Dowiedz się, ile czasu zajmuje załadowanie strony internetowej z urządzeń mobilnych z wielu lokalizacji.
Urządzenia mobilne są wszędzie, a ponad 50% wyszukiwań w Google pochodzi z urządzeń mobilnych. Spójrz na poniższe statystyki wzrostu użytkowników smartfonów.
Czy jesteś przygotowany na to, aby Twoja witryna wyświetlała się na urządzeniach mobilnych? Obsługa mobilnej wersji witryny jest niezbędna i jest ku temu powód.

Szybkość sieci komórkowej (2G/3G/4G/5G) nie jest tak szybka jak Internet szerokopasmowy/światłowodowy. Tak więc strona internetowa może ładować się szybciej na komputerze, ale wolniej na urządzeniach mobilnych. Musisz upewnić się, że Twoja witryna jest dostosowana do urządzeń mobilnych, responsywna i obsługuje mobilną wersję strony.
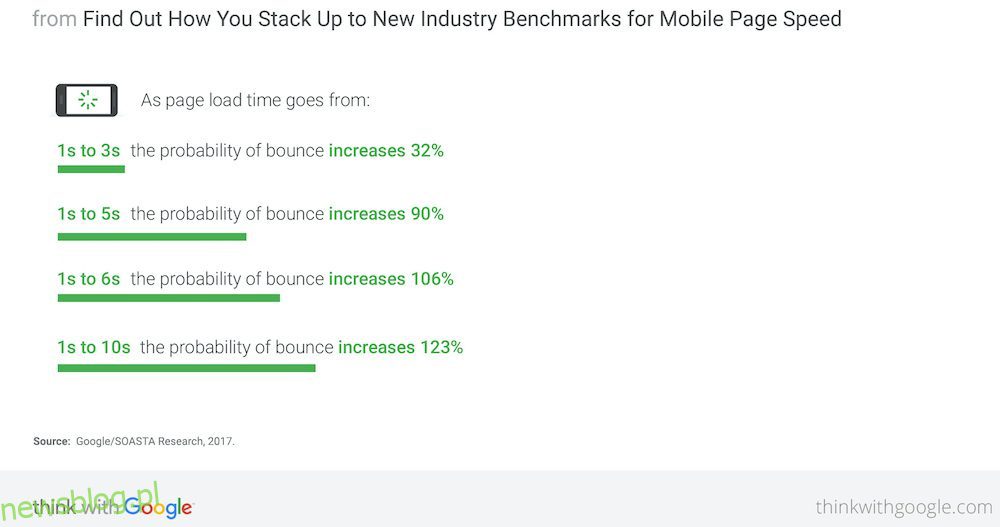
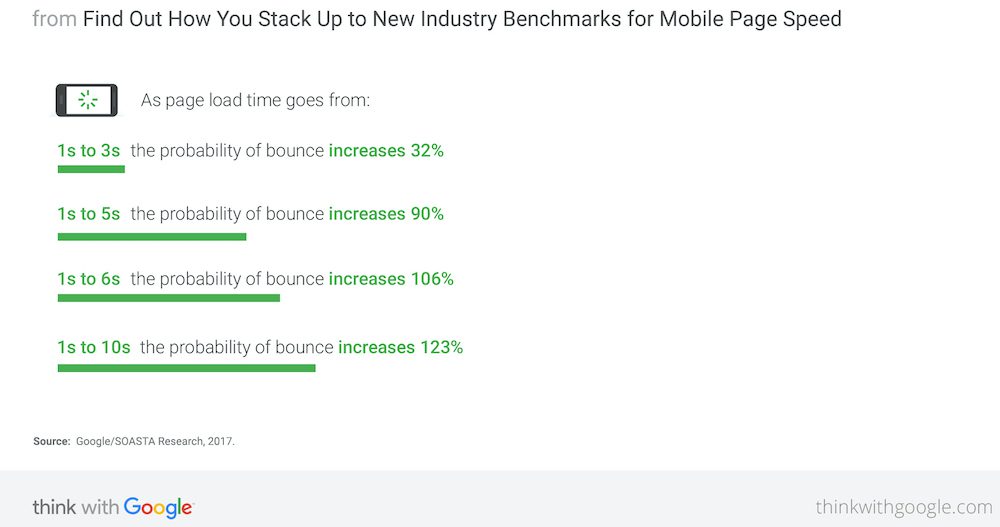
Jak mówi Google:
- Użytkownicy pięć razy częściej opuszczają witrynę mobilną, jeśli nie jest ona przyjazna dla użytkownika.
- Około połowa odwiedzających opuści witrynę, jeśli strona nie załaduje się w ciągu 3 sekund.
Aby zoptymalizować swoją stronę internetową dla użytkowników mobilnych, możesz rozważyć następujące kwestie.
Bądź responsywny – Twoja strona internetowa musi być responsywna, aby zapewnić wyświetlanie elementów strony, takich jak mniejszy obraz, w celu zmniejszenia ogólnego rozmiaru strony, a wylot strony jest dopasowany do rozmiaru/rozdzielczości urządzenia, aby zapewnić lepszą obsługę.

