcionki, kolory, tła, efekty najechania myszką, a nawet sprawić, by ich strony internetowe były responsywne, aby dostosować się do różnych rozmiarów ekranów i urządzeń. Ponadto CSS umożliwia markom i programistom łatwe tworzenie stron internetowych o spójnych stylach, które odpowiadają kolorom ich marki.
Kiedy domyślnie tworzysz dokument HTML, elementy HTML będą wyświetlane dokładnie w takiej kolejności, w jakiej występują w kodzie źródłowym. Nazywa się to przepływem normalnym.
W normalnym procesie, gdy układ elementów HTML nie został zmodyfikowany, możemy pogrupować elementy HTML w dwie grupy w oparciu o sposób wyświetlania elementów na stronie.

Grupy te to elementy wbudowane i elementy blokowe. Przyjrzyjmy się tym dwóm grupom, aby lepiej zrozumieć sposób wyświetlania elementów HTML.
Aby kontynuować, utwórz nowy folder, a w folderze utwórz plik Index.html i plik app.css. Możesz nadać plikom dowolną nazwę. Jednakże rozszerzenia to odpowiednio .html i .css.
Otwórz plik HTML w edytorze kodu i wklej następujący kod:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Display Property</title> <link rel="stylesheet" href="https://wilku.top/which-css-display-style-is-best-for-you/app.css"> </head> <body> </body> </html>
Kod powyżej tworzy podstawowy szablon lub szablon HTML, od którego możemy rozpocząć tworzenie stron internetowych. Łączy także plik Index.html z plikiem app.css, dzięki czemu możemy modyfikować i kontrolować sposób wyświetlania elementów HTML za pomocą CSS.
Cały kod HTML zaprezentowany w dalszej części artykułu zostanie dodany wewnątrz tagów
. Nasz plik CSS będzie na początku pusty.Spis treści:
Elementy blokowe
Elementy blokowe to elementy, które zajmują całą dostępną przestrzeń poziomą w miejscu ich pojawienia się, tworząc nową linię przed i za elementem. Zajmuje również wysokość w pionie odpowiadającą wysokości jej zawartości, tworząc w ten sposób bloki.
Niektóre przykłady elementów blokowych obejmują elementy div
, listy nieuporządkowane
- , listy uporządkowane
- i nagłówki, takie jak
,
,
i tak dalej.
Przykład tego pokazano poniżej:
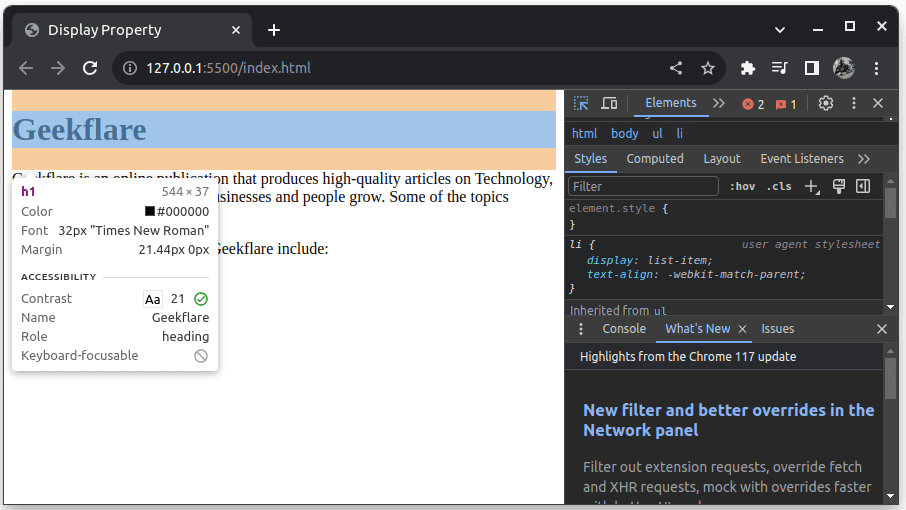
<body> <h1>newsblog.pl</h1> <p>newsblog.pl is an online publication that produces high-quality articles on Technology, Business, and Fintech to help businesses and people grow. Some of the topics covered include:</p> <p>Some of the topics covered by newsblog.pl include:</p> <ul> <li>Programming</li> <li>Cyber Security</li> <li>Digital Forensics</li> <li>Productivity</li> <li>Gaming</li> </ul> </body>Gdy otworzysz dokument HTML w przeglądarce i sprawdzisz stronę, wynik zostanie pokazany poniżej:

Zauważ, że element
zawierający nagłówek newsblog.pl zajmuje całe dostępne miejsce w poziomie, a akapit następujący po nim jest przesuwany do następnej linii. Tak zachowują się elementy blokowe.
