Svelte to radykalnie nowy framework JavaScript, który podbija serca programistów. Jego prosta składnia czyni go doskonałym kandydatem dla początkujących, którzy chcą zanurzyć się w świecie frameworków JavaScript. Jednym z najlepszych sposobów nauki jest budowanie, więc w tym przewodniku dowiesz się, jak korzystać z funkcji oferowanych przez Svelte, aby stworzyć prostą grę w wisielca.
Spis treści:
Jak działa kata
Wisielec to gra polegająca na zgadywaniu słów, rozgrywana zazwyczaj pomiędzy dwiema osobami, w której jeden gracz myśli o słowie, a drugi próbuje odgadnąć to słowo litera po literze. Celem zgadującego gracza jest odgadnięcie sekretnego słowa, zanim skończą mu się błędne odpowiedzi.
Po rozpoczęciu gry gospodarz wybiera tajne słowo. Długość słowa jest zwykle wskazywana drugiemu graczowi (zgadującemu) za pomocą myślników. Gdy zgadujący dokonuje błędnych przypuszczeń, losowane są dodatkowe części kata, począwszy od głowy, tułowia, ramion i nóg.
Osoba zgadująca wygrywa, jeśli uda mu się odgadnąć wszystkie litery w słowie, zanim rysunek stickmana zostanie ukończony. Wisielec to świetny sposób na sprawdzenie słownictwa, rozumowania i umiejętności dedukcji.
Konfigurowanie środowiska programistycznego
Kod użyty w tym projekcie jest dostępny w formacie Repozytorium GitHuba i jest darmowy do użytku na licencji MIT. Jeśli chcesz zobaczyć wersję na żywo tego projektu, możesz to sprawdzić to demo.
Aby uruchomić Svelte na swoim komputerze, zaleca się zbudowanie projektu za pomocą Vite.js. Aby korzystać z Vite, upewnij się, że masz zainstalowany Menedżer pakietów Node (NPM) i Node.js na swoim komputerze. Możesz także użyć alternatywnego menedżera pakietów, takiego jak Yarn. Teraz otwórz terminal i uruchom następujące polecenie:
npm create vite
Spowoduje to rozpoczęcie nowego projektu z interfejsem wiersza poleceń Vite (CLI). Nazwij swój projekt, wybierz Svelte jako framework i ustaw wariant na JavaScript. Teraz przejdź do katalogu projektu i uruchom następującą komendę, aby zainstalować zależności:
npm install
Teraz otwórz projekt i w folderze src utwórz plik hangmanArt.js i usuń zasoby oraz folder lib. Następnie wyczyść zawartość plików App.svelte i App.css. W pliku App.css dodaj następujące elementy;
:root{
background-color: rgb(0, 0, 0);
color:green;
font-family: monospace;
}
Skopiuj zawartość pliku hangmanArt.js z pliku tego projektu Repozytorium GitHuba, a następnie wklej go do własnego pliku hangmanArt.js. Możesz uruchomić serwer programistyczny za pomocą następującego polecenia:
npm run dev
Definiowanie logiki aplikacji
Otwórz plik App.svelte i utwórz znacznik skryptu, który będzie zawierał większość logiki aplikacji. Utwórz tablicę słów do przechowywania listy słów.
let words = [
"appetizer",
"roommates",
"shrinking",
"freedom",
"happiness",
"development",
];
Następnie zaimportuj tablicę hangmanArt z pliku hangmanArt.js. Następnie utwórz zmienną userInput, zmienną randomNumber i inną zmienną przechowującą losowo wybrane słowo z tablicy słów.