Dostosuj do urządzeń mobilnych – to konieczność. Google uwzględnia to w swoim rankingu wyszukiwania, więc upewnij się, że strona internetowa jest zaprojektowana tak, aby pasowała do telefonu komórkowego.
Teraz czas na prezentację narzędzi.
Spis treści:
Trendy wzrostowe
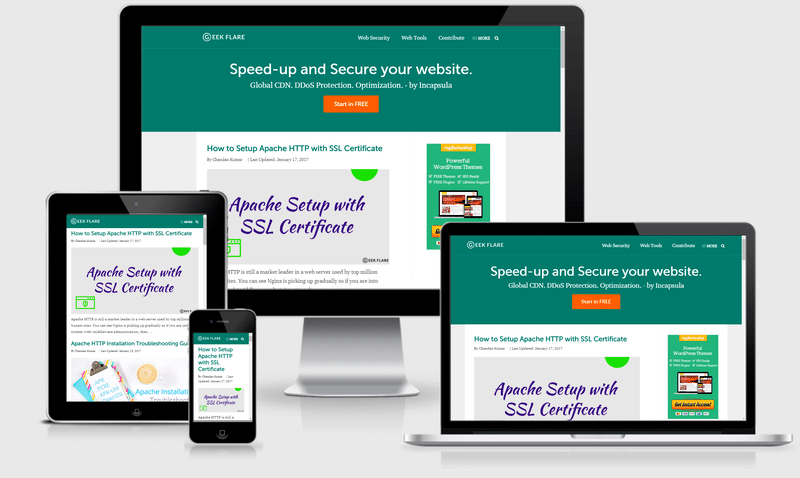
Trendy wzrostowe umożliwiają testowanie witryn na wielu urządzeniach mobilnych (Apple, Google, Samsung, LG, Nokia, Amazon Kindle) i natychmiastowe wyświetlanie wyników.

