Barwy i ich wizualne reprezentacje stanowią potężne narzędzia efektywnej komunikacji.
W rzeczywistości, kolory mają wpływ na ludzkie nastroje, zachowania i odczucia; co za tym idzie, mogą oddziaływać na branding i działania marketingowe.
Z tego powodu, twórcy produktów powinni podchodzić do kwestii doboru barw z rozwagą i intencją. Jednak skąd wiedzieć, jaką barwę lub zestaw barw zastosować dla konkretnego produktu, marki czy strategii marketingowej?
Jakie kolory najtrafniej odzwierciedlają zamierzony cel i jednocześnie skutecznie przyciągają uwagę potencjalnych klientów?
W zrozumieniu tego zagadnienia pomocna okazuje się nauka teorii barw. Teoria ta analizuje skojarzenia kulturowe, percepcję ludzką oraz psychologiczny wpływ kolorów.
W niniejszym tekście przybliżę zagadnienia związane z teorią barw, jej relację z psychologią kolorów, a także omówię modele i inne istotne aspekty.
Zaczynajmy!
Co kryje się pod pojęciem teorii barw?
Teoria barw to rozbudowana dziedzina wiedzy, która gromadzi zasady i wskazówki dotyczące łączenia różnych kolorów i ich zastosowań. Pomaga ona w projektowaniu przemyślanych i skutecznych rozwiązań.
Teoria kolorów odgrywa kluczową rolę w interakcji człowiek-komputer. Podobnie jak w przypadku typografii, projektanci powinni dokonywać starannego wyboru barw. Dzięki tej teorii nauczysz się, jak za pomocą kombinacji kolorystycznych skutecznie komunikować się z klientami i użytkownikami poprzez różnorodne schematy barwne w interfejsach wizualnych.
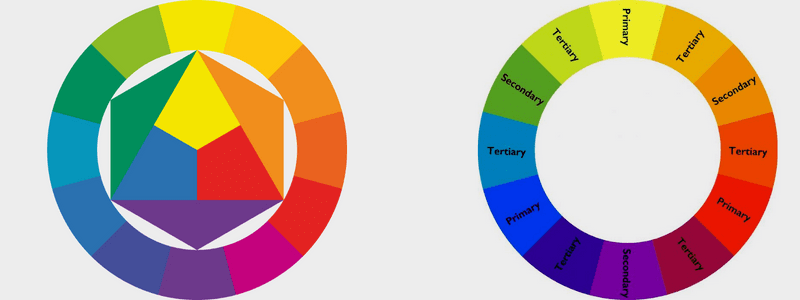
Do dyspozycji mamy tak zwane koło barw, które ułatwia wybór właściwej kombinacji kolorystycznej dla danego zastosowania. W roku 1666, Sir Isaac Newton dał podwaliny teorii kolorów, kiedy to wprowadził pojęcie koła barw. Podzielił on kolory na trzy podstawowe grupy:
- Podstawowe (czerwony, niebieski, żółty)
- Pochodne (powstałe z połączenia kolorów podstawowych)
- Trzeciorzędowe (powstałe z połączenia kolorów podstawowych i pochodnych)
Taka kategoryzacja ułatwia rozróżnianie kolorów w zależności od potrzeb. Kolory te posiadają także określone cechy:
- Odcień: czyli jak dany kolor wygląda (na przykład czerwony).
- Nasycenie: czyli stopień czystości koloru (na przykład, jeśli do koloru dodamy odcień, to dodajemy czarny; jeśli do koloru dodamy ton, to dodajemy biały; a jeśli dodamy walor, to dodajemy szary).
- Jasność: czyli stopień nasycenia koloru lub jego bladości.
Jak psychologia barw łączy się z teorią kolorów?
Psychologia barw stanowi kluczowy element nauki o teorii kolorów. Wybierając paletę barw do projektu UX, projektanci zazwyczaj biorą pod uwagę aspekt wizualny. Jednak równie istotne jest uwzględnienie aspektu emocjonalnego.
Kolor ma silny psychologiczny wpływ na ludzki mózg. Każda barwa wywołuje u użytkowników odmienne emocje i skojarzenia. Nie istnieje uniwersalne znaczenie koloru, które byłoby idealne dla każdego.