Przypisz wybraneSłowo do inicjału innej zmiennej. Oprócz innych zmiennych utwórz następujące zmienne: dopasowanie, wiadomość, hangmanStages i wyjście. Zainicjuj zmienną wyjściową ciągiem myślników, w zależności od długości wybranego słowa. Przypisz tablicę hangmanArt do zmiennej hangmanStages.
import { hangmanArt } from "./hangmanArt";
let userInput;
let randomNum = Math.floor(Math.random() * (words.length - 1));
let selectedWord = words[randomNum].toUpperCase();
let initial = selectedWord;
let match;
let message;
let hangmanStages = hangmanArt;
let output = "";
[...selectedWord].forEach(() => (output += "-"));
match = output;
Dodanie niezbędnych funkcjonalności
Gdy gracz zgadnie, chcesz pokazać mu wynik. Dane wyjściowe pomogą graczowi dowiedzieć się, czy dokonał dobrego, czy błędnego przypuszczenia. Utwórz funkcję generateOutput, która obsłuży zadanie generowania wyniku.
function generateOutput(input1, input2) {
output = "";
for (let i = 0; i < input1.length; i++) {
if (input2[i] === "-") {
output += input1[i];
} else {
output += "-";
}
}
}
Dla każdego przypuszczenia przesłanego przez gracza program będzie musiał określić, czy jest to prawidłowe przypuszczenie. Utwórz funkcję oceny, która przeniesie rysunek kata do następnego etapu, jeśli gracz zgadnie źle, lub wywołaj funkcję generateOutput, jeśli gracz zgadnie prawidłowo.
function evaluate() {
let guess = userInput.toUpperCase().trim();
if (!guess) {
return;
}
if (selectedWord.includes(guess)) {
selectedWord = selectedWord.replaceAll(guess, "-");
generateOutput(initial, selectedWord);
} else {
hangmanStages.shift();
hangmanStages = hangmanStages;
}
userInput = "";
}
W ten sposób ukończyłeś logikę aplikacji. Możesz teraz przejść do definiowania znaczników.
Definiowanie znaczników projektu
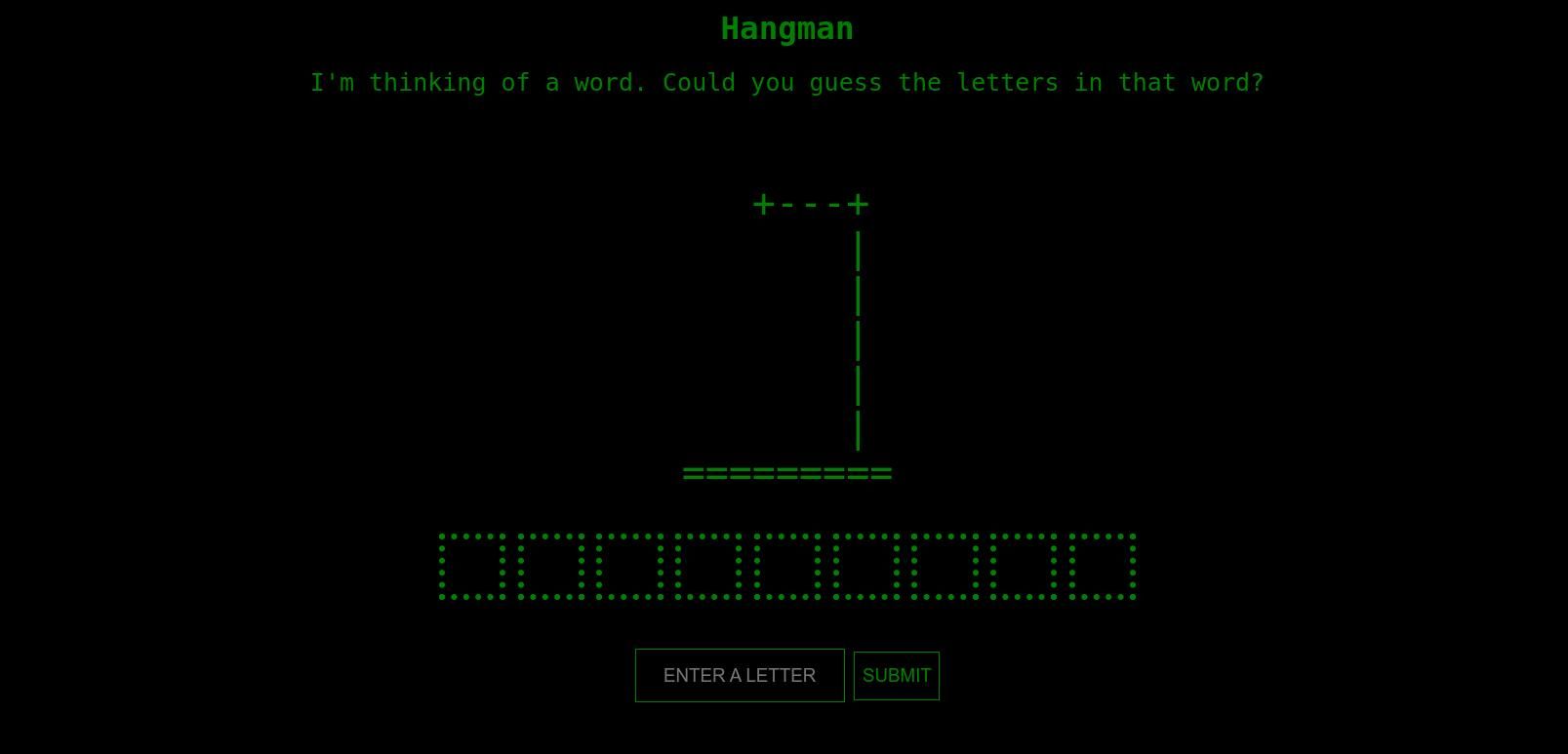
Utwórz główny element, który pomieści wszystkie pozostałe elementy w grze. W elemencie głównym zdefiniuj element h1 z tekstem Wisielec.