Możesz wybrać test z Azji, Europy i Ameryki Północnej. Dostępna jest również opcja wyboru szybkości między symulacją natywną a symulacją 2G/3G/4G.
newsblog.pl
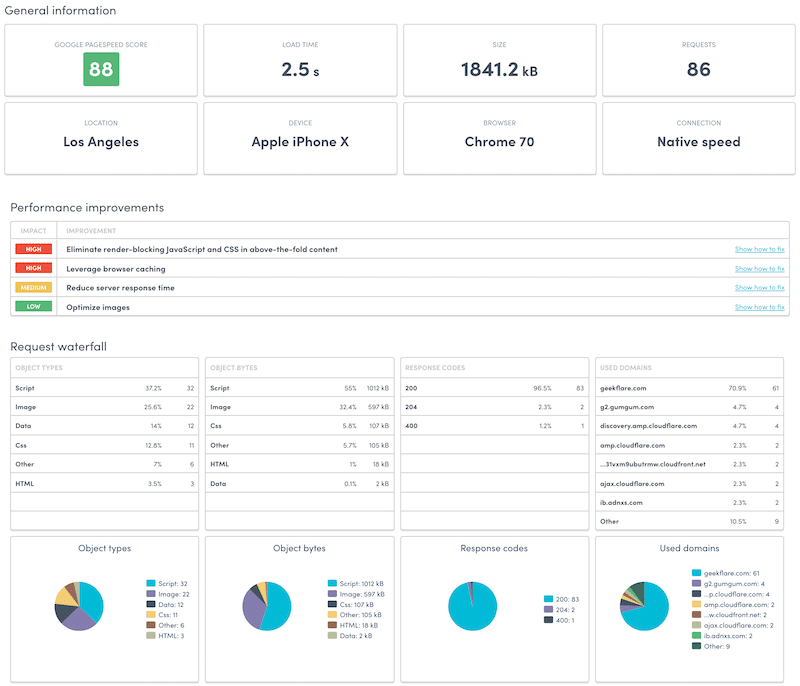
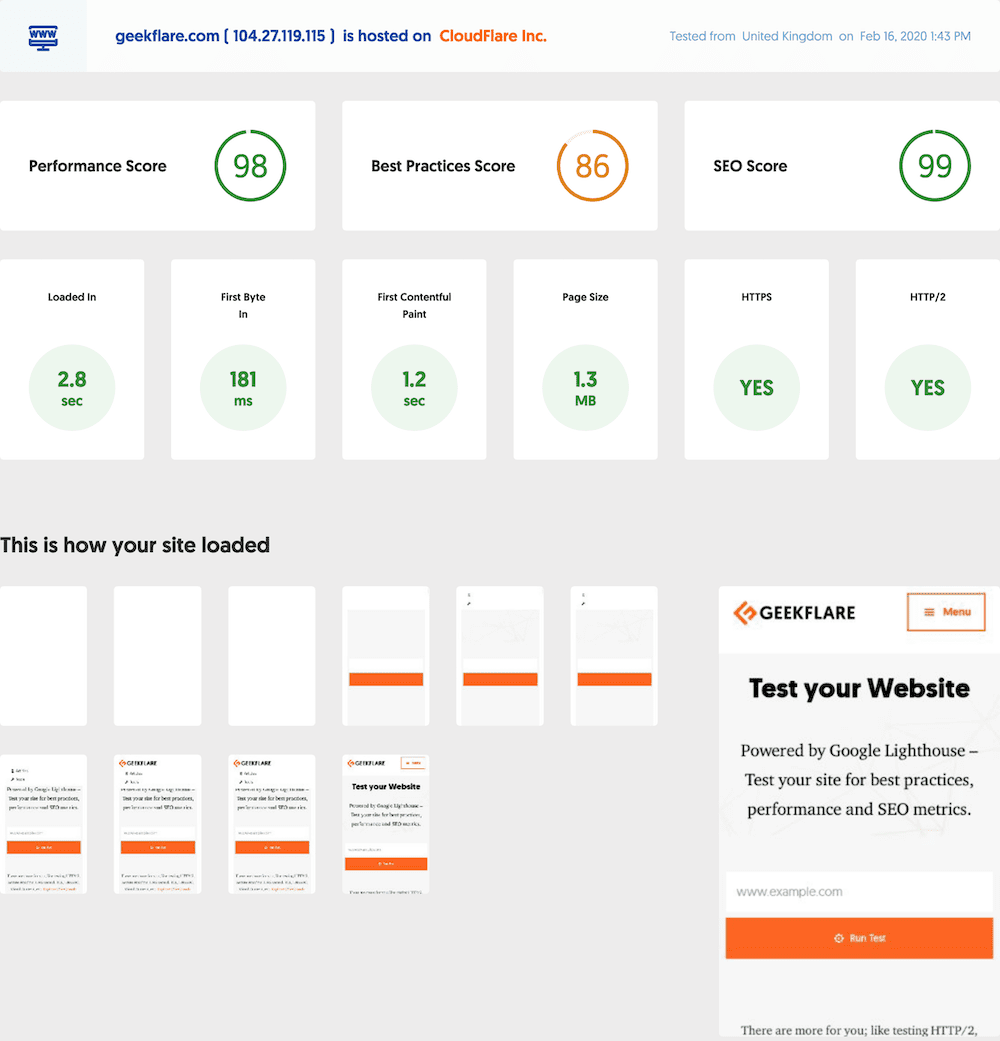
Audyt witryny firmy newsblog.pl pozwala przetestować witrynę na urządzeniach mobilnych. Narzędzie jest obsługiwane przez Google Lighthouse i testuje ponad 50 podstawowych wskaźników wydajności, SEO i bezpieczeństwa.