Przeanalizujmy, jakie odczucia wywołują poszczególne kolory u większości osób:
- Czerwony: Czerwień symbolizuje znaczenie, miłość i zagrożenie. Jest również kojarzona z energią. Samo spojrzenie na ten kolor może przyspieszyć puls, tętno i metabolizm. Czerwień doskonale sprawdza się w sytuacjach, gdy chcemy szybko przyciągnąć uwagę odbiorcy. Można ją wykorzystać do podkreślenia ważnych elementów na stronie internetowej.
- Zielony: Zieleń jest symbolem sukcesu, natury i wzrostu. Stanowi idealny wybór na przykład dla produktów ekologicznych. Jest to popularny kolor w interfejsach, gdzie sygnalizuje użytkownikom, że dana operacja zakończyła się pomyślnie.
- Pomarańczowy: Pomarańczowy symbolizuje zabawę, optymizm i energię. Wywołuje pozytywne i energetyczne wrażenie. Wiele firm wykorzystuje ten kolor w przypadku produktów o przystępnej cenie, aby wyróżnić najlepsze oferty w sklepach internetowych.
- Niebieski: Niebieski jest symbolem komfortu, spokoju, relaksu i zaufania. Marki chętnie sięgają po ten kolor, ponieważ wywołuje on u odbiorców pozytywne skojarzenia i poczucie bezpieczeństwa.
- Żółty: Żółty symbolizuje ciepło, uwagę i radość. Jest widoczny nawet z dużej odległości. Z tego powodu, często można go spotkać na taksówkach i banerach, gdzie ma za zadanie przyciągnąć klientów z daleka.
- Fioletowy: Fioletowy symbolizuje mądrość, kreatywność i luksus. Jest powszechnie kojarzony z produktami luksusowymi i królewskimi.
- Biały: Biel symbolizuje zdrowie, niewinność i czystość. Często kojarzy się ze zdrowym i naturalnym trybem życia. Kolor ten jest szeroko stosowany w przemyśle medycznym, gdzie sugeruje bezpieczeństwo produktu. Znajduje również zastosowanie w innych branżach, gdzie reprezentuje prostotę.
- Czarny: Czerń symbolizuje wyrafinowanie, tajemnicę i moc. Większość marek stosuje czerń jako akcent lub do tekstu. Jest popularna w branży modowej, gdzie wywołuje poczucie luksusu.
Zaleca się dopasowywanie kolorów do płci i wieku odbiorców. Przed dokonaniem wyboru kolorystycznego, warto dokładnie przeanalizować grupę docelową.

Oto kilka kwestii, które warto wziąć pod uwagę przy dopasowywaniu kolorów do płci i preferencji:
- Niebieski jest najchętniej wybierany przez mężczyzn, choć niektóre kobiety również go preferują.
- Dziewczynki najczęściej wybierają różowy jako swój ulubiony kolor.
- Żółty, pomarańczowy i brązowy nie są kolorami, które są zazwyczaj wybierane przez mężczyzn lub kobiety.
- Mężczyźni preferują kolory o wyraźnym kontraście i jasne. Kobiety natomiast wolą delikatniejsze barwy.
Podobnie, psychologia barw jest związana z wiekiem. Młodzi ludzie preferują kolory o dłuższych falach, takie jak jaskrawe barwy, podczas gdy osoby starsze wybierają kolory o krótszych falach.
Dzięki zrozumieniu psychologii barw, możesz skuteczniej dobierać kolory do projektowanego interfejsu użytkownika. Oto kilka wskazówek, które mogą Ci w tym pomóc:
- Korzystaj z tablic inspiracji, aby wybrać odpowiednie kolory.
- Twórz elementy centralne za pomocą kolorów.
- Zastanów się, jak i kiedy używać subtelnych i jaskrawych kolorów.
- Zawsze miej na uwadze kwestię dostępności.
- Unikaj tekstu o niskim kontraście.
Modele barw
Zanim zaczniesz łączyć ze sobą kolory, musisz poznać ich różne właściwości. Po pierwsze, kolory jako powierzchnie przedmiotów i po drugie, światło jako wiązka, np. w telewizorze.

