Większość z nas widziała przerażający komunikat o błędzie „Brak internetu” w przeglądarce Google Chrome. W rzeczywistości możesz zmienić ten ekran w zabawną, niekończącą się grę o tematyce dinozaurów, a nawet lepiej zhakować go do miejsca, w którym twój dinozaur stanie się niezwyciężony. Oto jak.
Jak grać w ukrytą grę dinozaurów Google Chrome
Jeśli nie masz połączenia z Internetem, nie musisz robić nic specjalnego, aby grać. Po prostu wprowadź dowolny adres URL w pasku adresu przeglądarki Google Chrome, a zobaczysz ten ekran.

Jeśli masz połączenie z Internetem, możesz uzyskać dostęp do tej strony bez przerywania połączenia. Wpisz chrome: // dino w pasku adresu, a przeniesie Cię tam.

Po dotarciu do tego ekranu możesz rozpocząć grę, naciskając spację. Gdy to zrobisz, dinozaur zacznie biec. Celem gry jest unikanie wszystkiego, co stanie Ci na drodze, na przykład ptaków i kaktusów. Gra kończy się, gdy dinozaur zostanie trafiony przez ptaka lub wpadnie na kaktusa.

To całkiem fajny sposób na zabicie czasu i zawsze fajnie jest próbować pobić swój własny najlepszy wynik. W miarę kontynuowania trudność gry rośnie. Ciekawie jest pomyśleć o najwyższym kiedykolwiek osiągniętym wyniku, oczywiście bez oszukiwania, co prowadzi nas do następnego punktu.
Zhakuj grę dinozaurów Google Chrome
Ten hack pozwala twojemu dinozaurowi stać się niepokonanym, pozwalając graczom kontynuować grę bez obawy, że zostaną szturchnięci lub dziobani.
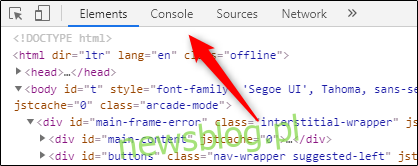
Aby zhakować grę, musisz być na ekranie „Brak Internetu”, więc idź dalej i wpisz chrome: // dino w pasku adresu. Tam kliknij prawym przyciskiem myszy w dowolnym miejscu na ekranie i wybierz „Sprawdź” z menu, które się pojawi.

Spowoduje to otwarcie Chrome DevTools, które pojawia się po prawej stronie okna przeglądarki. W DevTools wybierz zakładkę „Console”.

Możesz też nacisnąć Ctrl + Shift + I i przejść bezpośrednio do karty „Konsola” w Chrome DevTools.
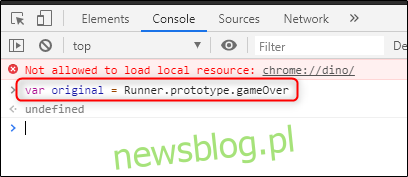
Na karcie „Konsola” wklej następujące polecenie, a następnie naciśnij klawisz „Enter”:
var original = Runner.prototype.gameOver

Może się to wydawać, że nic nie robi, ale za chwilę wyjaśnimy, dlaczego jest to konieczne.
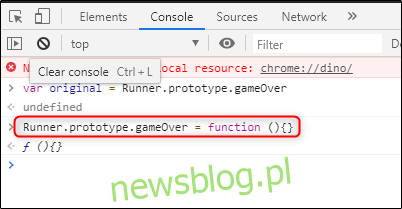
Następnie wprowadź to polecenie:
Runner.prototype.gameOver = function (){}

W następnym wierszu f () {} pojawi się po naciśnięciu klawisza „Enter”.
Oto, co się teraz dzieje. Po zakończeniu gry (tj. Po trafieniu w obiekt) wywoływana jest Runner.prototype.gameOver () i uruchamiana jest akcja. W takim przypadku usłyszysz dźwięk, gra zostanie zatrzymana i pojawi się komunikat Koniec gry. To bez naszego kodu.
Nasz kod zastępuje funkcję gameOver pustą funkcją. Oznacza to, że zamiast usłyszeć dźwięk, zatrzymanie gry i wyświetlenie komunikatu, nic się nie dzieje. Po prostu biegnij dalej.
Wypróbuj to. Zamknij DevTools i naciśnij spację, aby rozpocząć grę.

Jak widać, na dinozaura nie mają wpływu kaktusy ani latające stworzenia. Misja zakończona.
Teraz powiedzmy, że grasz przez 25 minut i chcesz zatrzymać grę i zapisać swój najlepszy wynik. Będziesz potrzebować sposobu na zakończenie gry, którego nie można już zrobić, wpadając na kaktusa.
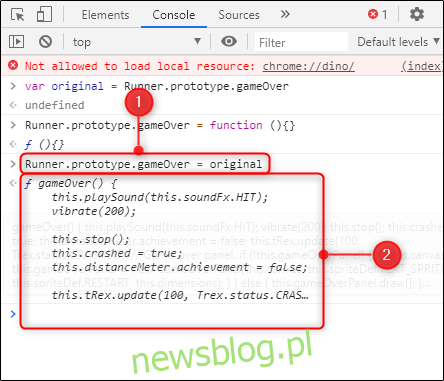
Pamiętasz pierwszy kod, który wprowadziliśmy? To zapisało normalną funkcję gameOver w oryginalnej zmiennej. Oznacza to, że możemy teraz wykonać to polecenie, aby użyć normalnej funkcji gameOver:
Runner.prototype.gameOver = original

Jeśli jesteś zainteresowany, możesz (patrz 2) przyjrzeć się, co powinno się stać, gdy zostanie wywołana normalna funkcja gameOver.