Niektóre metryki są jak poniżej.
- Responsywne żądania wodospadu
- Ładowanie zajmuje czas
- Czas na pierwszy bajt
- Rozmiar strony
- Pierwsza zadowolona farba
- Zrzut ekranu całej strony
I dużo więcej…
metryka GT
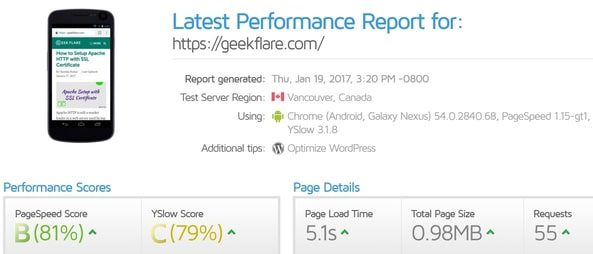
GTmetrix to jedno z najpopularniejszych narzędzi do testowania wydajności stron internetowych na komputery stacjonarne. Jeśli jednak dokonasz bezpłatnej rejestracji, będziesz mógł testować z telefonu komórkowego za pomocą przeglądarki Chrome.
Obecnie testowanie z przeglądarki mobilnej jest dostępne tylko z Kanady w bezpłatnej rejestracji.

Otrzymujesz wszystkie wskaźniki wydajności, które uzyskujesz za pomocą przeglądarki na komputerze.
- PageSpeed/YSniski wynik testu
- Ładowanie zajmuje czas
- Rozmiar strony
- Liczba żądań HTTP
- Wykres wodospadu
Jeśli nie masz nic przeciwko bezpłatnej rejestracji, GTmetrix będzie przydatny do uzyskiwania przydatnych wyników testów.
Dotcom-Monitor
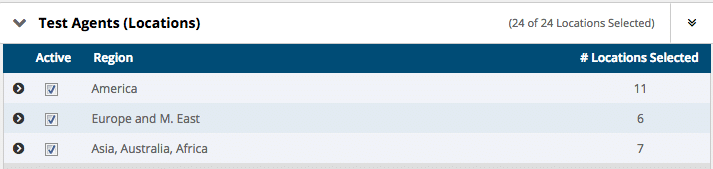
Dotcom-Monitor otrzymał jeden z największych numerów lokalizacji do wyboru testu. Możesz wybrać test z maksymalnie 24 lokalizacji na całym świecie.