Te właściwości tworzą dwa modele, które stanowią podstawę koła barw:
# 1. Addytywny model kolorów
W tym modelu kolory podstawowe to czerwony, niebieski i zielony. Dlatego jest również znany jako system barw RGB. Wszystkie barwy, które widzimy na ekranie, są generowane w oparciu o ten model. Połączenie tych barw podstawowych w równych proporcjach daje kolory pochodne, takie jak magenta, żółty i cyjan.
Im więcej jasnego koloru dodamy, tym jaśniejszy będzie uzyskany odcień. Dodając więcej koloru, zbliżamy się do bieli. W przypadku komputerów, skala kolorów jest określana w zakresie 0-255, gdzie kolor czarny to R=0, G=0 i B=0, a biały to R=255, G=255 i B=255.
#2. Subtraktywny model kolorów
W tym modelu kolor uzyskuje się poprzez odejmowanie światła. Wyróżniamy dwa systemy barw. Pierwszym z nich jest RYB (Red, Yellow and Blue), znany jako system artystyczny, stosowany w edukacji artystycznej. Stanowi on podstawę współczesnej teorii barw, która głosi, że cyjan, magenta i żółty są efektywnymi kolorami do łączenia.
Drugi system to model barw CMY, który jest szczególnie wykorzystywany w druku. Gdy do druku fotochemicznego dodaje się czarny atrament, model zmienia się na CMYK, czyli cyjan, magenta, żółty i czarny. Odcień najbardziej zbliżony do koloru czarnego to matowy brąz.
Model CMYK działa w skali 0-100. Uzyskamy kolor czarny, jeśli C=100, M=100, Y=100 i K=100. Natomiast kolor biały uzyskamy, gdy C=M=Y=K=0.
Podstawy koła barw
Zrozumienie koła barw to fascynujące doświadczenie. Jeżeli opanujemy procesy i terminy związane z kolorami, z łatwością będziemy komunikować swoje potrzeby i wizję grafikowi, projektantowi, czy drukarzowi.
Specjaliści, artyści i projektanci wykorzystują tę koncepcję do opracowywania schematów kolorystycznych. Koło składa się z barw podstawowych, pochodnych i trzeciorzędowych. Jeżeli poprowadzimy linię przez środek koła, z łatwością oddzielimy barwy chłodne (różne odcienie niebieskiego, zieleni i fioletu) od barw ciepłych (różne odcienie czerwieni, pomarańczy i żółci).

Barwy chłodne kojarzą się ze spokojem, harmonią i pogodą ducha, natomiast barwy ciepłe są często utożsamiane z jasnością, dynamiką i energią. Wybór kombinacji barw na komputerze jest możliwy w szerszej gamie, która obejmuje nawet ponad 12 kolorów.
W koncepcji koła barw musimy rozumieć temperaturę barw, aby dostrzec, jak chłodne i ciepłe barwy wpływają na projekt logo lub wizerunek marki.
Wizualizacja kolorów w kole barw ułatwia wybór odpowiedniego schematu kolorystycznego. Pokazuje, jak poszczególne kolory odnoszą się do siebie w skali kolorów, na którą składają się barwy tęczy (w kolejności: czerwony, pomarańczowy, żółty, zielony, niebieski, indygo i fioletowy).
Koło umożliwia tworzenie jaśniejszych, bardziej stonowanych, ciemniejszych i jaskrawszych barw poprzez mieszanie szarości, czerni i bieli z kolorami oryginalnymi. Te mieszanki tworzą warianty kolorystyczne w następujący sposób:
- Odcień: Wszystkie barwy podstawowe i pochodne stanowią odcienie w kole barw. Podczas łączenia kolorów podstawowych w celu uzyskania barwy pochodnej, kluczową kwestią jest odcień. Odcień zawiera w sobie inne kolory. Jeżeli nie użyjemy dwóch odcieni podstawowych, nie uzyskamy odcienia barwy pochodnej.
- Cień: Cień to powszechnie używane określenie ciemnej i jasnej wersji danego odcienia. Technicznie rzecz biorąc, jest to kolor, który uzyskujemy, dodając czerń do danego odcienia. Na przykład: czerwony + czarny = bordowy.
- Ton: Ton jest inaczej znany jako nasycenie. Można go uzyskać, dodając czerń i biel (lub szarość) do koloru. Nasycenie jest często wykorzystywane podczas tworzenia obrazów cyfrowych.
