W dzisiejszych czasach większość witryn internetowych wykorzystuje JavaScript, aby zwiększyć swoją interaktywność i dynamikę. Mimo że roboty indeksujące wyszukiwarek są zaawansowane, mogą mieć trudności z prawidłowym renderowaniem treści opartych na JavaScript, co negatywnie wpływa na pozycjonowanie strony.
Sposób, w jaki strona renderuje kod JavaScript, ma kluczowe znaczenie dla widoczności treści.
Przykładowo, w przypadku renderowania po stronie serwera, serwer dostarcza do przeglądarki w pełni wyrenderowany kod HTML.
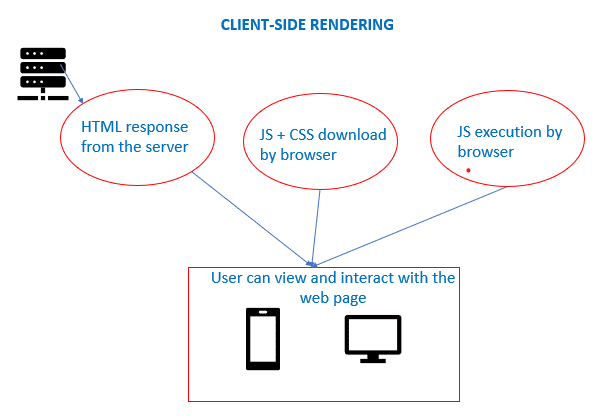
Z kolei renderowanie po stronie klienta polega na tym, że przeglądarka samodzielnie generuje treść za pomocą drzewa DOM na podstawie kodu JavaScript.

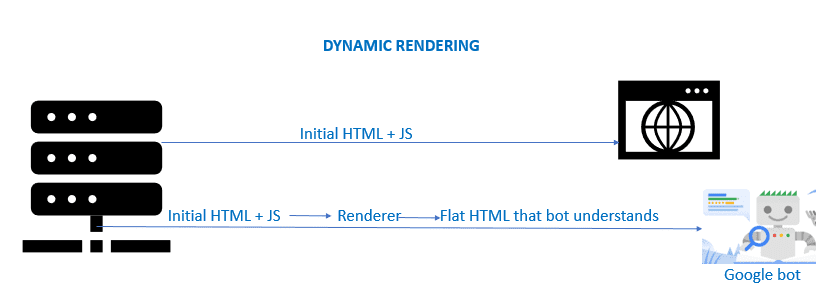
Trzecią opcją jest renderowanie dynamiczne, gdzie treść dla przeglądarek jest renderowana po stronie klienta, natomiast dla wyszukiwarek – po stronie serwera.

Techniki renderowania mają bezpośredni wpływ na to, jak JS jest przetwarzany, a co za tym idzie, na ranking strony w wyszukiwarkach.
Aby upewnić się, że cała zawartość JavaScript na Twojej stronie jest prawidłowo renderowana, warto stosować się do zasad SEO dla JavaScript. Zanim jednak do tego przejdziemy, wyjaśnijmy, czym dokładnie jest SEO JavaScript.
Czym jest SEO JavaScript?
SEO JavaScript to zbiór praktyk, które ułatwiają robotom wyszukiwarek indeksowanie i analizowanie kodu JavaScript (treści dynamicznych) na stronie. Wyszukiwarki, takie jak Google, przetwarzają JavaScript w trzech etapach: indeksowanie, renderowanie i ponowne indeksowanie. Aby cały ten proces przebiegał sprawnie, treść JavaScript musi być przyjazna dla SEO, czyli łatwo widoczna i dostępna.
Jak Google przetwarza treść JavaScript na stronie?
Oto, jakie kroki podejmuje Googlebot w celu przetworzenia kodu JavaScript:
- Pobiera adres URL z kolejki indeksowania za pomocą zapytania HTTP.
- Analizuje plik robots.txt, aby sprawdzić, czy strona nie zablokowała indeksowania danego adresu URL.
- Pomija adresy URL, które są zablokowane, analizuje odpowiedź pod kątem innych adresów URL i dodaje je do kolejki indeksowania.
- Umieszcza strony w kolejce do renderowania (z wyjątkiem tych, które są oznaczone jako nieindeksowane).
- Używa silnika Chromium do renderowania strony, wykonuje kod JavaScript i indeksuje stronę.
- Ponownie analizuje wyrenderowany kod HTML, aby znaleźć nowe linki.
- Dodaje adresy URL do kolejki indeksowania.
Kiedy Google nie indeksuje treści JavaScript?