Elementy wbudowane
Elementy śródliniowe to elementy, które pasują do innych elementów w tej samej linii i zajmują tylko tyle szerokości, ile jest konieczne do ich wyświetlenia. Elementy śródliniowe nie zaczynają się od nowej linii i nie wypychają innych elementów do nowej linii.
Elementy inline nie zakłócają przepływu treści. Płyną w obrębie treści, nie tworząc odrębnych bloków. Niektóre przykłady elementów wbudowanych obejmują między innymi spans , znaczniki zakotwiczenia , dane wejściowe i czas
Rozważ poniższy kod, który modyfikuje nasz wcześniejszy kod, aby uwzględnić elementy wbudowane:
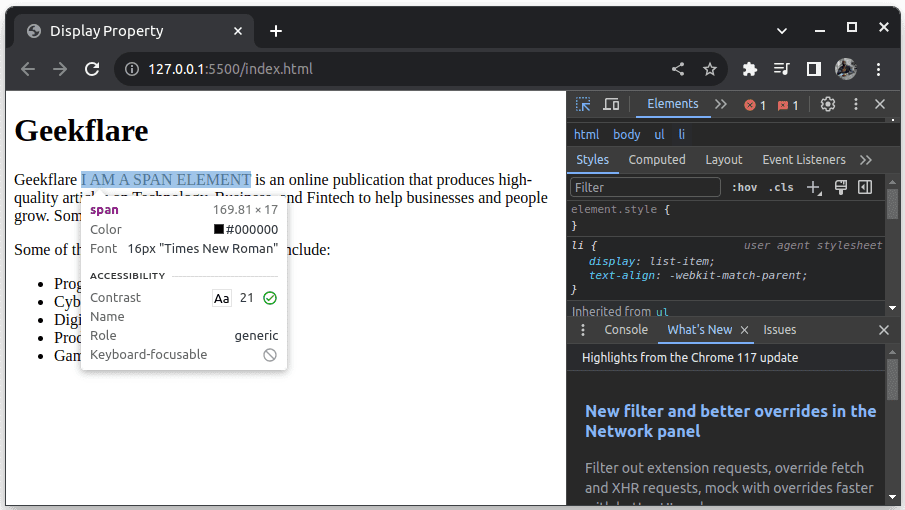
<body> <h1>newsblog.pl</h1> <p>newsblog.pl <span>I AM A SPAN ELEMENT</span> is an online publication that produces high-quality articles on Technology, Business, and Fintech to help businesses and people grow. Some of the <a href="https://wilku.top/which-css-display-style-is-best-for-you/newsblog.pl.com">topics</a> covered include:</p> <p>Some of the topics covered by newsblog.pl include:</p> <ul> <li>Programming</li> <li>Cyber Security</li> <li>Digital Forensics</li> <li>Productivity</li> <li>Gaming</li> </ul> </body>Wynik sprawdzenia nowej strony HTML pokazano poniżej:

Zwróć uwagę, jak element pasuje do tej samej linii z inną treścią, nie przerywając przepływu treści na stronie. Tak zachowują się elementy inline.
Wyświetl właściwość
Jak właśnie widzieliśmy, elementy HTML są domyślnie elementami blokowymi lub wbudowanymi, co określa sposób ich wyświetlania i wpływ, jaki mają na normalny przepływ treści w dokumencie HTML.
Jako twórca stron internetowych możesz chcieć zmienić to domyślne zachowanie elementów HTML. Oznacza to, że element, który jest domyślnie elementem blokowym, powinien być traktowany jako element wbudowany i odwrotnie. Na przykład możesz chcieć, aby h1, który jest domyślnie elementem blokowym, był elementem wbudowanym lub , który jest domyślnie wbudowany, aby był elementem blokowym.
Aby zmienić domyślne zachowanie elementów blokowych i śródliniowych, używamy właściwości display. Właściwość display jest właściwością CSS, która pozwala zmienić lub ustawić, czy element będzie traktowany jako element wbudowany czy element blokowy.
Korzystając z właściwości display, możesz zmienić element, który jest domyślnie elementem blokowym, na element wbudowany i odwrotnie.