Dotcom-Monitor obsługuje wielu klientów:
- iPhone’a
- iPada
- Android
- Nokii Lumii
- Jeżyna
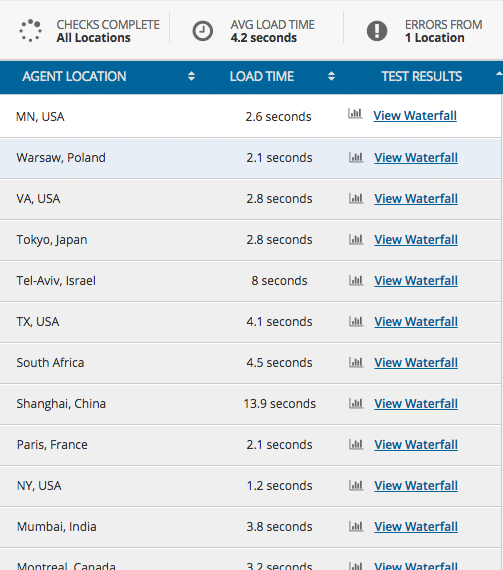
Po zakończeniu testu możesz zobaczyć średnie wyniki testu lub wyświetlić wodospad dla każdej lokalizacji.

Każdy raport wydajności zawiera podsumowanie, zestawienie wydajności, wykresy żądań, szczegóły hosta i błąd, jeśli wystąpił. Wygląda bardzo obiecująco i po prostu to uwielbiam.
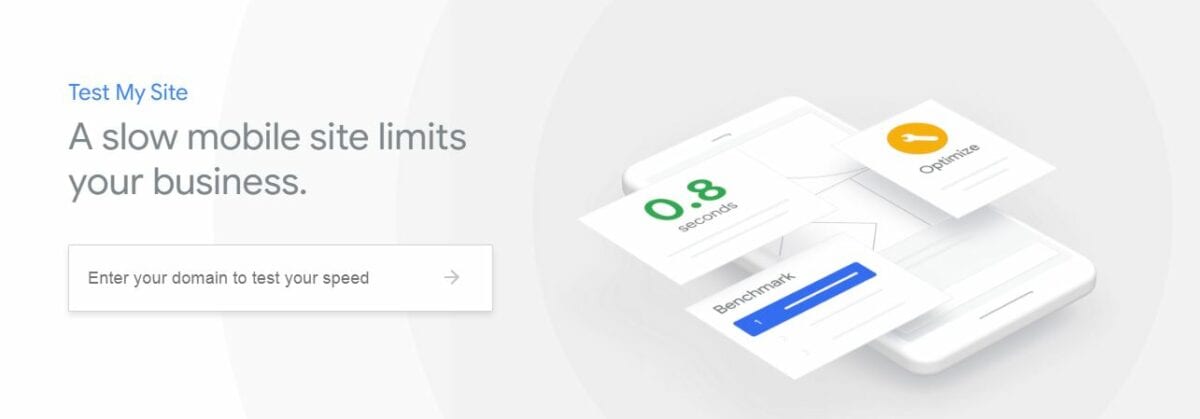
Myśl z Google

Google jest znane ze swoich produktów i usług bogatych w funkcje, a jednym z takich przykładów jest usługa Test My Site. Jest to przydatne narzędzie do testowania szybkości witryny na urządzeniach mobilnych i powiedziałbym, że działa uczciwie, jeśli chodzi o wyniki. Pokazuje czas ładowania wraz z oceną określającą, czy czas ładowania jest szybki, czy wolny. Co więcej, poniżej możesz zobaczyć, co powoduje spowolnienie Twojej witryny i kroki, które musisz podjąć, aby to naprawić.
Na koniec możesz porównać szybkość swojej witryny z szybkością konkurencji i zobaczyć różnicę. Gdy skończysz, możesz poprosić o przesłanie raportu na Twój adres e-mail.
MobiGotowy

Kolejne bezpłatne narzędzie, MobiReady, pokazuje, jak Twoja witryna ładuje się na różnych urządzeniach mobilnych, a także na komputerach. Po przewinięciu w dół zobaczysz krótki opis i ogólną ocenę prędkości, która podsumowuje wynik.
Ponadto możesz również zobaczyć, jak działa Twoja witryna w porównaniu z 1000 najlepszych witryn Alexa, co z pewnością daje lepszy pomysł. Jeśli chcesz poznać główne wymagane ulepszenia, możesz to również wiedzieć na samym dole strony.
Test przyjazny dla urządzeń mobilnych