Google potrafi indeksować JavaScript, jeśli jest on poprawnie zaimplementowany. Jeśli jednak niektóre pliki JS i CSS są ukryte lub zablokowane, robot może mieć problem z prawidłowym zaindeksowaniem strony. Podobnie, linki znajdujące się w nieprzetworzonym HTML, ale nieobecne w wyrenderowanym kodzie, mogą zostać pominięte przez wyszukiwarkę.
Dodatkowo, jeśli JavaScript nie jest bezpośrednio wbudowany w kodzie HTML, Google musi pobrać plik zewnętrzny w celu jego wykonania. Co więcej, wyszukiwarki mogą korzystać z buforowanych wersji strony (dla lepszej wydajności), które mogą nie być zsynchronizowane z aktualnym kodem JavaScript.
Ponieważ każdy fragment kodu JavaScript musi zostać przeanalizowany, nadmierne stosowanie JS może spowolnić działanie strony lub skutkować błędami przekroczenia czasu.
Dlaczego SEO JavaScript jest ważne?
SEO JavaScript jest istotne, ponieważ wpływa na wiele elementów strony i czynników rankingowych, które są brane pod uwagę przez wyszukiwarki (takie jak Google) podczas analizy SEO:
Element na stronie
Potencjalny problem z SEO
Możliwe rozwiązanie SEO
Renderowane treści
Wyszukiwarki (np. Google) nie będą w stanie prawidłowo renderować strony, jeśli jej zasoby są zablokowane w pliku robots.txt. Google nie może indeksować zablokowanych lub ukrytych plików JS i CSS.
Ogranicz użycie JavaScript w głównej treści strony. Zastosuj alternatywne podejścia do renderowania po stronie klienta, takie jak renderowanie po stronie serwera, renderowanie dynamiczne lub hybrydowe (łączenie renderowania po stronie klienta i serwera).
Linki
Jeśli linki są generowane dynamicznie za pomocą JavaScript (np. gdy użytkownik kliknie dany element), Google może nie być w stanie ich wykryć.
Używaj tradycyjnych linków z atrybutem `href` oraz opisowych tekstów kotwic. Pseudo-linki, takie jak znaczniki `div` czy `span`, nie są indeksowane.
Metadane
Jeśli strona nie korzysta z pakietów Node.js (np. vue-meta), wyszukiwarki mogą zaindeksować te same metadane dla wszystkich podstron, a w najgorszym przypadku żadne.
Wykorzystaj pakiety Node.js, takie jak React-helmet, vue-meta, React-meta-tags.
Obrazy ładowane leniwie
Robot indeksujący nie przetwarza elementów, które są ładowane leniwie, ponieważ nie przewija strony, co oznacza, że część treści może nigdy nie zostać wyrenderowana.
Użyj interfejsu API IntersectionObserver, aby wykrywać widoczność i pozycję elementów DOM, gdy stają się widoczne. Możesz również skorzystać z wbudowanej funkcji leniwego ładowania w przeglądarkach (np. w Chrome).
Czasy ładowania strony
Strony oparte na dużej ilości JavaScript mogą działać wolno, co negatywnie wpływa na ich pozycję w wynikach wyszukiwania.
Umieść kluczowy kod JavaScript bezpośrednio w kodzie HTML, a niekrytyczny kod odłóż do czasu załadowania głównej treści strony, aby zminimalizować ilość kodu JS.
Najlepsze praktyki w SEO JavaScript
Stosowanie się do kilku najlepszych praktyk pozwoli wyszukiwarkom lepiej indeksować i renderować strony:
Dodawaj linki i obrazy zgodnie ze standardami
Dodawaj linki za pomocą znacznika `a href` zamiast używać kliknięć, `#pageurl` lub `window.location.href=’/page-url’`. Ułatwi to robotom wyszukiwarek indeksowanie i śledzenie linków.
<a href="http://newsblog.pl.com">Witamy w świecie Geeka</a>
Podobnie, dodawaj obrazy za pomocą znacznika `img src` zamiast `img data-src`:
<img src="myimg.png" />
Preferuj renderowanie po stronie serwera
Upewnij się, że zawartość Twojej strony jest dostępna na serwerze, niezależnie od przeglądarki użytkownika.
Sprawdź, czy wyrenderowany kod HTML zawiera wszystkie kluczowe treści
Wyrenderowany kod HTML powinien zawierać poprawne tytuły, meta tagi, opisy, obrazy, dane strukturalne oraz znaczniki kanoniczne.
Jak stworzyć stronę JavaScript przyjazną SEO?

Aby przetestować, jak działa SEO JavaScript na Twojej stronie, wykonaj poniższe kroki:
- Sprawdź, jak dużo JavaScriptu używa Twoja strona: Możesz to zrobić, wyłączając JavaScript w przeglądarce. Jeśli po wyłączeniu niewiele treści jest widoczne, oznacza to, że strona w dużym stopniu opiera się na JavaScript.
- Upewnij się, czy Googlebot pobiera wszystkie ważne treści i tagi: Możesz użyć narzędzia do testowania stron przyjaznych dla urządzeń mobilnych od Google lub narzędzia do testowania wyników z elementami rozszerzonymi, aby sprawdzić, jak Googlebot używa nieprzetworzonego kodu HTML do renderowania strony.
- Możesz również skorzystać z rozszerzeń do Chrome, takich jak Wyświetl renderowane źródło, aby zrozumieć, jak JavaScript zmienia stronę, oraz porównać źródłowy kod HTML z wyrenderowanym.
- Wykorzystaj rozszerzenie SEO Pro Chrome, aby sprawdzić, czy w wyrenderowanym kodzie HTML są obecne wszystkie ważne tagi (tytuł, opis meta itp.).
Podsumowanie
W tym artykule omówiliśmy, w jaki sposób JavaScript może komplikować SEO i jak rozwiązywać potencjalne problemy spowodowane dużą ilością kodu JavaScript. Poznaliśmy również kilka najlepszych praktyk i narzędzi, które pomogą Ci stworzyć stronę JavaScript przyjazną SEO. Dodatkowe narzędzia, które mogą pomóc Google w indeksowaniu dynamicznych treści to Prerender, AngularJS oraz Huckabuy.
Możesz również zapoznać się z poradami, jak przyspieszyć ładowanie strony.
Czy artykuł okazał się pomocny? Podziel się nim ze światem!
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.