Aby zobaczyć to w akcji, dodaj następujący kod do utworzonego pliku CSS i odśwież stronę HTML w przeglądarce.
h1 { display: inline; background-color: paleturquoise; } p { display: inline; background-color: palevioletred; } span { display: block; background-color: darkolivegreen; } ul { background-color: yellow; }Powyższy kod używa właściwości display do zmiany elementów
i
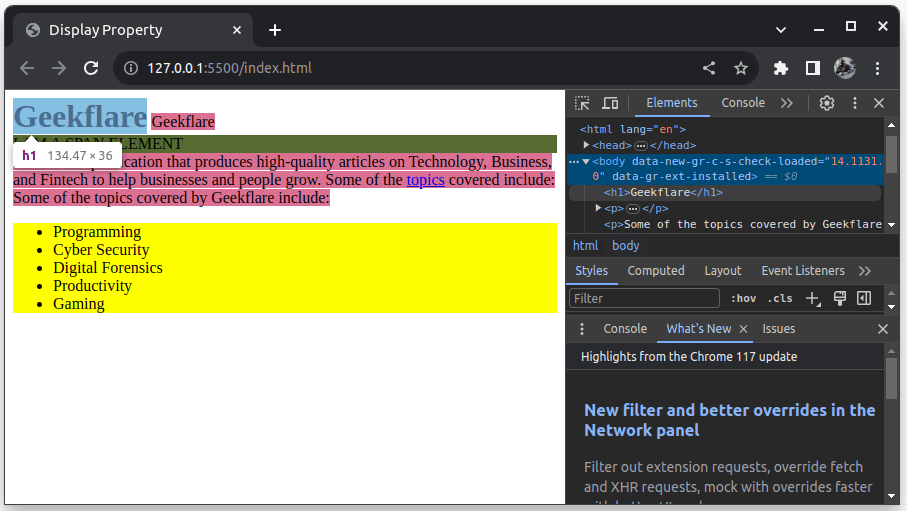
, które domyślnie są elementami blokowymi, na wbudowane. Zmienia także element , który jest domyślnie wbudowany w blok, i dodaje do elementów różne kolory tła, aby ułatwić ich rozróżnienie. Ostateczny dokument HTML, po dokonaniu zmian w naszym pliku CSS, pokazany jest poniżej:

Zwróć uwagę, że element
, który wcześniej zajmował cały blok, teraz dzieli tę samą linię z elementem
, który również zajmował cały blok. Element span z oliwkowym tłem zajmuje teraz cały blok, mimo że jego domyślnym zachowaniem jest dopasowanie do tej samej linii co inne elementy.
Ważne rozróżnienie między elementami śródliniowymi i blokowymi
Oprócz ich wpływu na normalny przepływ treści na stronie. Istnieje jeszcze jedno ważne rozróżnienie pomiędzy elementami inline i blokowymi.
W przypadku elementów Inline, jeśli element ma właściwość szerokość i/lub wysokość, właściwości te zostaną zignorowane. Dlatego nie można zmienić szerokości ani wysokości elementu śródliniowego.
Dodatkowo, jeśli dodasz margines do elementu śródliniowego, margines będzie przestrzegany tylko w poziomie. Margines pionowy elementu śródliniowego jest ignorowany.
Jeśli dodasz dopełnienie do elementu śródliniowego, będzie ono przestrzegane tylko w poziomie. O ile dopełnienie będzie również widoczne w pionie, o tyle nie będzie respektowane przez resztę elementów. Dlatego dopełnienie nie zakłóci reszty treści powyżej lub poniżej elementu śródliniowego.
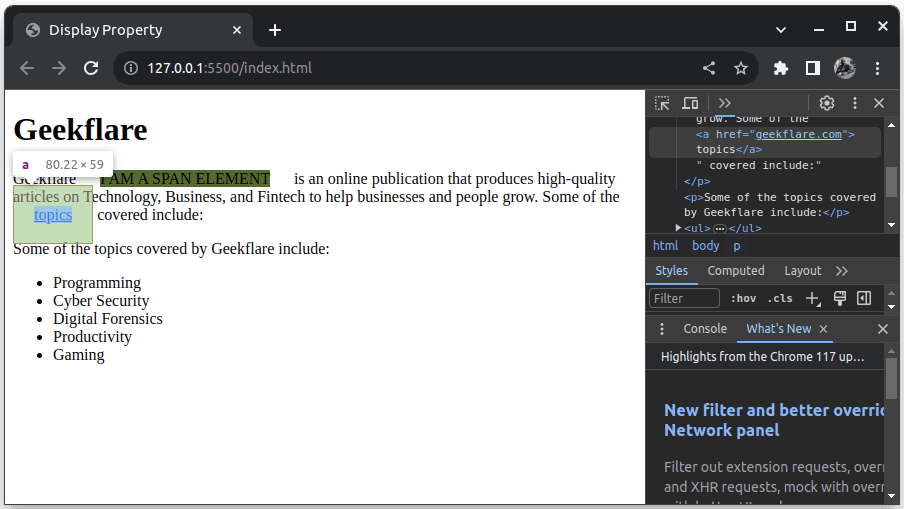
Aby zobaczyć to w działaniu, usuń lub skomentuj cały kod w pliku CSS i dodaj następujący kod:
span { height: 500px; width: 400px; margin: 20px; background-color: darkolivegreen; } a { padding: 20px; border: 1px solid black; }Wynikowa strona HTML jest pokazana poniżej:

Zauważ, że chociaż element miał właściwość height i szerokość, jego wysokość i szerokość nie uległy zmianie. Dodatkowo margines dodany ze wszystkich stron w elemencie jest stosowany tylko w poziomie.