Oddzielna usługa Google, Test optymalizacji mobilnej, może pomóc Ci dowiedzieć się, jak łatwo użytkownicy mobilni mogą przeglądać Twoją witrynę i z niej korzystać. Wpisując adres URL, możesz szybko sprawdzić, czy Twoja witryna jest dostosowana do urządzeń mobilnych, czy nie.
Nie tylko to, ale otrzymasz również raport, który określa problemy z ładowaniem strony (jeśli występują) oraz JavaScript. To narzędzie, w przeciwieństwie do drugiego z tej listy, kładzie nieco większy nacisk na problemy z ładowaniem strony, a nie tylko na szybkość, więc całkowicie warto użyć kombinacji obu.
DareBoost

DareBoost jest świetny, jeśli chodzi o najdrobniejsze szczegóły. Możesz wyświetlić wiele różnych danych i wyników, takich jak:
- Znaleziono błędy
- Potrzebne ulepszenia
- Waga strony
- Wskazówki dotyczące poprawy szybkości strony
- Fakty dotyczące Twojej witryny, takie jak data wygaśnięcia certyfikatu SSL
- Rzeczy, które sprawdziły się w Twojej witrynie
Jakim cudem nigdy nie odkryłem tego fantastycznego narzędzia do analizy i rekomendacji…‽ @Dareboost Test szybkości witryny i analiza witryny #SEOhttps://t.co/Jfuu3I3aL4
— Rich Tatum »∵« (@RichTatum) 28 sierpnia 2019 r
Wszystko to za darmo i możesz poprosić o cały raport, podając swój adres e-mail.
Test strony internetowej

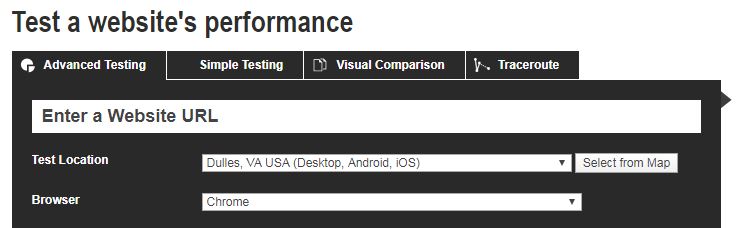
Podczas korzystania z WebPageTest możesz wybierać spośród mnóstwa różnych konfiguracji, na przykład żądanej przeglądarki i lokalizacji. Ponieważ toczą się niekończące się debaty na temat tego, czy niektóre przeglądarki są szybsze od innych, to całkowicie rozwiązuje problem podczas testowania. Z rozwijanego menu możesz wybrać lokalizację i urządzenie, z którego chcesz przetestować swoją witrynę.
W zakładce „Ustawienia zaawansowane” możesz także ustawić typ i prędkość połączenia oraz różne inne preferencje. Gdy wszystko zostanie wybrane, po wprowadzeniu adresu URL otrzymasz 3 przebiegi testowe. Każdy test ujawnia zestaw informacji, takich jak czas ładowania, początek renderowania, liczba żądań i wiele innych.
To narzędzie może okazać się niezbędne do określenia czasu ładowania strony i ewentualnych błędów.
Wniosek
Świat stał się mobilny i powinieneś wziąć pod uwagę wszystko, czego potrzeba, aby zoptymalizować pod kątem lepszego doświadczenia użytkowników mobilnych. Jeśli jeszcze tego nie zrobiłeś, możesz rozważyć użycie CDN, takiego jak MaxCDN, Cloudflare, SUCURI, który zapewnia wiele optymalizacji wydajności z krawędzi sieci.