Czy zdarzyło Ci się przeglądać stronę internetową lub aplikację, gdzie treść pojawiała się stopniowo podczas przewijania w dół? Taki mechanizm nazywamy właśnie nieskończonym przewijaniem.
Nieskończone przewijanie to popularne rozwiązanie, które ułatwia przeglądanie obszernych zasobów. Zapewnia też płynniejsze doświadczenie użytkownika, zwłaszcza na urządzeniach mobilnych.
W React implementacja nieskończonego przewijania jest możliwa na kilka sposobów. Jednym z nich jest wykorzystanie zewnętrznej biblioteki, takiej jak „react-infinite-scroll-component”. Ten komponent generuje zdarzenie za każdym razem, gdy użytkownik przesuwa stronę w dół, które możemy wykorzystać jako sygnał do załadowania kolejnej porcji danych.
Innym podejściem jest skorzystanie z wbudowanych funkcji Reacta. Przykładowo, funkcja „componentDidMount” jest uruchamiana w momencie, gdy komponent jest po raz pierwszy montowany.
Możemy ją wykorzystać do pobrania początkowej partii danych, a następnie posłużyć się funkcją „componentDidUpdate”, aby doładowywać kolejne dane w trakcie przewijania.
Równie efektywne może być użycie haków React, by wprowadzić funkcjonalność nieskończonego przewijania.
Sposobów na wykorzystanie komponentu react-infinite-scroll jest kilka.
Instalacja komponentu react-infinite-scroll
Na początek, należy zainstalować pakiet za pomocą npm:
npm install react-infinite-scroll-component --save
Import biblioteki do React
Po pomyślnej instalacji, zaimportuj bibliotekę do swojego komponentu React.
import React from 'react'
import InfiniteScroll from 'react-infinite-scroll-component'
class App extends React.Component {
constructor() {
super()
this.state = {
items: [],
hasMore: true
}
}componentDidMount() {
this.fetchData(1)
}
fetchData = (page) => {
const newItems = []
for (let i = 0; i < 100; i++) {
newItems.push(i )
}
if (page === 100) {
this.setState({ hasMore: false })
}
this.setState({ items: [...this.state.items, ...newItems] })
}
render() {
return (
<div>
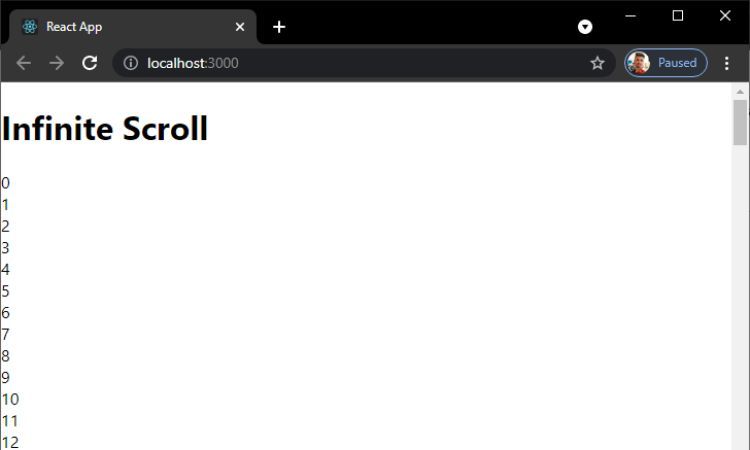
<h1>Nieskończone Przewijanie</h1>
<InfiniteScroll
dataLength={this.state.items.length}
next={this.fetchData}
hasMore={this.state.hasMore}
loader={<h4>Ładowanie...</h4>}
endMessage={
<p style={{ textAlign: 'center' }}>
<b>Gratulacje! Wyświetlono wszystkie elementy.</b>
</p>
}
>
{this.state.items.map((item, index) => (
<div key={index}>
{item}
</div>
))}
</InfiniteScroll>
</div>
)
}
}
export default App
Powyższy kod rozpoczyna się od zaimportowania Reacta i komponentu InfiniteScroll z biblioteki. Następnie tworzony jest komponent stanu, który zostaje zainicjowany pustą tablicą elementów i flagą hasMore ustawioną na „true”.
Konfiguracja parametrów
W cyklu życia komponentu, w metodzie „componentDidMount” wywołujemy funkcję „fetchData”, przekazując parametr page o wartości 1. Funkcja „fetchData” ma za zadanie pobierać dane z API. W tym przykładzie, dla demonstracji, funkcja ta generuje dane fikcyjne, tworząc tablicę ze 100 elementami.
Gdy parametr page osiągnie wartość 100, co oznacza, że wszystkie elementy zostały wygenerowane, flaga hasMore jest ustawiana na „false”, co zapobiega kolejnym zapytaniom. Ostatecznie, stan komponentu jest aktualizowany o nowe dane.
W metodzie render, używany jest komponent InfiniteScroll, do którego przekazywane są różne właściwości. Właściwość „dataLength” ma wartość długości tablicy „items”. Właściwość „next” wskazuje na funkcję „fetchData”. Właściwość „hasMore” jest powiązana z flagą „hasMore”.