W przypadku elementów blokowych przestrzegane są właściwości szerokości i wysokości. Marginesy i dopełnienie zastosowane do elementów blokowych są również przestrzegane i obowiązują we wszystkich kierunkach.
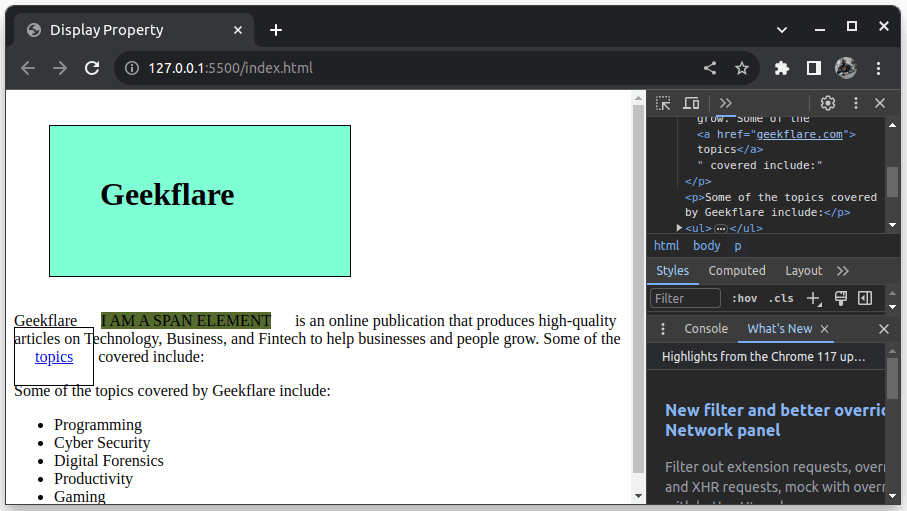
Aby zobaczyć to w akcji, dodaj następujący kod do istniejącego pliku CSS:
h1 { height: 50px; width: 200px; border: 1px solid black; padding: 50px; margin: 35px; background-color: aquamarine; }Wynikowy kod HTML pokazano poniżej:

Zauważ, że szerokość, wysokość, margines i dopełnienie dodane do h1, elementu blokowego, zostały zachowane we wszystkich kierunkach.
Z różnicy w sposobie stosowania szerokości, wysokości, marginesu i dopełnienia do elementów śródliniowych i blokowych otrzymujemy trzecią wartość wyświetlaną, której można użyć z właściwością display w celu zmiany sposobu wyświetlania elementów. To jest blok inline.
Elementy blokowe wbudowane
Element inline-block zachowuje się jak element inline; to znaczy, że pasuje do innych elementów w tej samej linii, bez wypychania elementów do innej linii. Jednak w przeciwieństwie do elementów wbudowanych, szerokość, wysokość, margines i dopełnienie elementów blokowych są przestrzegane.
Dlatego należy użyć opcji wyświetlania inline-block, gdy chcesz, aby element zachowywał się jak element wbudowany, ale nadal pozwalał na dodanie szerokości, wysokości, marginesu i wypełnienia, które zostaną zastosowane do elementu tak, jakby był blokiem element. Oznacza to, że właściwości będą stosowane i szanowane we wszystkich kierunkach.