<h1 class="title">
Hangman
</h1>
Utwórz slogan i wyrenderuj figurę kata na pierwszym etapie tylko wtedy, gdy liczba elementów w tablicy hangmanStages jest większa niż 0.
<div class="tagline">
I'm thinking of a word. Could you guess the letters in that word?
</div>
{#if hangmanStages.length > 0}
<pre class="hangman">
{hangmanStages[0]}</pre>
{/if}
Następnie zaimplementuj logikę, aby wyświetlić komunikat wskazujący, czy gracz wygrał, czy przegrał:
{#if hangmanStages.length === 1}
<div class="message" bind:this={message}>You Lose...</div>
{/if}
{#if selectedWord === match}
<div class="message" bind:this={message}>You Win...</div>
{/if}
Następnie wyrenderuj dane wyjściowe i formularz, aby zaakceptować dane wejściowe od użytkownika. Dane wyjściowe i formularz powinny zostać wyświetlone tylko wtedy, gdy na ekranie nie ma elementu z klasą „wiadomość”.
{#if !message}
<div class="output">
{#each output as letter}
{#if letter !== "-"}
<span class="complete box">{letter}</span>
{:else}
<span class="incomplete box" />
{/if}
{/each}
</div>
<form on:submit|preventDefault={() => evaluate()}>
<input
type="text"
placeholder="Enter a letter"
maxlength="1"
bind:value={userInput}
/>
<button type="submit">Submit</button>
</form>
{/if}
Teraz możesz dodać do aplikacji odpowiednią stylizację. Utwórz znacznik stylu i dodaj w nim następujące elementy:
* {
color: green;
text-align: center;
} main {
display: flex;
width: 100%;
flex-direction: column;
justify-content: center;
align-items: center;
}
input,
button {
text-transform: uppercase;
background-color: transparent;
border: solid 1.2px green;
height:40px;
font-size: 15px;
}
.box {
display: flex;
align-items: center;
justify-content: center;
width: 45px;
height: inherit;
border: dotted 1.2px green;
}
.output {
display: flex;
font-size: 23px;
font-weight: 600;
height: 45px;
gap: 10px;
justify-content: center;
}
.hangman {
font-size: 32px;
}
form {
margin-top: 50px;
}
.tagline,
.message {
font-size: 20px;
}
Stworzyłeś grę w kata ze Svelte. Dobra robota!

Co sprawia, że Svelte jest niesamowity?
Svelte to framework, który jest stosunkowo łatwy do opanowania i nauczenia się. Ponieważ składnia logiczna Svelte jest podobna do składni Vanilla JavaScript, sprawia to, że jest to doskonały wybór, jeśli potrzebujesz frameworka, który może przechowywać złożone rzeczy, takie jak reaktywność, dając jednocześnie możliwość pracy z Vanilla JavaScript. W przypadku bardziej złożonych projektów możesz użyć SvelteKit — meta frameworku, który został opracowany jako odpowiedź Svelte na Next.js.