- Tonacja: Tonacja jest przeciwieństwem cienia. Tutaj dodajemy biel do koloru. Uzyskany kolor może mieć wiele różnych odcieni i tonacji. Na przykład: czerwony + biały = różowy.
Schematy kolorystyczne

Ważne jest strategiczne rozplanowanie kolorów na naszych obrazach w celu zoptymalizowania doświadczenia użytkownika. Kolory zastosowane w atrakcyjnych interfejsach charakteryzują się wysoką użytecznością.
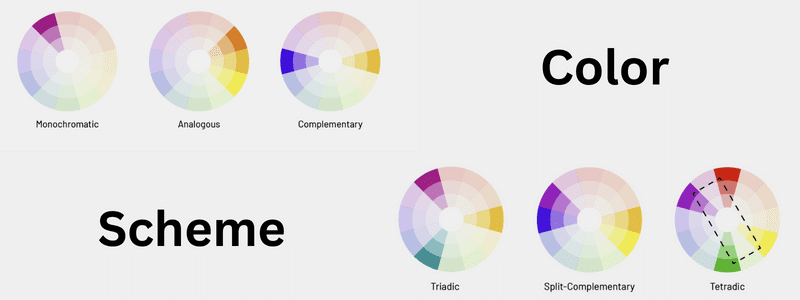
Oto różne schematy kolorystyczne:
# 1. Monochromatyczny
W schematach monochromatycznych używany jest jeden kolor z różnymi odcieniami i tonacjami. Pozwala to uzyskać spójny wygląd i wrażenie. Brakuje w nim kontrastu barw. Zazwyczaj wygląda na dopracowany i czysty.
Umożliwia łatwą zmianę jasności i ciemności kolorów. Schemat monochromatyczny jest często używany w przypadku wykresów i diagramów, gdzie nie jest potrzebny kolor o wysokim kontraście.
#2. Analogiczny
W analogicznych schematach kolorystycznych jeden główny kolor jest zestawiany z dwoma sąsiednimi kolorami na kole barw. Jeśli chcemy zastosować schemat pięciokolorowy, możemy dodać inne kolory sąsiadujące z kolorami zewnętrznymi.
Służy do tworzenia projektów o mniejszym kontraście i bardziej subtelnym wyglądzie, ponieważ nie tworzy motywów o silnie kontrastujących barwach. Ten schemat kolorystyczny tworzy palety o barwach chłodniejszych (niebieskie, zielone i fioletowe) lub cieplejszych (żółte, czerwone i pomarańczowe). Jest często używany do projektowania obrazów zamiast wykresów słupkowych lub infografik.
#3. Uzupełniający

Uzupełniający schemat kolorystyczny wykorzystuje dwa kolory, które znajdują się naprzeciw siebie na kole barw, wraz z ich odcieniami. Zapewnia wysoki kontrast kolorystyczny. Należy zachować ostrożność przy stosowaniu tego schematu ze względu na jego wyrazistość.
Schemat uzupełniający sprawdza się przy tworzeniu wykresów i diagramów. Wysoki kontrast pozwala podkreślić ważne oznaczenia i punkty.
Oprócz trzech głównych schematów kolorystycznych, istnieją również inne, które są stosowane w celu uzyskania najlepszych efektów wizualnych w infografikach, diagramach i obrazach. Oto one:
- Podział komplementarny: obejmuje jeden dominujący kolor oraz dwa pozostałe kolory sąsiadujące bezpośrednio z dopełnieniem pierwszego koloru. Trudno w nim zachować równowagę, dlatego wymaga więcej czasu i uwagi.
- Triadyczny: zachowuje ten sam odcień kolorystyczny, oferując jednocześnie schematy kolorystyczne o wysokim kontraście. Jest tworzony przy użyciu trzech kolorów rozmieszczonych w równych odstępach na kole barw.
- Kwadrat: ten schemat wykorzystuje cztery kolory umieszczone w równych odległościach od siebie na kole barw. Jest bardzo pomocny w tworzeniu interesujących projektów stron internetowych.
- Prostokąt: zwany również schematem tetradycznym. Jest podobny do schematu kwadratowego, jednak oferuje subtelniejsze podejście do wybierania kolorów. Daje to większą elastyczność w doborze barw do potrzebnej grafiki.