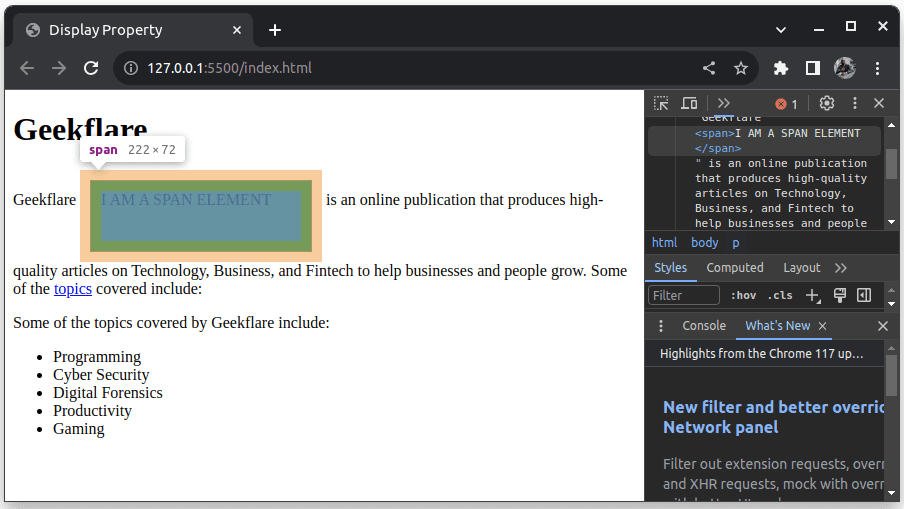
Aby zobaczyć to w działaniu, usuń lub skomentuj cały kod w pliku CSS i dodaj następujący kod:
span { display: inline-block; background-color: darkolivegreen; height: 50px; width: 200px; margin: 10px; padding: 10px; border: 1px solid black; }Powyższy kod CSS ustawia właściwość display na inline-block. jest domyślnie elementem wbudowanym. Następnie kod dodaje szerokość, wysokość, margines i dopełnienie do elementu . Wynik pokazano poniżej:

Zwróć uwagę, że szerokość, wysokość, margines i dopełnienie dodane do elementu zostały zachowane, a element span jest nadal wyświetlany jako element wbudowany.
Tak zachowują się elementy inline-block. Wcześniej próbowaliśmy dodać te same właściwości do elementu , ale nie zostały one zachowane, ponieważ element był wówczas elementem wbudowanym.
Inline vs. Inline-Block
Poniżej pokazano różnice między blokiem inline i inline-block:
CharakterystykaInlineInline-BlockZachowanie wyświetlaniaMa na to wpływ właściwość line-height.Przestrzegaj marginesów poziomych i dopełnienia.Width i heightIgnoruje właściwości szerokości i wysokości.Respektuje właściwości szerokości i wysokości.Marginesy i dopełnienieIgnoruje poziome marginesy i dopełnienie.Przepływ treści nie rozpoczyna się od nowego linia.Na wysokość linii wpływa właściwość line-height. Wpływa na nią właściwość line-height. Układ poziomy Ignoruje właściwości wyrównywania i justowania tekstu. Reaguje na właściwości wyrównywania i justowania tekstu.
Jak widać, elementy inline i inline-block różnią się zachowaniem niektórych właściwości CSS po zastosowaniu do nich.
Kiedy używać Inline i Inline-Block
Jako programista użyj opcji wbudowanej, jeśli chcesz, aby treść HTML przepływała w tej samej linii, nie powodując łamania wierszy. Na przykład podczas pracy z wbudowanymi elementami na poziomie tekstu, takimi jak , i , sensowne jest użycie opcji wbudowanej, która jest ich domyślnym zachowaniem.
Z drugiej strony użyj inline-block, jeśli chcesz, aby element zachowywał się jak element blokowy, ale nadal płynął w treści, nie powodując łamania wierszy i wypychania reszty treści do nowych wierszy. Oznacza to, że użyj bloku inline, jeśli chcesz mieć kontrolę nad szerokością, wysokością, marginesem i właściwościami dopełnienia elementu, ale nadal element musi być częścią przepływu wbudowanego.
Wniosek
CSS ma opcje wyświetlania inline, block i inline, których można używać do zmiany lub kontrolowania sposobu wyświetlania elementów na stronie internetowej. Używamy właściwości display, aby ustawić element jako wbudowany, blokowy lub blokowy.
Jako twórca stron internetowych ważne jest, aby zrozumieć różnicę między elementami inline, block i inline-block. Skorzystaj z artykułu, aby się z nimi zapoznać i zacznij używać właściwości display w swoich projektach, aby zdobyć więcej praktyki.
Następnie możesz także zapoznać się z generatorami siatek CSS, aby wizualnie tworzyć złożone układy.
- , elementy list