Opcja „loader” definiuje element, który wyświetli się w trakcie ładowania danych. W podobny sposób, „endMessage” definiuje komunikat, który pojawi się po załadowaniu wszystkich elementów.
Do komponentu InfiniteScroll można przekazywać inne właściwości, jednak te wymienione są wykorzystywane najczęściej.

Wykorzystanie wbudowanych metod
React oferuje również szereg wbudowanych metod, które można wykorzystać do implementacji nieskończonego przewijania.
Pierwszą z nich jest metoda „ComponentDidUpdate”. React wywołuje ją za każdym razem, gdy komponent zostaje zaktualizowany. Dzięki niej możemy sprawdzić, czy użytkownik przewinął stronę do samego dołu i w takim przypadku załadować dodatkowe dane.
Drugą metodą jest „scroll”, którą React uruchamia w momencie przewijania strony. Za pomocą tej metody możemy monitorować pozycję przewijania i załadować nowe dane, gdy użytkownik dotrze na dół strony.
Poniżej znajduje się przykład implementacji nieskończonego przewijania w React z użyciem tych metod:
import React, {useState, useEffect} from 'react'
function App() {
const [items, setItems] = useState([])
const [hasMore, setHasMore] = useState(true)
const [page, setPage] = useState(1)
useEffect(() => {
fetchData(page)
}, [page])
const fetchData = (page) => {
const newItems = []
for (let i = 0; i < 100; i++) {
newItems.push(i)
}
if (page === 100) {
setHasMore(false)
}
setItems([...items, ...newItems])
}
const onScroll = () => {
const scrollTop = document.documentElement.scrollTop
const scrollHeight = document.documentElement.scrollHeight
const clientHeight = document.documentElement.clientHeight
if (scrollTop + clientHeight >= scrollHeight) {
setPage(page + 1)
}
}
useEffect(() => {
window.addEventListener('scroll', onScroll)
return () => window.removeEventListener('scroll', onScroll)
}, [items])
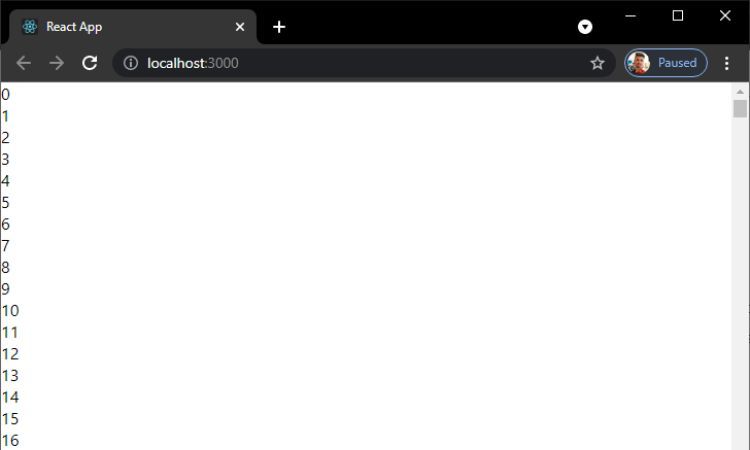
return (
<div>
{items.map((item, index) => (
<div key={index}>
{item}
</div>
))}
</div>
)
}
export default App
Powyższy kod używa haków useState i useEffect do zarządzania stanem i efektami ubocznymi.
W haku useEffect wywoływana jest funkcja „fetchData”, z aktualną wartością strony. Funkcja ta z kolei pobiera dane z API, a w tym przykładzie generuje dane fikcyjne, w celach demonstracyjnych.
Pętla „for” wypełnia tablicę „newItems” 100 kolejnymi liczbami. Jeżeli parametr „page” osiągnie wartość 100, flaga „hasMore” zostaje ustawiona na „false”, co zatrzymuje dalsze ładowanie danych.
Ostatecznie, stan komponentu jest aktualizowany o nowe dane.
Funkcja „onScroll” monitoruje pozycję przewijania. Gdy użytkownik dotrze do dołu strony, ładowane są kolejne dane.
Hak useEffect dodaje nasłuchiwanie na zdarzenie „scroll” na oknie przeglądarki. Po wystąpieniu zdarzenia wywoływana jest funkcja „onScroll”.

Nieskończone przewijanie w React ma zarówno zalety, jak i wady. Z pewnością poprawia komfort użytkowania, zapewniając płynne działanie, zwłaszcza na urządzeniach mobilnych. Z drugiej strony istnieje ryzyko, że użytkownicy mogą pominąć część treści, nie przewijając strony wystarczająco daleko.
Przed implementacją nieskończonego przewijania w aplikacji lub na stronie, należy rozważyć wszystkie za i przeciw.
Dodanie nieskończonego przewijania do aplikacji lub strony opartej o React.js może znacznie podnieść jakość interakcji użytkownika. Dzięki temu rozwiązaniu, użytkownicy nie muszą klikać przycisków, aby zobaczyć więcej zawartości. Ponadto, implementacja nieskończonego przewijania w React.js przyczynia się do zmniejszenia liczby przeładowań strony, co przekłada się na wzrost wydajności.
Aplikację React można także łatwo i bezpłatnie wdrożyć na stronach Github.
newsblog.pl