Korzyści płynące z teorii barw

Kolory mają ogromne znaczenie i odgrywają kluczową rolę w naszych wrażeniach wizualnych.
Zobaczmy, w jaki sposób.
- Podczas zakupu produktów ludzie przywiązują ogromną wagę do czynników wizualnych.
- Ludzie podświadomie oceniają produkt w ciągu kilku sekund od pierwszego obejrzenia. Atrakcyjniejszy produkt ma większe szanse na sprzedaż.
- Kolory zwiększają rozpoznawalność marki.
- Obraz jest wart tysiąca słów, a obraz o atrakcyjnych kolorach jest wart milion. Kolory pomagają ludziom przetwarzać obrazy i efektywnie przechowywać je w pamięci.
Z tego powodu, właściciele produktów i projektanci powinni zwracać szczególną uwagę na teorię barw podczas tworzenia marki, strategii marketingowej i sprzedaży.
Jak teoria barw wpływa na decyzje projektantów i marketerów?
W projektowaniu UX projektanci potrzebują solidnego zrozumienia tej teorii, aby tworzyć funkcjonalne i harmonijne projekty użytkownika.
Teoria barw jest połączeniem sztuki i nauki o wykorzystaniu kolorów. Opisuje, w jaki sposób ludzie postrzegają kolory, jakie efekty wizualne wywołują kombinacje barw oraz jak kolory ze sobą kontrastują i współgrają. Badania pokazują, że ludzie potrzebują zaledwie 90 sekund, aby dokonać podświadomej oceny produktu.

Odpowiednia kombinacja kolorystyczna może pomóc w zwiększeniu konwersji i użyteczności produktu. Kolor inspiruje do relaksu, pasji i działania. Opowiada historię produktu.
Dzięki kolorowym wizualizacjom, możemy ocenić dany produkt. Weźmy za przykład Mountain Dew, orzeźwiający napój energetyczny. Aby odzwierciedlić swój slogan, firma bardzo sprytnie wybrała intensywny limonkowy odcień zieleni, który przypomina neon. Neonowy odcień sugeruje, że napój ten jest związany z energią.
Kolor można wykorzystywać do komunikacji, wywoływania emocji i odczuć. Niezależnie od tego, czy jest to logo marki, chwytliwy slogan, czy atrakcyjna nazwa marki, ludzie zawsze rozpoznają markę po kolorach zastosowanych w danej aplikacji.
Polecane książki: Teoria barw
# 1. „Psychologia kolorów” autorstwa Richardsa G. Lewisa
Książka ta pomoże Ci odkryć działanie i znaczenie kolorów.
#2. „Pokoloruj mnie pomyślnie” autorstwa Judy Haar
Dzięki tej książce dowiesz się, jak kolory mogą wpływać na firmy i klientów oraz jak właściwie stosować barwy, aby zwiększyć sprzedaż.
#3. „Teoria kolorów dla manekinów” autorstwa Erica Hibita
Nauczysz się, jak wybierać kolory i kombinacje kolorystyczne, które najlepiej pasują do Twoich projektów.
#4. „Teoria kolorów” autorstwa Patti Mollica
Ta książka wyjaśnia teorię barw, od podstawowych zasad po zaawansowane poziomy w praktycznych zastosowaniach.
Podsumowanie
Kolor to ważne narzędzie, którym projektanci lubią się posługiwać. Zrozumienie teorii kolorów pomoże w mądrym korzystaniu z koła barw i schematów kolorystycznych. Chociaż opanowanie tej wiedzy nie jest proste, stosowanie zasad i wskazówek teorii kolorów pomaga w doborze barw, które będą odpowiednie dla używanej grafiki.
Warto również poznać korzyści płynące z psychologii barw w marketingu.
newsblog.pl
Maciej – redaktor, pasjonat technologii i samozwańczy pogromca błędów w systemie Windows. Zna Linuxa lepiej niż własną lodówkę, a kawa to jego główne źródło zasilania. Pisze, testuje, naprawia – i czasem nawet wyłącza i włącza ponownie. W wolnych chwilach udaje, że odpoczywa, ale i tak kończy z laptopem na kolanach.